
Introducción a CSS
y Guías de Estilo
Guías de Estilo
- Conjunto de estándares para la escritura, el formato y el diseño de documentos.
- Para usos generales o en un campo específico.
- Sus usos abarcan desde documentos escritos a mano hasta documentos digitales.
- Su principal función es establecer el aspecto visual de los mismos.
- Establecen los requerimientos de estilo para mejorar la comunicación, asegurando la consistencia tanto dentro de un mismo documento como a través de múltiples documentos.
- Abarcan desde la puntuación, capitalización, el formato de números y fechas, la apariencia de tablas, hasta colores, tamaños y formas de cada elemento dentro de un documento.
- Requieren y fuerzan el uso de buenas prácticas.
CSS
Cascading Style Sheet
- Estándar para hojas de estilo web.
- Lenguaje utilizado en hojas de estilo para describir la presentación de un documento escrito en algún lenguaje de marcado o maquetado, como HTML.
- Unido al código HTML, permite darle forma, color, posición, alineación (y otras características visuales) a cada elemento dentro de una página.
- Ahorra mucho trabajo ya que puede establecer el estilo de múltiples páginas web al mismo tiempo. Reusabilidad.
- Creado por la World Wide Web Constortium (W3C).
Separación de Conceptos
- HTML se utiliza exclusivamente para maquetar el contenido y asignarle semántica a cada elemento.
- CSS se utiliza exclusivamente para asignar el estilo: color, tamaño, posición, formato, étc. a un elemento o un conjunto de ellos.
- Javascript se utiliza principalmente para dotar a la página web de lógica, de dinamismo. Es un lenguaje muy interesante.
- Hoy en día existen múltiples navegadores web, los cuales son muy distintos.
- CSS es un estándar, todo navegador debe respetarlo. La misma página web debe verse igual en cualquier navegador.
- CSS debe ser interpretado de la misma forma en cualquier dispositivo.

Ejemplo
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}En general
selector-de-elemento {
prop1: valor;
prop2: valor;
...
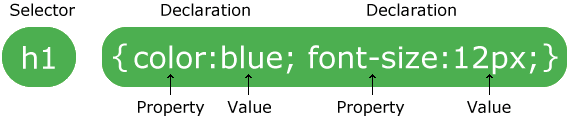
}- Como se observa la estructura del lenguaje es muy simple. Aunque con el tiempo ha ido evolucionando y agregando nuevas características.
- Una regla CSS consiste de un selector y un bloque de declaración

Selector
Los selectores son usados para “encontrar” o seleccionar elementos HTML basándose en su:
- nombre
- id
- clase/s
- atributo/s
- otras propiedades
De esta forma asignarle a los mismos un estilo declarado a través de CSS.
Por nombre
p {
text-align: center;
color: red;
}Se basa en el nombre del elemento. En este caso, en el nombre de la etiqueta.
Por ID
#p1 {
text-align: center;
color: red;
}Utiliza el atributo id de un elemento HTML.
Este atributo debe ser único dentro de una misma página. Este selector es utilizado para seleccionar el único elemento existente con ese id.
Por clase
.center {
text-align: center;
color: red;
}Por la propiedad class de un elemento.
Un elemento puede contener múltiples clases y las clases pueden ser usadas en múltiples elementos.
Múltiples clases
.center {
text-align: center;
}
.red {
color: red;
}<!-- Centrado y en color rojo -->
<p class="center red">Texto</p>
<!-- Solamente centrado -->
<h1 class="center">Título</h1>
<!-- Solamente rojo -->
<h1 class="red">Título</h1>Agrupar selectores
h1, h2, p {
text-align: center;
color: red;
}Separados por coma
Combinación de selectores
div.clase {
/* estilo */
}
/* O también por ID */
div#id-unico {
/* estilo */
}Jerarquía
.caja .parrafo {
background-color: green;
}
.caja > .parrafo {
background-color: green;
}Especifica elemento padre e hijo
¿Cómo insertar CSS?
CSS Externo
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>CSS Interno
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>Inline CSS
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>Múltiples hojas de estilo
- Se puede dar el caso en que múltiples propiedades sean definidas para el mismo selector en distintas partes del código o en distintas hojas de estilo.
- Esta sobreescritura de estilos se da a nivel de propiedades. Es decir, las que se sobreescriben son puntualmente cada propiedad.
/* en un archivo css */
h1 {
text-align: center;
color: red;
}
/* en otro archivo */
h1 {
text-align: left;
}El estilo aplicado dependerá del orden en que se importen estas hojas de estilos. Si se importan en el orden en que han sido declaradas, el título <h1> estará alineado a la izquierda y será de color rojo: el último text-align en aparecer es el que alinea el texto a la izquierda (sobreescribe) y el color rojo nunca fue sobreeescrito.
Valores generales
Color
- nombre del color: como red, black, white, green, étc.
- rgb(red, green, blue): red, green y blue; valores de 0 a 255.
- rgba(red, green, blue, opacity): como el anterior pero además permite especificar la opacidad.
- #112233: valor hexadecimal del color. Primeros dos dígitos para rojo, segundos para verde, terceros para azul.
- hsl(hue, saturation, lightness): similar a rgb. Muy utilizado por diseñadores gráficos.
- hsla(hue, saturation, lightness, alpha)
Tamaño
- 4px: en píxeles.
- 25%: en porcentaje. Es relativo.
- 8em y 8rem: usado para diseño responsivo. Valores relativos a uno global.
Propiedades más comunes
elemento {
/* Color */
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color: rgba(255, 0, 0, 1);
/* Color de fondo */
background-color: green;
background-color: #00ff00;
background-color: rgb(0, 255, 0);
background-color: rgba(0, 255, 0, 0.5);
/* Background tiene más propiedades para definir el fondo */
background-image: url("bgdesert.jpg");
background-repeat: repeat-x; /* repeat-y, no-repeat */
background-position: right top;
background-attachment: fixed;
/* Muchas propiedades individuales puede resumirse en una sola */
background: #ffffff url("img_tree.png") no-repeat right top;
}elemento {
/*
Alineación del texto.
No solamente sirve para alinear texto,
alinea cualquier elemento interno que el
elemento al que se le asigna esta propiedad tenga.
*/
text-align: left;
text-align: center;
text-align: right;
}elemento {
/* Bordes */
border-style: dotted; /* dashed, solid, none, étc */
border-width: 5px; /* medium */
border-width: 2px 10px 4px 20px; /* para cada borde */
/* Se puede asignar cada borde indivudalmente */
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
border-color: pink;
/* En una sola propiedad (width, style, color) */
border: 1px solid black;
border: 2px dashed #556699;
}elemento {
/*
Márgenes
Puede tomar valores como:
- auto: el navegador lo calcula
- length: px, em, cm, étc
- %: porcentual
- inherit: hereda el valor del elemento padre
*/
margin-top: 2px;
margin-right: 3rem;
margin-bottom: 5%;
margin-left: auto;
margin: 25px 50px 75px 100px; /* top, right, bottom, left */
margin: 25px 50px; /* 25px top y bottom, 50px left y right */
margin: 25px /* mismo valor para los 4 márgenes */
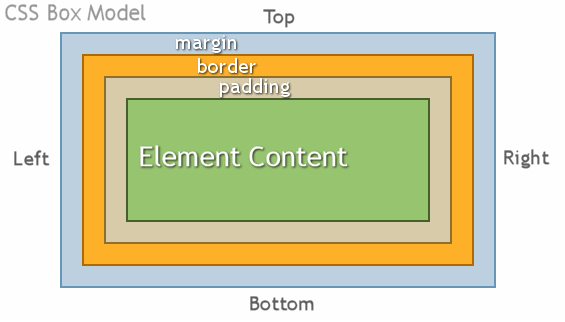
}elemento {
/* Padding (similar a margin) */
padding-top: 50px; /* cm, %, em, rem, étc */
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
padding: 25px 50px 75px 100px;
}elemento {
/* Ancho y alto del elemento */
width: 50% /* 50% (mitad del elemento contenedor), px, em, rem, auto, étc */
height: 25px /* %, em, rem, auto, étc */
/*
Ancho y alto máximo y mínimo que un elemento puede tomar.
Se puede especificar un ancho en % y
limitar su máximo valor a través de max-width.
*/
max-width: 150px;
max-height: 25%;
min-width: 150px;
min-height: 25%;
}
elemento {
/* Estilo de textos */
text-decoration: none; /* underline */
text-transform: uppercase; /* lowercase, capitalize */
text-indent: 15px;
letter-spacing: 3px;
line-height: 1.8;
word-spacing: 5px;
text-shadow: 3px 2px red; /* posición horizontal, posición vertical, color */
}elemento {
/*
Fuentes de texto
Se pueden especificar múltiples fuentes separadas por comas
para el caso en que no se encuentren las primeras.
*/
font-family: "Times New Roman", Times, serif;
font-style: normal; /* italic, oblique */
font-size: 16px;
/*
La W3C recomienda usar los valores en em,
de esta forma la fuente se puede redimensionar
de acuerdo a las dimensiones del navegador y
la pantalla.
*/
font-size: 2.5em; /* 40px/16=2.5em */
font-size: 1.875em; /* 30px/16=1.875em */
font-size: 0.875em; /* 14px/16=0.875em */
font-weight: normal; /* bold, 500, 900 */
font-variant: normal /* small-caps */
}Estados
/* sin visitar */
a {
color: blue;
text-decoration: none;
/* cualquier otra propiedad */
}
/* visitado */
a:visited {
color: green;
}
/* mouse por encima */
a:hover {
color: hotpink;
text-decoration: underline /* subrayado */
}
/* seleccionado */
a:active {
color: blue;
}selector:estado {
/* estilo */
}De forma general
Posición y tamaño

position: ...;
-
Los elementos HTML son posicionados static por defecto.
-
Este posicionamiento no es afectado por las propiedades top, bottom, left, right.
-
Un elemento posicionado de esta forma siempre sigue el flujo normal de la página.
static
- Es un posicionamiento relativo a su posición normal.
- Es afectado por top, bottom, left y right.
relative
- Posiciona un elemento relativo a su marco o viewport.
- El elemento siempre permanecerá en la misma posición, a pesar de que se scrollee.
- Se utilizan las propiedades top, bottom, left y right para ubicarlo en alguna posición.
fixed
- Un elemento es posicionado relativamente a su padre con position: relative más cercano.
- Para posicionar un elemento con respecto al elemento que lo contiene.
- Si un elemento usando esto no está contenido dentro de ningún elemento ancestro con posición relativa, usará body como su ancestro.
absolute
- Un elemento se posiciona en base al scroll del usuario, Intercalando entre relative y fixed.
- Útil para realizar menúes o barras de navegación que permanezcan en pantalla a medida que el usuario se mueve dentro de la página.
sticky
top, right, bottom, left
- Propiedades especiales que permiten posicionar un elemento respecto de la pantalla u otros elementos.
- Funcionan como coordenadas.
- Con sólo usar top y left o bottom y right es suficiente para darle posición al elemento en el marco 2D que es la pantalla y la página web.
- En conjunto con position: absolute;
/*
Lo siguiente posicionaría al elemento
a 25px de la parte superior
y al 50% de la parte izquierda.
*/
el {
position: absolute;
top: 25px;
left: 50%;
}
/*
Lo siguiente posiciona al elemento
en la parte inferior,
ya que estará "pegado" a esta.
*/
el {
position: absolute;
bottom: 0;
}overflow: ...;
-
Si un elemento tiene más contenido del que puede mostrar, overflow permite definir el comportamiento de la barra de scroll.
-
Define si mostrar o no un scroll, horizontal o vertical, cuando el contenido excede el tamaño del contenedor.
/* No mostrará el scroll, el contenido será cortado */
el {
overflow: hidden;
}
/*
Mustra un scroll vertical u horizontal
según sea necesario
*/
el {
overflow: scroll; /* vertical Y horizontal, siempre */
overflow: auto; /* si es necesario, según el contenido */
overflow-x: scroll; /* sólo horizontal */
overflow-y: scroll; /* sólo vertical */
}float: ...;
Define un elemento flotante y la posición en la que este "flotará".
Sus posibles valores son:
- left: flota a la izquierda respecto a su contenedor.
- right: flota a la derecha respecto a su contenedor.
- none: no será flotante.
- inherit: heredará el valor float de su padre o ancestro.
display: ...;
- Valores más comunes: block, inline, inline-block.
- Establece un marco y cómo se comportará un elemento y su contenido (elementos hijos).
- Especifica el tipo de cuadro de representación utilizado para un elemento.
- Por defecto todo elemento tiene asignado display: inline. Esto trae aparejado un problema: cuando un elemento no ocupa todo su espacio horizontal (width: 25%) los elementos próximos tampoco pueden utilizarlo, es decir, se posicionarán debajo de este, en lugar de a su derecha.
Frameworks de CSS
Es una biblioteca de estilos genéricos que puede ser usada para implementar diseños web.
Aportan una serie de utilidades que pueden ser aprovechadas frecuentemente en los distintos diseños web.
Ventajas
- Proporcionar una forma fácil y por tanto rápida de implementar diseños web.
- Nos aseguran que el diseño va a funcionar en una amplia gama de navegadores.
- Nos aseguran que su código cumple cierta normas estándar.
- Nos aseguran cierto grado de fiabilidad en la eficacia de las utilidades que nos aportan. El framework se supone que está bien probado para asegurarnos que no hay errores.
Desventajas
- La importación de código del framework que no es necesario en el nuestro diseño web concreto. Esto provoca un incremento innecesario del consumo del ancho de banda y del tiempo de descarga.
- Hay un menor control por parte del maquetador de lo que realmente está sucediendo en la visualización de la página web. Esto suele ser un problema cuando se tiene que corregir algún efecto indeseado.
- Al diseñar con código prehecho, podemos estar limitándonos en cuanto las posibilidades de elección del diseño web.

Bootstrap

Bulma CSS

Materialize

Semantic UI
¿¡Cómo soluciono lo del posicionamiento!?
Muy lindo todo pero...

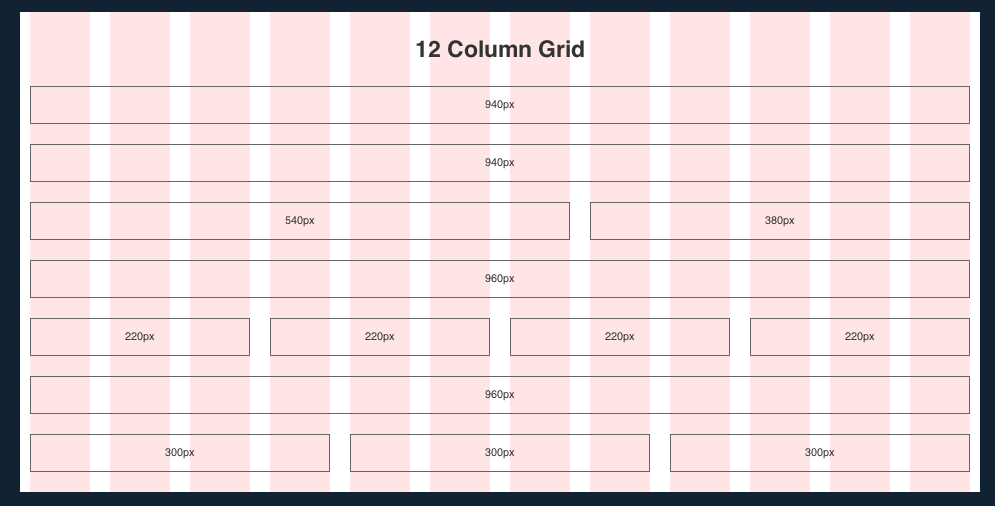
Grillas
- Sistema de grillas con filas y columnas.
- Cantidad fija de columnas, la cuales también tienen un ancho fijo.
- Generalmente se utilizan 12, 16 o 24 columnas por fila.
- Cada elemento utilizará un número fijo de estas columnas.
Supongamos que tenemos un sistema en donde una fila contiene 12 columnas y queremos insertar un elemento que ocupe 1/4 o un 25% de la fila. Entonces nuestro elemento ocupará 3 columnas de las 12 (12 columnas / 4).
<div class="row">
<div class="col-3">25% de las 12 columnas</div>
<div class="col-6">50% de las 12 columnas</div>
</div>
¿Qué más?
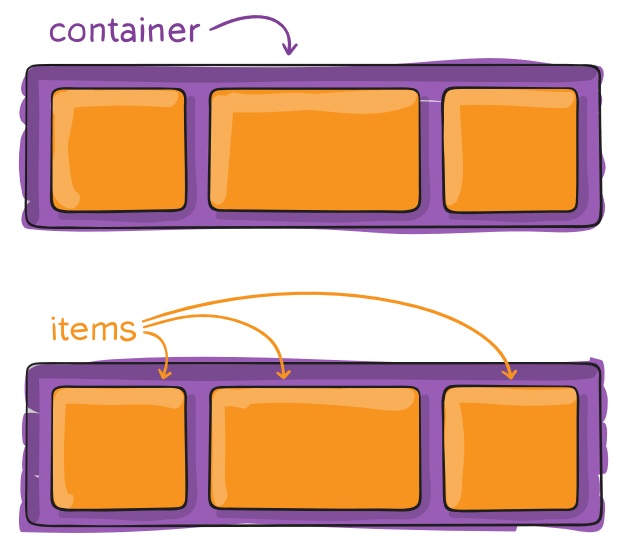
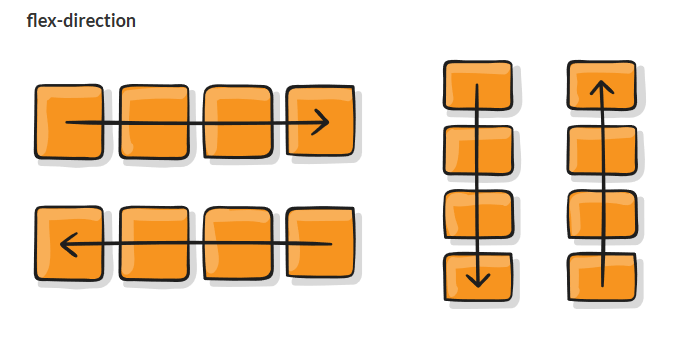
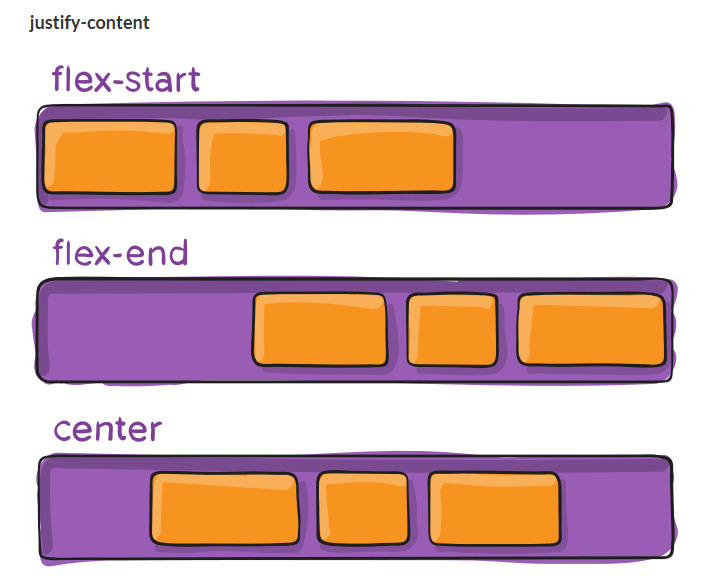
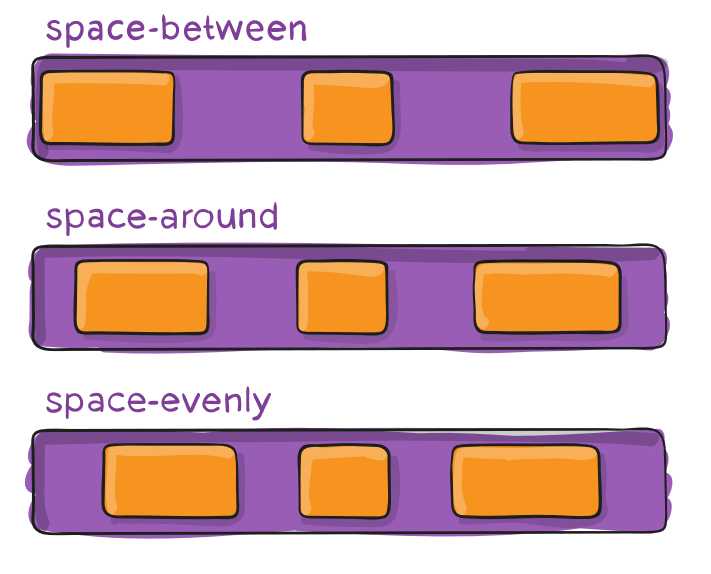
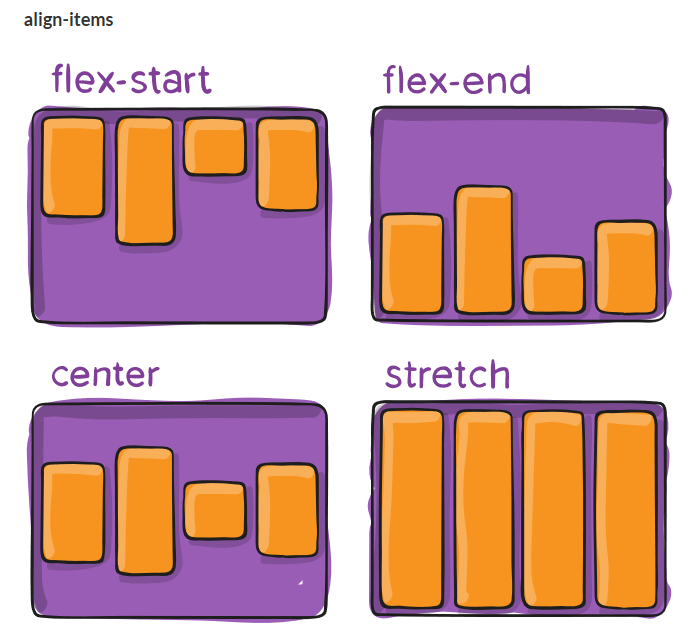
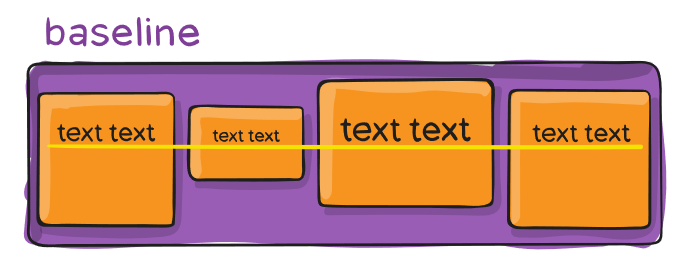
Flexbox
-
Flexbox es una característica medianamente moderna (CSS3), fue propuesto por la W3C en 2017.
-
Diseñar, alinear y distribuir el espacio entre items dentro de un contenedor, incluso cuando su tamaño es desconocido o dinámico.
-
Flexbox dota al contenedor con la habilidad de alterar el tamaño y posición de sus items hijos (internos)

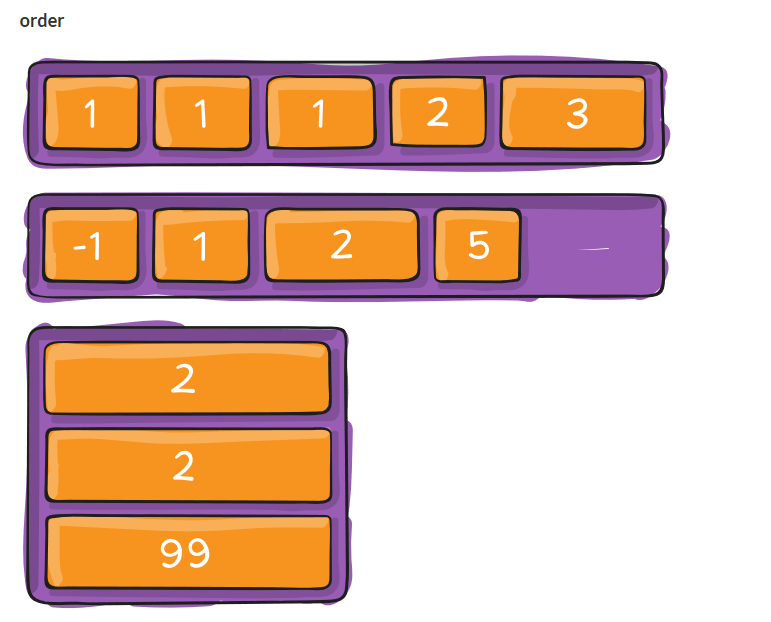
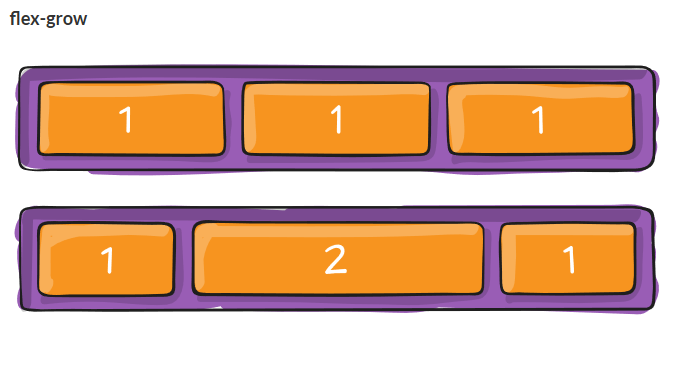
Propiedades seteables al contenedor





Propiedades seteables al item


Muchas gracias
Y feliz dolor de cabeza...
float: left;
· Boglioli, Alan
· Casas, Malena
· Garay, Gabriel
· Scarpa, Jerónimo