Páginas Responsivas com Boostrap

Prof. Alan Ferreira dos Santos
O Boostrap

O Boostrap
- Framework de código aberto
- Componentes de interface
- HTML, CSS e Javascript e jQuery
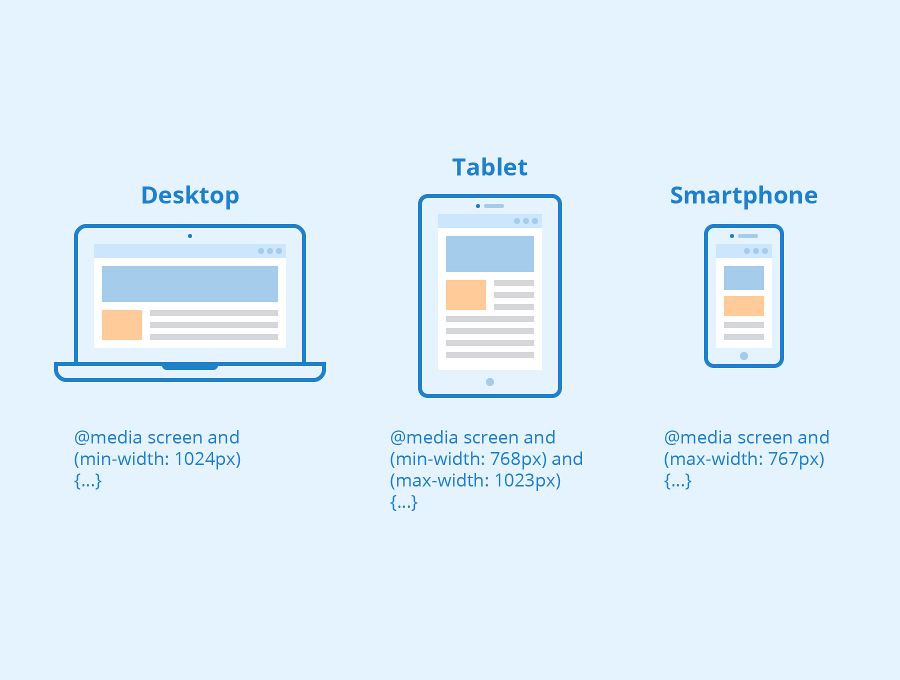
- Responsivo
- Ampla documentação
- Originalmente desenvolvido para o Twitter
- Um dos melhores e bem avaliados projetos no Github
- Loja de temas
Como utilizar
Como utilizar
<!doctype html>
<html lang="pt-br">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<title>Olá Bootstrap!</title>
</head>
<body>
<h1>Olá Bootstrap!</h1>
<!-- JS, Popper e jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>Layouts

<!doctype html>
<html lang="pt-br">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<title>Olá Bootstrap!</title>
</head>
<body>
<div class="container">
<h1>Olá Bootstrap!</h1>
<div>
<!-- JS, Popper e jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<body>
</body>
</html><div class="container">
<!-- Tamanho definido -->
<div class="row">
<div class="col-3">Área 1</div>
<div class="col-6">Área 2</div>
<div class="col-3">Área 3</div>
</div>
<!-- Tamanho definido para telas diferentes -->
<div class="row">
<div class="col-3 col-sm-6">Área 1</div>
<div class="col-6 col-sm-6">Área 2</div>
<div class="col-3 col-sm-12">Área 3</div>
</div>
<!-- Tamanho automático -->
<div class="row">
<div class="col">Área 1</div>
<div class="col">Área 2</div>
<div class="col">Área 3</div>
</div>
</div>
Conteúdo

<div class="container">
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>
<p class="lead">This line rendered as italicized text.</p>
</div><table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
</tbody>
</table><img src="..." class="img-fluid" alt="Responsive image">
<img src="..." alt="..." class="img-thumbnail">
<img src="..." class="rounded float-left" alt="...">
<img src="..." class="rounded float-right" alt="...">Componentes

- Alertas
- Botões
- Cards
- Formulários
- Navegação
- ...
JavaScript

Opções
$('#myModal').modal({
keyboard: false
})Métodos
$('#myModal').modal('hide');Eventos
$('#myModal').on('hidden.bs.modal', function (e) {
// seu código vai aqui
})