
HTML
Prof. Alan Ferreira dos Santos Programação Web
Estrutura Básica
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Doctype
<!DOCTYPE html>- Deve ser sempre a primeira linha;
- Indica ao navegador como deverá renderizar o código;
- Não é uma tag, mas sim uma instrução para o navegador identificar o que está renderizando;
HTML
<html lang="pt-br">- É o elemento principal do DOM (Document Object Model);
- O atributo lang define a linguagem principal do documento e pode estar em qualquer elemento;
HEAD
<head>- É a tag onde fica a parte inteligente da página;
- Local onde ficam as informações sobre a página e o seu conteúdo, chamados de metadados;
Metatag Charset
<head>
<meta charset="UTF-8">
</head>- Define a tabela de caracteres que a página está utilizando;
- Permite que a página seja visualizada corretamente em todo mundo, em diferentes linguagens;
- UTF-8 é a tabela internacional que supre a necessidade imposta por linguagens do mundo todo, chamada de Unicode;
- Suporta cerca de 1 milhão de caracteres.
Metatag Viewport
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>- Controla e define a área de visualização do navegador;
- Width controla a largura da área de visualização;
- Initial-scale controla o nível de amplificação da página quando carregada;
- Faz o controle de como o pixel será renderizado na tela.
TITLE
<head>
<title>Document</title>
</head>- Define o título da página;
- É utilizada por navegadores e mecanismos de busca.
- Não é uma metatag e sim um elemento único do HTML.
Modelos de Conteúdo
Modelos de Conteúdo
São regras que definem onde os elementos podem estar, se podem ter filhos ou serem pais e seus comportamentos.
Elementos de Linha
Marcam, na maioria das vezes, textos, formulários e imagens
a - strong - abbr - em - input - span
Elementos de Bloco
São como caixas que dividem o conteúdo em seções do layout
div - section - header - footer
<!-- Cria uma âncora, ligação com outra página ou conteúdo -->
<a href="">
<!-- Parágrafo -->
<p>
<!-- Ênfase -->
<em>
<!-- Forte importância -->
<strong>
<!-- Abreviação -->
<abbr title="">
<!-- Subescrito e Sobrescrito -->
<sub> e <sup>
<!-- Exclusão -->
<del>
<!-- Citação -->
<blockquote>
<!-- Imagem -->
<img src="">
<!-- Pré-formatação -->
<pre> e <code>
<!-- Tamanho reduzido -->
<small>
<!-- Quebra temática, divisor, linha horizontal -->
<hr>
<!-- Títulos, por ordem de importância -->
<h1> - <h6>
<div>Algumas regras
- Na maioria das vezes, elementos de linha podem conter outros elementos de linha. Exemplo: um label pode conter o elemento a, mas o inverso não é possível;
- Elementos de linha nunca podem conter elementos de bloco;
- Elementos de bloco sempre podem conter elementos de linha;
- Na maioria das vezes, elementos de bloco podem conter outros elementos de bloco.
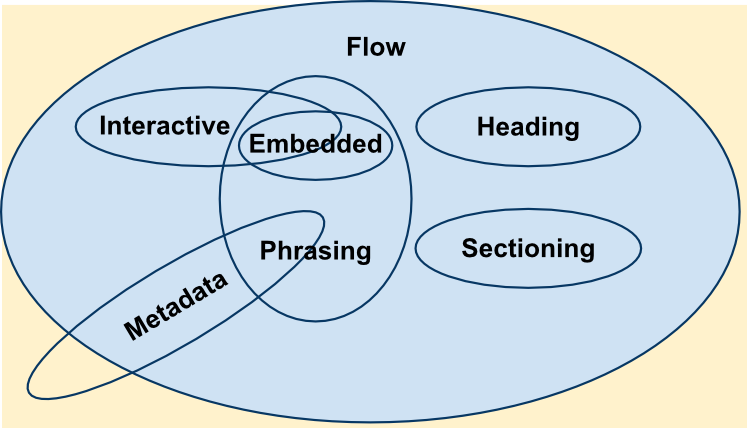
Categorias
- Conteúdo de metadados;
- Conteúdo de fluxo;
- Conteúdo de seccionamento;
- Conteúdo de cabeçalho;
- Conteúdo fraseado;
- Conteúdo embutido;
- Conteúdo interativo.

Conteúdo de metadados
Modificam a apresentação ou o comportamento do resto do documento, define ligações para outros documentos ou transmite informações por outros meios:
<base>, <command>, <link>, <meta>, <noscript>, <script>, <style> e <title>
Conteúdo de fluxo
Tipicamente contém texto ou conteúdo embutido:
<a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr>

Exercício
Listas
<!-- Lista desordenada -->
<ul type="">
<!-- Lista ordenada -->
<ol type="">
<!-- Item da lista -->
<li>
<!-- Tipos de estilo de lista -->
<!-- disc, circle, square, decimal, georgian, none, inherit, <string> value: '-' -->
Exercício
Tabelas
<!-- tabela -->
<table>
<!-- Célula de cabeçalho -->
<th colspan="" rowspan="">
<!-- Linha -->
<tr>
<!-- Célula -->
<td colspan="" rowspan="">
<!-- Agrupador de cabeçalho -->
<thead>
<!-- Agrupador -->
<tbody>
<!-- Agrupador de rodapé -->
<tfoot>
Exercício
... de volta aos tipos de conteúdos
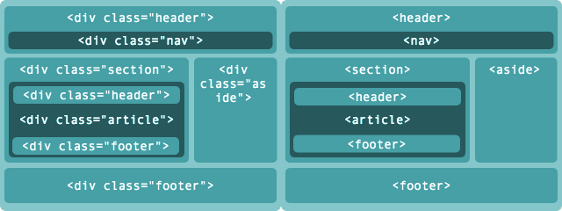
Conteúdo de seccionamento
Definem seções principais no código, como rodapés, cabeçalhos, área do texto principal, listas de navegações:
<header>, <footer>, <article>, <aside>, <nav> e <section>
Conteúdo de seccionamento
<!-- Cabeçalho -->
<header>
<!-- Rodapé -->
<footer>
<!-- Links de Navegação -->
<nav>
<!-- Seção genérica, geralmente com título -->
<section>
Conteúdo do cabeçalho
Define o título de uma seção:
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> e <hgroup>
Conteúdo fraseado
Estão nessa categoria elemento que marcam o texto do documento e elementos que marcam este texto dentro de parágrafo:
<a>, <abbr>, <area>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <del>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <link>, <map>, <mark>, <math>, <meta>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr>
Conteúdo embutido
Importam outras fontes de informação para o documento:
<audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg> e <video>
Conteúdo embutido
<!-- Sons -->
<audio>
<!-- Gráficos -->
<canvas>
<!-- Integração com aplicações externas -->
<embed>
<!-- Incorporação de página -->
<iframe>
<!-- Imagem -->
<img>
<!-- Fórumas matemáticas -->
<math>
<!-- Recurso externo -->
<object>
<!-- Vetorização de imagens -->
<svg>
<!-- Vídeo -->
<video>
Conteúdo interativo
São elementos que permitem interação dos usuários:
<a>, <audio>, <button>, <details>, <embed>, <iframe>, <img>, <input>, <keygen>, <label>, <menu>, <object><select>, <textarea> e <video>
Conteúdo interativo
<!-- Botões -->
<a href=""> - <button>
<!-- Entrada de dados com lista opções -->
<select>
<!-- Caixa de texto -->
<textarea>
<!-- Entrada de Dados -->
<input type="">Tag input
<!-- Tipos -->
<input type="" />
button
checkbox
date
datetime
datetime-local
email
file
hidden
image
month
number
password
radio
range
reset
search
submit
tel
text
time
url
week<!-- Outos atributos -->
<input />
min
max
value
step
checked
disabled
readonly
max
maxlengh
minlengh
step
placeholder
required
patternTag select
<!-- Seleção em lista -->
<select>
<!-- Opção da lista -->
<option value="">
<!-- Grupo de Opções -->
<optgroup title=""><!-- Outos atributos -->
<select>
disabled
multiple
required
<!-- Outos atributos -->
<option>
disabled
selectedFormulários
Formulários
Representa uma seção que possui conteúdos interativos
<form>
Tag form
<!-- Atributos -->
<form>
action
name
<form autocomplete="">
on
off
<form method="">
GET
POST<!-- Outos atributos -->
<form>
disabled
nameValidação
A validação de formulários é um recurso que facilita o trabalho de validação.
Atributos de Validação
<!-- Pattern (Expressão Regular) -->
<input pattern="[a-z]+">
<!-- Title -->
<input title="Mensagem de validação">
<!-- Deixa de validar o formulário -->
<form novalidate>
<!-- Deixa de validar o formulário com base em uma ação -->
<button type="submit" formnovalidate>Exercício
Na página criada nos exercícios anteriores, criar um formulário dentro do cabeçalho da página para que o usuário informe seu e-mail e sua senha, ambos campos obrigatórios. O formulário também deve possuir um botão para envio das informações utilizando o método POST.