Programação Web
ENADE 2021

Prof. Alan Ferreira do Santos
ENADE 2017

Acessibilidade
O que é acessbilidade na Web?
Significa que pessoas com deficiência podem usar a web, percebendo, entendendo, navegando, interagindo e contribuindo para a web.
A acessibilidade também beneficia outras pessoas, como idosas que podem ter dificuldades devido ao envelhecimento.
A importância de um site acessível
As pessoas se sentem cada vez mais confortáveis para realizar todo tipo de atividade no mundo virtual. Por isso além de um design bonito e atraente, os sites precisam atender a todos.
Quando uma página não está acessível, você fecha as portas do seu site para milhões de pessoas, deixando de lado o propósito da web que é atrais mais visitantes.
Desde 2016 a Lei Brasileira de inclusão exige que todos os sites estejam acessíveis, mas infelizmente somente 1% deles seguem essa regra no Brasil.
Primeiros passos para a acessibilidade
- Faça descrição alternativa das imagens, pois assim os leitores de tela poderão identificá-las e descrevê-las para os usuários cegos;
- Não use apenas cores para destacar uma informação. Isso ajudará pessoas com daltonismo, por exemplo, que não conseguiriam diferenciar os itens destacados apenas por cores.
- Simplifique seu texto. Ao fazer isso, você facilita a leitura de pessoas com dislexia.
- Crie áreas de clique maiores nos botões, isso ajudará usuários que não têm precisão nos cliques a acessar conteúdos específicos.
- Perceptível: As informações e interface são apresentadas de uma forma que possa ser percebida;
- Operável: A Interface e a navegação devem ser operáveis para todos os usuários;
- Compreensível: A informação deve ser apresentada de forma simples e compreensível;
- Robusto: O conteúdo deve ser robusto de uma forma que possa maximizar sua compatibilidade com diferentes tipos de pessoas e tecnologias assistivas.
Guia WCAG
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Questão 35 - ENADE 2017</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Próximos Shows</h1>
<a class="show" href="rock-in-rio">
<div>
<img src="img/rock-in-rio.jpg" alt="Rock in Rio" />
<h2>Rock in Rio</h2>
</div>
</a>
<a class="show" href="buteco-do-gusttavo-lima">
<div>
<img
src="img/buteco-do-gusttavo-lima.jpg"
alt="Buteco do Gusttavo Lima"
/>
<h2>Buteco do Gusttavo Lima</h2>
</div>
</a>
</body>
</html>body {
font-family: Cambria, Cochin, Georgia, Times, "Times New Roman", serif;
font-size: 1.2rem;
}
.show {
width: 33%;
display: inline-block;
}
.show img {
display: block;
width: 100%;
border-radius: 8px;
}
.show h2 {
position: absolute;
bottom: 8px;
left: 8px;
color: #fff;
margin: 6px;
}
.show div {
position: relative;
}
Programação Web
Front end
É a camada visual de uma aplicação web





HTML (Linguagem de Marcação de HiperTexto)
É o bloco de construção mais básico da web.
Define o significado e a estrutura do conteúdo na web.
HTML 5 é a evolução mais recente do HTML.
CSS (Folhas de Estilo em Cascata)
Descreve como os elementos HTML são exibidos.
Define a identidade visual de uma página web.
CSS3 é a convenção mais recente do CSS.

Javascript
Linguagem de script para páginas web.
Usada em outros ambientes sem navegadores, como o Node.js.
Procedural ou Orientada a Objetos.

Navegadores
Navegadores
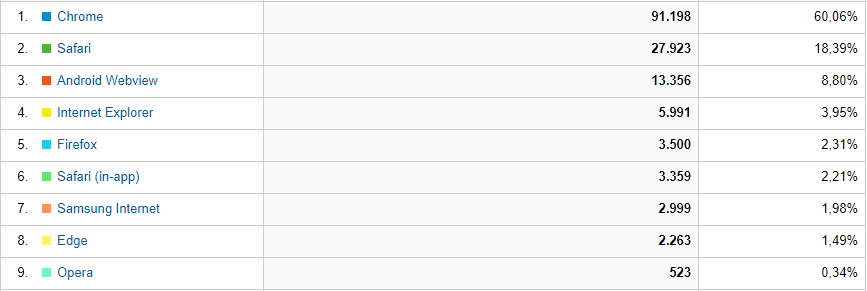
Os navegadores apresentam recursos web solicitados ao servidor.
O recurso geralmente é um documento HTML, mas também pode ser um PDF, imagem ou outro tipo de arquivo.

Acessos no primeiro semestre de 2020 ao site do https://grupointegrado.br
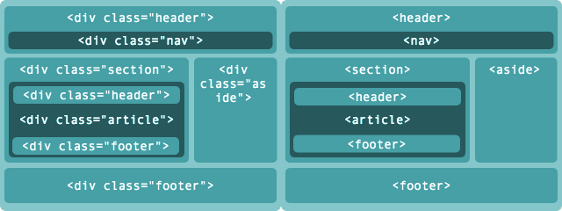
HTML
Estrutura Básica
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Título da Página</title>
</head>
<body>
<section>
<header>
<h1>Como se tornar um dev font-end</h1>
<p>O caminho das pedras para se tornar um dev front-end sem se perder pelo caminho</p>
</header>
<article>
<img src="https://miro.medium.com/max/660/0*jYwd90af5wiuiDfU.jpg" alt="Imagem de dois triangulos" />
<p>
Entrar na área de <strong>front-end</strong> é algo muito fácil. Você não precisa ter habilidades técnicas
muito <em>avançadas</em>.
</p>
<blockquote>
O Dreamweaver é um símbolo. Qualquer editor ou ferramenta que vire uma muleta para o dev é algo ruim.
</blockquote>
</article>
</section>
</body>
</html>
CSS
O que é o CSS?
CSS é quem formata a informação marcada em HTML.
Com CSS podemos formatar diversas características básicas como:
- cores
- fundo
- fontes
- margens
- espaçamentos
- posições
Como utilizar?
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS Interno</title>
<style>
#titulo1 {
color: blue;
}
.paragrafo {
font-size: 1.2em;
}
</style>
</head>
<body>
<h1 id="titulo1">Aplicando um CSS</h1>
<p class="paragrafo">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</body>
</html>
Seletores
Representa uma estrutura que condiciona quais elementos serão formatados.
seletor {
propriedade: valor;
}Podem ser encadeados ou agrupados:
section p {
color: red;
}
strong, em {
color: red;
}Seletores Complexos
Seletores são a alma do CSS.
Seletores complexos facilitam e nos dão precisão ao formatar:
- Elementos com atributo específico;
- Elementos com um valor específico em um atributo;
- Elementos filhos de um determinado pai;
- Elementos que precedem de outro;
- Elementos habilitados e desabilitados;
- Campos obrigatórios de um formulário.
A Propriedade Display
Especifica o tipo de caixa de renderização usada por um elemento
Também pode ocultar um elemento
A Propriedade Float
Determina se o elemento deve sair do seu fluxo natural
A Propriedade Float
/* Esquerda */
float: left;
/* Direita */
float: right;
/* Padrão */
float: none;
/* Global values */
float: inherit;Propriedades Background
São 8 as propriedades para estilizar o fundo de um elemento
/* Cor de Fundo */
background-color
/* Imagem de Fundo */
background-image
/* Posicionamento do Fundo */
background-repeat
/* Determina a movimentação do fundo */
background-attachment
/* Determina o posicionamento do fundo */
background-position
/* Determina a área do fundo */
background-clip
/* Determina a posição de origem do fundo */
background-origin
/* Determina o tamanho do fundo */
background-size
/* Atalho */
backgroundJavaScript
O JavaScript
- Linguagem Client Side
- Interpretada pelo navegador do usuário
- Interage com elementos HTML
- Interage com CSS
- Torna os sites dinâmicos
- Tem recursos como toda linguagem
- Compacto e flexível
O JavaScript

Interfaces de apps no navegador
Funcionalidades de apps de terceiros
Bibliotecas de terceiros e Frameworks de Desenvolvimento
Javascript não é Java

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
alert('Meu primeiro código em Javascript');
</script>
</head>
<body>
</body>
</html>//Retorna o primeiro elemento descendente do elemento em que a função foi invocada e que corresponde aos seletores especificado.
var square = document.querySelector('#resultMessage');
square.innerHTML = 'Conteúdo <em>carregado</em> dinâmicamente';
Conteúdos Dinâmicos
Atributos Dinâmicos
var button = document.querySelector('.btn');
// o método setAttribute atribui um valor (2º parâmetro) para o atributo desejado (1º parâmetro)
button.setAttribute('disabled', true);
// o método removeAttribute remove o atributo desejado
button.removeAttribute('disabled');var button = document.querySelector('.btn');
/*
* classList é uma propriedade somente leitura que retorna uma coleção de classes definidas em um elemento
*
* https://developer.mozilla.org/pt-BR/docs/Web/API/Element/classList
*/
var classList = button.classList;
// adicionar uma classe
classList.add('btn-danger');
// remover uma classe
classList.remove('btn-danger');
// verificar se a classe está definida
classList.contains('btn-danger');
/*
* Utilizados para detectar determinadas ações durante a navegação do usuário
*
* https://developer.mozilla.org/pt-BR/docs/Web/Events
*/
document.querySelector('#btnCarregar').onclick = function (e) {
e.preventDefault();
var square = document.querySelector('#resultMessage');
square.innerHTML = 'Conteúdo carregado dinâmicamente';
};
Funções
// Função é um fragmento de código que pode ser invocado por outro código, por si mesmo ou uma variável que se refere à função
function carregarConteudo() {
var square = document.querySelector('#resultMessage');
square.innerHTML = 'Conteúdo carregado dinâmicamente';
}
document.querySelector('#btnCarregar').onclick = function (e) {
e.preventDefault();
carregarConteudo();
};
Estrutura de Dados e Tipos
// Boolean
let ativo = true || false;
// Null
let nome = null;
// Undefined
let sobrenome;
// Number
let idade = 18 || 18.123;
// String
let cidade = "Campo Mourão";
// Object
let pessoa = {
nome: "Fulano",
sobrenome: "de Tal",
idade: 18,
cidade: "Campo Mourão"
}
pessoa['peso'] = 80.5;
pessoa = { ...pessoa, altura: 175 }
// Array
let numeros = [1, 2];
numeros.push(3);
numeros = [ ...numeros, 4 ];
let animais = ["Cachorro", "Gato", "Potó"];
let pessoas = [pessoa];Back End
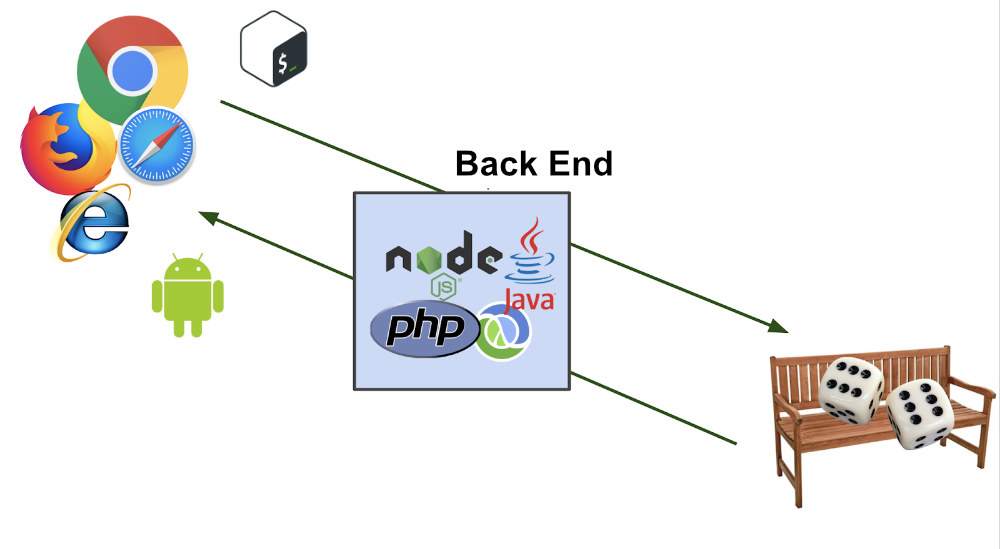
É o que está por trás de uma aplicação web

Back End
-
Camada de negócio;
-
Processamento no servidor;
-
Comunicação com Banco de dados;
-
Validações e garantias de que o usuário final não manipulará as informações;
-
PHP, Node.js, Java, etc.;
-
Conteúdo Dinâmico.
Padrões Arquiteturais
Melhoram o particionamento e promove reuso de design fornecendo soluções para problemas recorrentes.
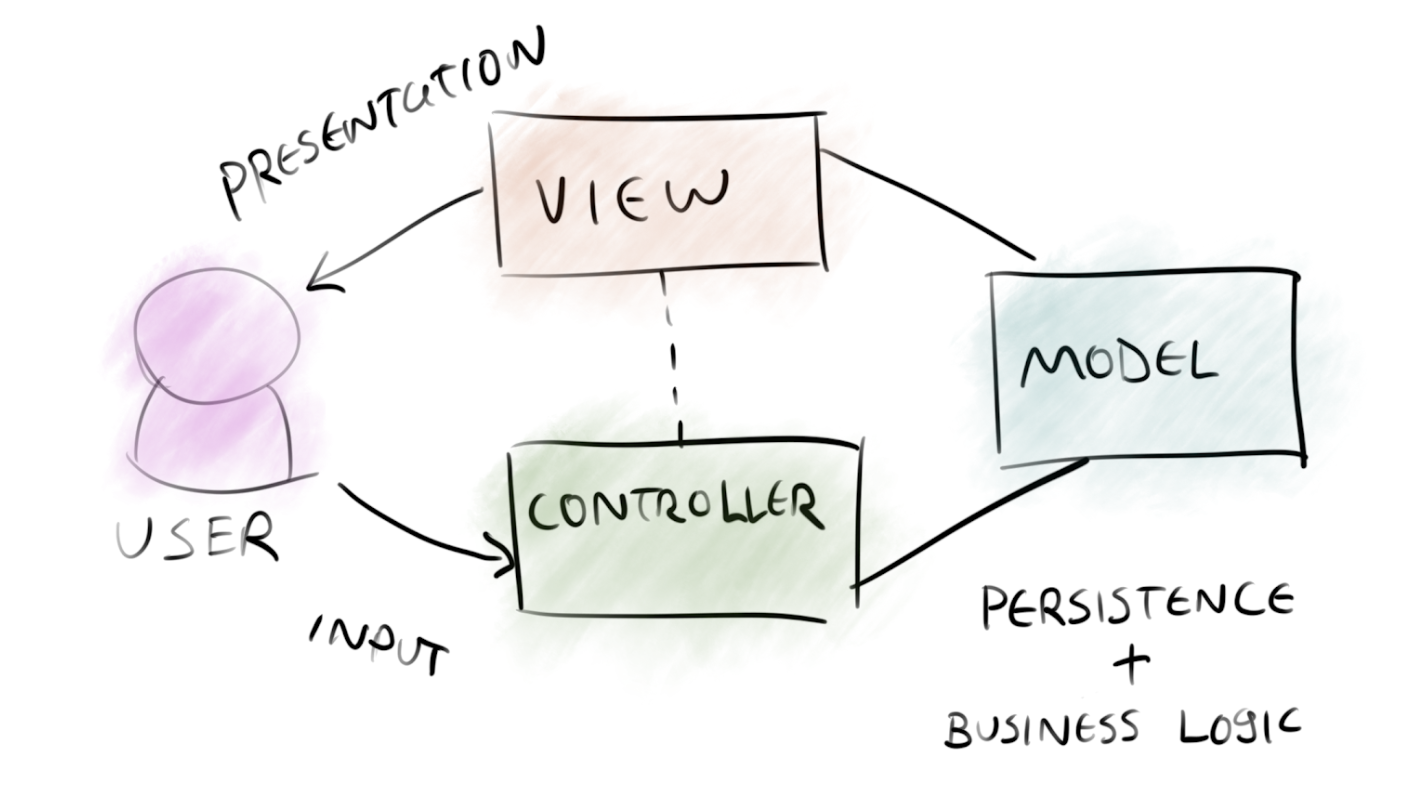
MVC
Separa sua aplicação em 3 camadas.
A camada de interação do usuário(view), a camada de manipulação dos dados(model) e a camada de controle(controller).

REST
REST
Sigla de Representational State Transfer, e tem como objetivo primário a definição de características fundamentais para a construção de aplicações Web seguindo boas práticas.

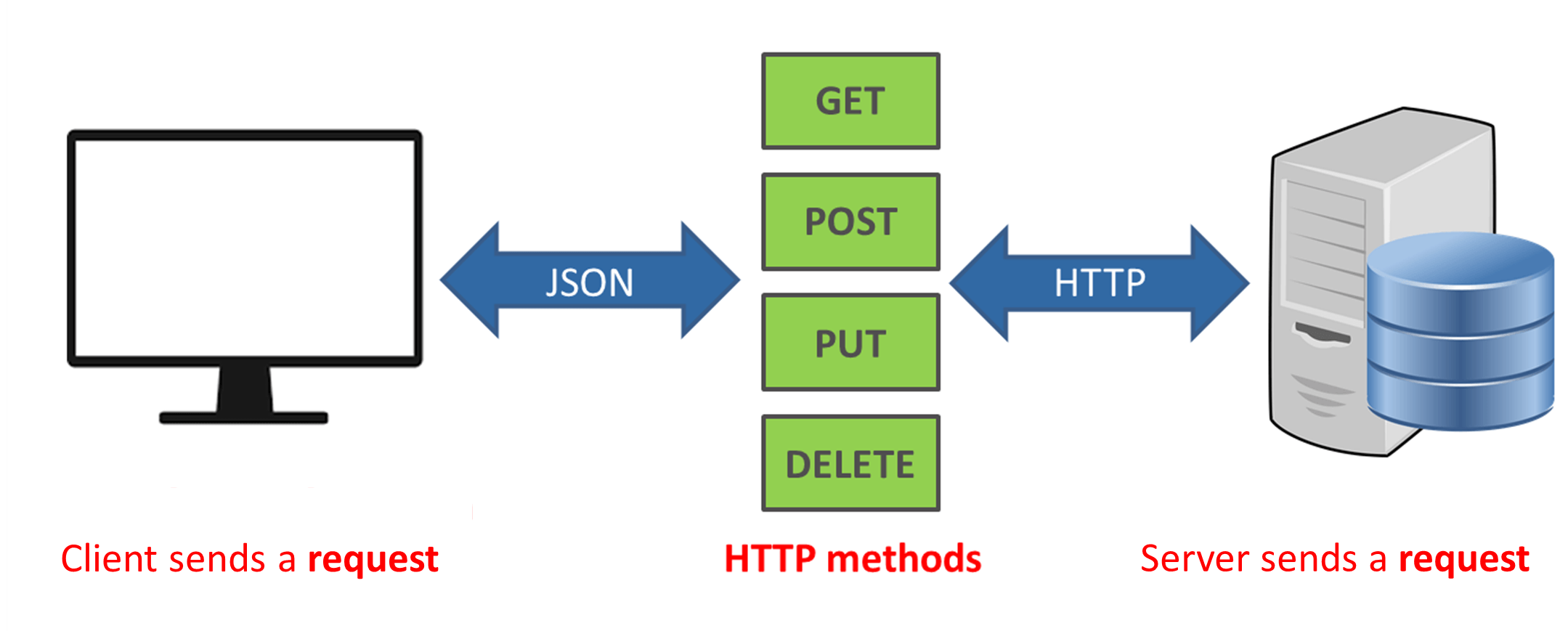
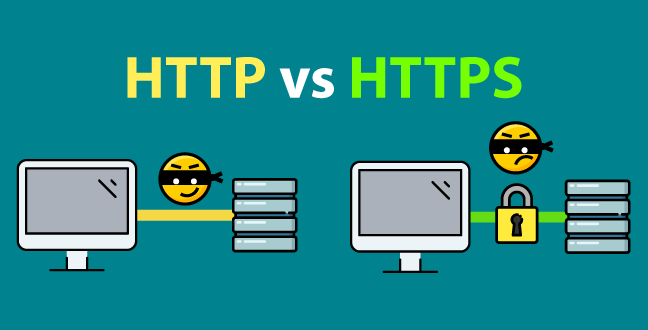
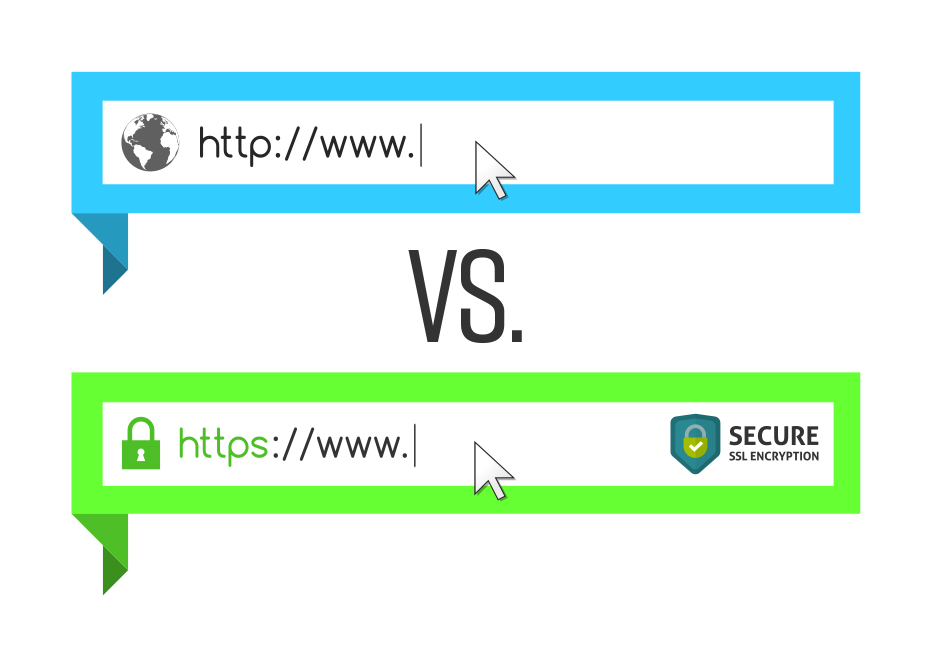
HTTP
Hypertext Transfer Protocol é um o protocolo de transferência de dados base da Web.


Métodos
GET
O método GET é utilizado quando existe a necessidade de se obter um recurso. Ao executar o método GET sob um recurso, uma representação será devolvida pelo servidor.
Em aplicações Web, normalmente é retornado uma representação HTML.
POST
Utilizamos o método POST quando desejamos criar algum recurso no servidor a partir de uma determinada representação. Exemplo disso é quando fazemos a submissão de algum formulário em uma página Web.
PUT
Semelhante ao método POST, a ideia básica do método PUT é permitir a atualização de um recuso no servidor.
DELETE
O método DELETE é utilizado com o intuito de remover um recurso em um determinado servidor.
Respostas
-
1XX – Informações Gerais
-
2XX – Sucesso
-
3XX – Redirecionamento
-
4XX – Erro no cliente
-
5XX – Erro no servidor.
RESTful
RESTful
Chamamos de RESTful o sistema que aplica os conceitos REST.
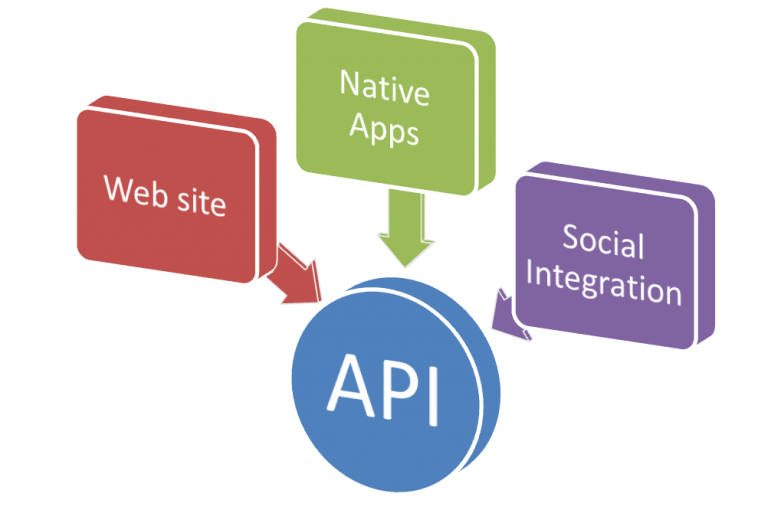
API
API
Provém do inglês Application Programming Interface, trata-se de um conjunto de rotinas e padrões estabelecidos e documentados por uma aplicação A, para que outras aplicações consigam utilizar as funcionalidades desta aplicação A, sem precisar conhecer detalhes da implementação do software.
API
Desta forma, entendemos que as APIs permitem uma interoperabilidade entre aplicações. Em outras palavras, a comunicação entre aplicações e entre os usuários.