Vue.js

Prof. Alan Ferreira dos Santos
O que é o Vue.js

-
Um framework JavaScript criado por um desenvolvedor da Google, que trabalhava no time de desenvolvimento do Angular;
-
Curva de aprendizado pequena: HTML, CSS e JavaScript;
-
Versátil: você pode trabalhar com o simples e adicionar outras bibliotecas próprias ou de terceiros;
-
Performático: Rápido e leve (20k);
-
Renderização declarativa.
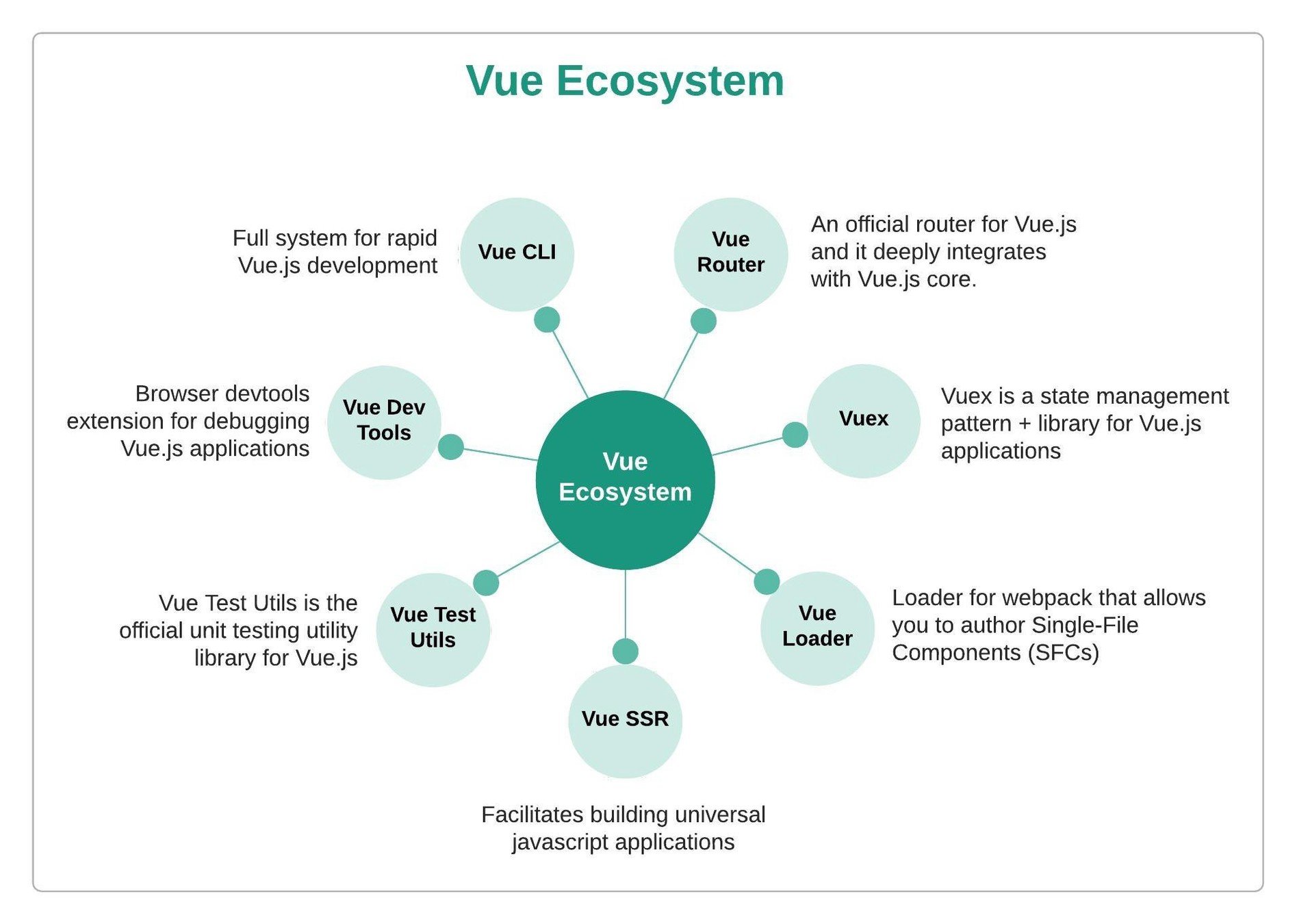
Ecossistema

Como utilizar?

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Inciando com Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body></body>
</html>
Criando a Instância Vue

var app = new Vue({
el: '#app',
data: {
mensagem: 'Olá Vue!',
},
});
Criando a Instância Vue

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Inciando com Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
Condicionais

<div id="app">
<h1 v-if="exibirMensagem">{{mensagem}}</h1>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
mensagem: "Olá",
exibirMensagem: false
},
});
</script>
Laços de Repetição

<div id="app">
<ul>
<li v-for="frutas in fruta">{{fruta}}</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
frutas: [
"Mamão", "Morango", "Uva", "Acabaxi"
]
},
});
</script>
Métodos

<div id="app">
<p>
{{mensagem}}
</p>
<button class="btn btn-primary" @v-on:click="darTchau">Despedir-se</button>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
mesagem: "Olá"
},
methods: {
darTchau() {
this.mensagem = "Tchau!"
}
}
});
</script>
v-model

<div id="app">
<p>
{{mensagem}}
</p>
<input class="form-control" v-model="mensagem" placeholder="Informe uma mensagem" />
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
mesagem: "Olá"
}
});
</script>
Dados Computados

<div id="app">
<div class="form-control">
<input class="form-control" v-model="nome" placeholder="Informe seu nome" />
</div>
<div class="form-control">
<input class="form-control" v-model="sobrenome" placeholder="Informe seu sobrenome" />
</div>
<p class="lead">{{nomeCompleto}}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
nome: null,
sobrenome: null
}.
computed: {
nomeCompleto() {
return nome + " " + sobrenome;
}
}
});
</script>
Observadores

<div id="app">
<div class="form-control">
<input class="form-control" v-model="nome" placeholder="Informe seu nome" />
</div>
<p class="lead">{{nomeAlterado}}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
nome: null,
nomeAlterado: null
}.
watch: {
nome(newValue, oldValue) {
this.nomeAlterado = `Nome alterado de ${oldValue} para ${newValue}`;
}
}
});
</script>
Componentes

O Básico

<div id="app">
<h1>
{{mensagem}}
</h1>
<my-button />
</div>
<script type="text/javascript">
Vue.component('my-button', {
data: function () {
return {
count: 0,
};
},
template: '<button class="btn btn-primary" v-on:click="count++">Você clicou em mim {{ count }} vezes.</button>',
});
var app = new Vue({
el: '#app',
data: {
mensagem: 'Olá Vue!',
}
});
</script>
Propriedades

<div id="app">
<h1>
{{mensagem}}
</h1>
<my-list :itens="[1,2]" />
</div>
<script type="text/javascript">
Vue.component('my-list', {
props: {
itens: {
type: Array,
required: true,
},
},
template: '<ul><li v-for="item of itens">{{item}}</li></ul>',
});
var app = new Vue({
el: '#app',
data: {
mensagem: 'Olá Vue!',
}
});
</script>
Eventos

<div id="app">
<h1>
{{mensagem}}
</h1>
<my-button />
</div>
<script type="text/javascript">
Vue.component('my-button', {
data() {
return {
count: 0,
};
},
methods: {
add() {
this.count++;
this.$emit('incrementado', this.count);
},
},
template: '<button class="btn btn-primary" v-on:click="add()">Você clicou em mim {{ count }} vezes.</button>',
});
var app = new Vue({
el: '#app',
data: {
mensagem: 'Olá Vue!',
}
});
</script>

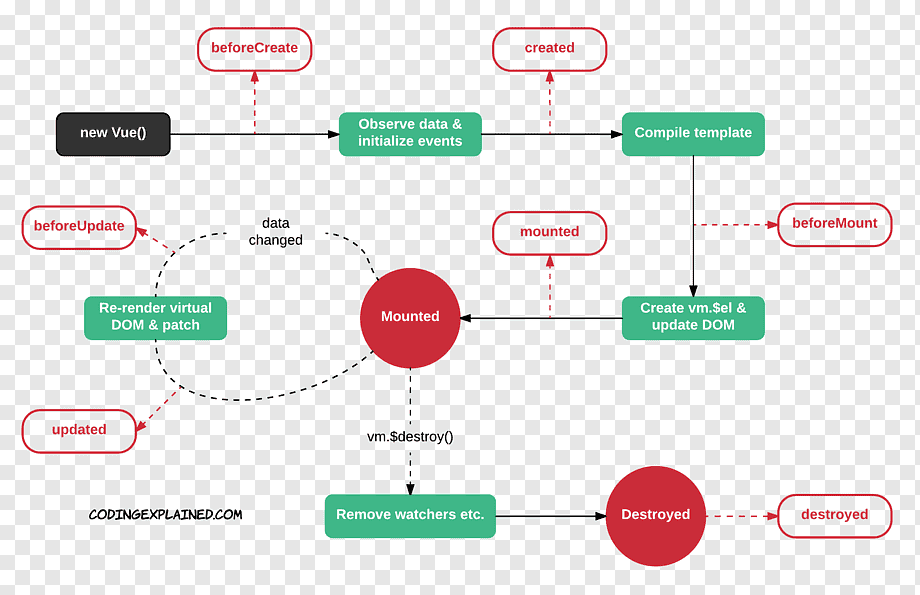
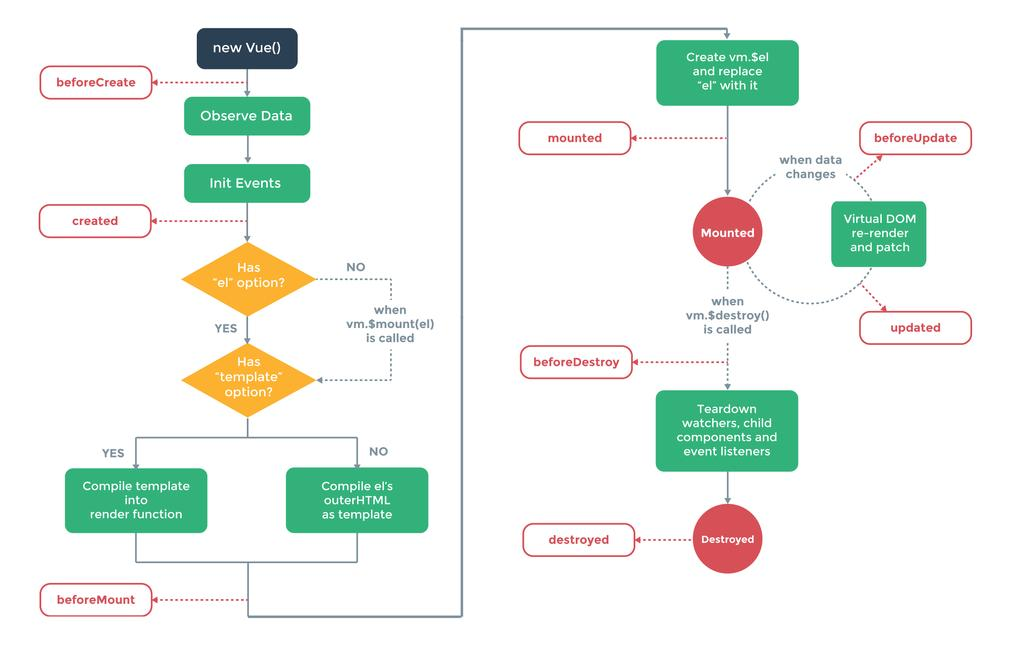
Ciclo de Vida



Componentes Single-File

<template>
<p>{{mensagem}}</p>
</template>
<script>
export default {
props: {
}
data() {
return {
mensagem: "Olá!"
}
},
methods: {
},
mounted() {
}
}
</script>
<style>
p {
font-size: 2em;
text-align: center;
}
</style>Componentes em arquivos distintos, como o exemplo BoasVindas.vue