A day of a frontend engineer

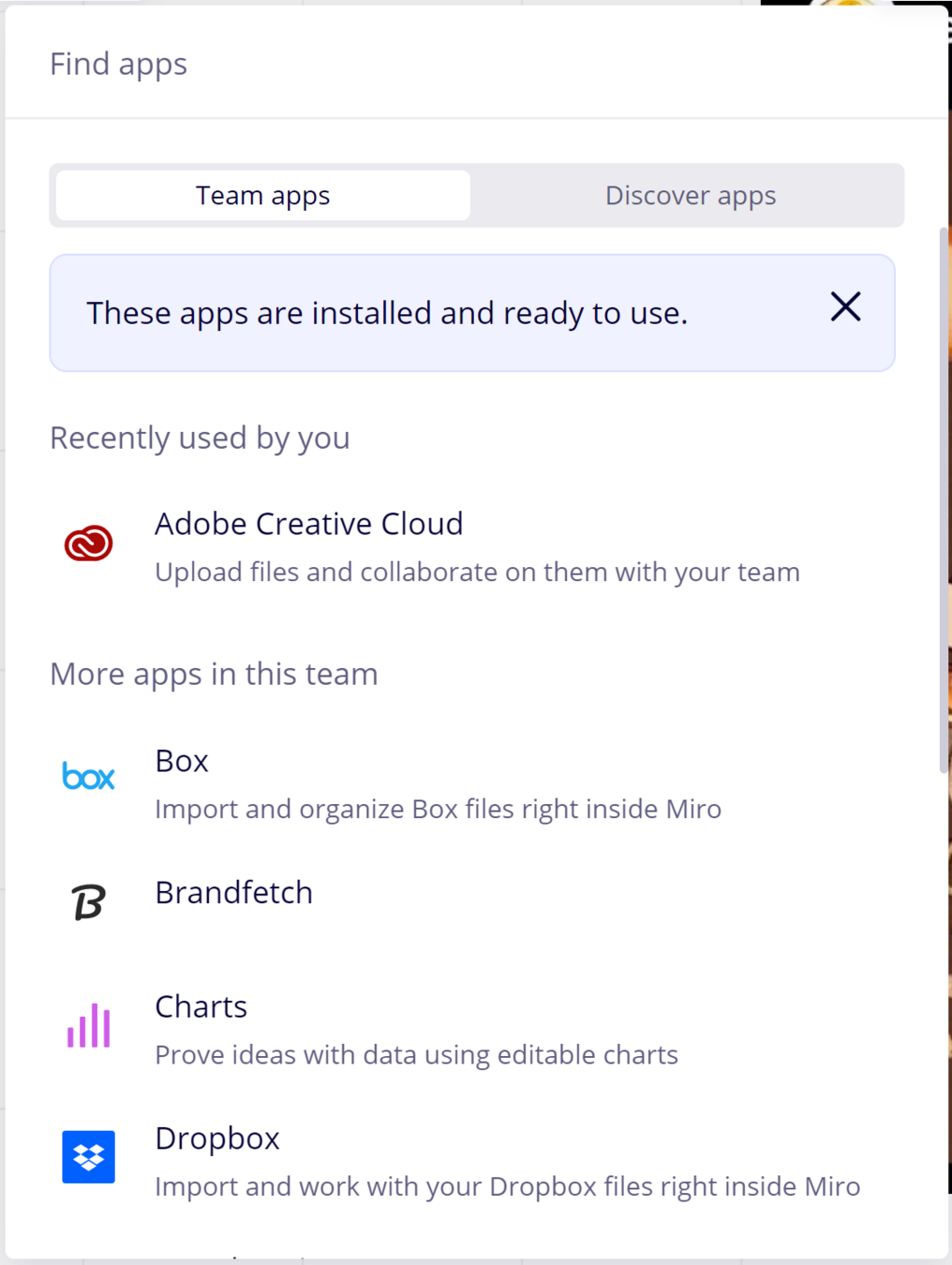
Let's ask
GitHub Copilot
Business
World
Everything
Company
Team
Architecture
Logic
Interfaces







Thinking about a day



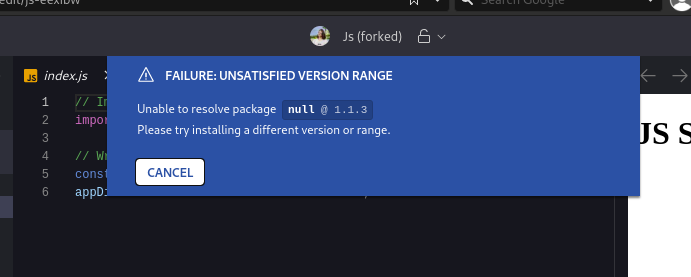
Morning: 10am


Morning: 12am



@_ueberdosis/prosemirror-tables
@_ueberdosis
@_

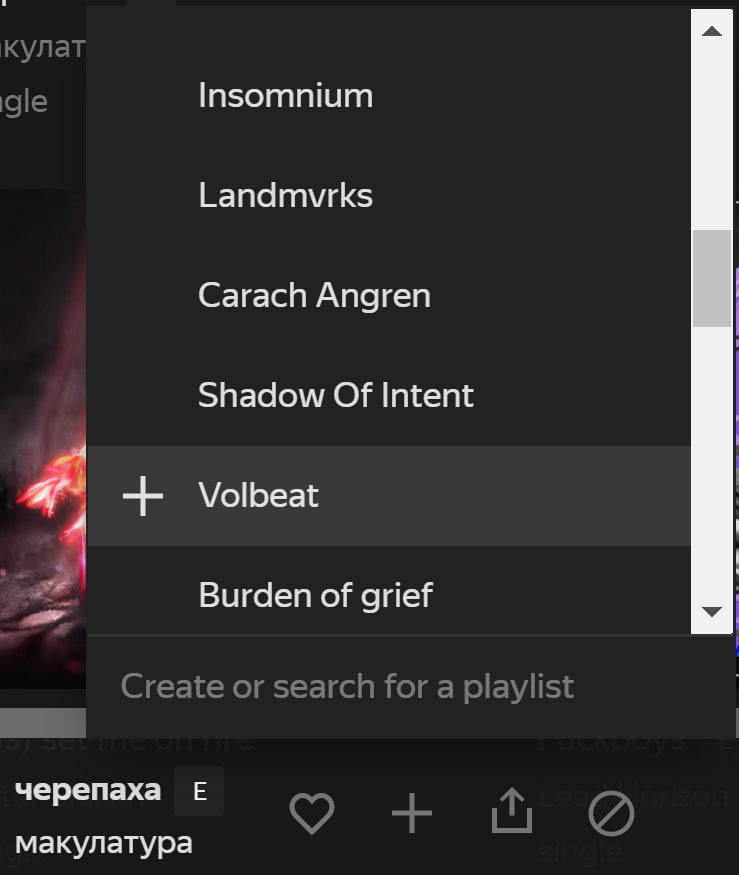
Morning: 13am

Morning: 13:20



<button
title="Add to playlist"
type="button">...</button>
<div>
<div data-index="0">
<span title="Favorites">Favorites</span>
</div>
</div>





<details open="">
<summary
aria-label="Add this repository to a list"
aria-haspopup="menu"
role="button"
>
<svg aria-hidden="true"></svg>
</summary>
<details-menu role="menu" data-focus-trap="suspended">
<div>
<button type="button" aria-label="Close menu">








Morning: 14 am


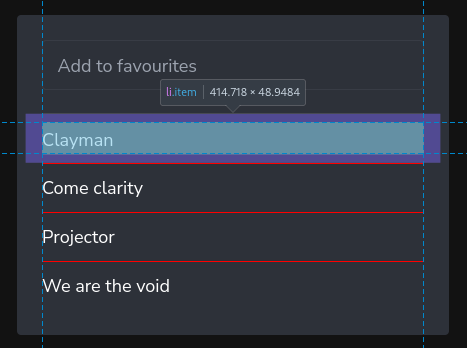
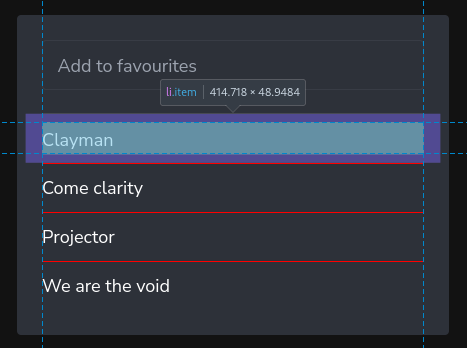
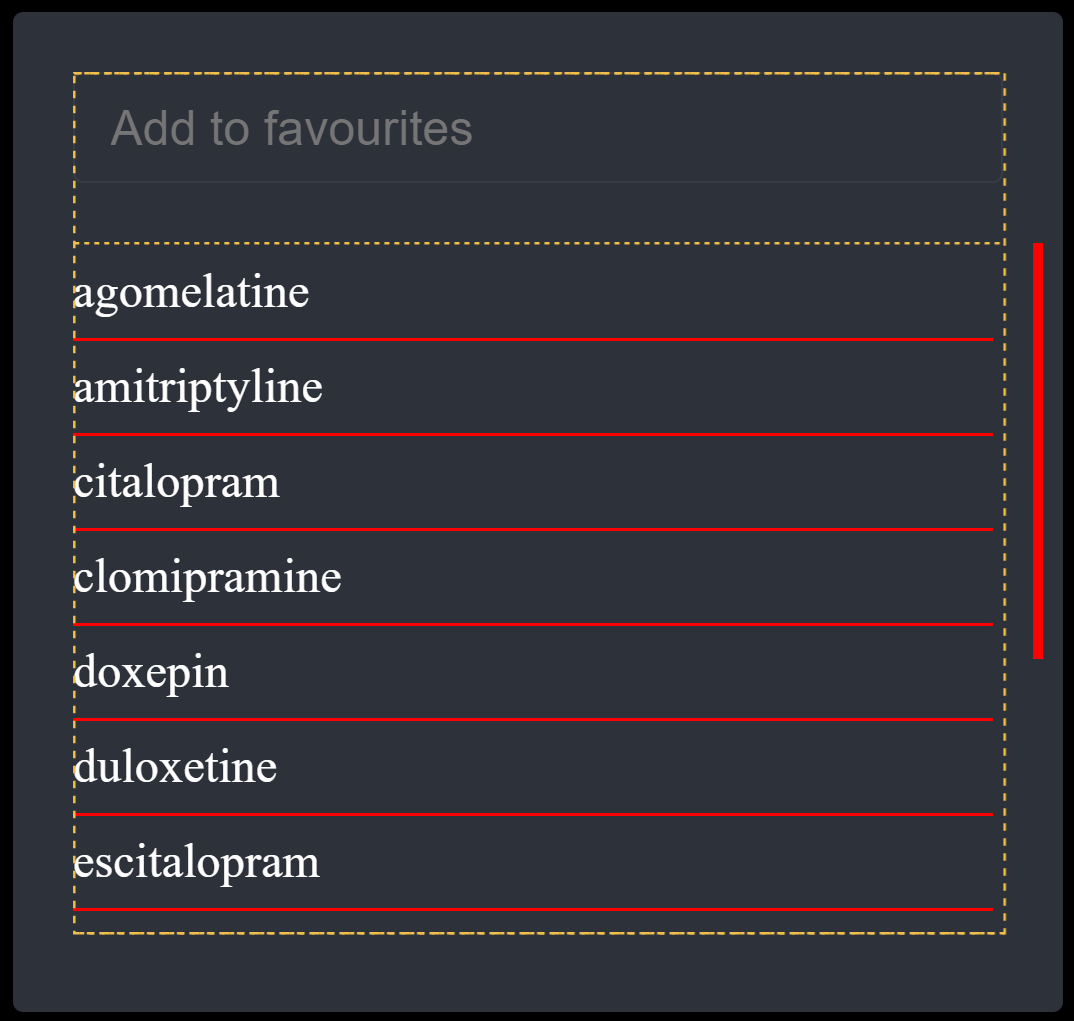
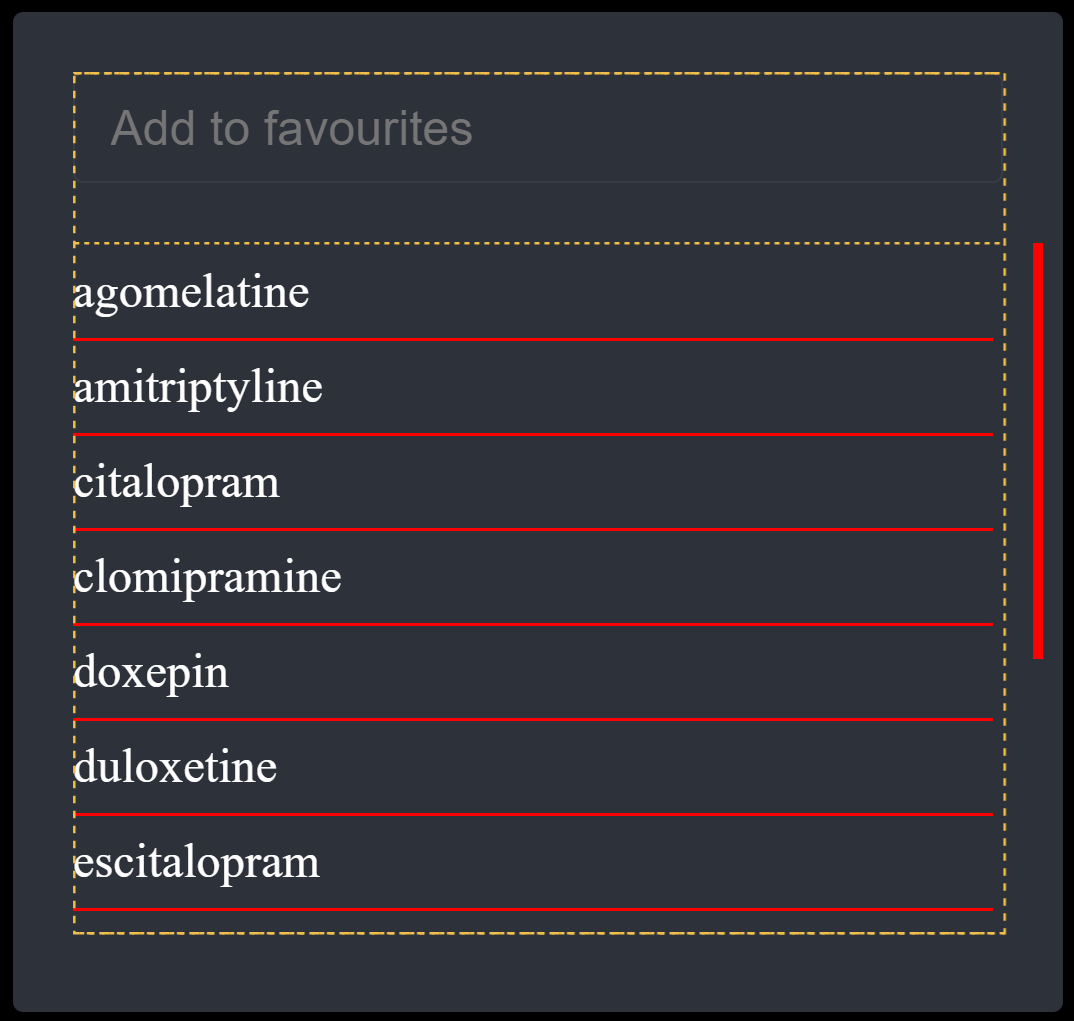
.item {
margin-inline: calc(var(--padding-inline) * -1);
padding: 8px var(--padding-inline);
}



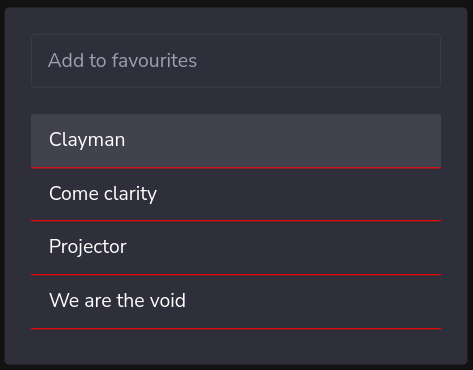
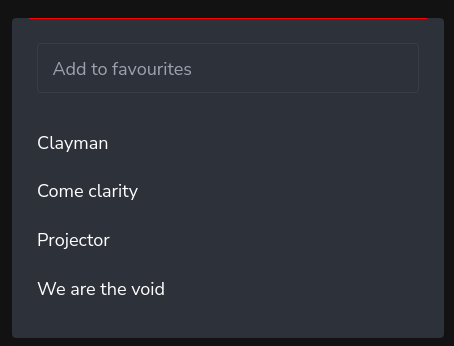
One pixel makes the difference


Mourning: 15am

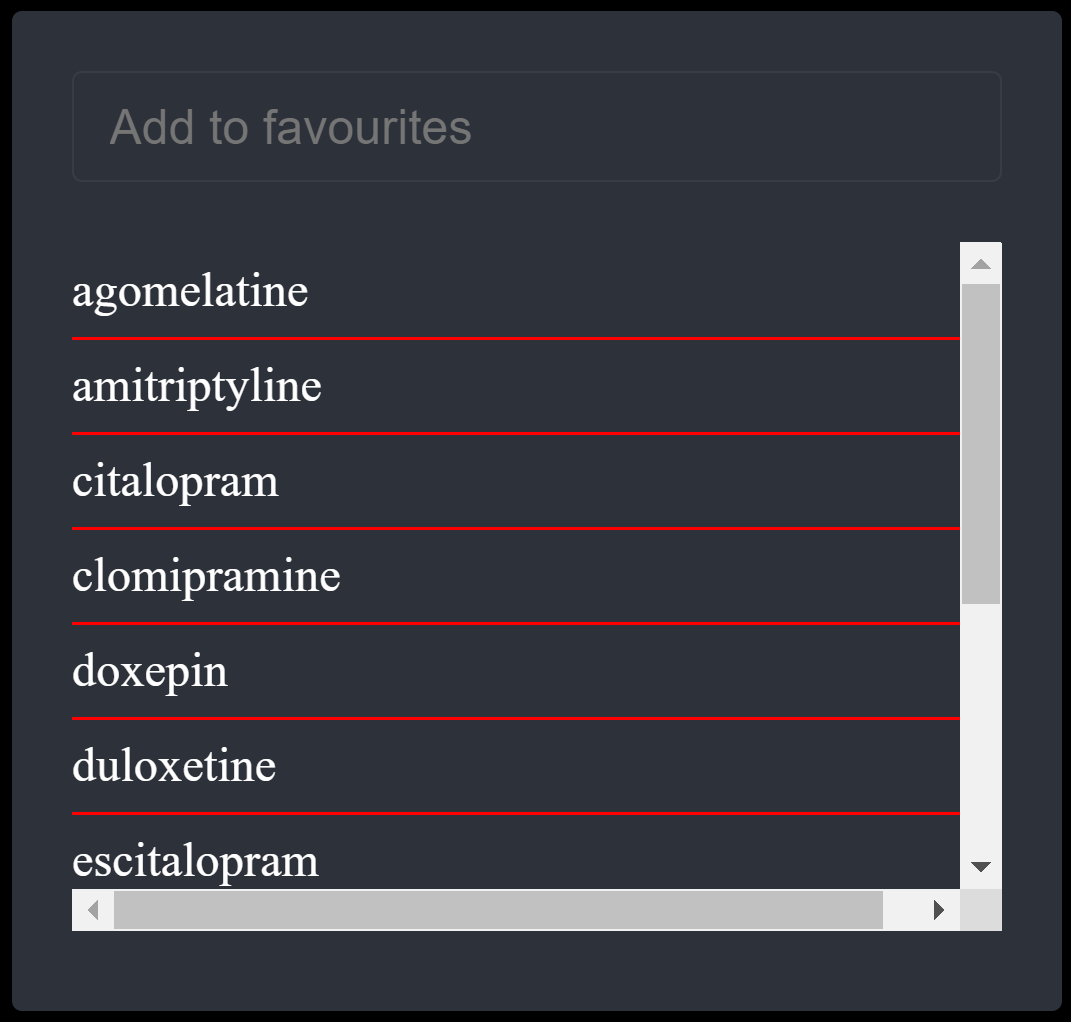
Searching for bugs

Searching for bugs


Searching for bugs



Searching for bugs




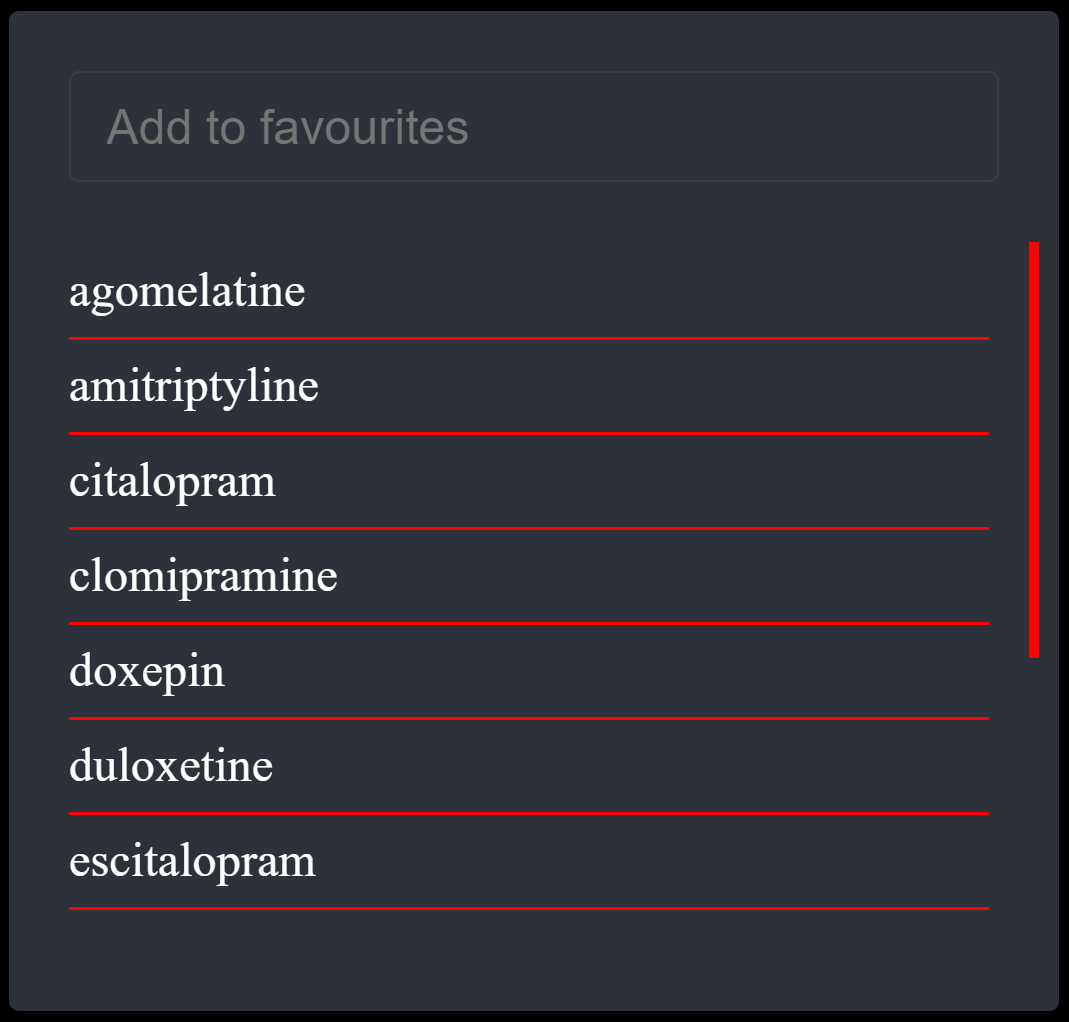
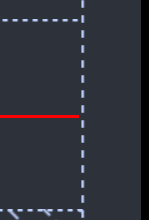
Morning: 17am










scrollbar-gutter: stable;
Reserves space for the scrollbar, to avoid layout change


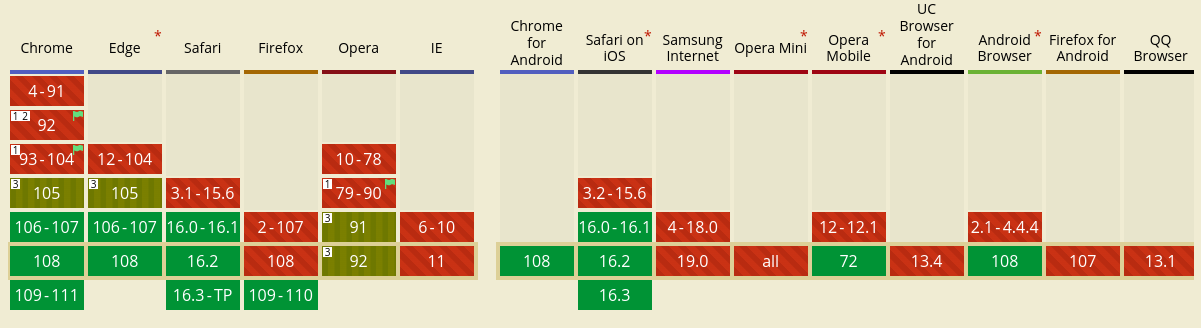
73.14%
Guess support


@supports(scrollbar-gutter: stable)
97.75%
Guess support
No IE
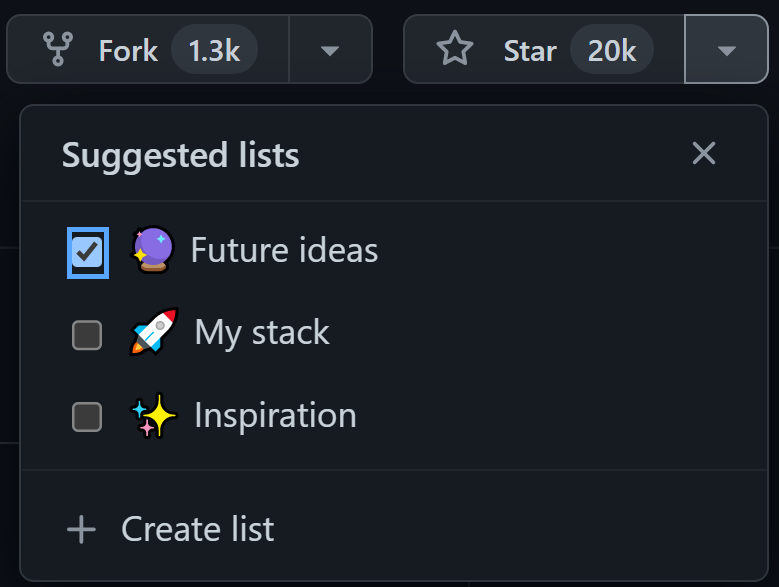
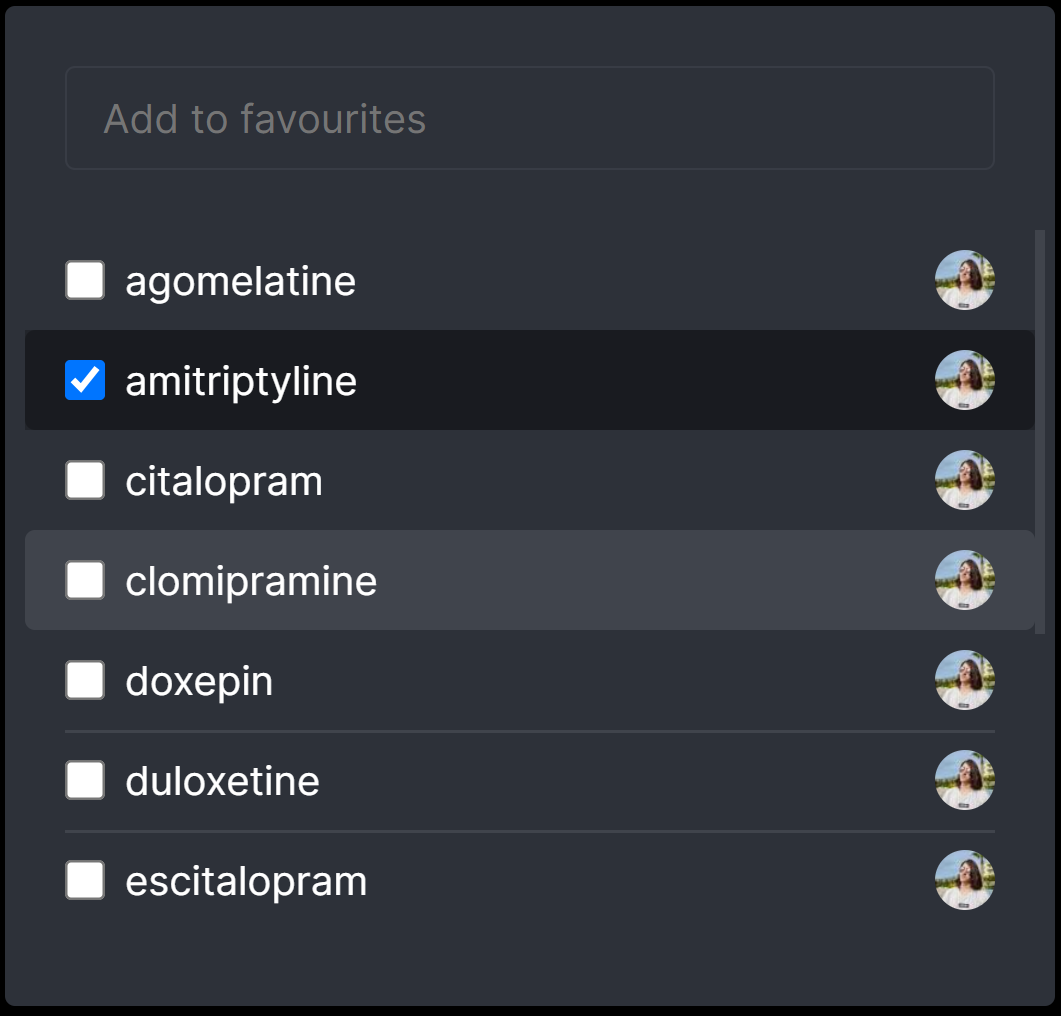
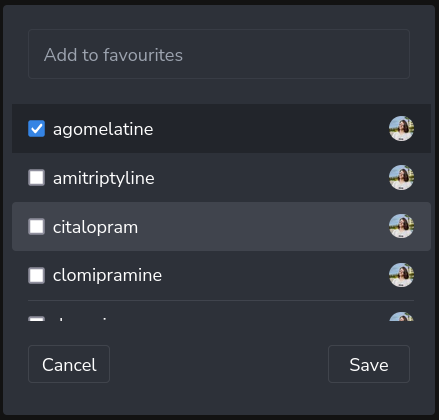
19:00 in the morning



<div>
<input type="checkbox">
<span>{{ item.name }}</span>
<img src="">
</div>
<label>
<input type="checkbox">
<span>{{ item.name }}</span>
<img src="" alt="Aleksandr Slepchenkov">
</label>





















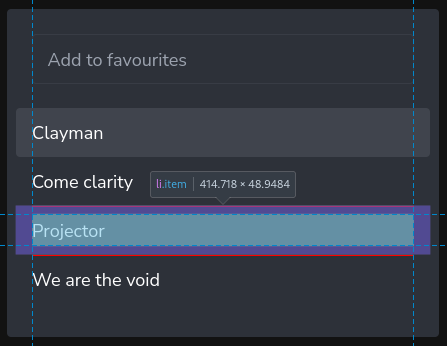
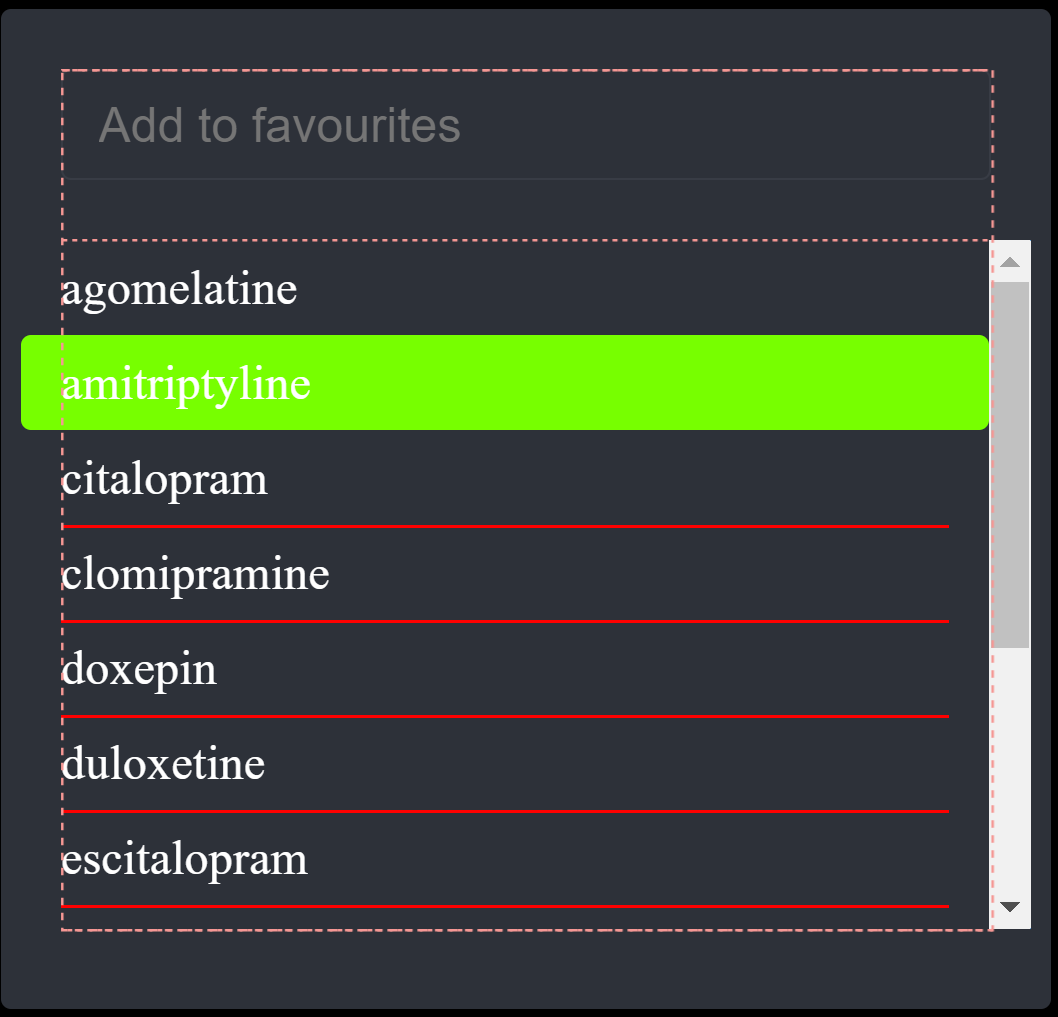
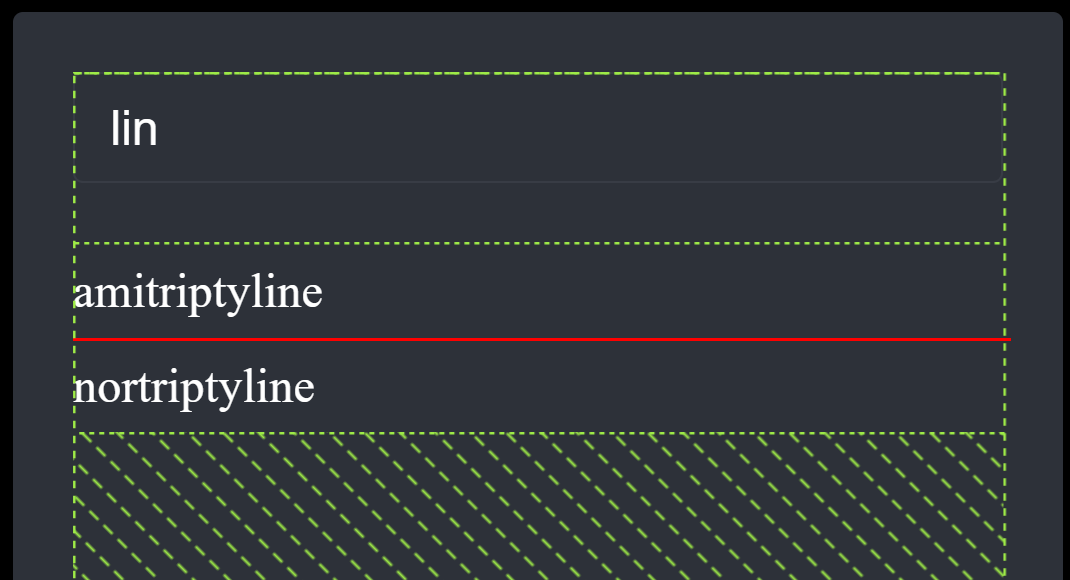
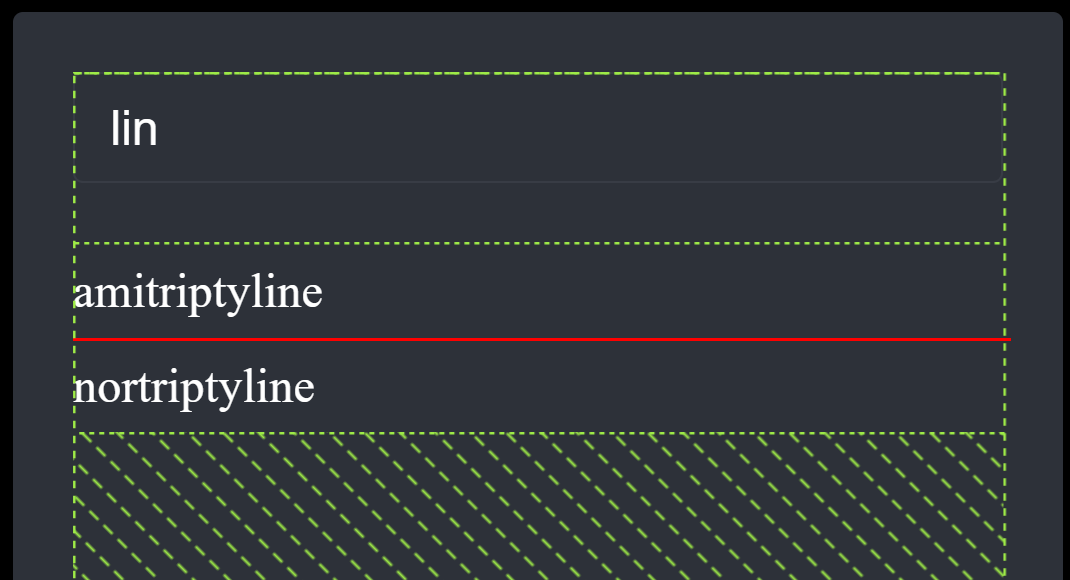
.container {
container-type: inline-size;
}
.item {
width: calc(100cqw + var(--padding-inline) * 2);
}
.list {
--padding-inline: calc(var(--dialog-content-p) - var(--scrollbar-width));
margin-inline: calc(var(--padding-inline) * -1) calc((var(--padding-inline) + var(--scrollbar-width)) * -1);
}
.item {
padding: 8px var(--padding-inline);
/* We can't just use the 100% because width of an element with scroll is treated differently in FF and Chrome,
* So the list item take all the space in the container without it's padding, and the we both edges protruding a little from the sides.
*/
width: calc(var(--width) + (var(--padding-inline) - var(--dialog-content-p)) * 2);
}CENSORED
23 in the morning


Crop all the: "shit, let's start anew"



@AleksandrSl28
