Desenvolvimento Web
Não é tudo
Mas é 100%
Alessandro Feitoza
-
FullStack Developer (+13 anos)
-
Backend, principalmente
-
Especialista em Eng. de Software
-
-
TechLead na Bússola Social
-
Professor de Computarias (+12 anos)
-
Atuante em comunidades de software

DESENVOLVIMENTO
???
É toda ação ou efeito relacionado com o processo de crescimento, evolução de um objeto, pessoa ou situação em uma determinada condição.
RESOLVER PROBLEMAS

Os Problemas estão onde as pessoas estão.
WHY?

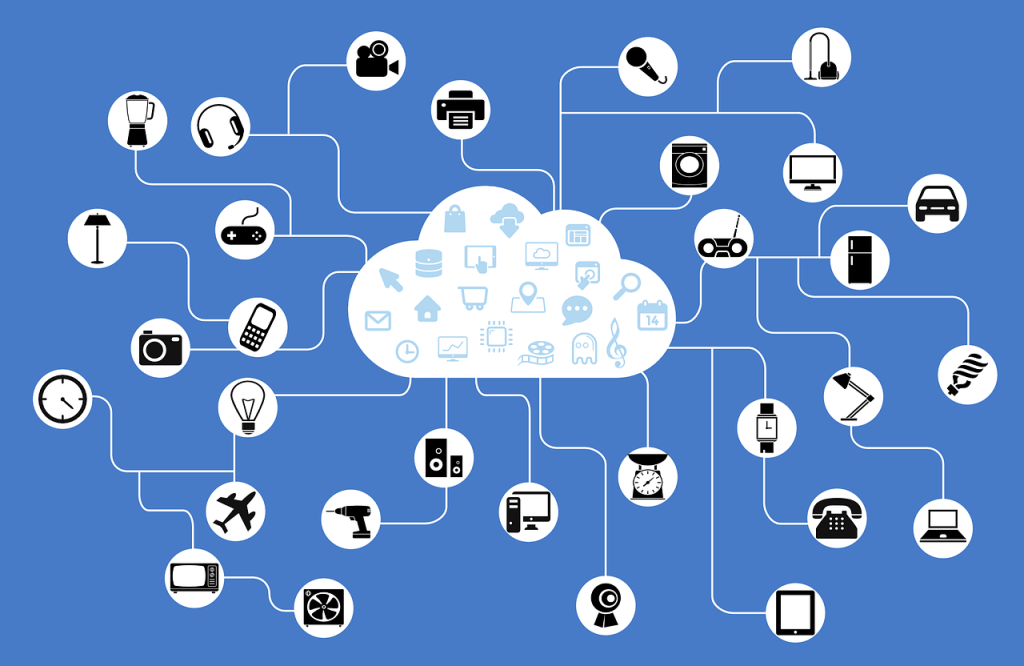
Computadores
Hardware X Software
SoftWare

-
DESKTOP
-
WEB
-
MOBILE
Desktop
- Pacote Office/LibreOffice
- Browsers (Firefox/Chrome/Edge/IE)
- Jogos (Counter Strike, Paciencia, Minecraft)
- Spotify/VLC
Mobile
- Redes Sociais (Fb, Instagram, Tiktok, Snapchat, Tinder)
- Browsers (Firefox/Chrome/Edge/IE)
- Jogos (PUBG, AmongUS, FreeFire, Fortnite)
- Media (Netflix, Primevideo, Spotify, Deezer)
- Mensageiros (Whatsapp, Telegram, Signal, Discord)
- Utilitarios (Ifood, Uber, bancos, calculadoras, email)
WEB
- Redes Sociais (Fb, Instagram, Tiktok, Snapchat, Tinder)
- Media (Youtube, Netflix, Primevideo, Spotify, Deezer)
- Mensageiros (Whatsapp, Telegram, Signal, Discord)
- Utilitarios (Ifood, Uber, bancos, calculadoras, email, tradutores, mapas, pesquisas, wikipedia, e uma trocentas e 72 bilhões de coisas)

Se tudo precisa da Web, bora focar na Web.
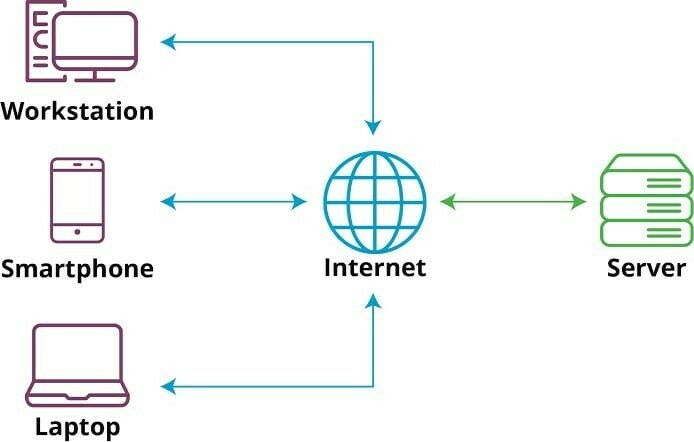
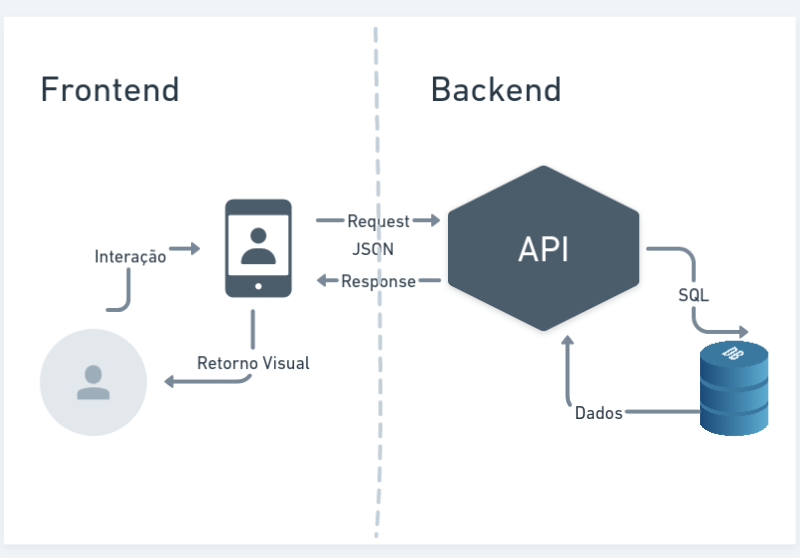
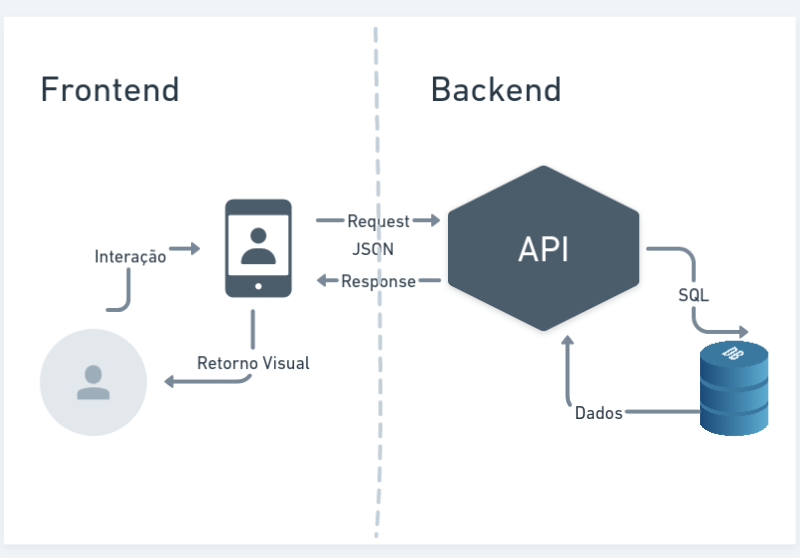
WEB
Requisições / Request
Resposta / Response





BACKEND
FRONTEND
O que o usuário não vê e nem pode interagir.
O que o usuário vê e pode interagir.
FRONTEND
Santíssima Trindade
-
HTML
-
CSS
-
JAVASCRIPT
BACKEND
Basta escolher uma linguagem.
- PHP
- Java
- NodeJS (Javascript)
- Python
- Ruby
- Elixir
- C#
- Go
- ...
FULLSTACK

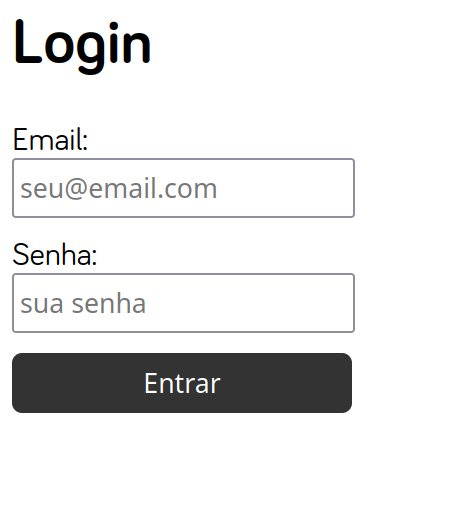
HTML
- Estrutura do Site;
- Elementos Visuais
- Tabelas
- Formulários
- Botões
- Links
- Textos

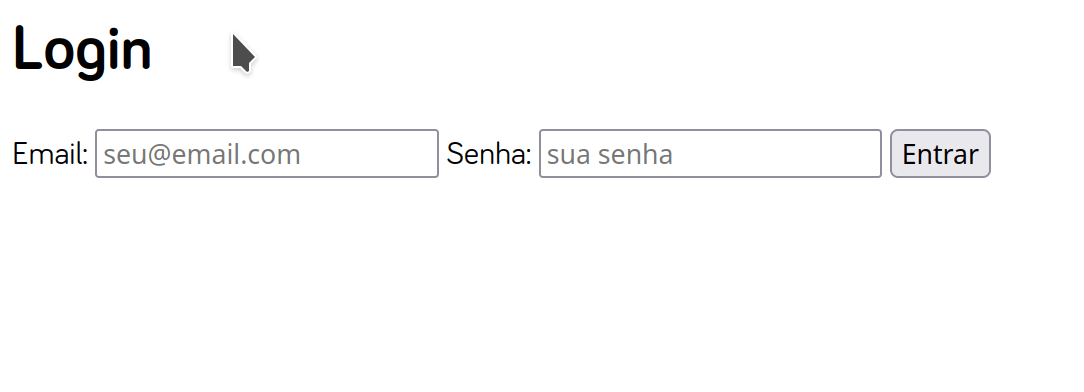
<h1>Login</h1>
<form>
<label for="email">Email:</label>
<input id="email" placeholder="seu@email.com">
<label for="senha">Senha:</label>
<input
id="senha"
type="password"
placeholder="sua senha">
<button>Entrar</button>
</form>
CSS
- Estilo dos Elementos;
- Elementos Visuais
- Cores
- Formatos
- Tamanhos
- Alinhamento
- Organização
- Efeitos visuais

input {
display: block;
height: 30px;
margin-bottom: 10px;
}
button {
background-color: #333;
color: white;
border: 0;
height: 30px;
width: 170px;
border-radius: 5px;
}
JAVASCRIPT
- Funcionalidades;
- Lógica
- Interatividade
- Click
- Change
- Mouse In/Out
- KeyPress
- Submit
- Blur
- Focus
- DblClick

PHP / Java / Py / Node
- Banco de Dados
- Segurança
- Validação
- Regra de Negócio


Vou aprender tudo?
T

Frontend
- HTML
- CSS
- Bootstrap
- Javascript
- Framework (React/Vue/Angular)
- Lógica de Programação
- UI (prototipação de telas)
- UX
- GIT/gitlab/github
- Testes automatizados
- Deploy
- Analise de Requisitos
- Estipulação de prazos
- Market share
- Marketing 5.0
Conhecimentos obrigatórios
e específicos
Conhecimentos
interdisciplinares
Conhecimentos desejáveis
Backend
PHP
- Lógica de Programação
- PHP das ruas
- Orientação a Objetos**
- Banco de Dados
- GIT/gitlab/github
- Testes automatizados
- Env/Deploy (Docker)
- Padrões de Projeto
- Segurança**
- Arquitetura**
- Analise de Requisitos
- Estipulação de prazos
- Boas práticas
- Frameworks (Laravel/Symfony)
Conhecimentos obrigatórios
e específicos
Conhecimentos
interdisciplinares
Conhecimentos desejáveis
Qual melhor modo de aprender
Teoria + Prática
ABP (Aprendizagem Baseada em Problemas)
Conteúdo
Programático

dúvidas

valeura!
www.alessandrofeitoza.eu
slides.com/alessandrofeitoza
slides.feitoza.tec.br