Layout builder
Drupal 8.5
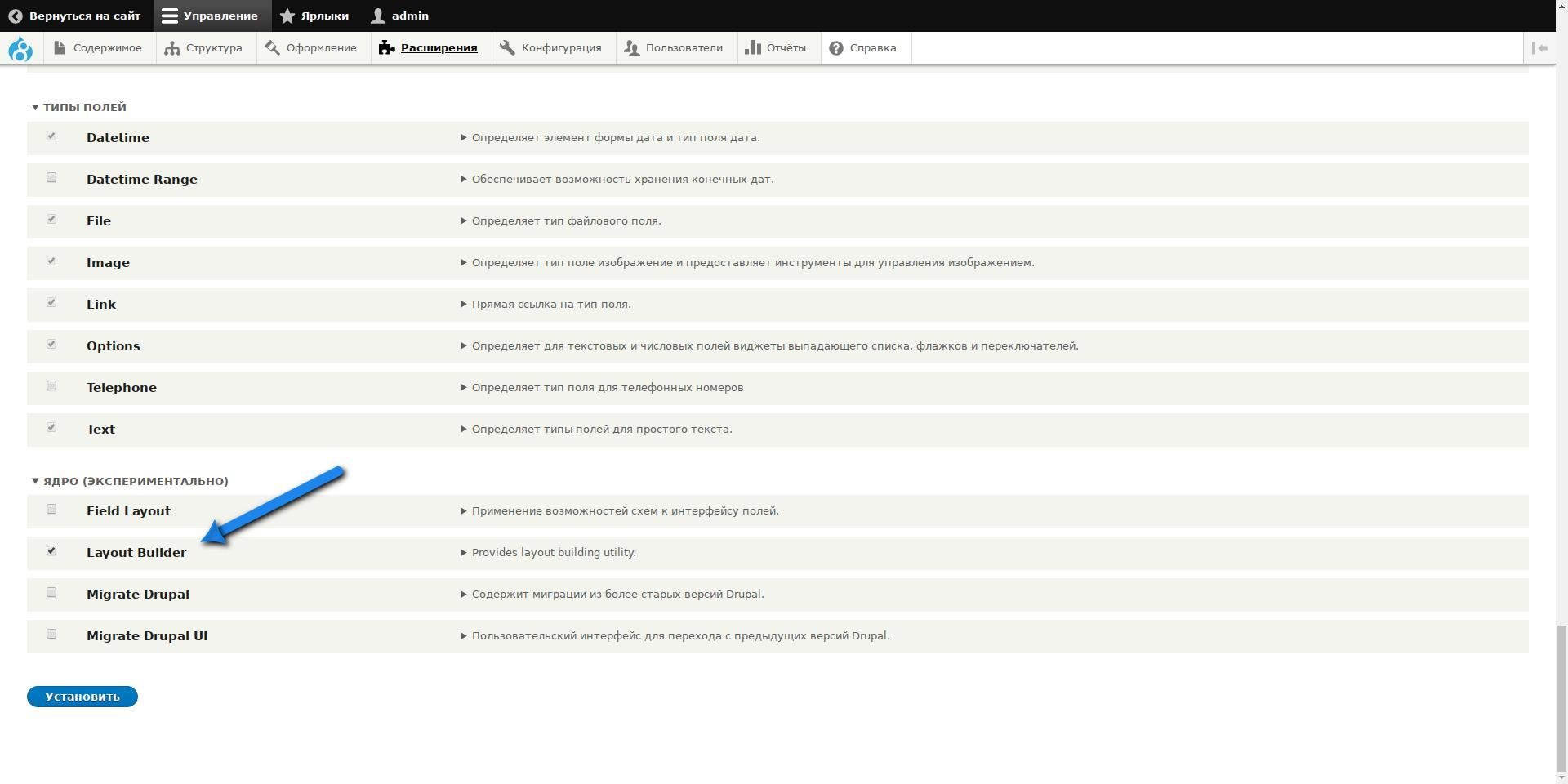
Модуль был презентован
на DrupalCon Vienna


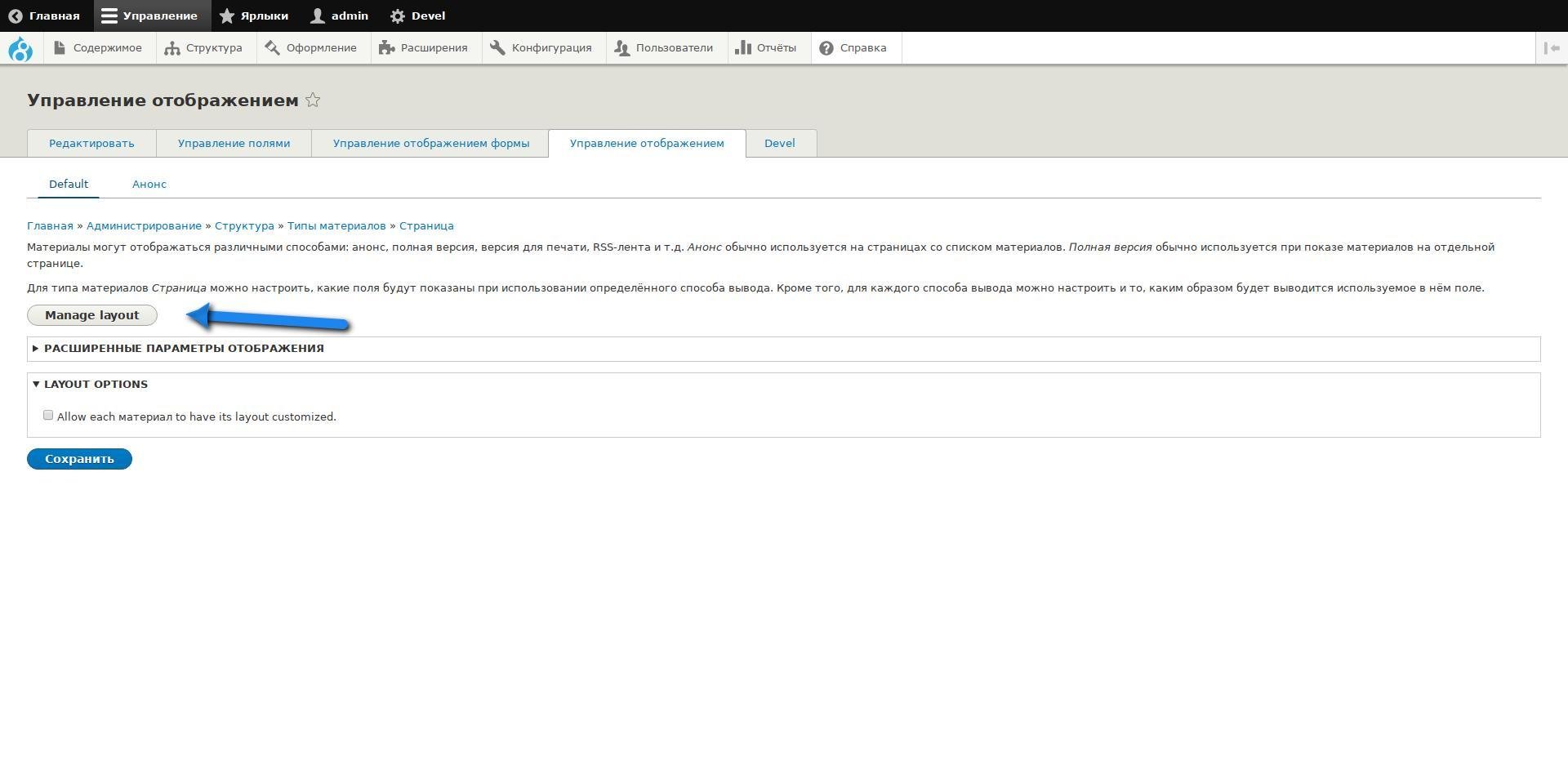
Настраивать в типе материала
Как регистрировать свои?
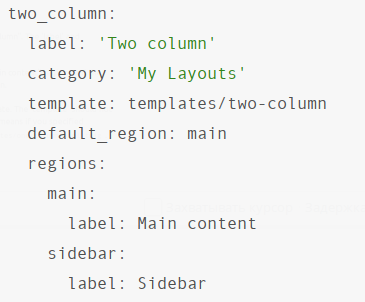
Вариант 1 (простой)

*.layouts.yml в модуле или теме
* hook_theme() описывать не надо,
просто создать yml
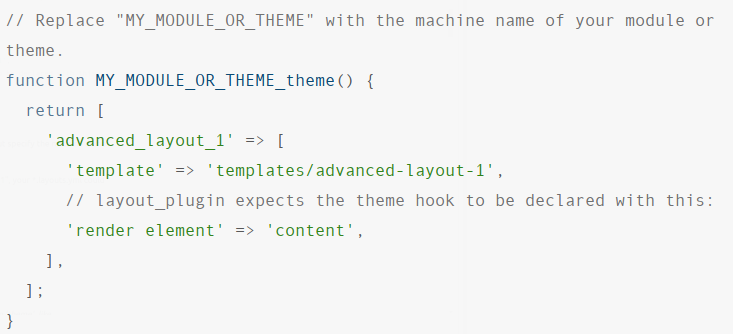
Вариант 2 (hook_theme)


+ требуется добавить (сделать) в *.layouts.yml описанный layout
Но это еще не все :)
-
До сих пор мы использовали \Drupal\Core\Layout\LayoutDefault
-
Можно использовать свой класс (только в модуле соотв.)
namespace Drupal\my_custom_module;
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Layout\LayoutDefault;
class MyLayoutClass extends LayoutDefault {
...public function defaultConfiguration()
public function buildConfigurationForm(array $form, FormStateInterface $form_state)
public function submitConfigurationForm(array &$form, FormStateInterface $form_state)
advanced_layout_3:
label: Advanced Layout 3
category: My Layouts
class: '\Drupal\my_custom_module\MyLayoutClass'
template: templates/advanced-layout-3
library: my_custom_module/advanced-layout-library
regions:
main:
label: Main contentНе забудьте указать в *.layouts.yml класс
Но это еще не все :)
namespace Drupal\my_custom_module\Plugin\Layout;
use Drupal\Core\Layout\LayoutDefault;
/**
* A very advanced custom layout.
*
* @Layout(
* id = "advanced_layout_4",
* label = @Translation("Advanced Layout 4"),
* category = @Translation("My Layouts"),
* template = "templates/advanced-layout-4",
* library = "my_custom_module/advanced-layout-library",
* regions = {
* "main" = {
* "label" = @Translation("Main content"),
* }
* }
* )
*/
class AdvancedLayout4 extends LayoutDefault {
// Override any methods you'd like to customize here!
}можно сэкономить на *.layouts.yml
Но это еще не все :)
динамические layouts
namespace Drupal\my_custom_module\Plugin\Layout;
use Drupal\Core\Layout\LayoutDefault;
/**
* A layout from our flexible layout builder.
*
* @Layout(
* id = "flexible_layout",
* deriver = "Drupal\my_custom_module\Plugin\Deriver\FlexibleLayoutDeriver"
* )
*/
class FlexibleLayout extends LayoutDefault {
...namespace Drupal\my_custom_module\Plugin\Deriver;
use Drupal\Component\Plugin\Derivative\DeriverBase;
use Drupal\Core\Layout\LayoutDefault;
use Drupal\Core\Layout\LayoutDefinition;
/**
* Свой layout для каждого типа сущности.
*/
class FlexibleLayoutDeriver extends DeriverBase {
/**
* {@inheritdoc}
*/
public function getDerivativeDefinitions($base_plugin_definition) {
$config_entities = []; //тут не указываю конкретный массив типов сущностей;
foreach ($config_entities as $entity) {
// Заполняем обязательные ключи.
$this->derivatives[$entity->id()] = new LayoutDefinition([
'class' => LayoutDefault::class,
'label' => $entity->label(),
'category' => $entity->getCategory(),
'regions' => $entity->getRegions(),
]);
}
return $this->derivatives;
}
}Обязательные ключи
- label
- category
- regions
- theme || template
Опциональные ключи
- description
- path
- library
Контриба пока нет :)
- https://www.drupal.org/project/layout_library
- https://www.drupal.org/project/bootstrap_layouts (будет очень функциональный, с надстройками как раз на базе деривативов, пока не работает)