Шрифты в вебе
Font Face

95% информации
в вебе — текст.

Все шрифты отличаются между собой. Для удобства работы, шрифты принято разделять на семейства.
Можно особо выделить
три семейства шрифтов
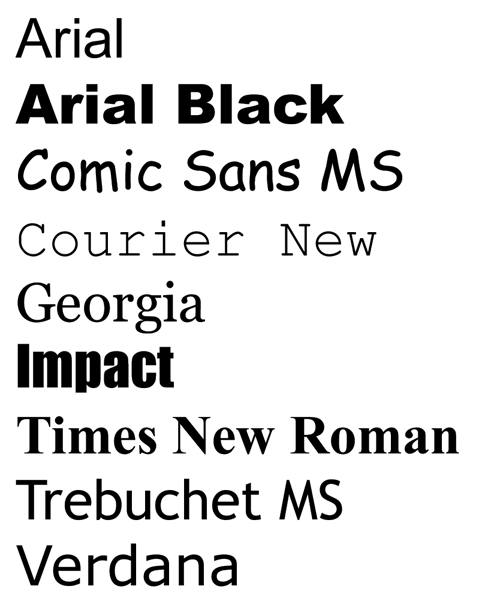
Семейства шрифтов

Шрифты данного семейства отличаются засечками на концах букв, по причине чего кажутся более величественными и значимыми.
Семейство шрифтов с засечками (serif)

самым узнаваемым представителем данного семейства является шрифт Times New Roman, корни которого уходят аж в 30-е годы прошлого столетия.

К данному семейству также относятся шрифты:
- Georgia
- Book Antiqua
- New York
Антагонистом предыдущей группы является семейство шрифтов без засечек. Представители данного вида отличаются собранностью и аккуратным внешним видом.
Семейство шрифтов без засечек (sans-serif)

Наиболее яркие представители семейства без засечек:

Я предпочитаю использовать данный вид шрифта для основного текста сайта. Идеальный вариант для большого объема текста.
- Arial
- Verdana
- Tahoma
- Helvetica
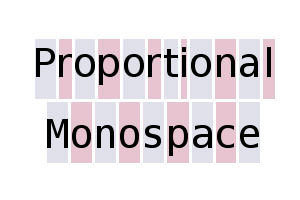
Моноширинные шрифты отличаются от всех других тем, что у них ширина каждой буквы одинакова. Очень часто эти шрифты используются в коде, ведь одинаковая ширина букв помогает не запутаться в синтаксисе.
Группа моноширинных шрифтов (monospace)

Семейство шрифтов в CSS
body {
font-family: Georgia, serif;
}body {
font-family: "PT Sans", Arial, sans-serif;
}шрифт с засечками
шрифт без засечек.
Как это работает?
body {
font-family: "PT Sans", Arial, sans-serif;
}Браузер проходит по списку слева направо и использует первый найденный в системе шрифт.
шрифт без засечек.
Что это значит?
body {
font-family: "PT Sans", Arial, sans-serif;
}Условием отображения заданного вами шрифта в CSS файле является то, чтобы он был в наличии на компьютере пользователя. В противном случае, заданный вами шрифт будет заменен браузером на тот, который стоит по умолчанию, а зачастую это — Times New Roman.
Такое положение дел не кажется совсем уж радужным, ведь откуда вам знать, какие шрифты есть на устройствах пользователей?
Но, не стоит расстраиваться, так как каждая операционная система имеет стандартные, предустановленные шрифты.
Безопасные шрифты
(web-safe fonts)
Предустановленные на операционных системах шрифты принято называть безопасными.

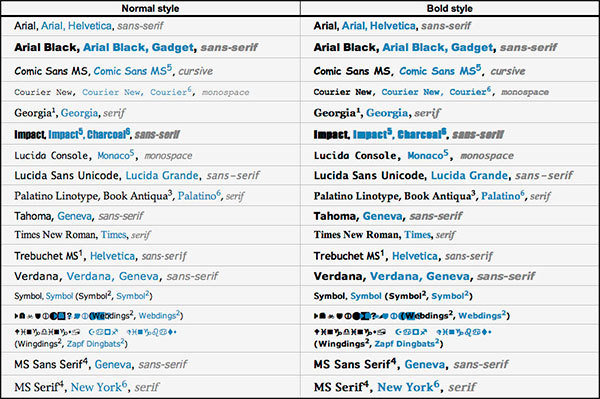
Все безопасные шрифты двух наиболее популярных операционных систем (Windows и Mac OS)
На практике, в свойстве font-family мы указываем оба варианта через запятую.
Список всех безопасных шрифтов можно посмотерть на www.cssfontstack.com
body {
font-family: Arial, Helvetica, sans-serif;
}Однако, у вас может возникнуть необходимость в использовании других, более экзотических шрифтов, которые, скорее всего не установлены на компьютерах пользователей.

Нестандартные шрифты
(custom fonts, веб-шрифты)
Нестандартный шрифт в отличии от стандартных — это шрифт, который с большой вероятностью будет отсутствовать у большинства посетителей сайта.
Нестандартные шрифты в CSS подключается через @font-face
@font-face {
font-family: 'PT Sans';
src: url('ptsans-regular.eot');
src: url('ptsans-regular.eot?#iefix') format('embedded-opentype'),
url('ptsans-regular.woff2') format('woff2'),
url('ptsans-regular.woff') format('woff'),
url('ptsans-regular.ttf') format('truetype'),
url('ptsans-regular.svg#PT Sans Regular') format('svg');
font-weight: normal;
font-style: normal;
}
body {
font-family: "PT Sans", Arial, sans-serif;
}Нестандартные шрифты в CSS подключается через @font-face
- В параметре font-family нужно указать название шрифта (не начертания!). Это семантически верно и очень удобно, вместо того, чтобы указывать нечто типа pt_sans или my-ptsans-font.
- Параметры src должны содержать пути до шрифтов разнообразных форматов, чтобы обеспечить кроссбраузерность. Для формата SVG, через символ #, необходимо указать начертание подключаемого шрифта. В нашем случае это PT Sans Regular (если бы мы подключали жирное начертание, эта строка выглядела бы как PT Sans Bold и т.п.)
- В параметре font-weight нужно указать жирность шрифта. Самые распространённые значения: normal и bold. Но можно указать и другие, согласно спецификации CSS.
- Параметр font-style сообщает, является ли шрифт курсивным. Если это так, укажите italic. Если нет — оставьте normal
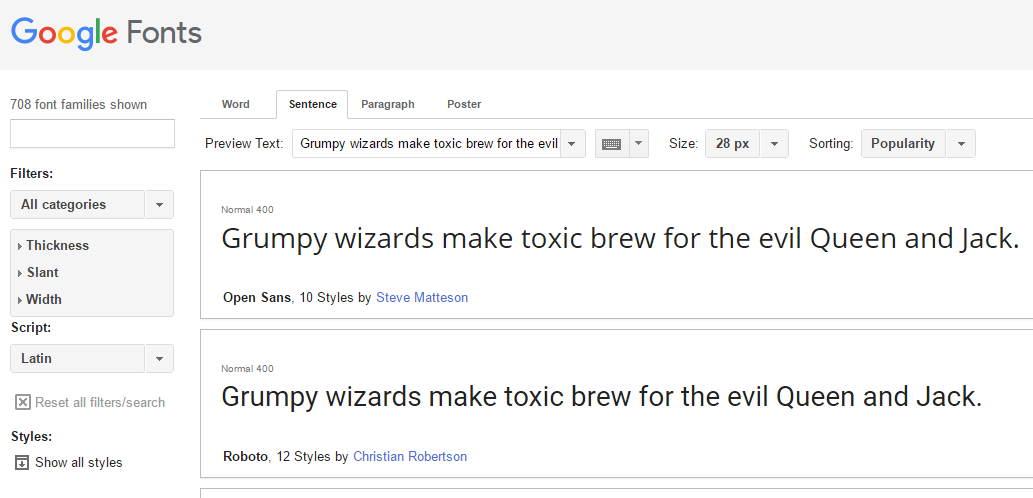
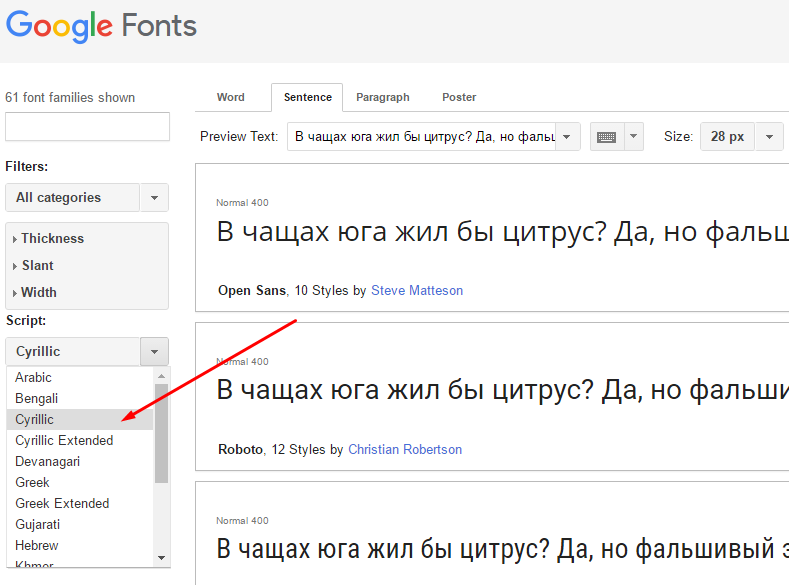
Google Fonts

Одним из самых популярных и удобных сервисов является Google Fonts. Сервис имеет простой пошаговый интерфейс с возможностью выбора начертаний, языка и метода подключения шрифта (добавьте в свой код одну строку, и вот на сайте уже новый шрифт!).
webfont-генераторы

Если у вас есть файл шрифта, и вы хотите его использовать на сайте, без специальных генераторов не обойтись.
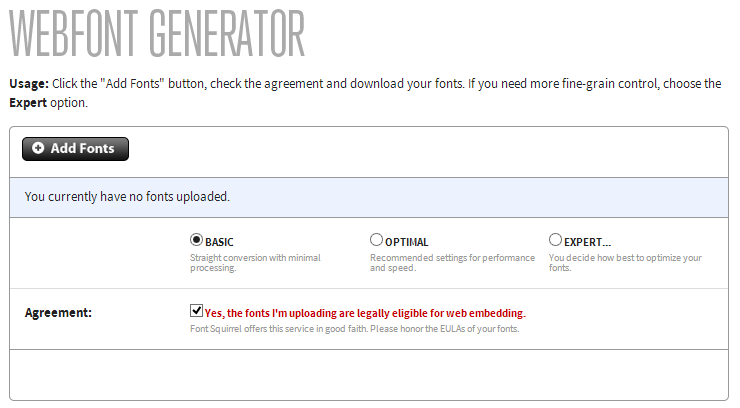
FontSquirrel

FontSquirrel — самый качественный на данный момент сервис конвертации шрифтов. Поддерживает множественную конвертацию (до 4 файлов одновременно), сразу генерирует CSS-файл для подключения. Немаловажно, что сконвертированные шрифты не имеют визуальных отличий от оригинала. Имеет множество настроек, с помощью которых можно добиться необходимого результата.
Форматы шрифтов
Существует несколько основных форматов шрифтов, и с ними лучше познакомиться поближе. Тот или иной формат имеет свои особенности как по размеру, так и по поддержке в определенных браузерах и многом другом.
.EOT (Embedded Open type)
Данный формат шрифта является детищем компании Microsoft. Его основным недостатком является то, что он поддерживается лишь браузером Internet Explorer 8 и более ранних версий. В связи с чем я советую использовать шрифт в данном формате лишь в том случае, если у вас есть острая необходимость в поддержке браузеров IE 8 и ниже.
.TTF (True Type Fonts)
Данный формат является результатом труда компании Apple и является одним из самых популярных расширений шрифтов. Также его большим плюсом является поддержка со стороны большинства браузеров. Одним из особенностей этого формата является очень высокое качество букв в маленьком кегле.
.OTF (Open Type Fonts)
Данный формат наряду с расширением .ttf является одним из самых распространенных. Имеет поддержку большинства браузеров. Отличается высоким качеством букв в крупном кегле.
.WOFF (Web Open Font Format)
Данный формат базируется на .ttf и .otf, или по другому говоря является их сжатой версией. Это дает данному формату шрифта большое преимущество в весе файла. При выборе шрифта для сайта советую особое внимание уделить расширению .woff.
.SVG (Scalable Vector Graphics)
Этот формат будет более справедливо отнести к векторной графике, чем к шрифтам. Стоит отметить тот факт, что ранние версии браузера Safari понимают только формат .svg.
Бесплатные и коммерческие шрифты
Шрифты являются интеллектуальной собственностью, и на рынке существует достаточно много платных шрифтов, для использования которых необходимо приобретать лицензию. Их существует несколько видов. Зачастую для использования в вебе придется купить отдельную лицензию, ведь размещение шрифтов на сайте несет с собой определенные риски.
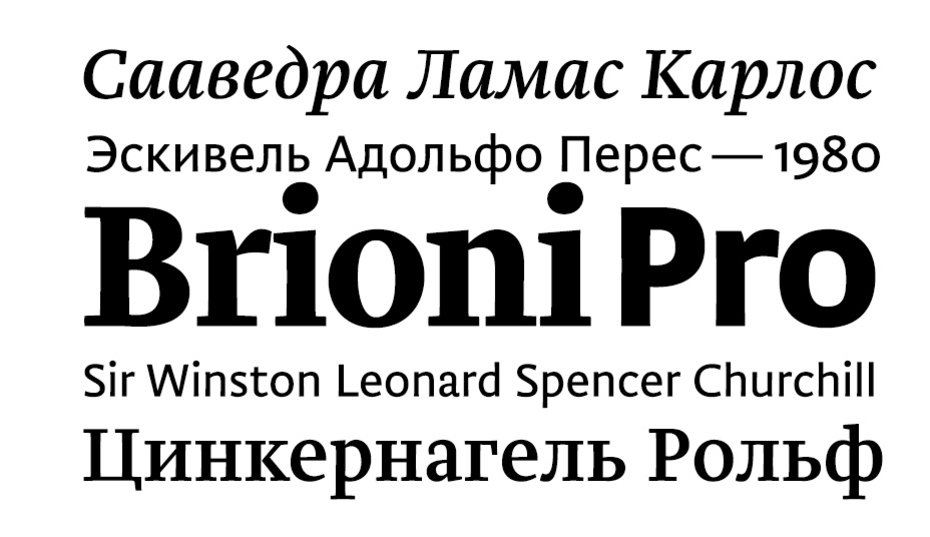
Шрифты и кириллица

Шрифты и кириллица

Оформление текста
в CSS
font-family: задаем семейство шрифта
body {
font-family: Georgia, serif;
}font-size: задаем размер шрифта
body {
font-size: 14px;
}Другие единицы измерения для задания размеров шрифта:
- em или rem: 2em или 2rem
- Проценты: 80%
Пиксели — это абсолютные единицы измерения, а проценты, em и rem — относительные.
Также размер шрифта можно задавать с помощью ключевых слов: small, large и т.д. Но их обычно не используют.
font-weight: толщина начертания
body {
font-weight: normal;
}Жирность текста можно задавать с помощью свойства
font-weight, которое имеет два основных значения:
- normal — обычное начертание;
- bold — жирное начертание.
На самом деле это свойство имеет много значений: bold, bolder, lighter, normal, 100, 200, 300, 400, 500, 600, 700, 800, 900. Эти значения задают степень толщины шрифта, от самого тонкого, до самого толстого.
| число | слово | PhotoShop |
|---|---|---|
| 100 | - | Extra Light or Ultra Light |
| 200 | - | Light or Thin |
| 300 | lighter | Thin |
| 400 | normal | Normal or Regular |
| 500 | - | Medium |
| 600 | - | Semibold, Demibold |
| 700 | bold | Bold |
| 800 | - | Black, Extra Bold or Heavy |
| 900 | bolder | Extra Black, Fat, Poster or Ultra Black |
font-style: курсив
body {
font-style: normal;
}Начертание текста можно задавать с помощью свойства font-style. Его основные значения:
- normal — обычное начертание;
- italic — курсивное начертание.
line-height: управляем высотой строки
body {
line-height: 1.3;
}Значение этого свойства можно задавать следующими способами:
- Множителем, например 1.5, 2.
- В процентах: 150%.
С помощью любых других единиц измерения CSS: 12px, 2em.
Предпочтительнее задавать межстрочный интервал либо множителем, либо в относительных единицах измерения.
font: все вместе
body {
font:400 normal small-caps 14px/1.3 Arial, sans-serif;
}В свойстве font мы можем объединить font-style, font-variant, font-weight, font-stretch, font-size, line-height, font-family
color: цвет текста
body {
color: #FF9900;
}Значение цвета можно задавать разными способами:
Шестнадцатеричным кодом, например #FF9900.
- Ключевым словом: red.
- В RGB-формате: rgb(255, 255, 0).
Чаще всего цвет задают в шестнадцатеричном формате.
text-decoration: подчеркивание и другие эффекты
a {
text-decoration: underline;
}Его значения:
- underline — подчеркивание;
- line-through — зачеркивание;
- overline — черта сверху;
- none — убирает вышеперечисленные эффекты.
К тексту можно одновременно применить несколько эффектов, если перечислить значения через пробел.
text-transform: регистр символов
h1 {
text-transform: uppercase;
}Его значения:
- lowercase — все строчные;
- uppercase — все прописные;
- capitalize — каждое слово начинается с прописной;
- none — отменяет изменение регистра.
white-space: управляем пробелами
p {
white-space: nowrap;
}- nowrap — отображает весь текст одной строкой без переносов;
- pre — сохраняет пробелы и переносы как в исходном коде аналогично тегу <pre>;
- pre-wrap — работает как значение pre, но добавляет автоматические переносы, если текст не помещается в контейнер;
- normal — режим по умолчанию.
text-align: горизонтальное выравнивание текста
p {
text-align: justify;
}- left — выравнивание по левому краю;
- right — по правому краю;
- center — по центру;
- justify — по ширине.
vertical-align: вертикальное
выравнивание текста
.top {
vertical-align: top;
}У данного свойства много значений, но самые часто используемые:
- top — выравнивание по верхнему краю строки;
- middle — по середине;
- bottom — по нижнему краю;
- baseline — по базовой линии (значение по умолчанию).
text-shadow: тень текста
.shadow-text {
text-shadow: 1px 1px 2px #333;
}- свойство text-shadow применяется к тексту;
- форма тени повторяет форму текстовых символов;
- можно управлять смещением тени, её цветом, а также размытием;
- нельзя управлять растяжением текстовой тени;
- можно создавать множественные тени.