Искусство SVG фильтров и почему они потрясающие

Всем Салют!
Меня зовут Алексей
Я веселый Front-end разработчик
Я создаю сайты, люблю SVG
и преподаю в

IT'S A
MAGIC
SVG которого мы все знаем
и
<SVG>
Scalable Vector Graphics (SVG) - это основанный на XML, формат изображения для двумерной графики, с возможностью взаимодействия и анимации.
+
делать фантастические вещи с помощью фильтров ^__^
За что мы SVG?
Почему мы SVG
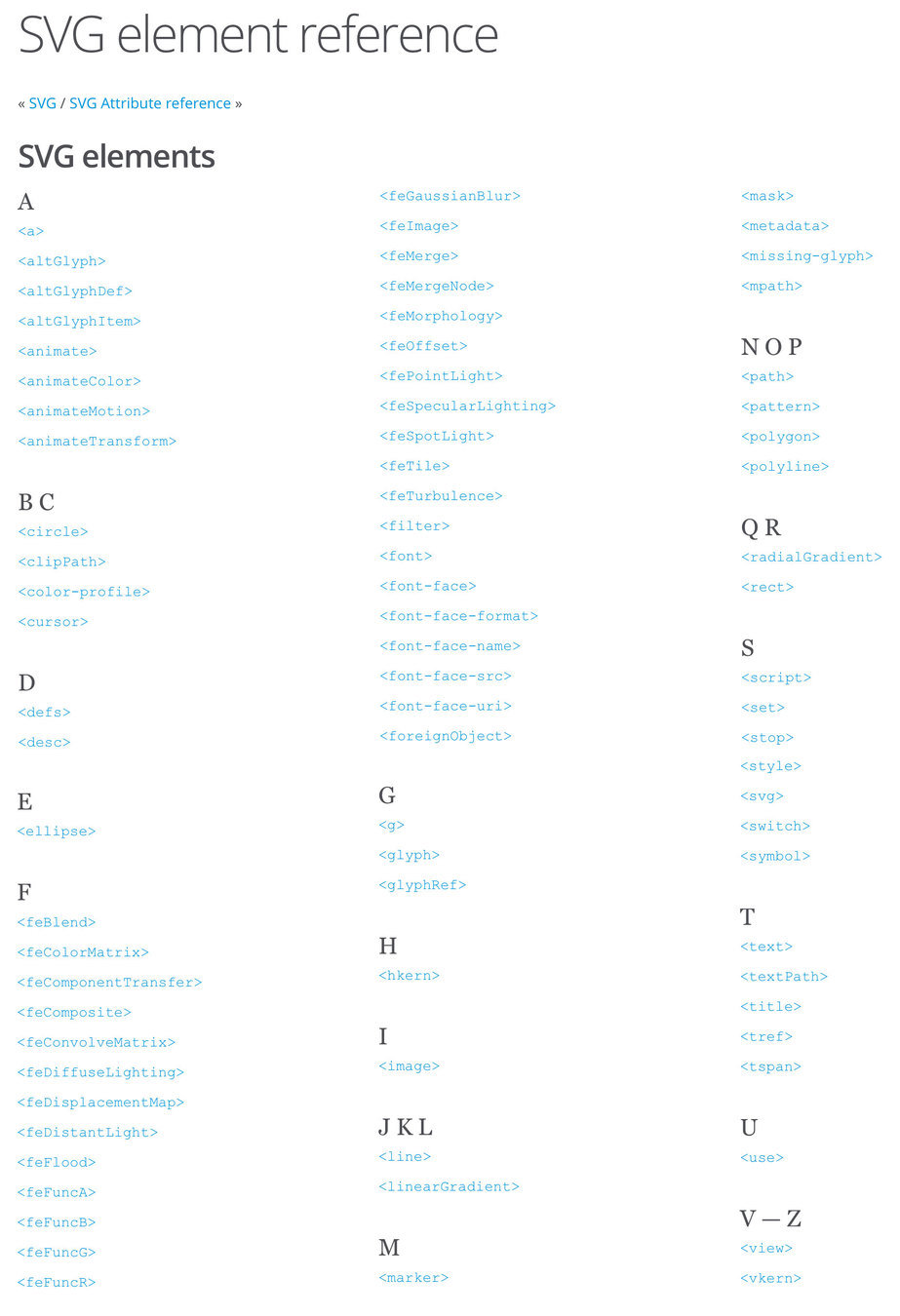
SVG больше, чем просто векторные фигуры
существует довольно много элементов SVG

Но сегодня мы
поговорим про букву
F
ilters
Как работают фильтры
Применим фильтр
<defs>
<filter id="blurMe">
<feGaussianBlur stdDeviation="2"/>
</filter>
</defs>
<g filter="url(#blurMe)">
....
</g>
Можно применять для всего
Можно комбинировать фильтры
<filter id="blurMe">
<feGaussianBlur in="SourceGraphic" result="a1" stddeviation="3" />
<feColorMatrix in="a1" type="saturate" values="0" />
</filter>
in - входящие данные для фильтра. (SourceGraphic и SourceAlpha)
result - даем метку для результата работы текущего фильтра.
x, y - устанавливают минимальные координаты на соответствующей оси для области, в которой будет проходить фильтр.
Можно применять через CSS filter
Без поддержки IE
.blured{
filter: url(#blurMe)
}.blured{
filter: url(../img/filters.svg#blurMe)
}Какие же есть фильтры?
w3.org говорит нам
Режимы смешивания слоев с feBlend
...
<feBlend
in="source1"
in2="source2"
mode="lighten"/>
...mode = normal | multiply | screen | darken | lighten
feBlend и feImage
<filter id="blendit">
<feImage xlink:href="#orange" x="0" y="0" result="1"/>
<feImage xlink:href="cat.jpg" x="0" y="0" result="2"/>
....
<feBlend mode="multiply" in="1" in2="2" result="12"/>
<feBlend mode="multiply" in="12" in2="3" result="123"/>
....
</filter>feImage может загружать внешнее изображение или ссылаться и использовать фрагмент в том же документе.
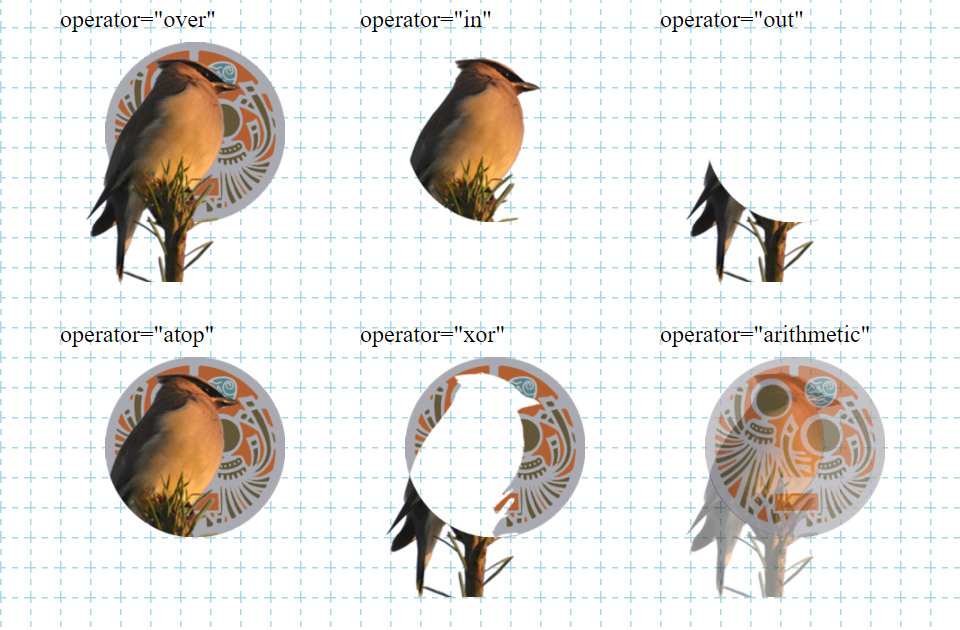
обрезка feComposite
<filter id="compOver">
<feImage xlink:href="bird.png" result="img1" />
<feImage xlink:href="symbol.png" result="img2" />
<!-- "A (in) over B (in2)" -->
<feComposite operator="over" in="img1" in2="img2"/>
</filter>предназначен в основном для получения фигурной обрезки изображений, основанный на альфа канале
operator = over, in, out, atop, xor, arithmetic.
Если выбран оператор arithmetic то
result = k1*A*B + k2*A + k3*B + k4.
Размытие feGaussianBlur
<defs>
<filter id="blurMe">
<feGaussianBlur stdDeviation="2"/>
</filter>
</defs>
<g filter="url(#blurMe)">
....
</g>
Размытие фона
Размытие фон
SVG blur and mask
Depth of field
Speed Blur
Тени
<filter id="shadow">
<feOffset in="SourceAlpha" result="offOut" dx="10" dy="10" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="5" />
</filter>Меняем цвета - feComponentTransfer
...
<fecomponenttransfer>
<feFuncR type="linear" slope="5" intercept="-0.5" />
<feFuncG type="linear" slope="0.2" />
<feFuncB type="linear" slope="0.2" />
<feFuncA type="identity" />
</fecomponenttransfer>
...Здесь feFuncR, feFuncG, feFuncB, feFuncA – красный, зеленый, синий и канал прозрачности соответственно. type – тип преобразования, slope – множитель, intercept – добавляемое (отнимаемое) значение.
T.е. <feFuncR type="linear" slope="5" intercept="-0.5" /> значит: red = red * 5 - 0.5

Меняем цвета - feComponentTransfer
...
<fecomponenttransfer>
<feFuncR type="linear" slope="5" intercept="-0.5" />
<feFuncG type="linear" slope="0.2" />
<feFuncB type="linear" slope="0.2" />
<feFuncA type="identity" />
</fecomponenttransfer>
......
<fecomponenttransfer>
<feFuncR type="linear" slope="0" />
<feFuncG type="linear" slope="0" />
<feFuncB type="linear" slope="1" />
</fecomponenttransfer>
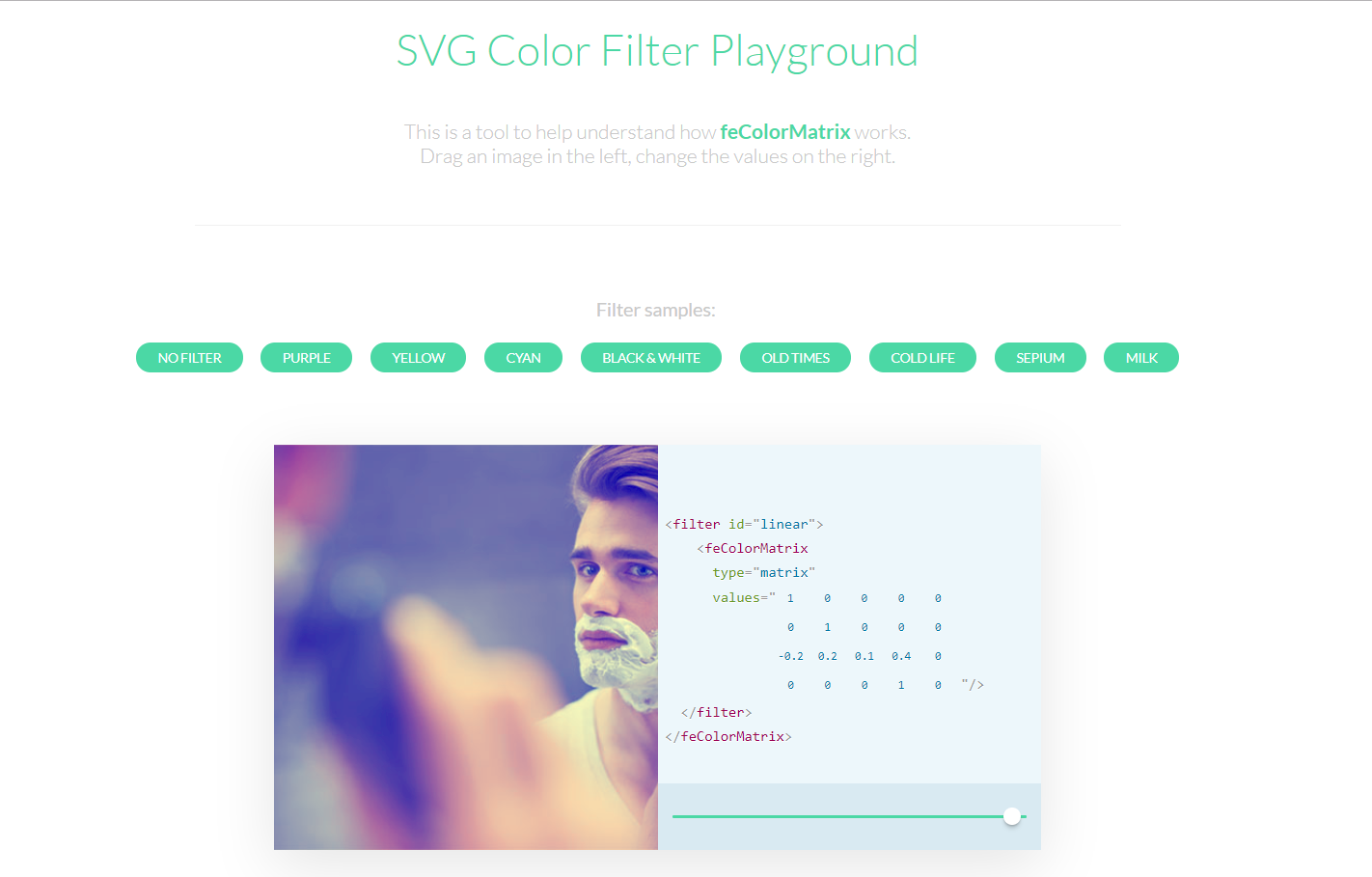
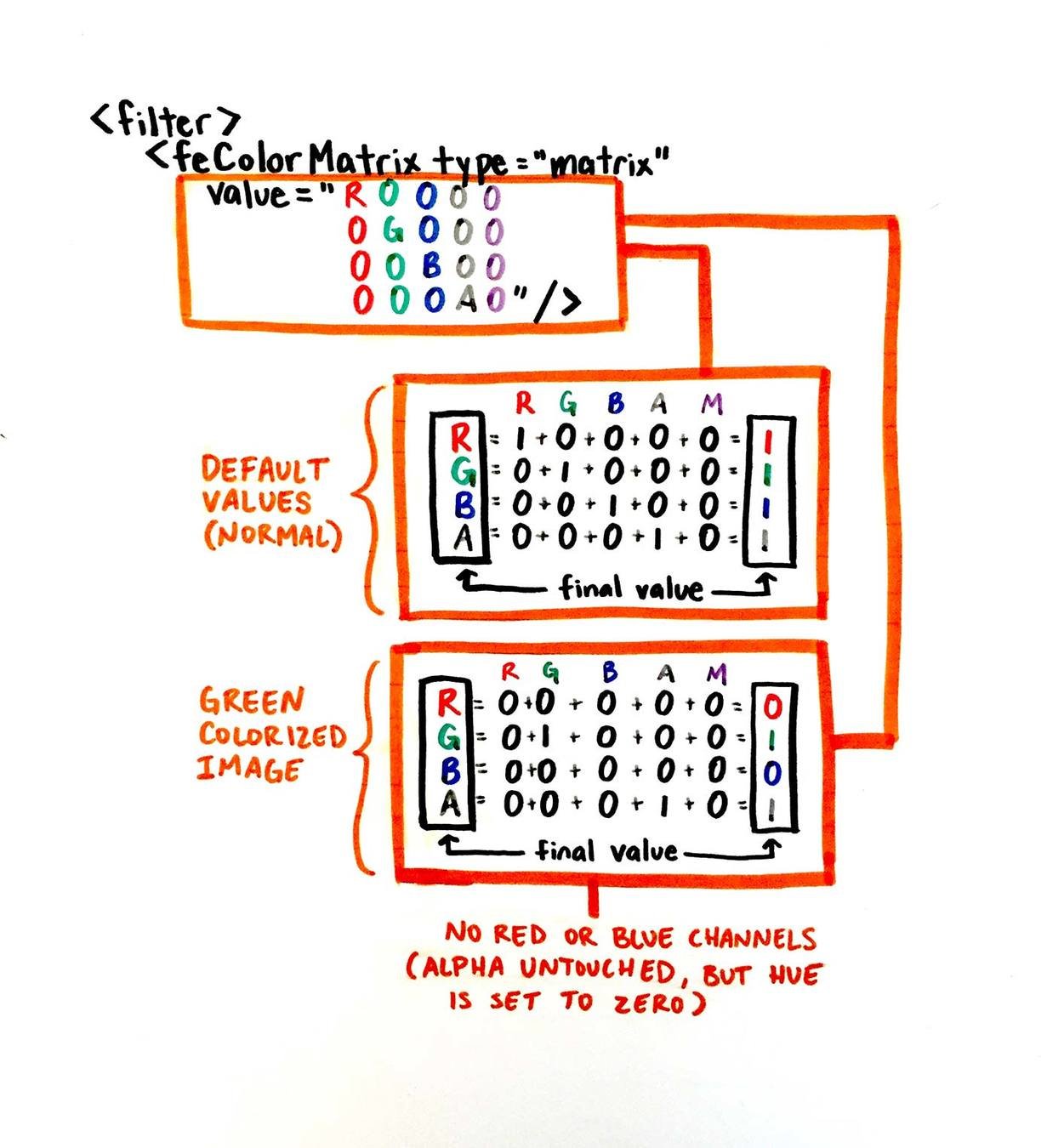
...Манипуляция с цветом - feColorMatrix
<filter id="linear">
<feColorMatrix
type="matrix"
values="R 0 0 0 0
0 G 0 0 0
0 0 B 0 0
0 0 0 A 0 "/>
</feColorMatrix>
</filter>
<!-- greyscale -->
<filter id="colorMatrix">
<feColorMatrix type="saturate"
values="0"/>
</filter>feColorMatrix - это тип фильтра, который использует матрицу для изменения значений цвета для каждого канала (RGBA). Подумайте об этом, как редактирование каналов в Photoshop.
type = saturate | hueRotate | luminanceToAlpha | matrix

Мы можем "вынести" канал feColorMatrix
<filter id="elim-blue">
<feColorMatrix
type="matrix"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 -2 1 0 "/>
</filter>Мы можем влиять на общую альфу отдельных каналов через четвертую строку.
Grayscale - feColorMatrix
<filter id="gray-on-light">
<feColorMatrix
type="matrix"
values="1 0 0 0 0
1 0 0 0 0
1 0 0 0 0
0 0 0 1 0 "/>
</filterМы можем создавать разные оттенки серого.
SVG Color Filter Playground
Для тех, кто не любит "циферки"
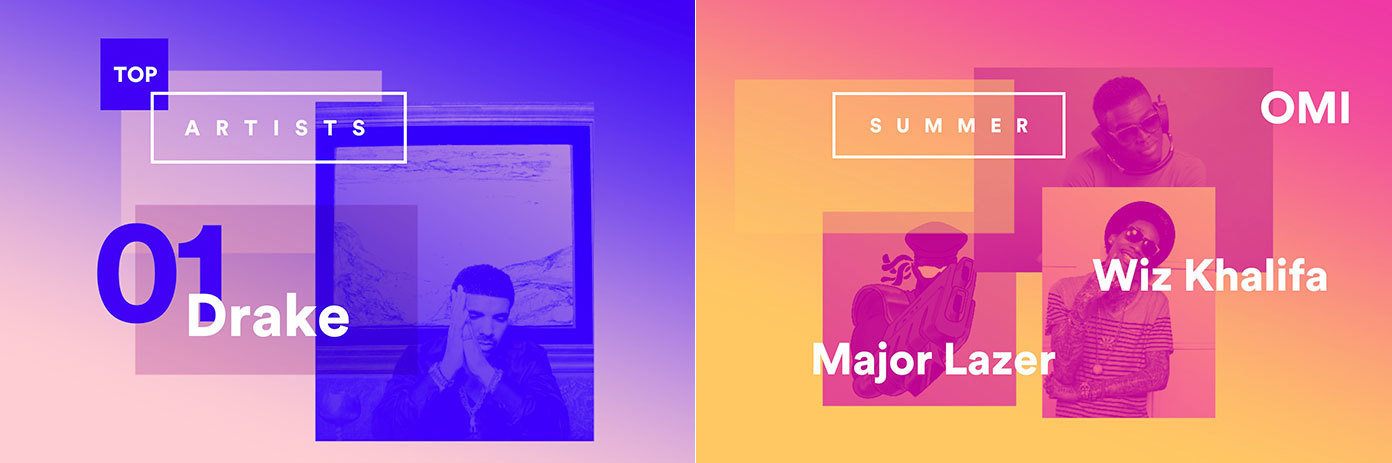
Где это можно применить?
Spotify style


Gitch
Источник света - feSpecularLighting
<filter>
<feGaussianBlur stdDeviation="6"
result="blur1" />
<feSpecularLighting
result="spec1"
in="blur1"
specularExponent="60"
lighting-color="#cccccc">
<!--Light source effect-->
<fePointLight x="50" y="100" z="200" />
</feSpecularLighting>
</filter>fePointLights - устанавливает конкретную точку в качестве основного источника света.
x, y, z - позиция источника света
feDistantLight - определение расстояния источник света
Все это можно анимировать
feTurbulence #
<feTurbulence id="turbwave"
type="fractalNoise"
baseFrequency="0.03"
numOctaves="2"
result="turbulence_3" />Highlight Blur & Orton Effect
Это SVG фильтры
Используйте SVG
Творите с помощью SVG
Спасибо за внимание!



=