Веб-анимации в деталях

Всем Салют!
Меня зовут Алексей
Я веселый Front-end разработчик
Я верстаю сайты
и преподаю в

- Зачем анимировать веб
- Как работает анимация в браузере:
заглянем под капот - Методы анимации в вебе: CSS, JS, SVG
- Какой метод анимации выбрать
- Как правильно анимировать
О чем лекция
Зачем нам анимировать ВЕБ?
ФАКТЫ
ФАКТ 1
Красота сайта равна его удобству, реальной или потенциальной пользе для посетителя.
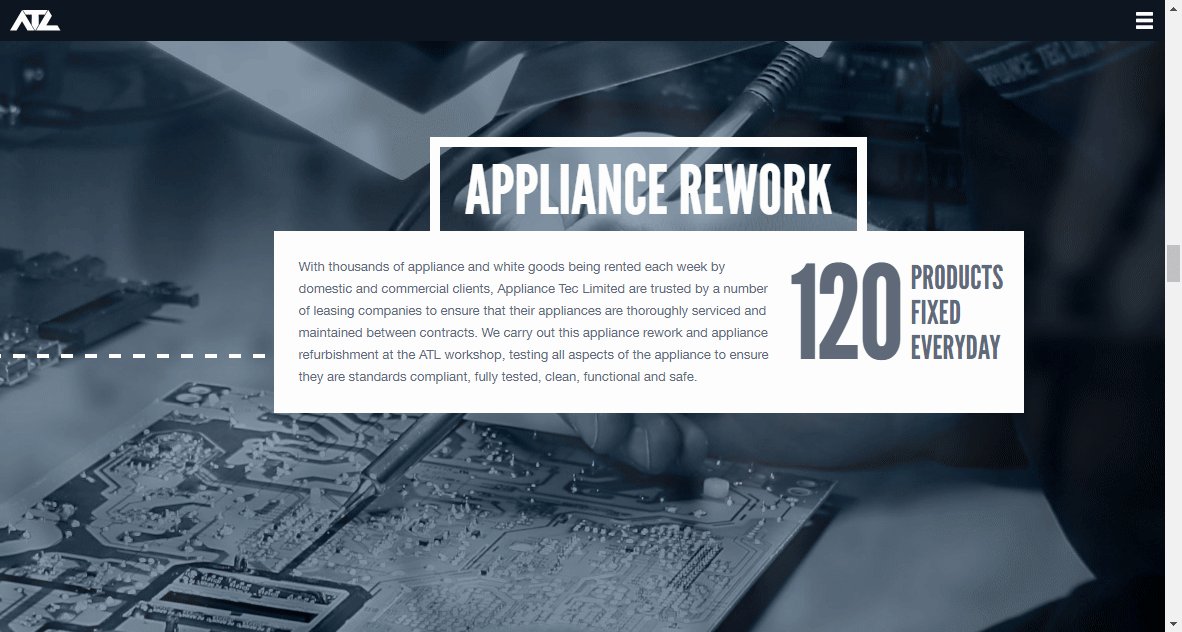
Стоит рассмотреть интересный частный случай. Сайт с необычным дизайном кажется красивым, хотя очевидной пользы посетителю может не нести. У человека есть шаблон — за необычной обложкой находится необычное содержание. Мы ждем что-то новое. Новизна информации повышает ее потенциальную пользу для нас.
ФАКТ 2
Работа мозга требует значительных ресурсов организма. Люди стремятся свести к минимуму мыслительный процесс. Лучше найти закономерности и сложить их в шаблон. Нам очень приятно, когда кто-то подумал за нас, а мы используем результат.
ФАКТ 3
Интернет интегрирован в повседневную жизнь.
Мы ориентируемся на сайтах не хуже, чем в реальном мире.
Особенности виртуальности стали очевидными, как-будто так было всегда.
ЗАЧЕМ ЭТО НУЖНО?
- Мы живем в реальном мире
- Природность использования веба
- Анимация - это часть хорошего UI
- Запоминаемость вашего сайта
- Это весело! ( не забываем про веселье :)
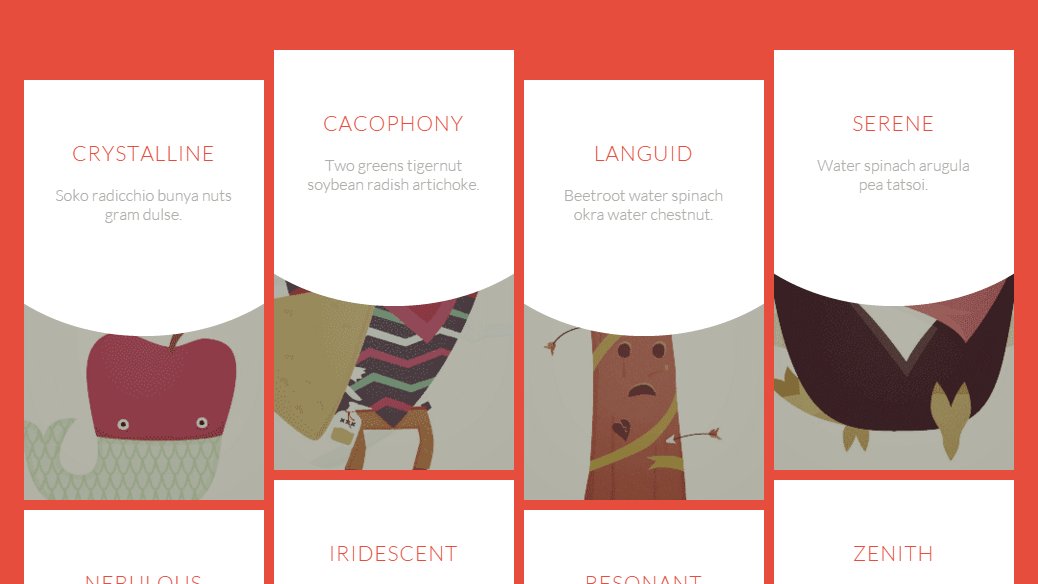
Анимация как часть интерфейса


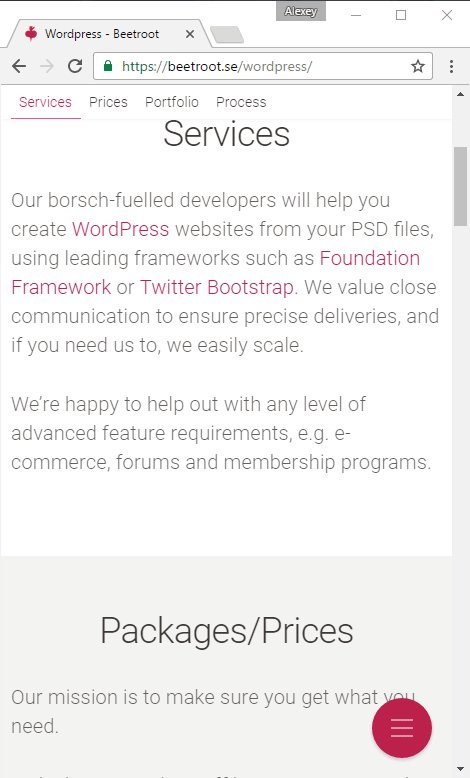
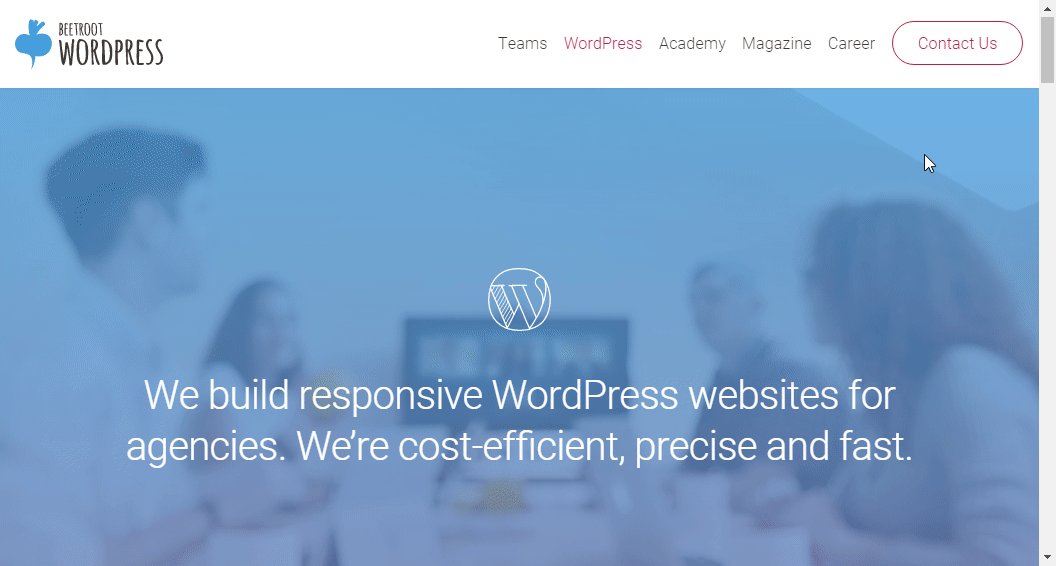
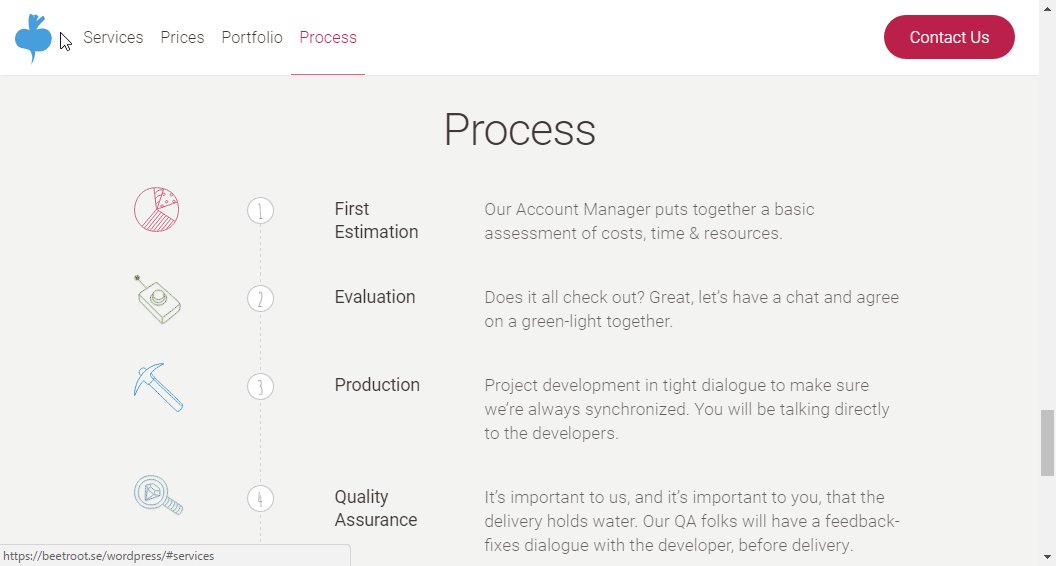
Сравните эти два примера
Резкие изменения сложны для понимания пользователя.
Движение создает понимание
Но "напихав" кучу анимации, все не будет хорошо
Заглянем "под капот"
или
"В поисках утраченных FPS"
ЛАГ
(Jank)
Встречайте
(плохой парень)
60
frames per second
16.7
ms per frame
Jank («лаг»)

Что делает браузер "за кулисами"
LOADING RENDERING PAINTING DISPLAYING
LOADING

RENDERING

RENDERING

Layout - компоновка
- высчитывается геометрия
- width/height, position и др
PAINTING

RENDERER PROCESS
MAIN THREAD
RASTER THREADS
COMPOSITOR THREAD
GPU PROCESS
GPU THREAD
DISPLAYING
УСПЕХ! *
Хорошая новость
LOADING RENDERING PAINTING DISPLAYING
RENDERING PAINTING DISPLAYING
Меньше работы браузера
больше FPS
REFLOWS
- width
- height
- margin
- padding
- top
- bottom
- left
- right
- font-size
- and more...
вызывается при
изменении геометрии
REPAINTS
- color
- background-color
- box-shadow
- background-position
- border-radius
- and more...
принуждают пиксели
перерисовываться
GPU ACCELERATED
transform filter* opacity
*за исключением blur и drop-shadow
IT'S DEMO TIME!
IT'S DEMO TIME!
РЫБНАЯ ВЕЧЕРИНКА!

x 1000
Это все можно глянуть на мобильном
Инструменты для профилирования
- chrome://inspect (подключение мобильных)
- Сhrome dev tools
- frame layer (просмотр слоев)
- paint debugger (процесс растеризации)
- animations (контроль анимаций)
- easing editor (редактирование типа анимации)

Как анимировать ВЕБ
CSS Animation
- CSS transitions
- CSS animation (keyframes)

- Просты
- Свободны от основного потока *
- Синхронизируются с частотой обновления экрана
- Неконтролируемые: только пауза и запуск
JavaScript Animations
- jQuery
- GreenSock Animations Platform (GSAP)
- Velocity.JS
- Canvas
- WebGL
- Полный контроль
- Синхронизируются с частотой обновления экрана*
(при использовании requestAnimationFrame())
- Забивают основной поток
JavaScript Animations: GreenSock (GSAP)
Для полного контроля над анимацией
- pause()
- play()
- seek()
- reverse()
- ratio()
- callback paradise (start, update, finish etc)
- tween, timeline
- plugins: css, svg, canvas
Что еще?
Web Animations
- Собственный поток (как в CSS)
- Полный контроль (как в JS)
SVG Animation
SVG + GSAP =
CSS-Tricks Article: Weighing SVG Animation Techniques with Benchmarks
Scroll Animations: ScrollMagic
Какой метод выбрать
Нужен контроль?
Анимация на скролле,
переход в конкретную точку и др.
ДА
JS
Широкая поддержка
браузеров?
ДА
GSAP
НЕТ
CSS
Сложная анимация?
Больше двух состояний, нужна остановка
Keyframes
Transitions
ДА
НЕТ
НЕТ
Web Animations
Как правильно анимировать
Хорошие вопросы
- Кто должен думать за анимацию?
- Есть ли какие-то принципы/правила/инструкции?
Front-end Developer
Designer
или
Front-end Developer
Designer
Принципы анимации
The illusion of life from cento lodigiani on Vimeo.
Motion design guidelines
- Какая должна быть продолжительность анимации
- Какое направление
- Easing functions


Вдохновение
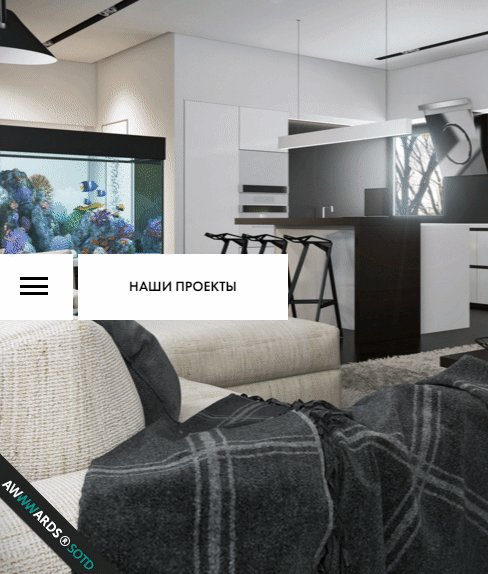
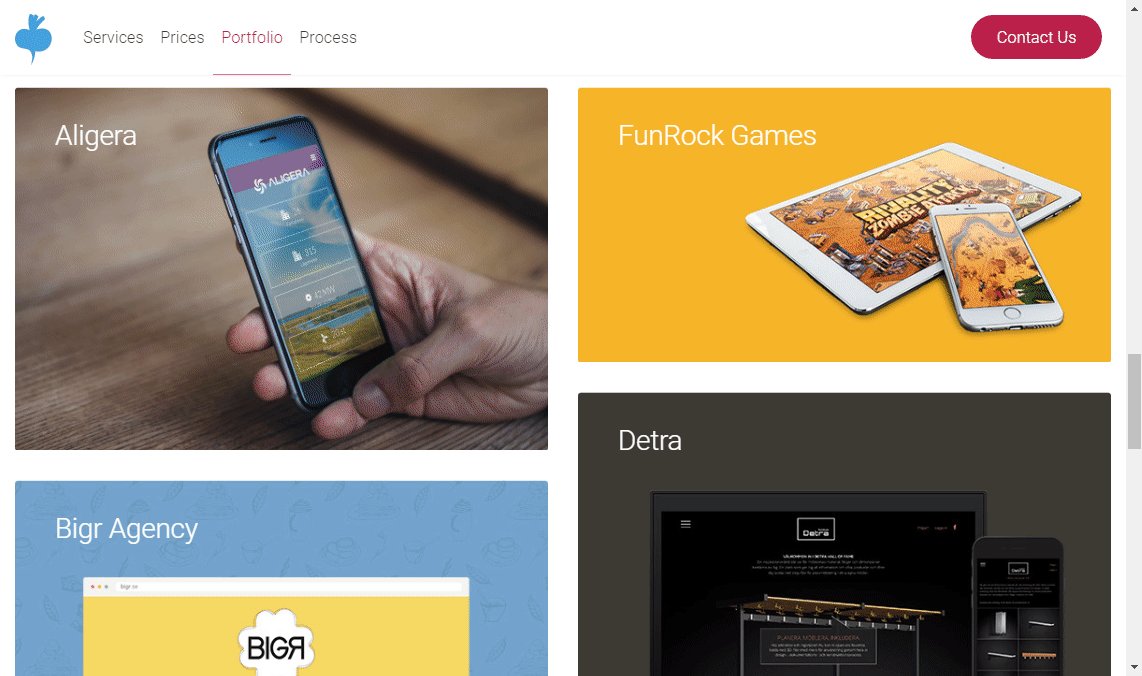
Примеры
Loading animations
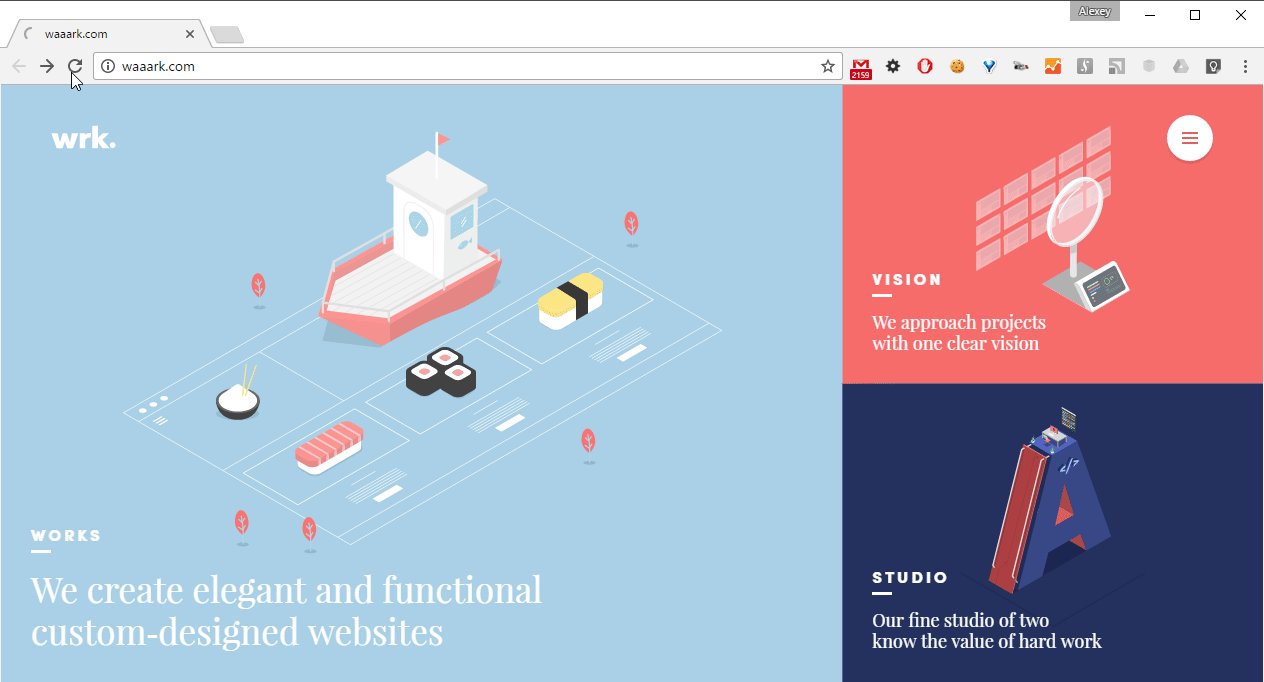
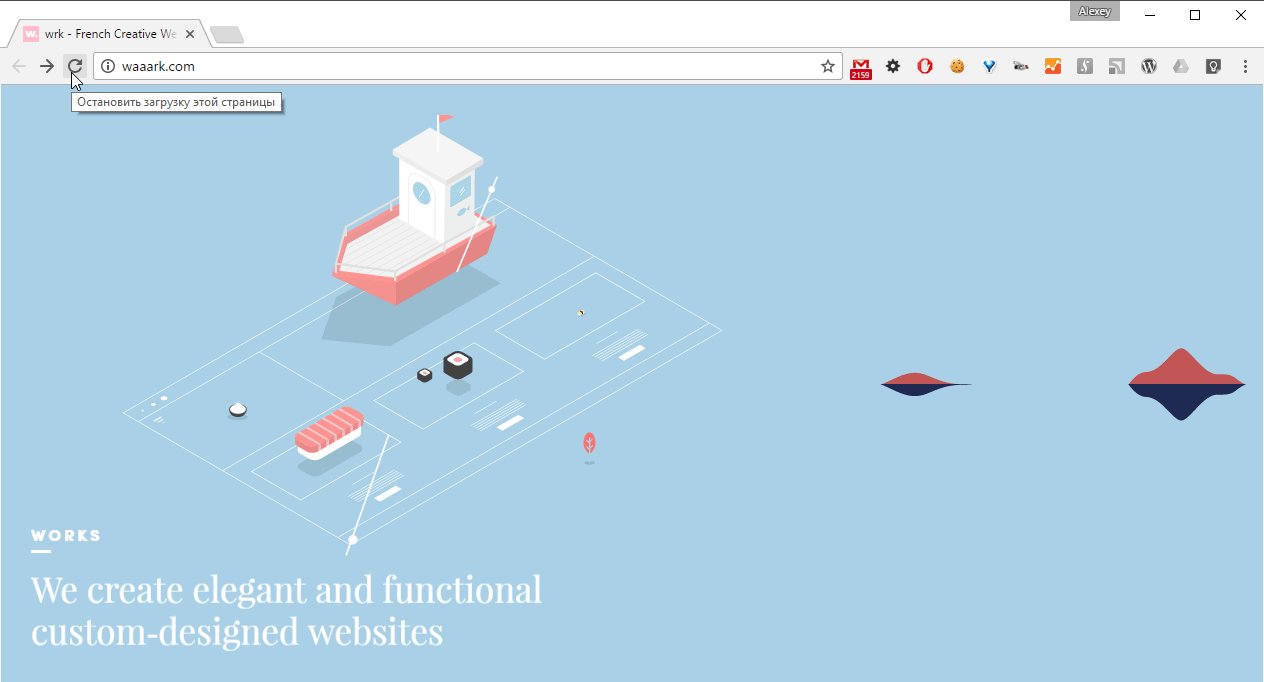
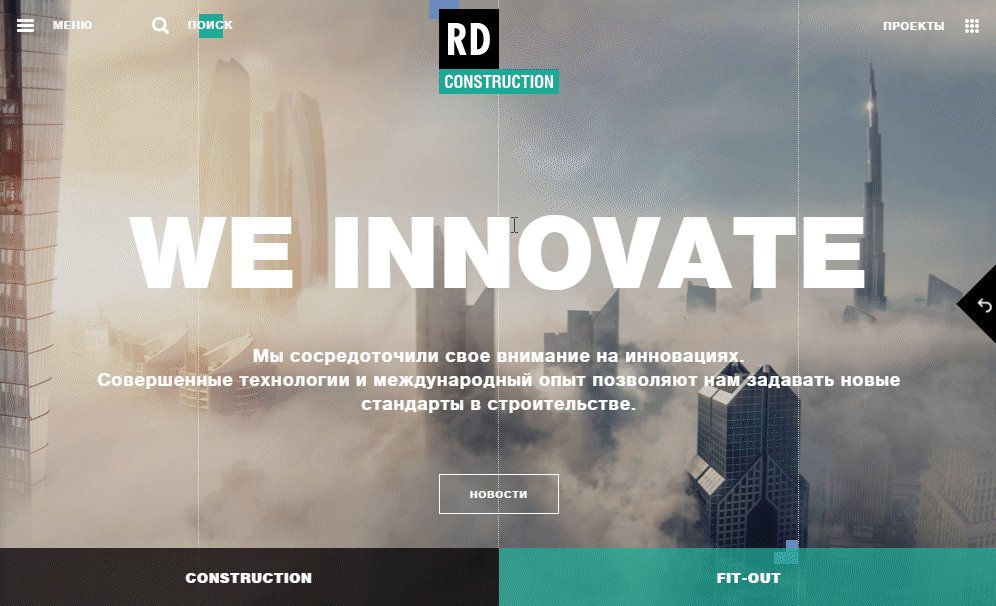
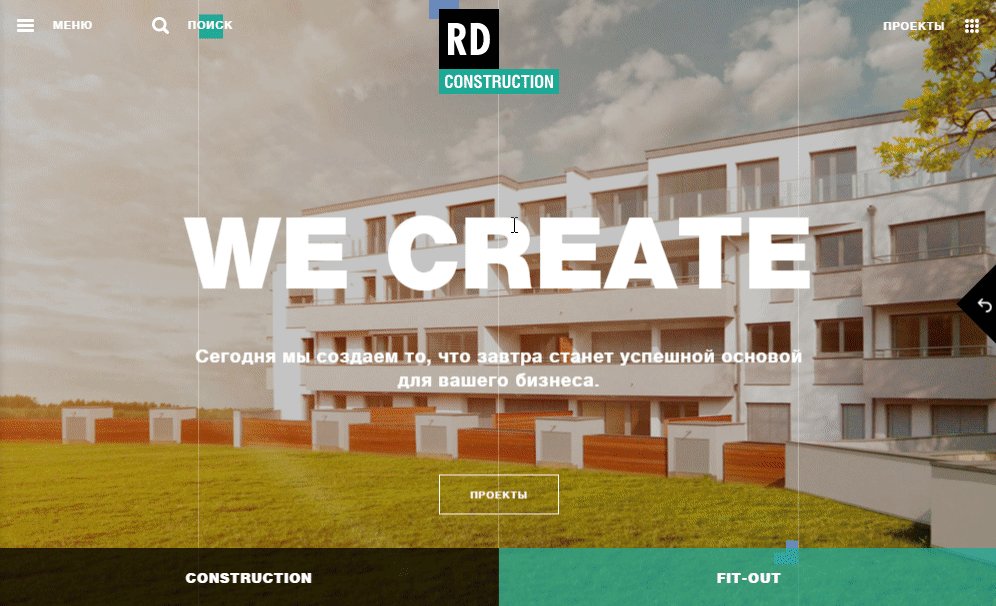
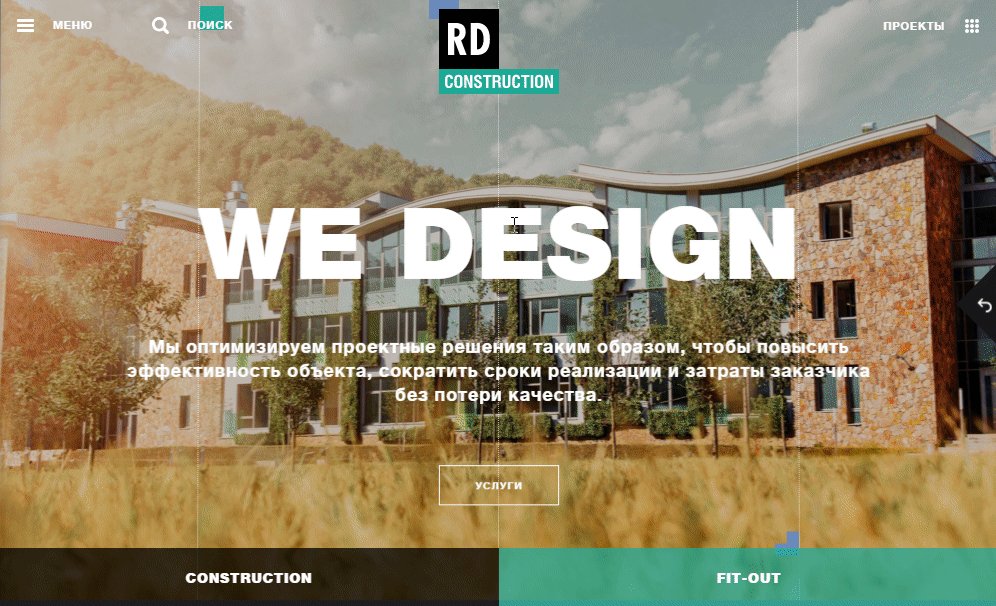
Homepage animations
Page Transition

Hover animations
Hover animations examples
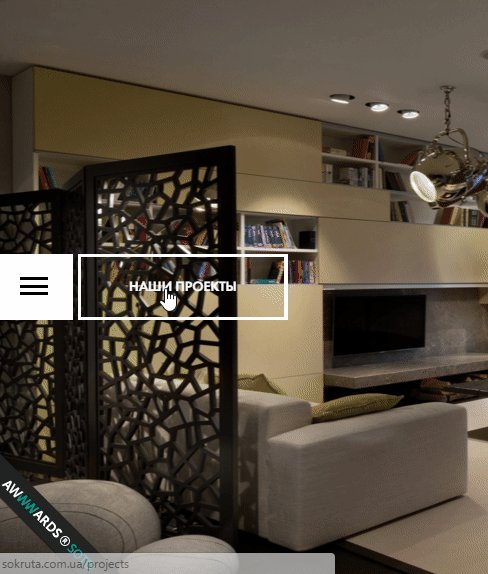
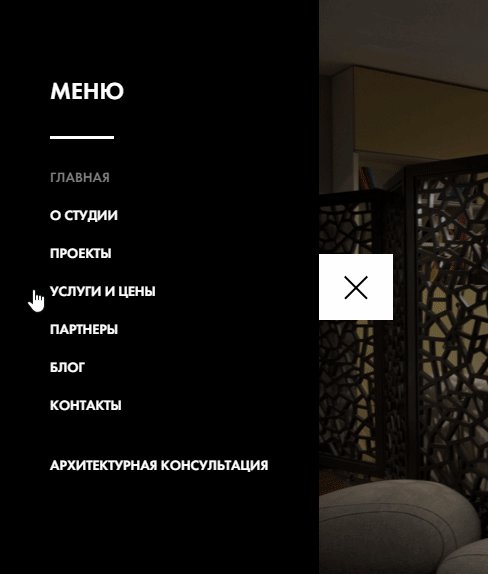
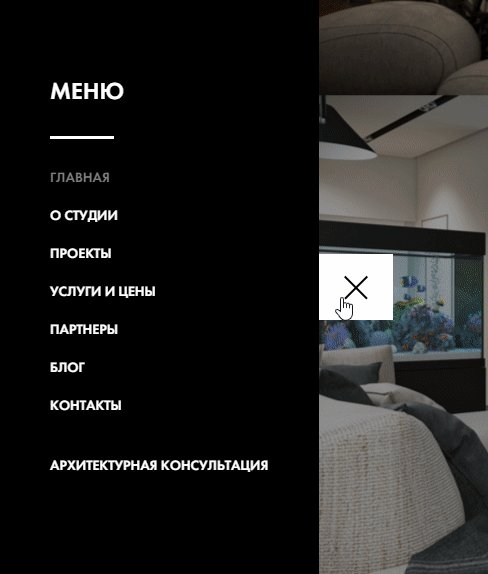
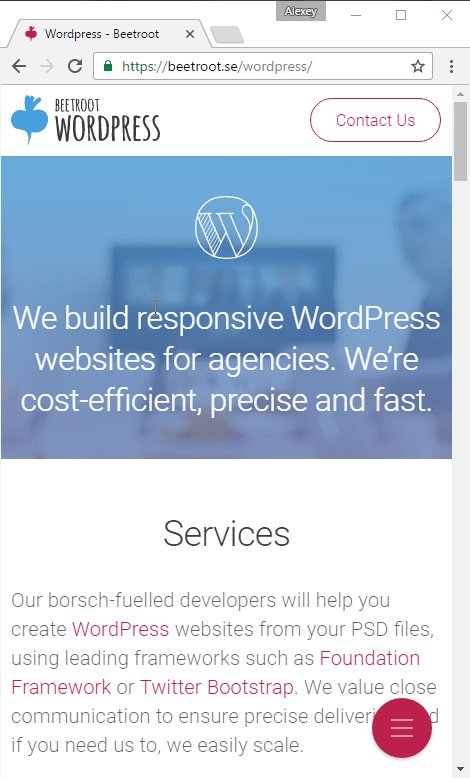
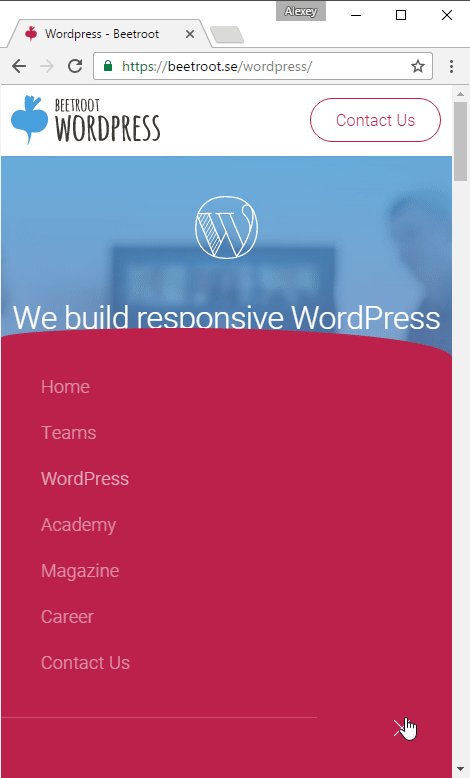
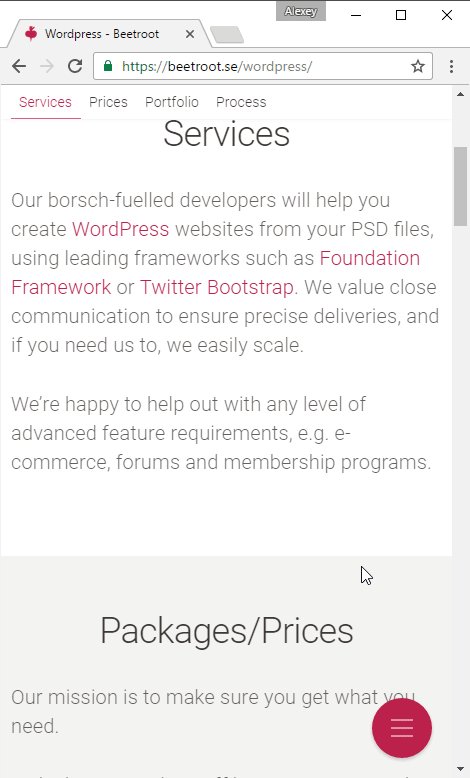
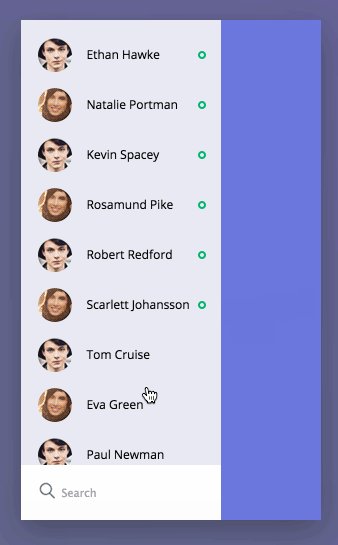
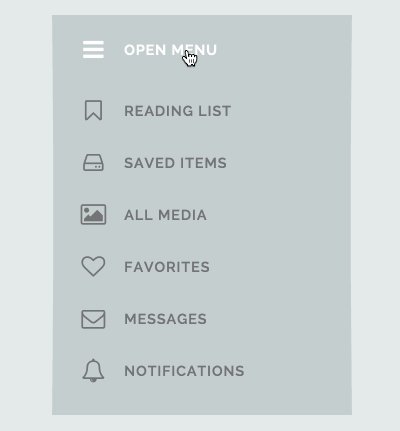
Navigation and menus
Fixed navigation and menus
Fixed navigation and menus
Menu links hover
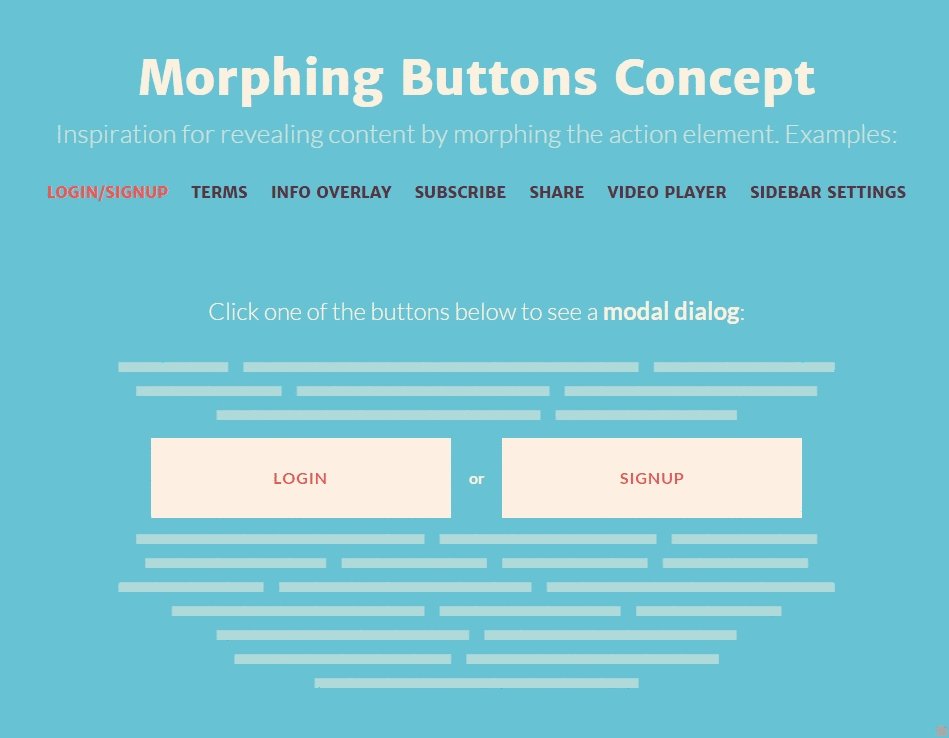
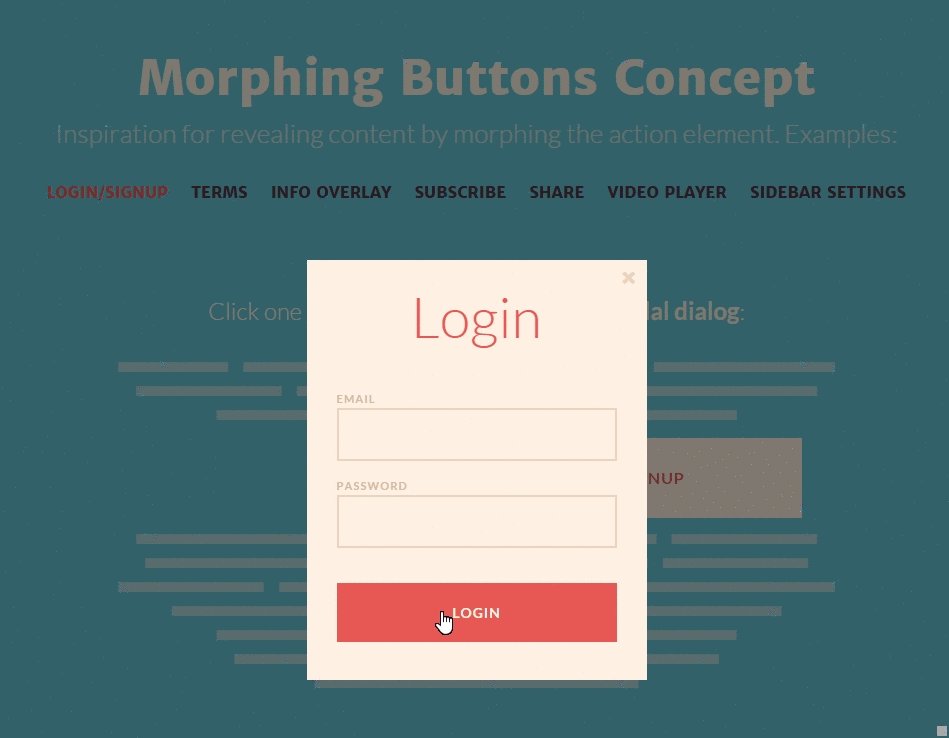
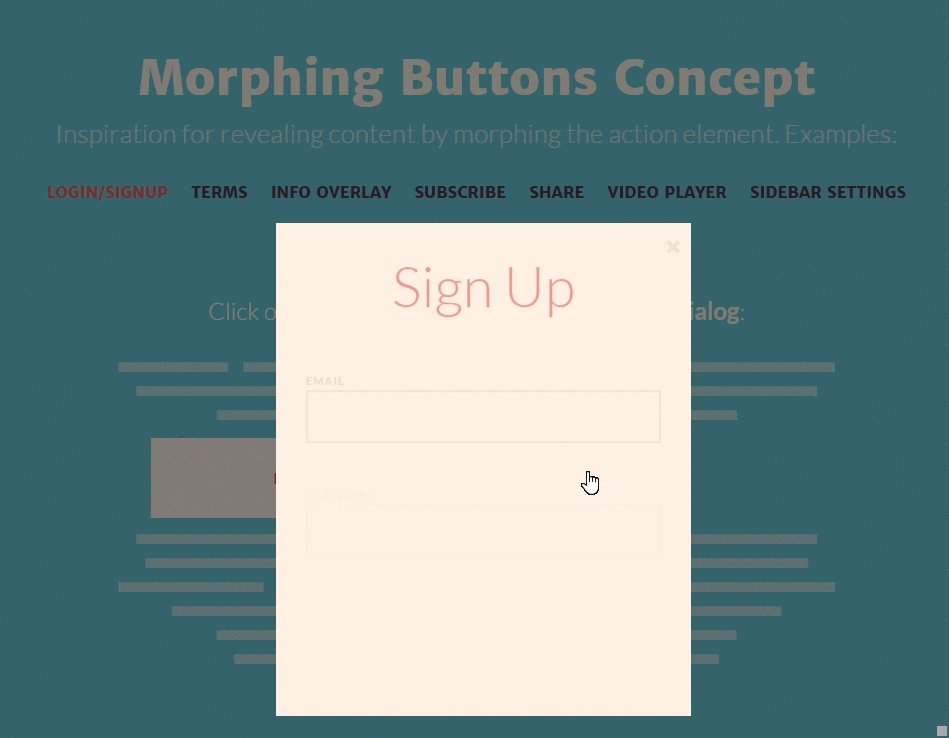
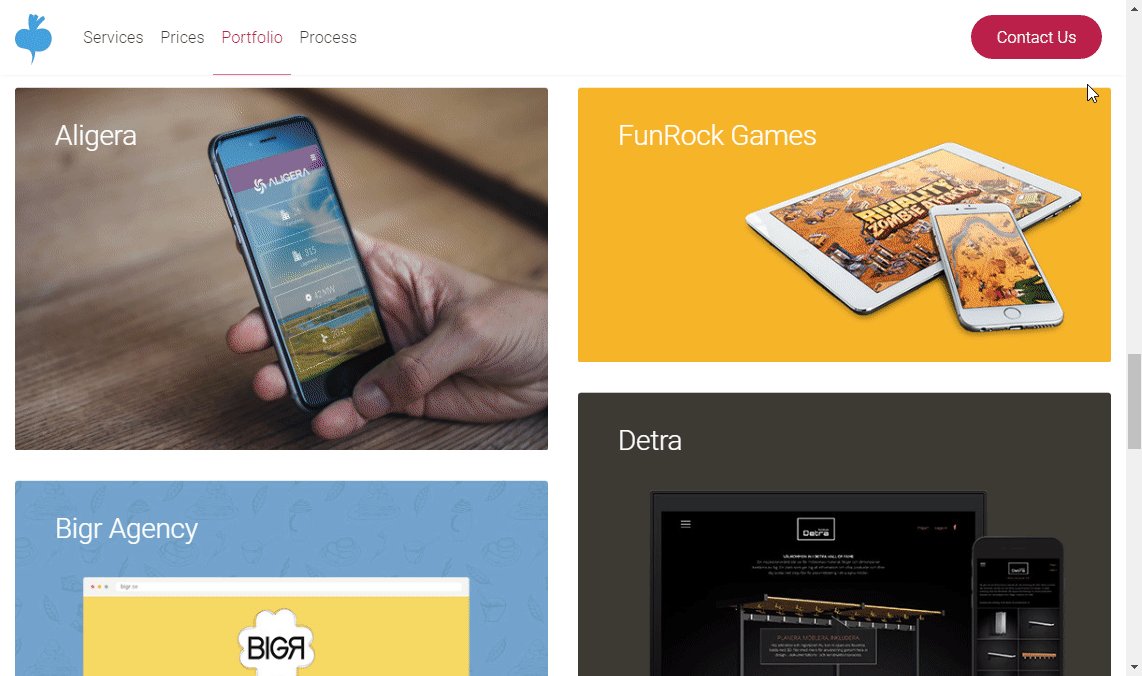
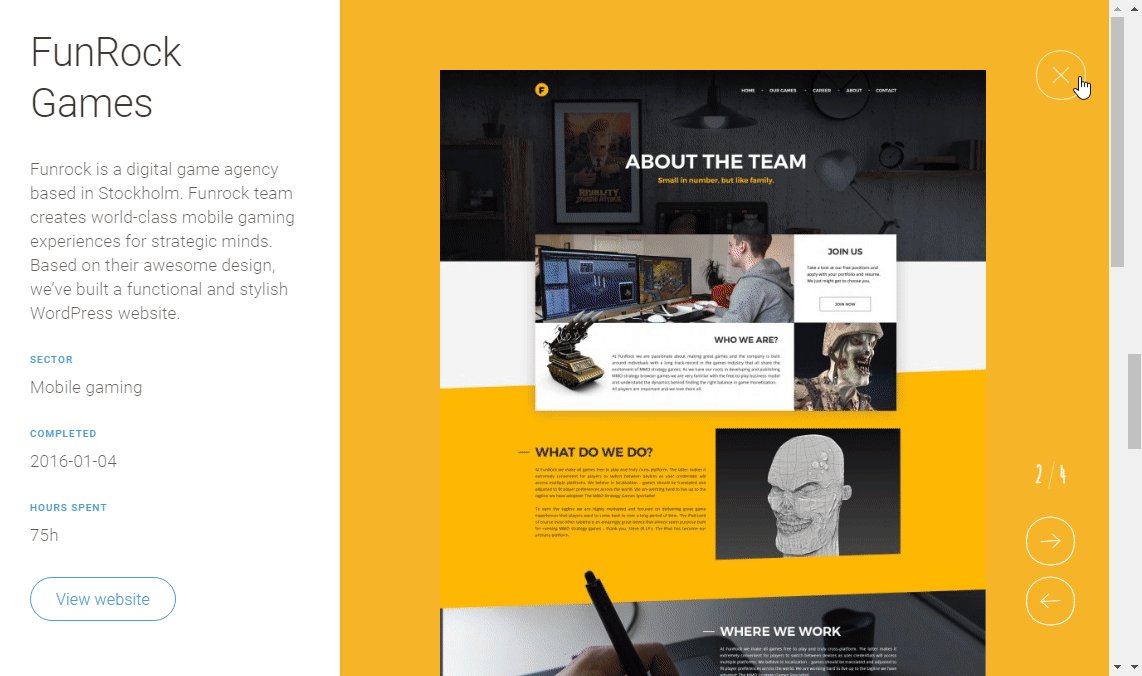
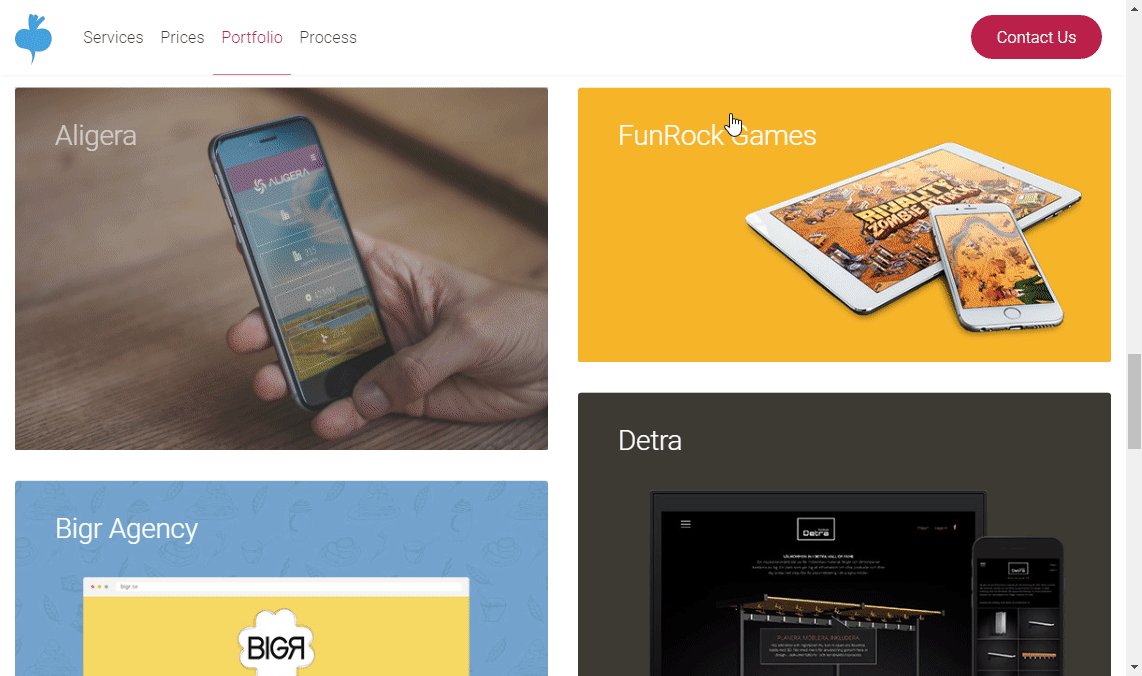
Morphing
Morphing
Story-telling animations
"Вау" эффект / Запоминаемость
"Попсовый" параллакс
Не "попсовый" параллакс
Совсем не "попсовый" параллакс
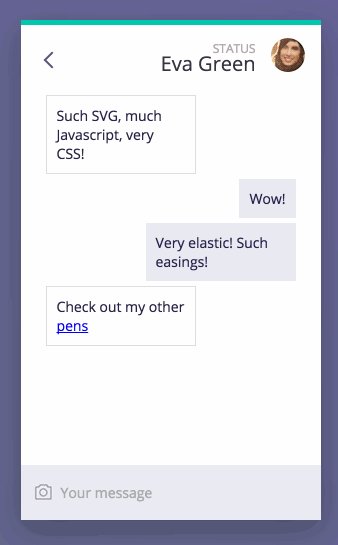
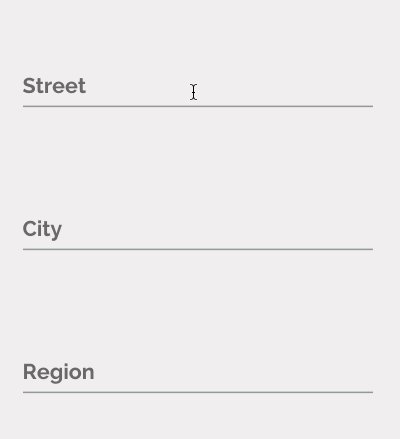
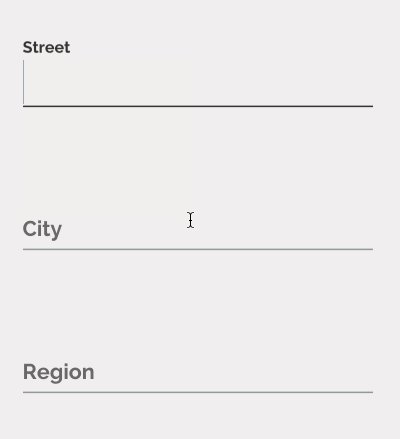
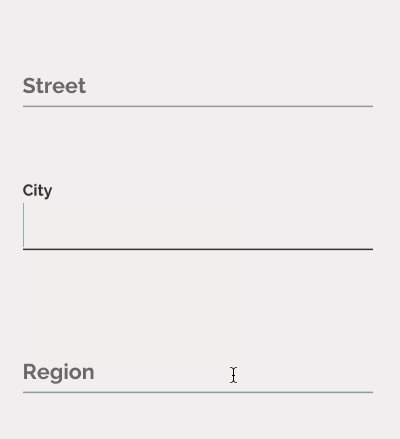
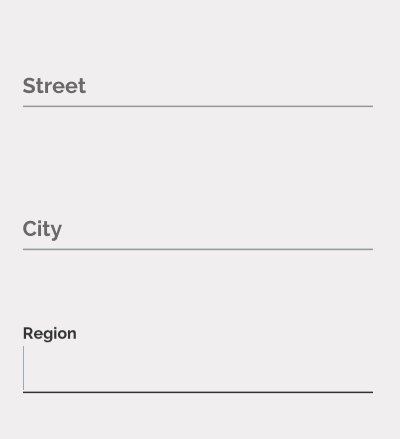
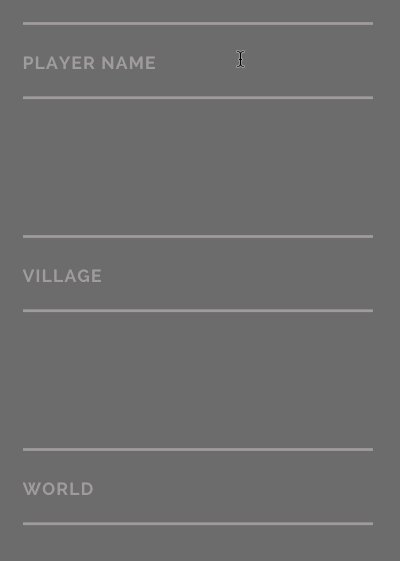
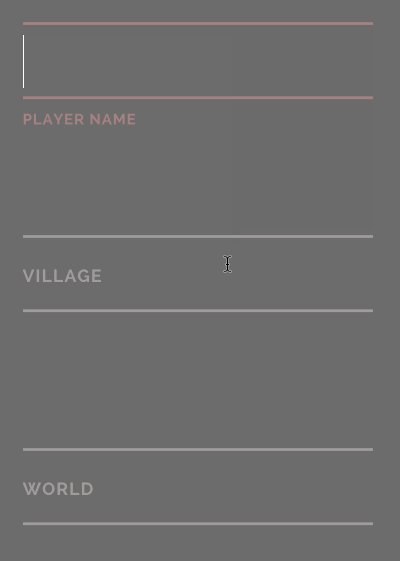
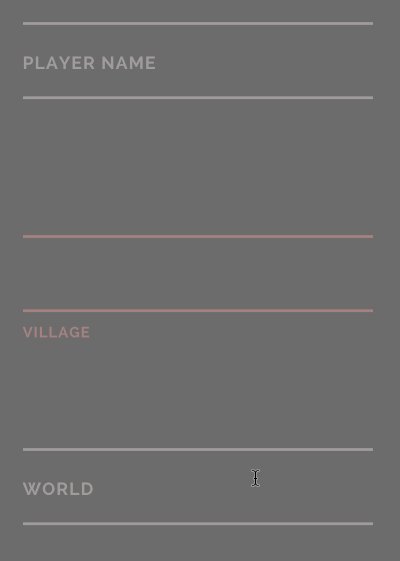
Анимация элементов форм

Более выразительная обратная связьи взаимодействие


Анимация плейсхолдеров

Анимация плейсхолдеров
Эластичность Добавляет Иллюзию реалистичного движения