Вдохните жизнь в ваш сайт на WordPress. “Правильные” анимации в вебе.

Всем Салют!
Меня зовут Алексей
Я веселый WordPress разработчик
Я создаю сайты
и преподаю в

Зачем нам анимировать ВЕБ?
ФАКТЫ
ФАКТ 1
Красота сайта равна его удобству, реальной или потенциальной пользе для посетителя.
Стоит рассмотреть интересный частный случай. Сайт с необычным дизайном кажется красивым, хотя очевидной пользы посетителю может не нести. У человека есть шаблон — за необычной обложкой находится необычное содержание. Мы ждем что-то новое. Новизна информации повышает ее потенциальную пользу для нас.
ФАКТ 2
Работа мозга требует значительных ресурсов организма. Люди стремятся свести к минимуму мыслительный процесс. Лучше найти закономерности и сложить их в шаблон. Нам очень приятно, когда кто-то подумал за нас, а мы используем результат.
ФАКТ 3
Интернет интегрирован в повседневную жизнь.
Мы ориентируемся на сайтах не хуже, чем в реальном мире.
Особенности виртуальности стали очевидными, как-будто так было всегда.
ЗАЧЕМ ЭТО НУЖНО?
- Мы живем в реальном мире
- Природность использования веба
- Удовольствие
- Анимация - это часть хорошего UI
- Запоминаемость вашего сайта
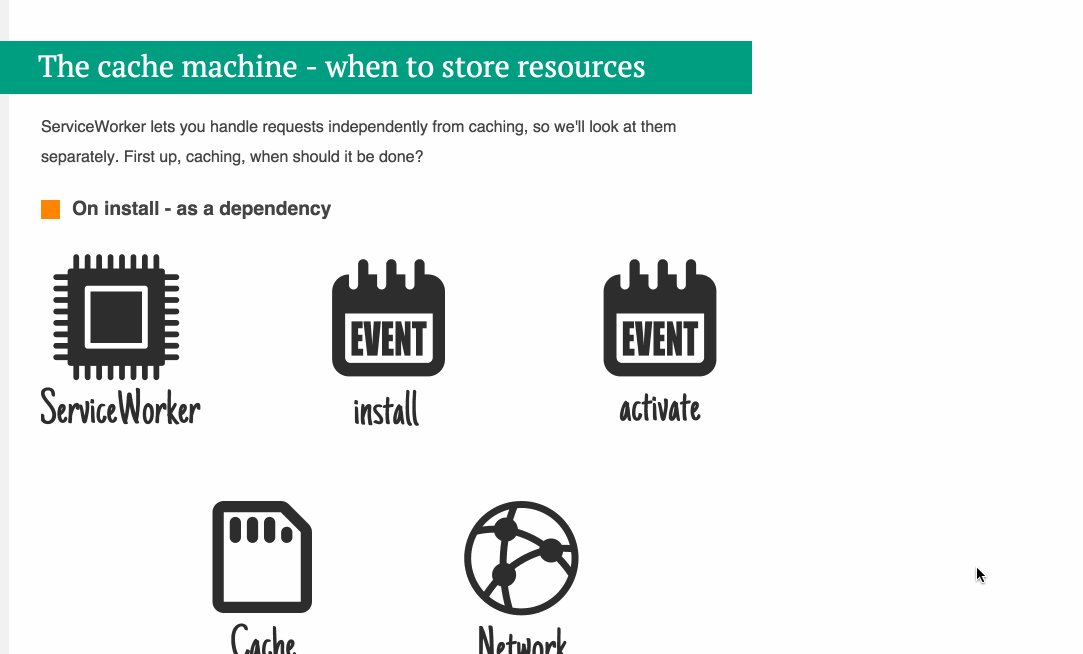
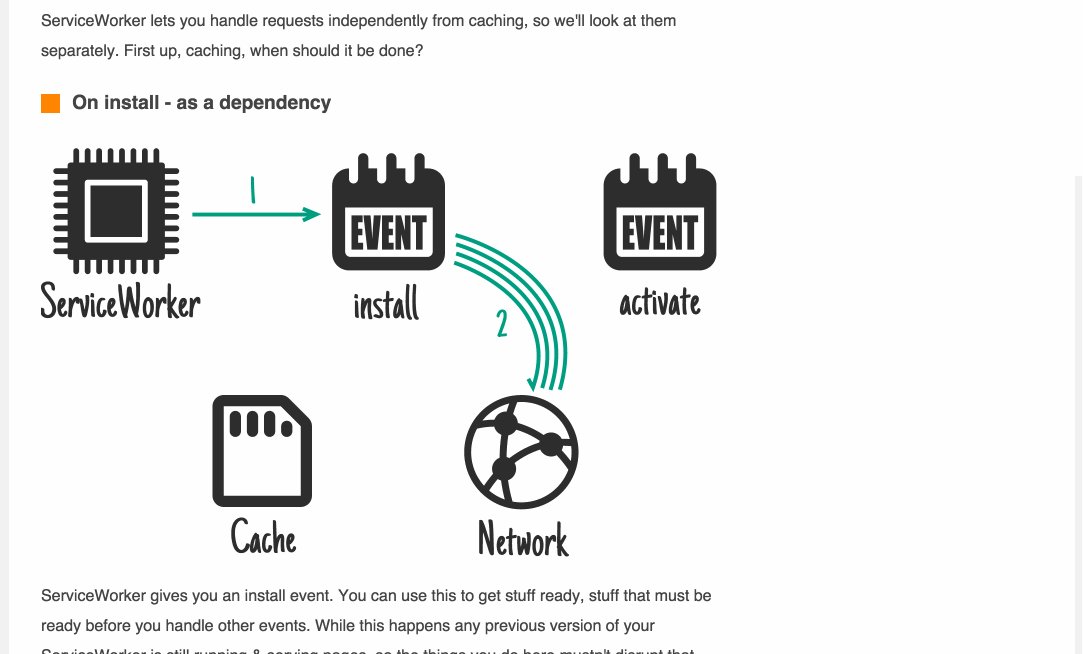
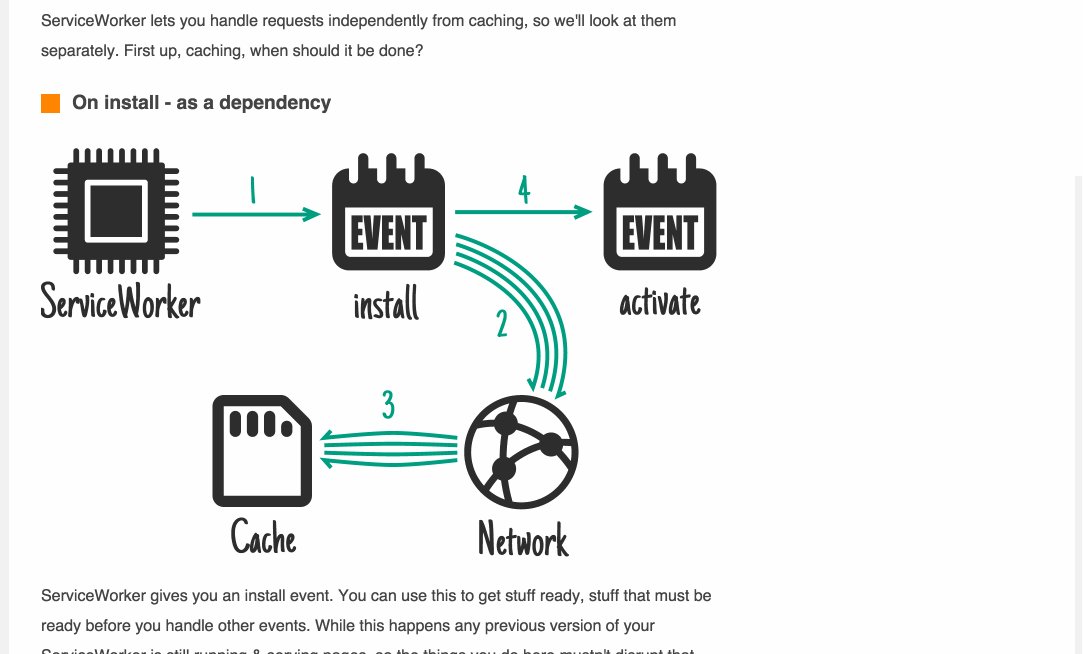
Анимация как часть интерфейса


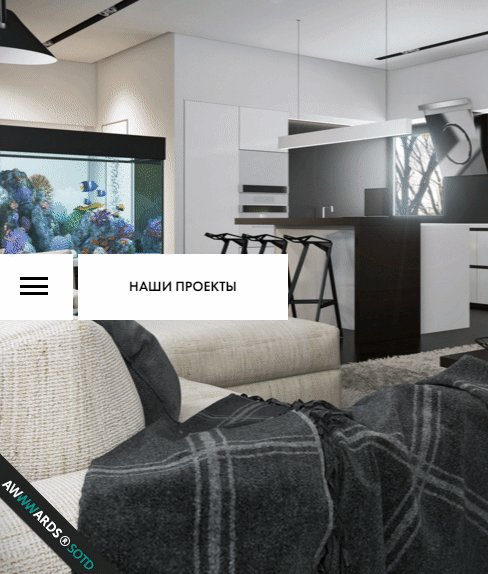
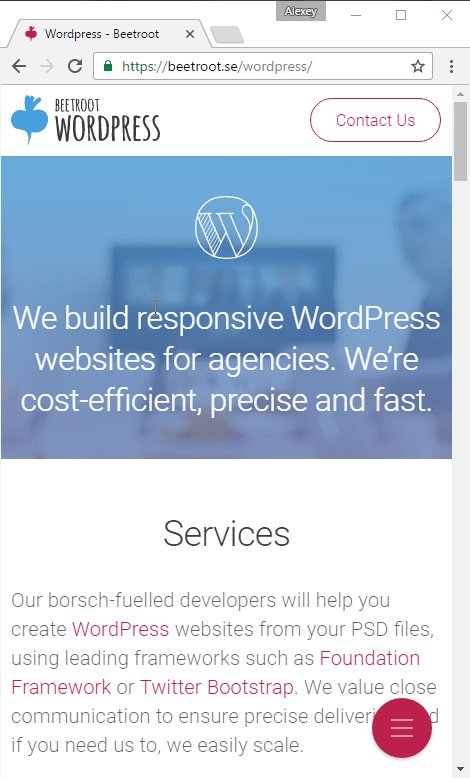
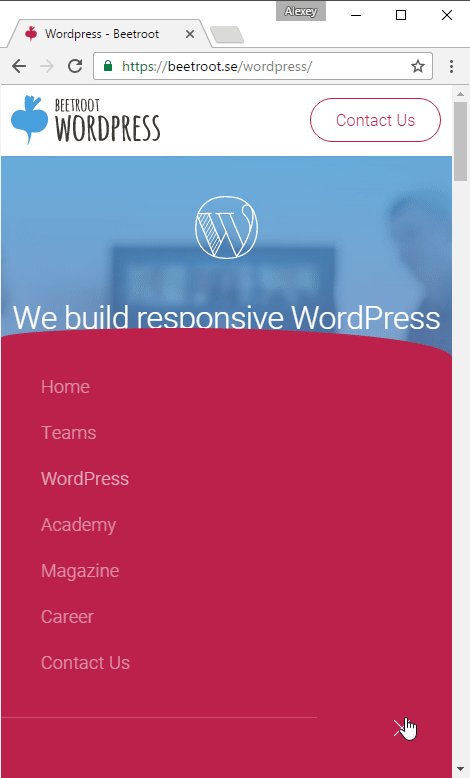
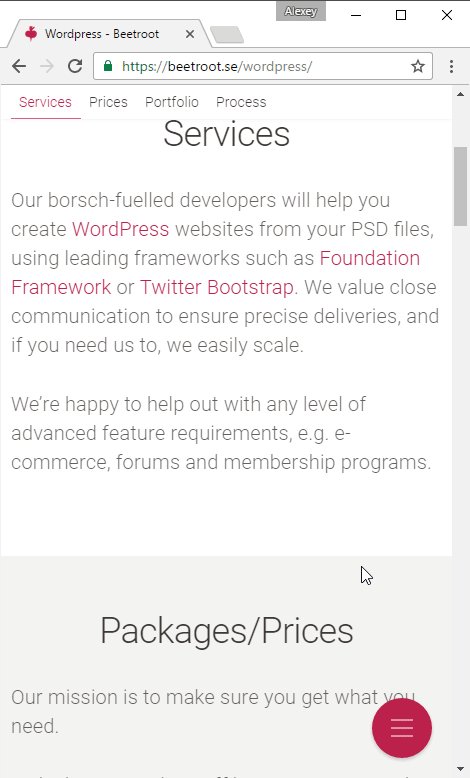
Сравните эти два примера
Резкие изменения сложны для понимания пользователя.
Движение создает понимание
Но "напихав" кучу анимации, все не будет хорошо
Как бывает в "раздутых" платных темах
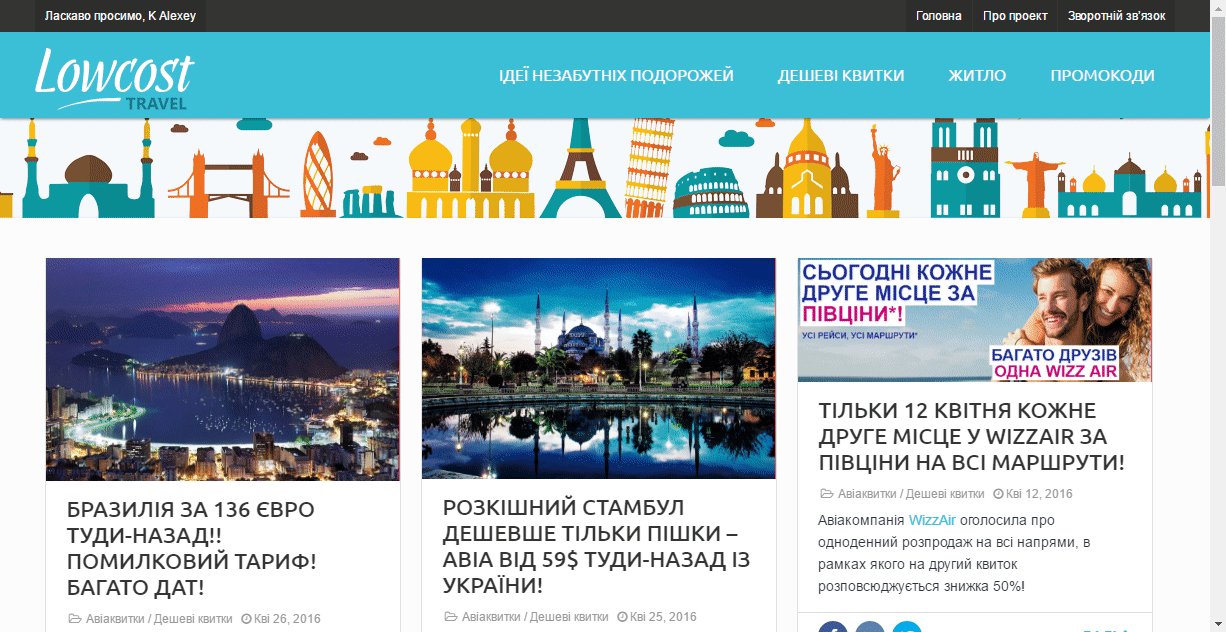
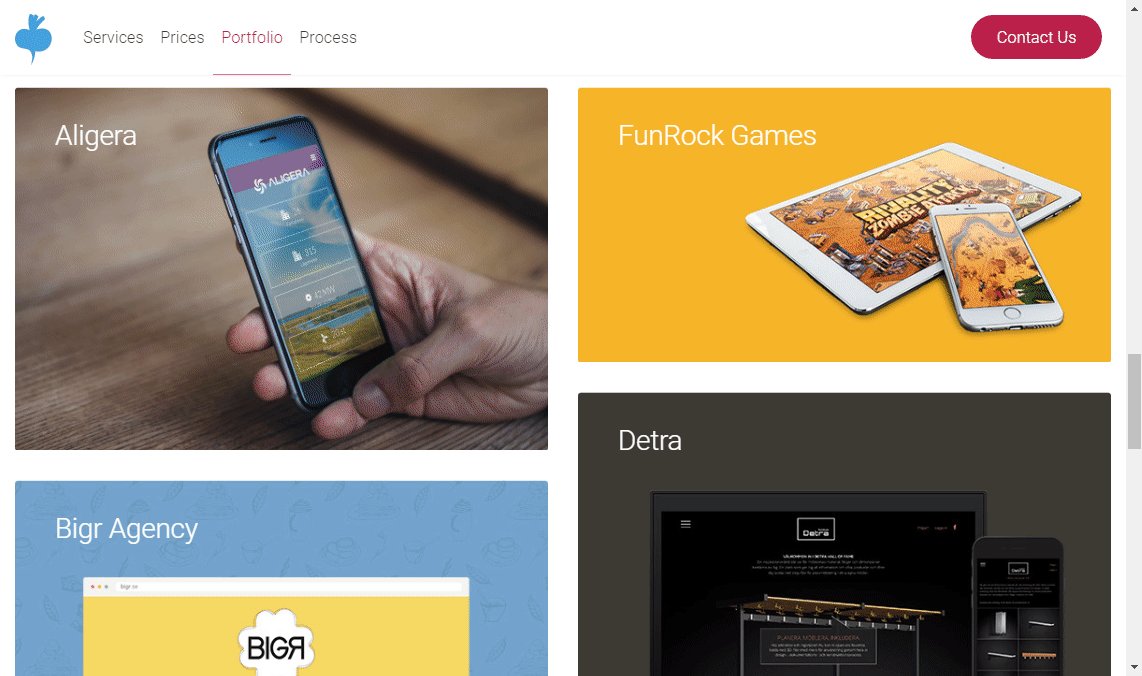
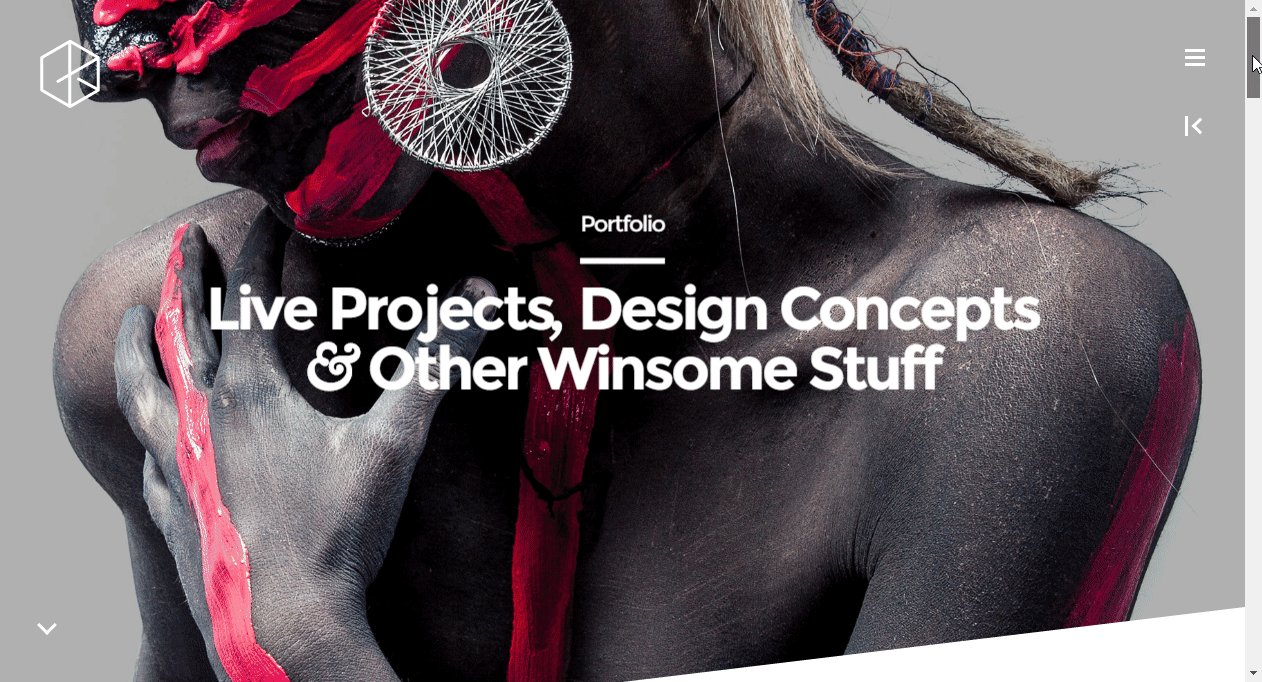
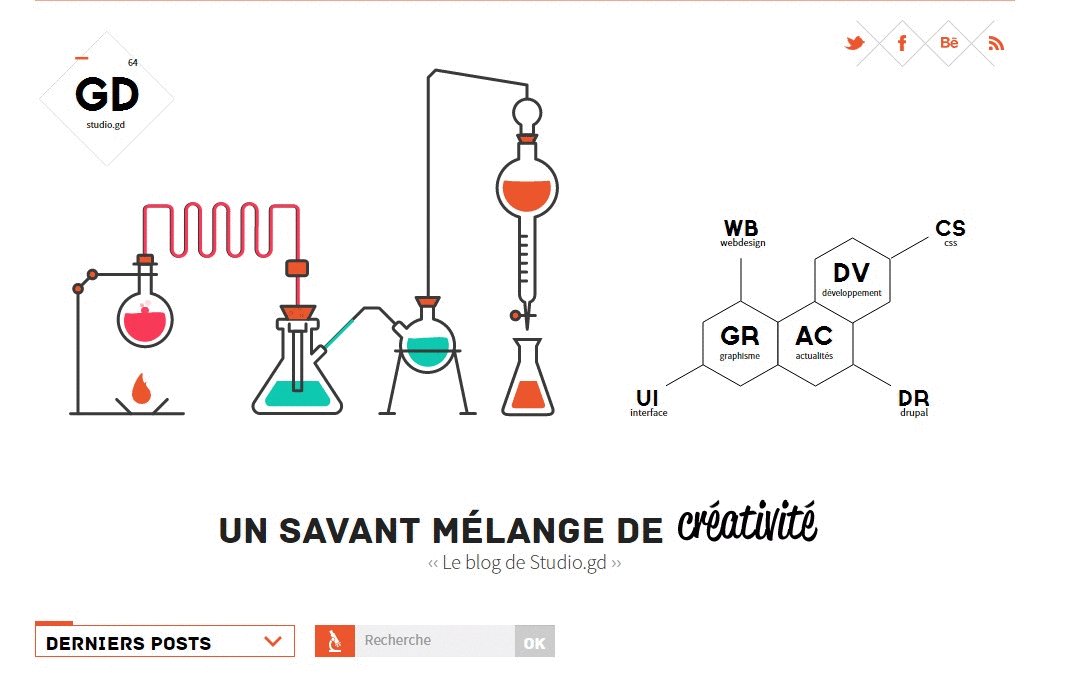
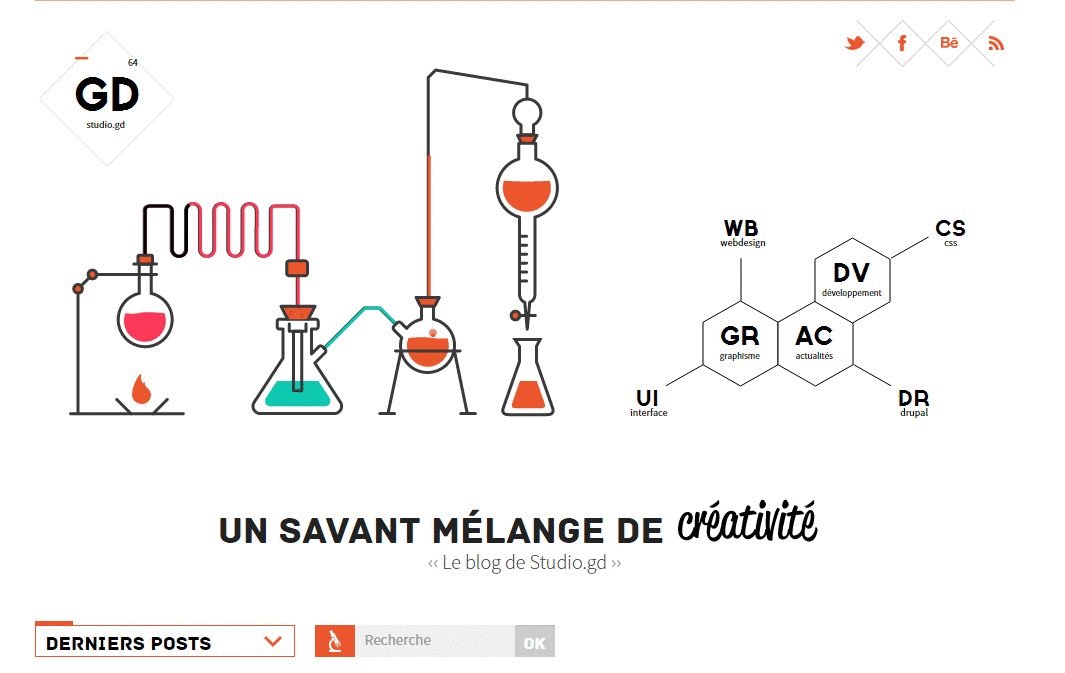
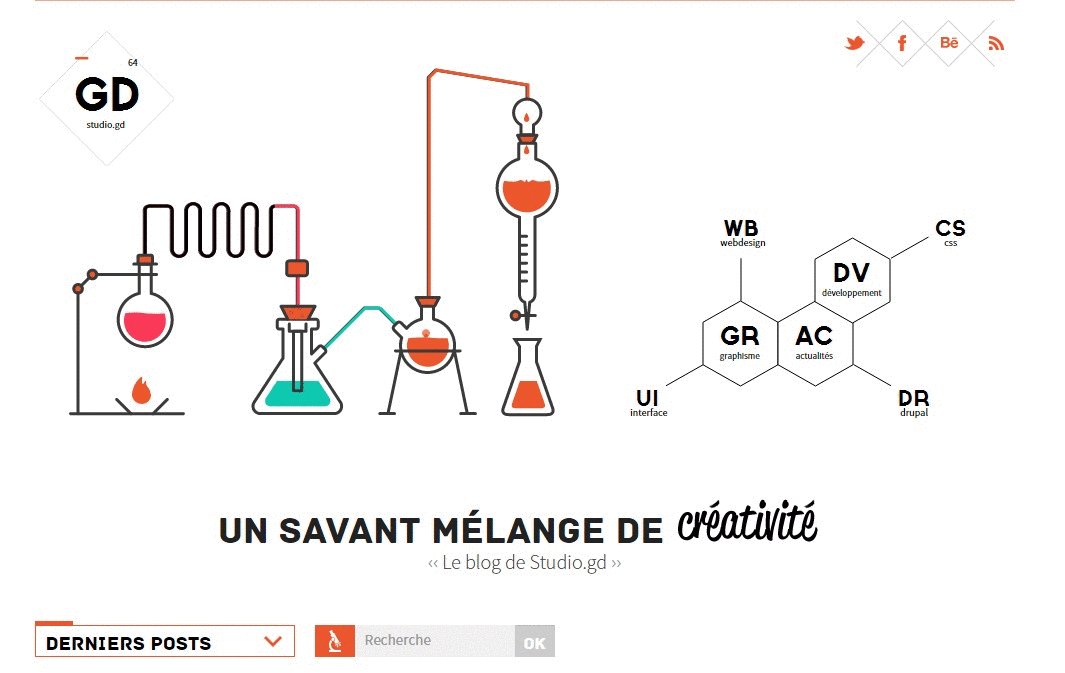
Рассмотрим примеры
Loading animations
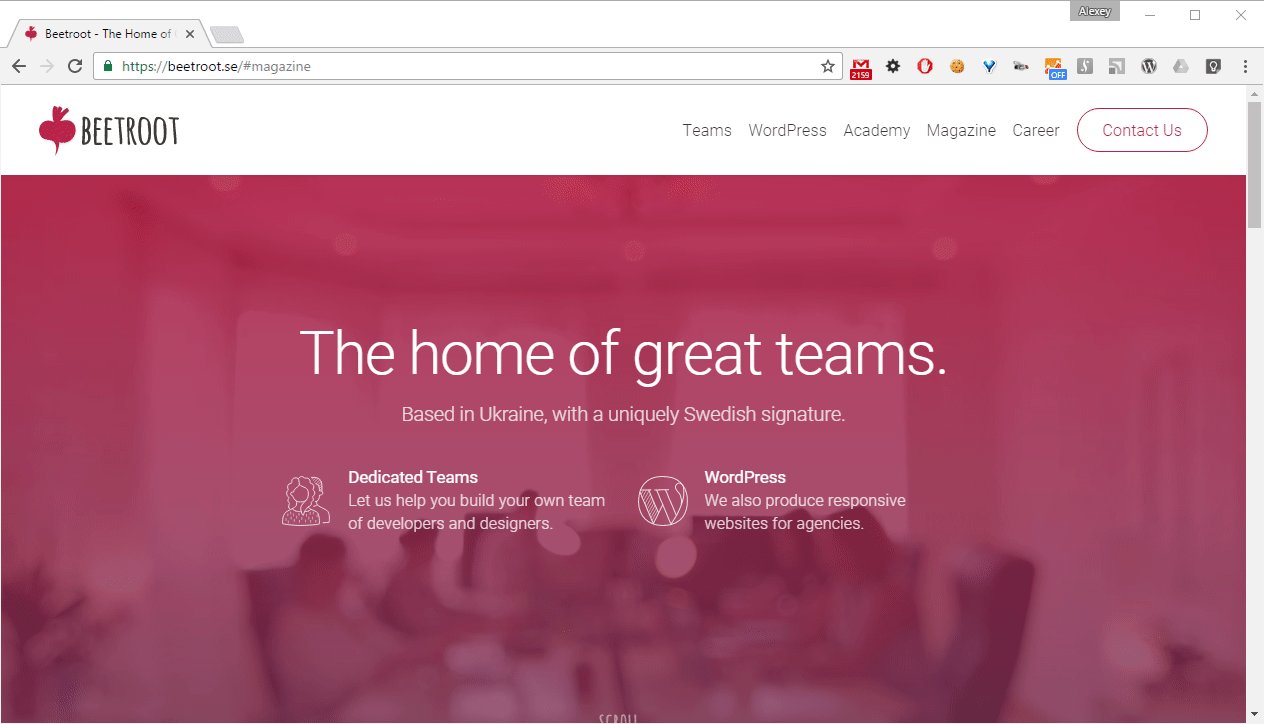
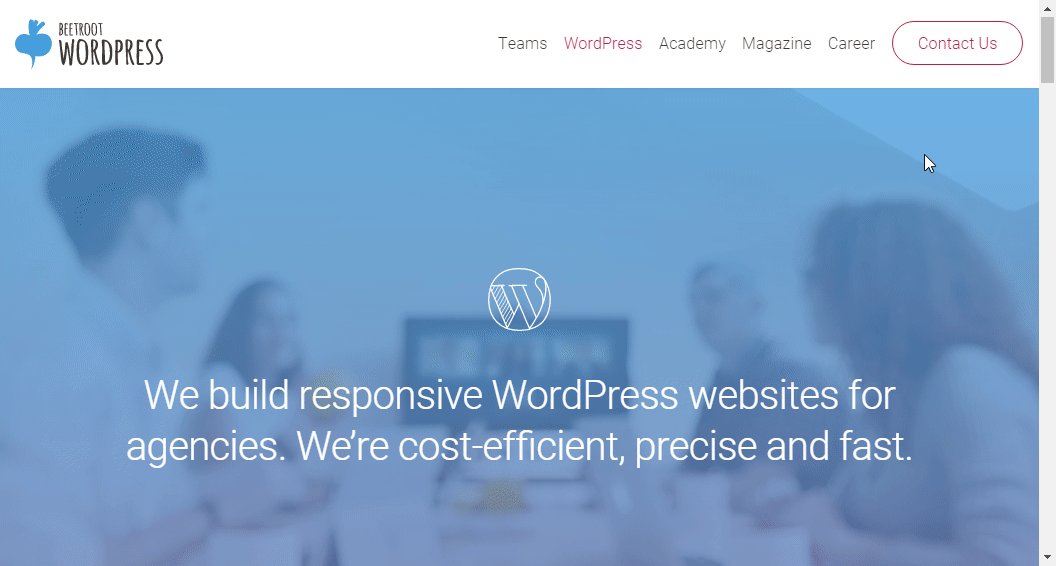
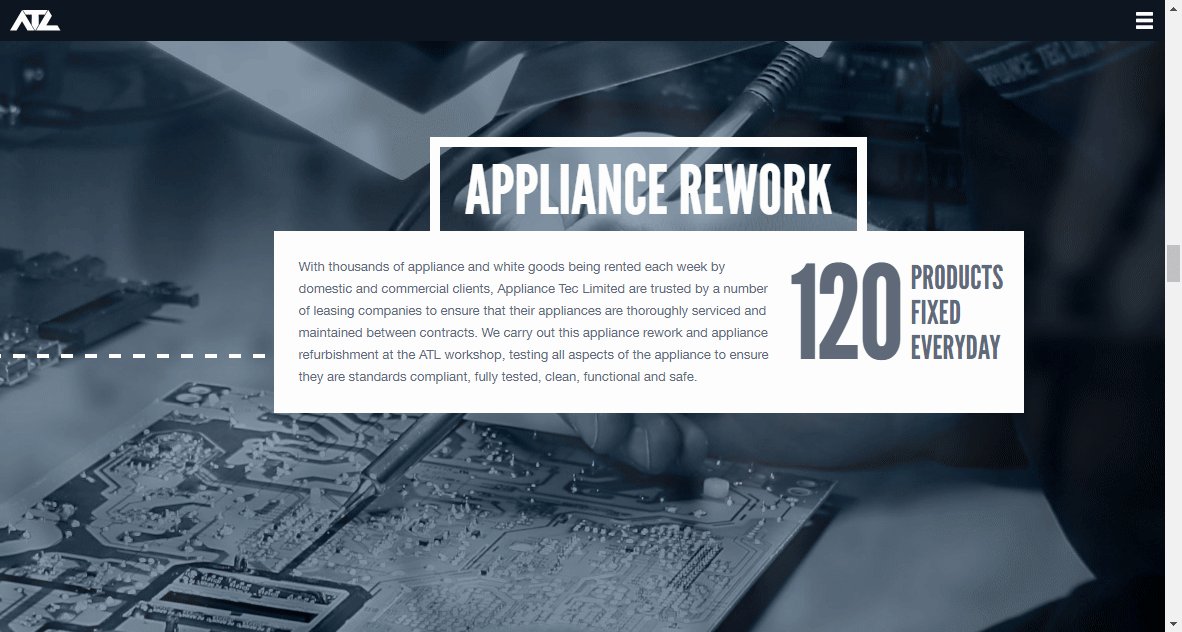
Homepage animations
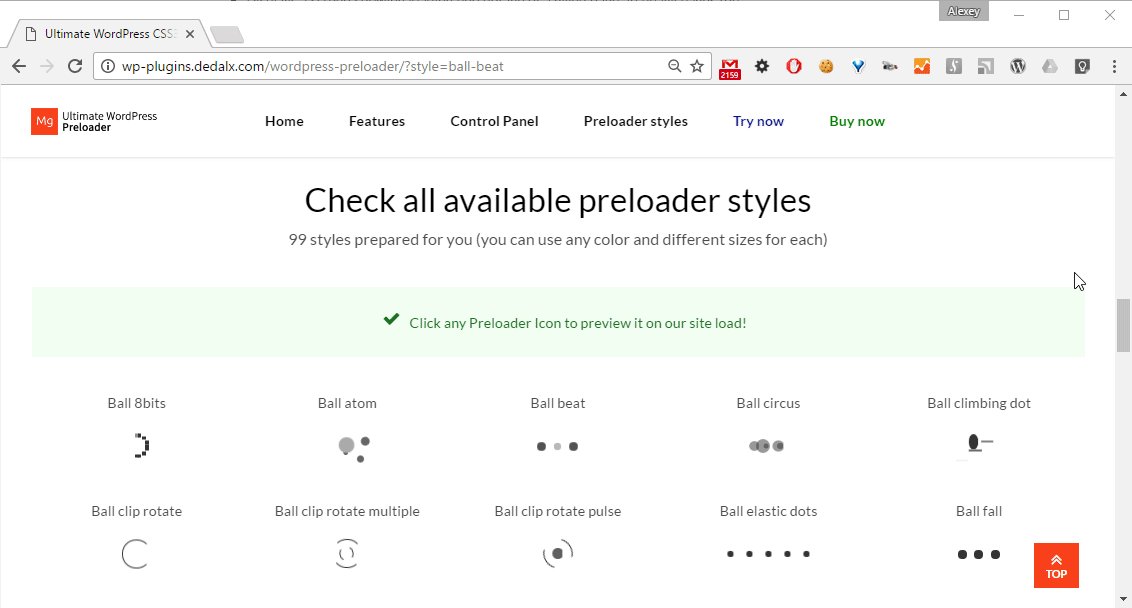
Preloader animations plugin

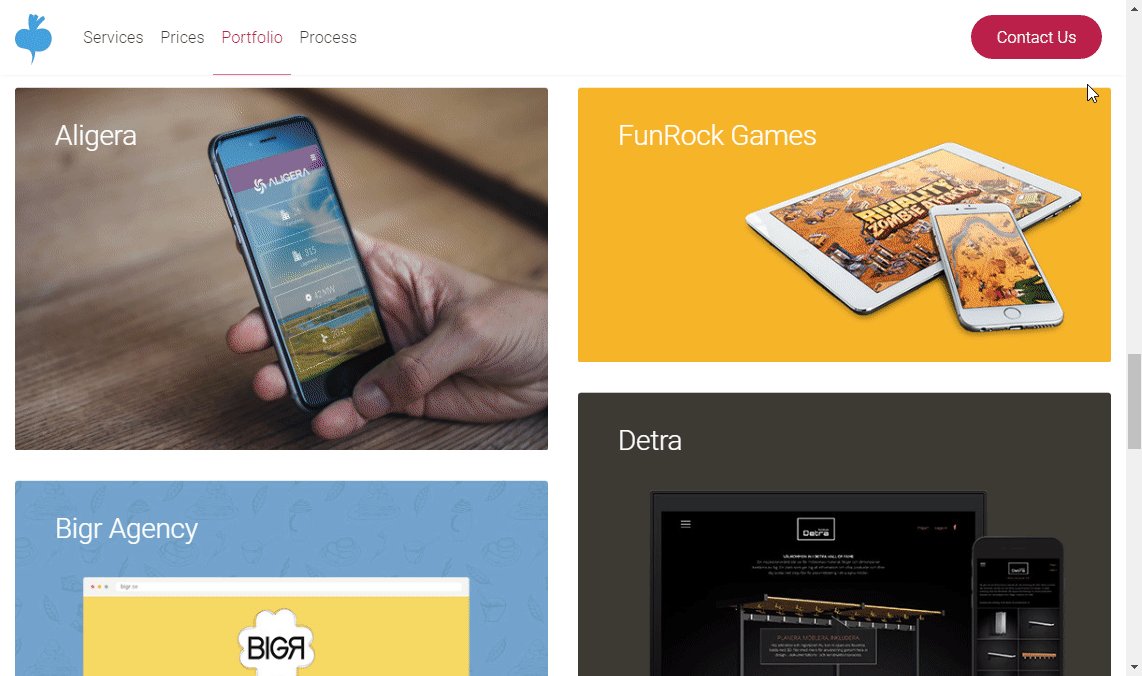
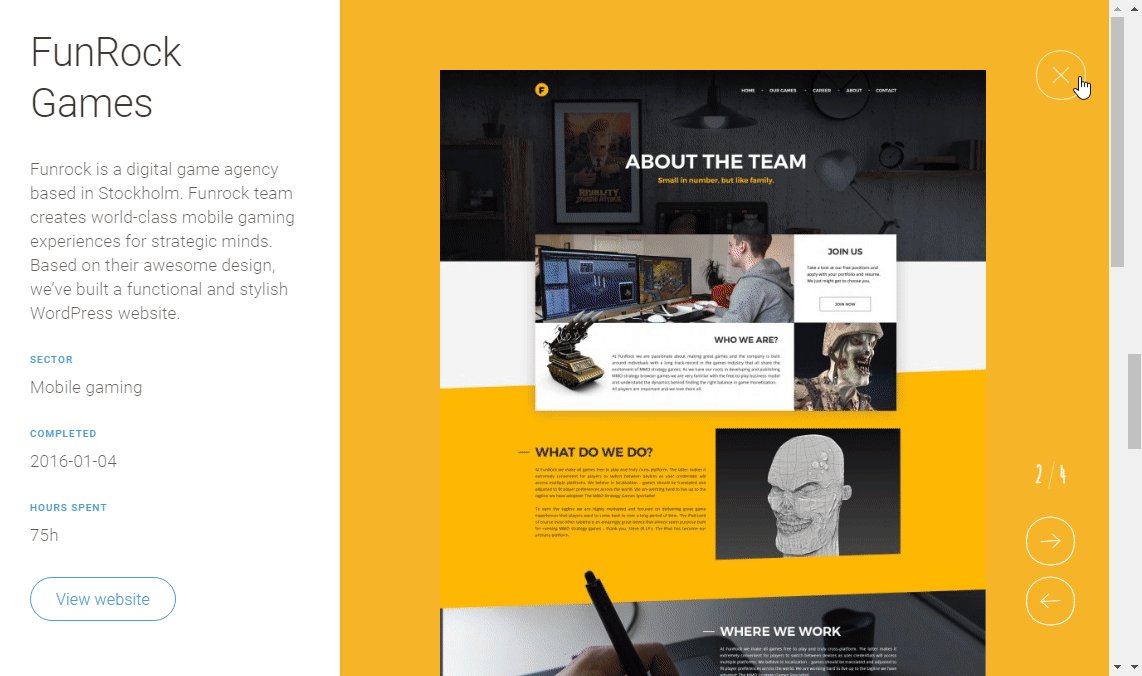
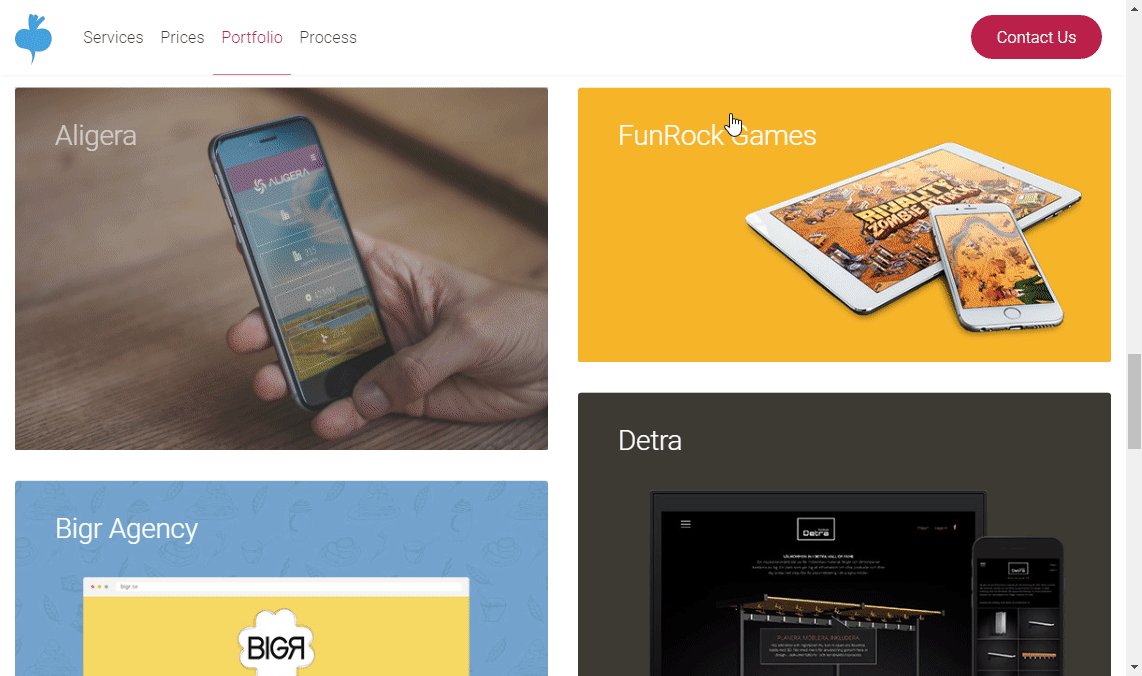
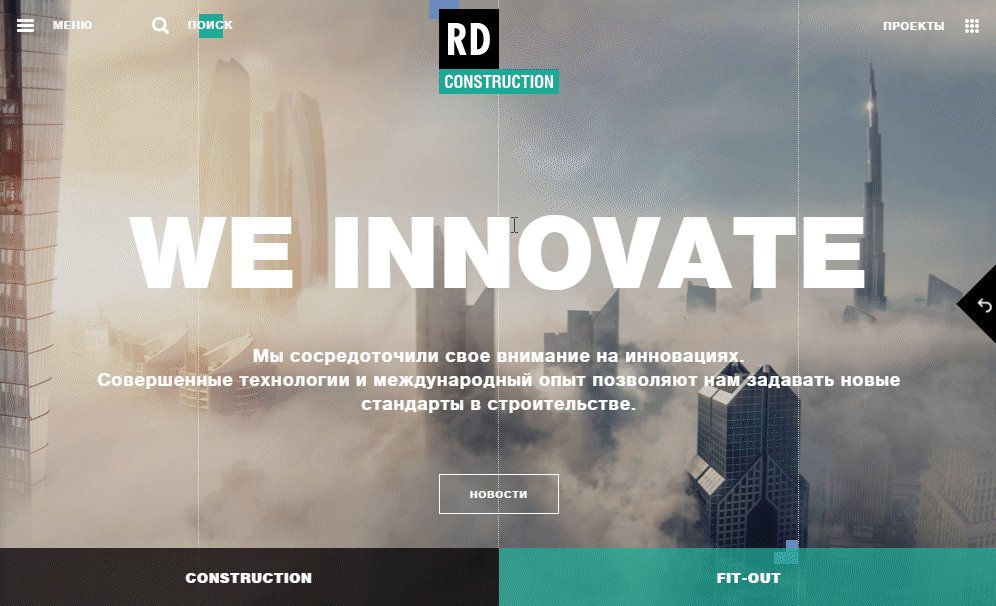
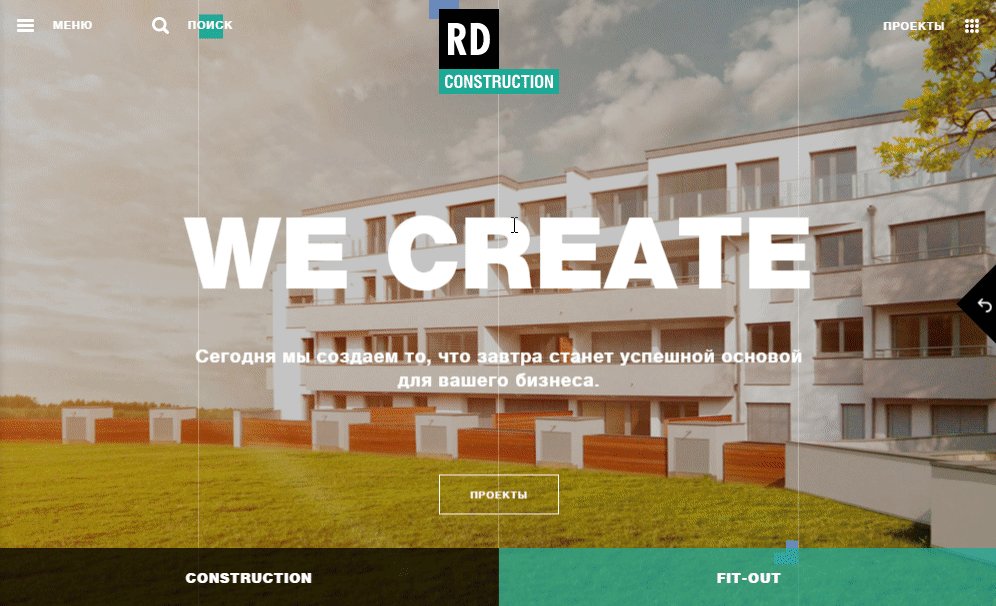
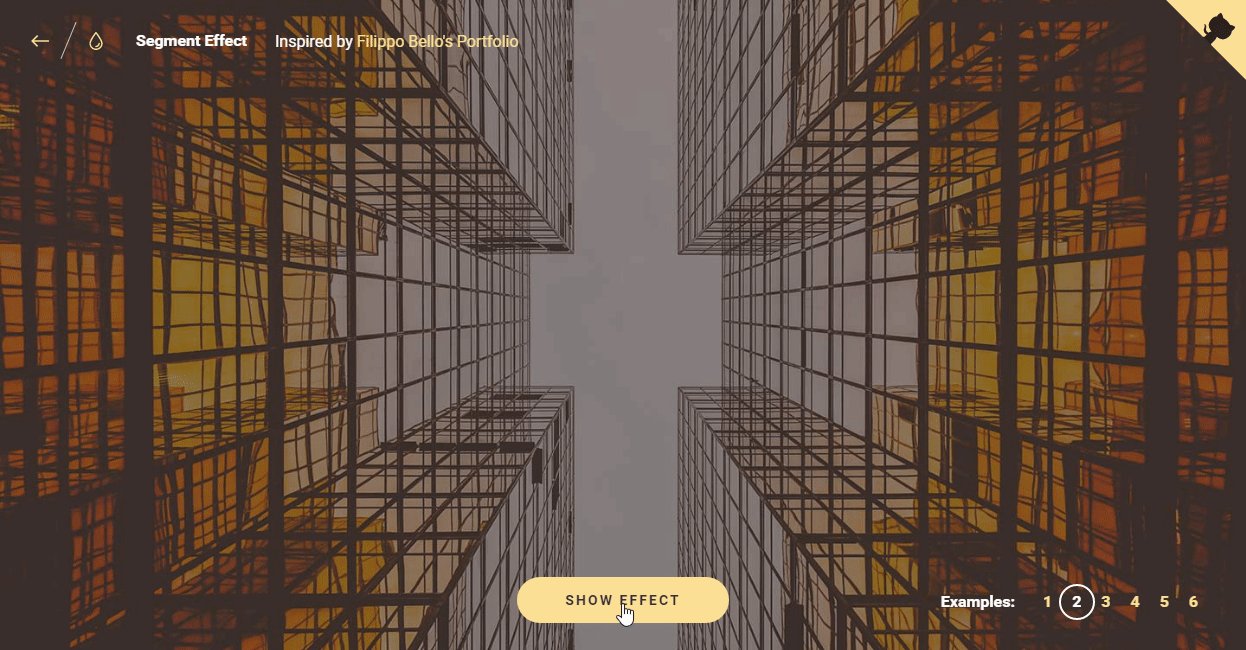
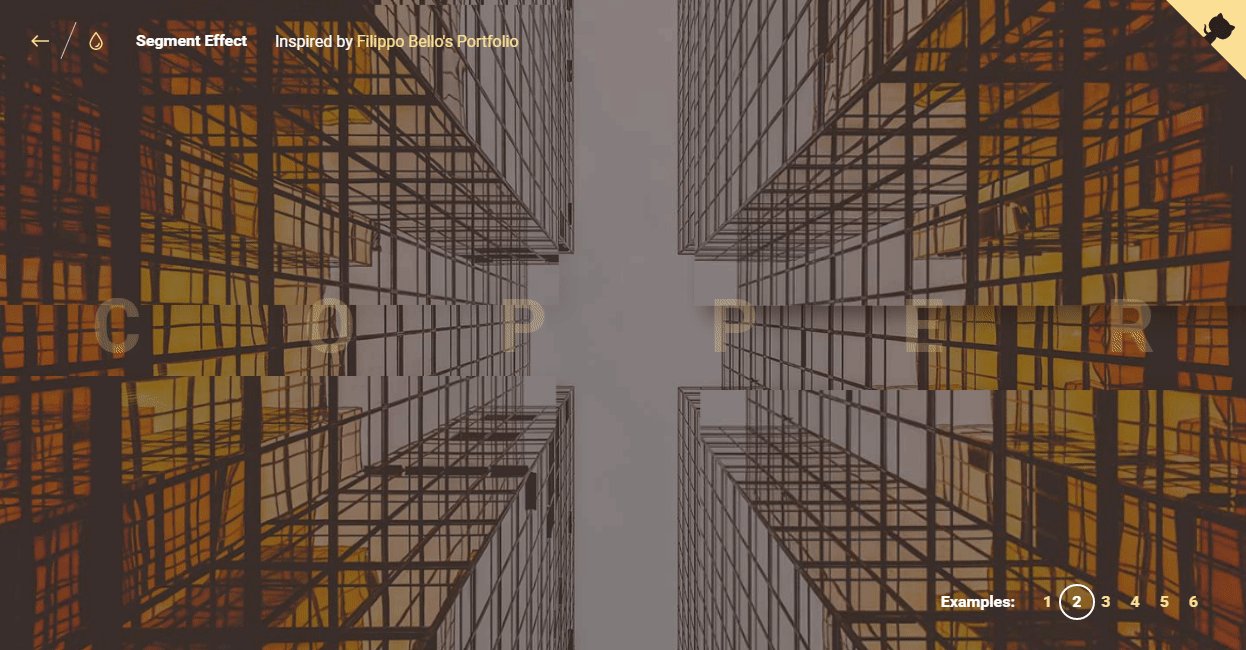
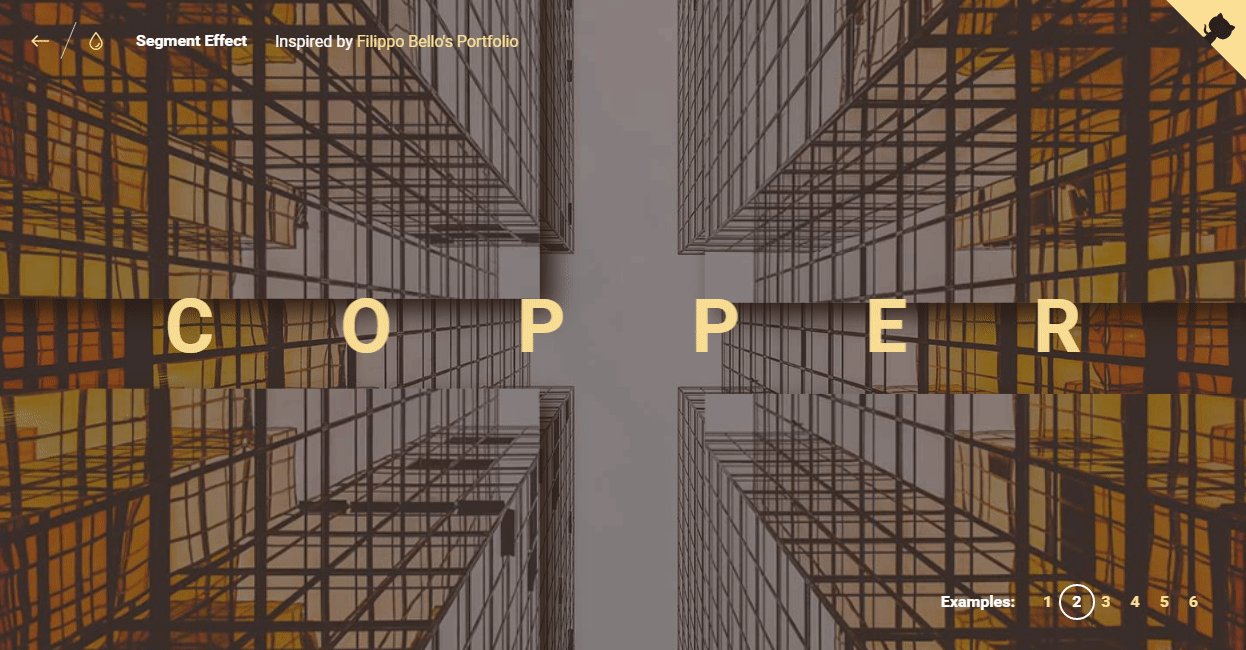
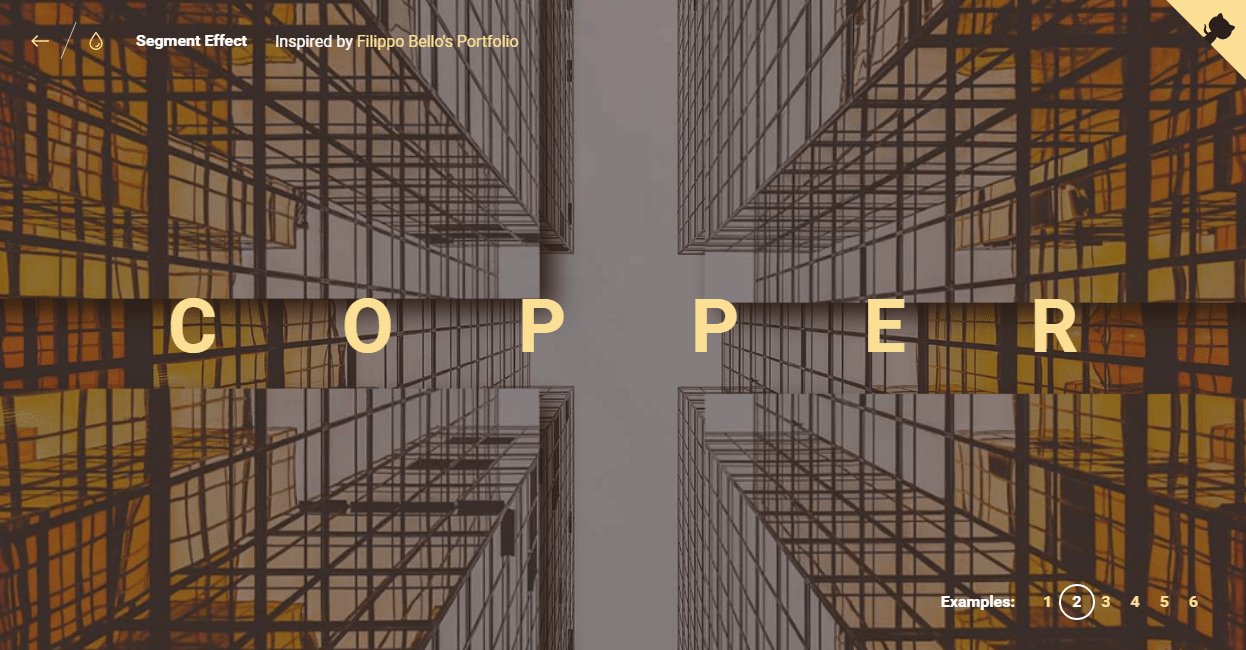
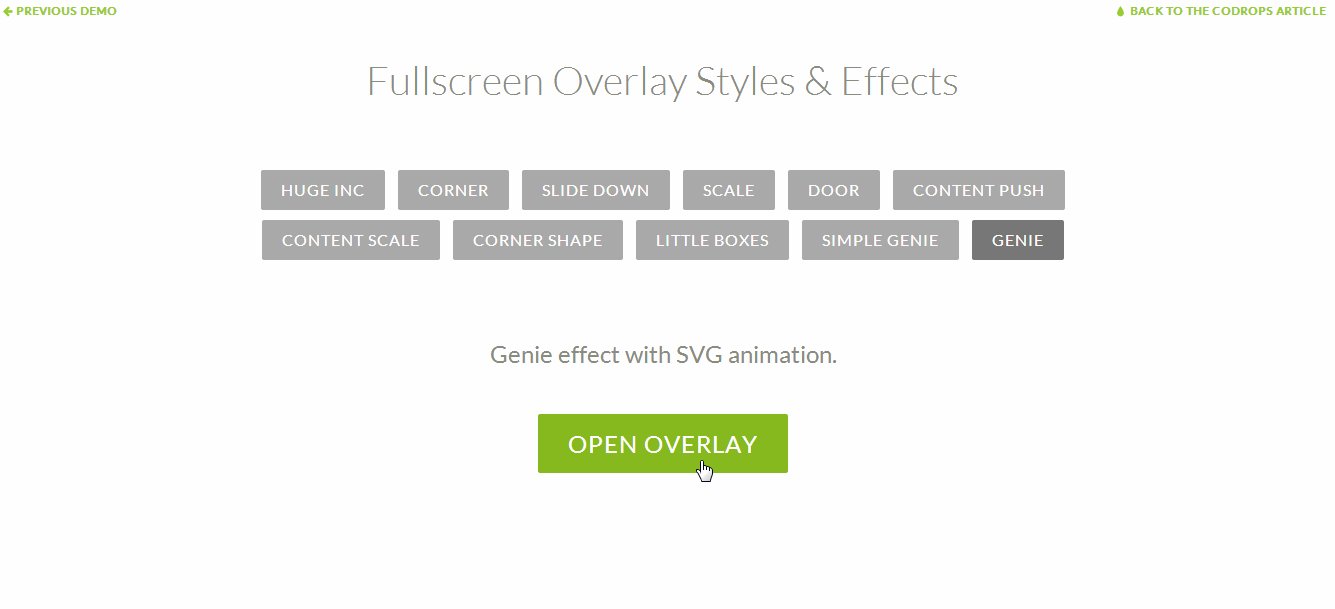
Page Transition

Page Transition - простой пример

Page Transition - простой пример - реализация
var introOverlay = $("#intro-overlay");
// Transition in
introOverlay.transition({right: '100%'}, 500, "easeInOutQuint");
// Transition out
$("a[href*='http://loft']:not([data-uk-lightbox])").click(function(event){
event.preventDefault();
linkLocation = this.href;
introOverlay.transition(
{left: 0, opacity:1 },
500,
"easeInOutQuint",
function(){
redirectPage();
});
});jQuery plugin - Transit
Page transition plugin
Hover animations
Hover animations examples
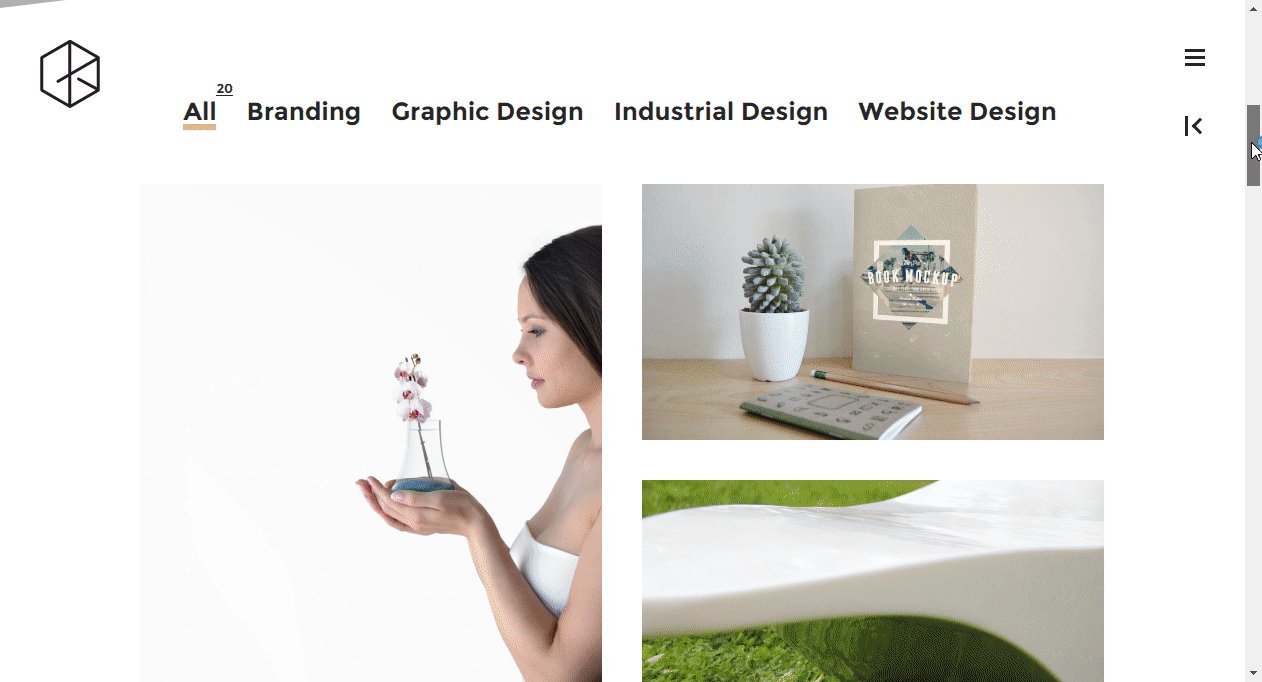
Galleries, slideshow
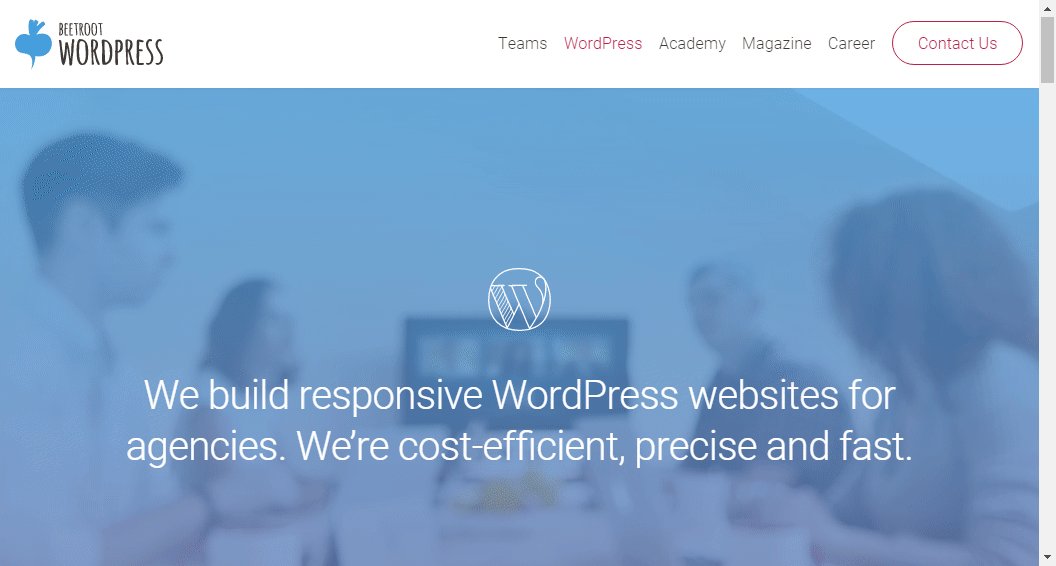
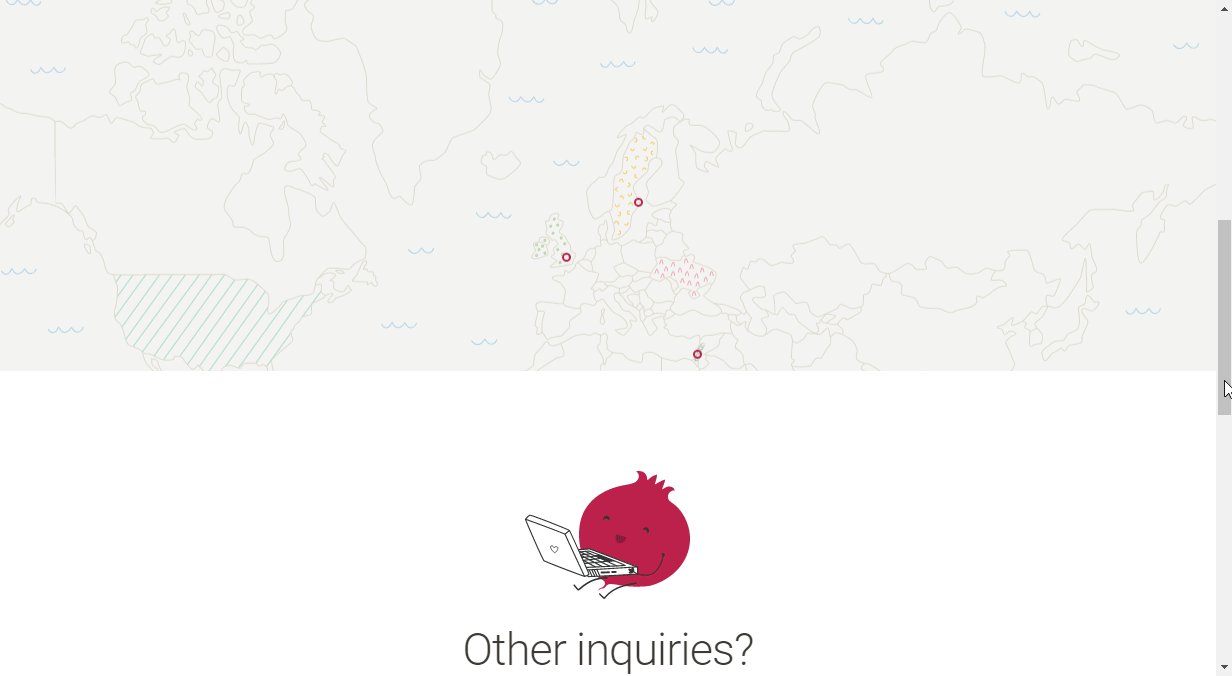
Background animation/video
Background video - код
<video poster="<?php the_field('video_poster') ?>" autoplay loop muted class="be-footage">
<source src="<?php the_field('video') ?>" type="video/mp4">
</video>
.be-footage {
position: absolute;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -1;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
object-fit: contain;
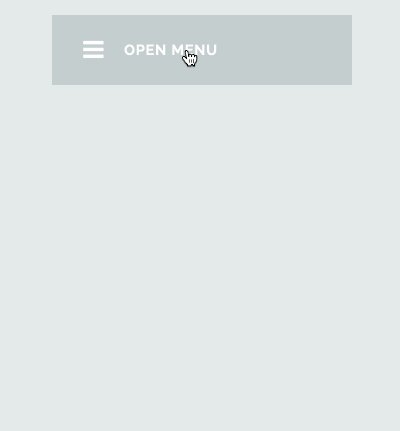
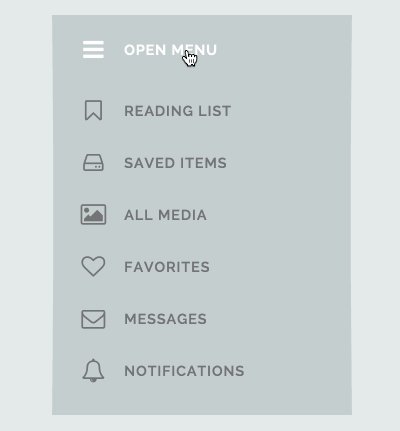
}Navigation and menus
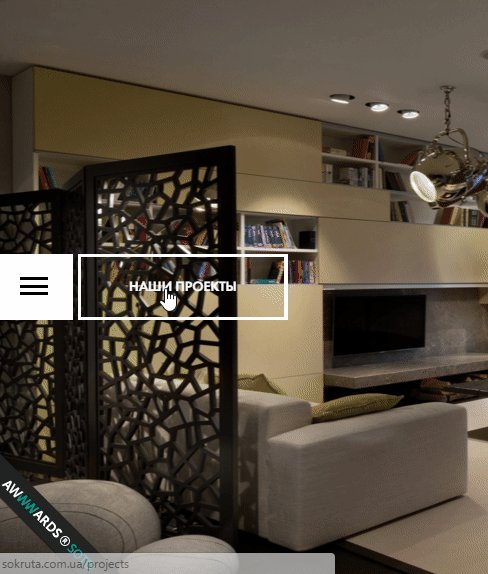
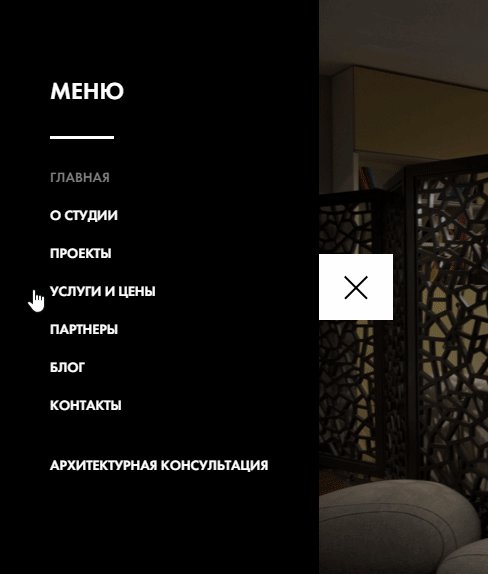
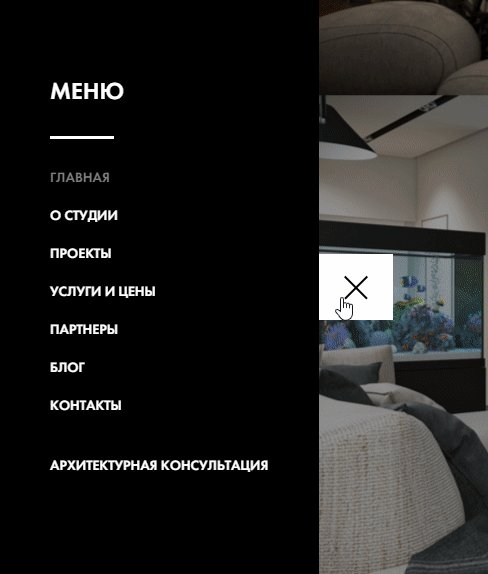
Fixed navigation and menus
Fixed navigation and menus
Menu links hover
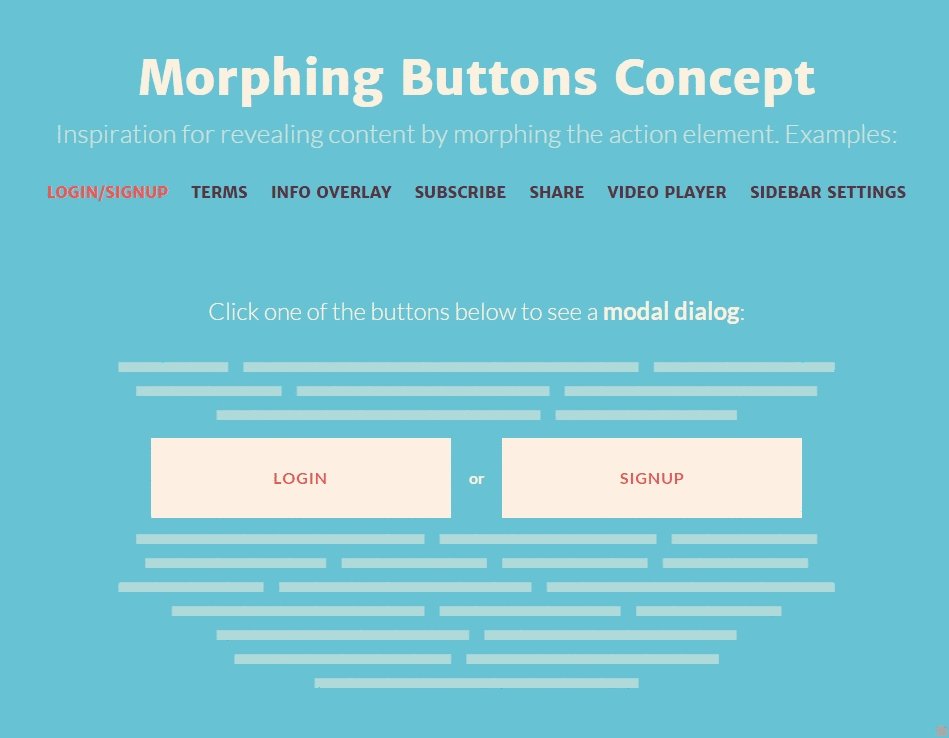
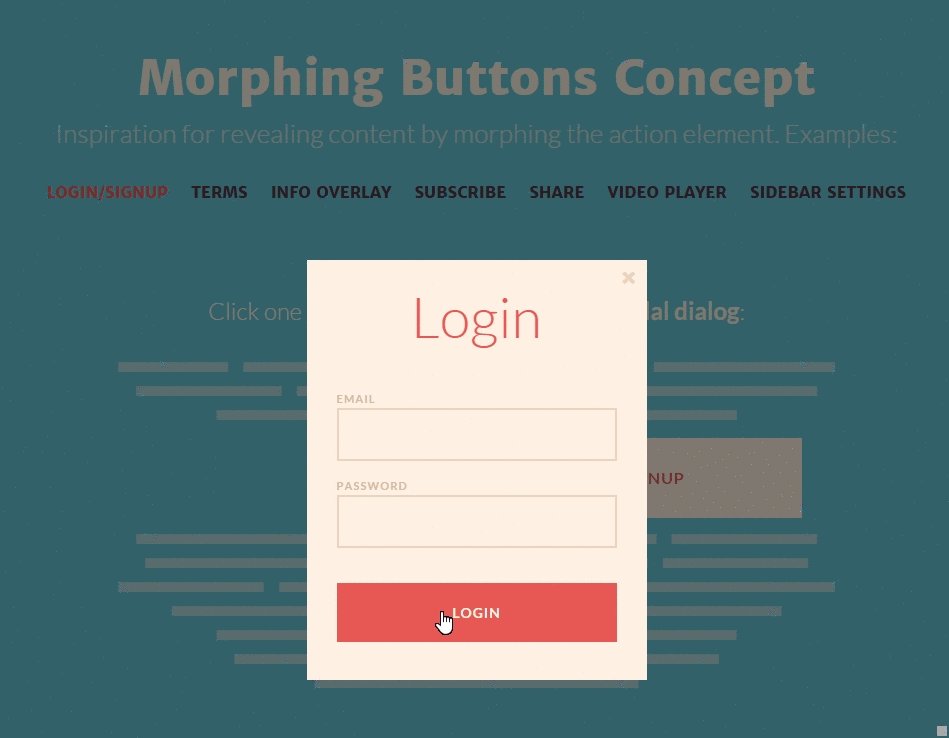
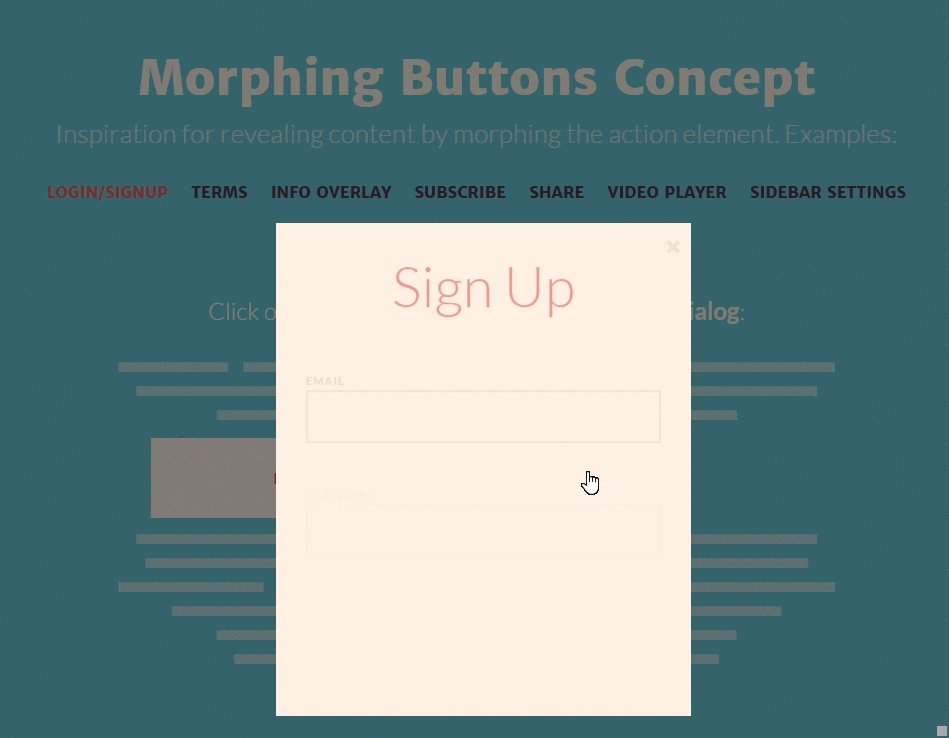
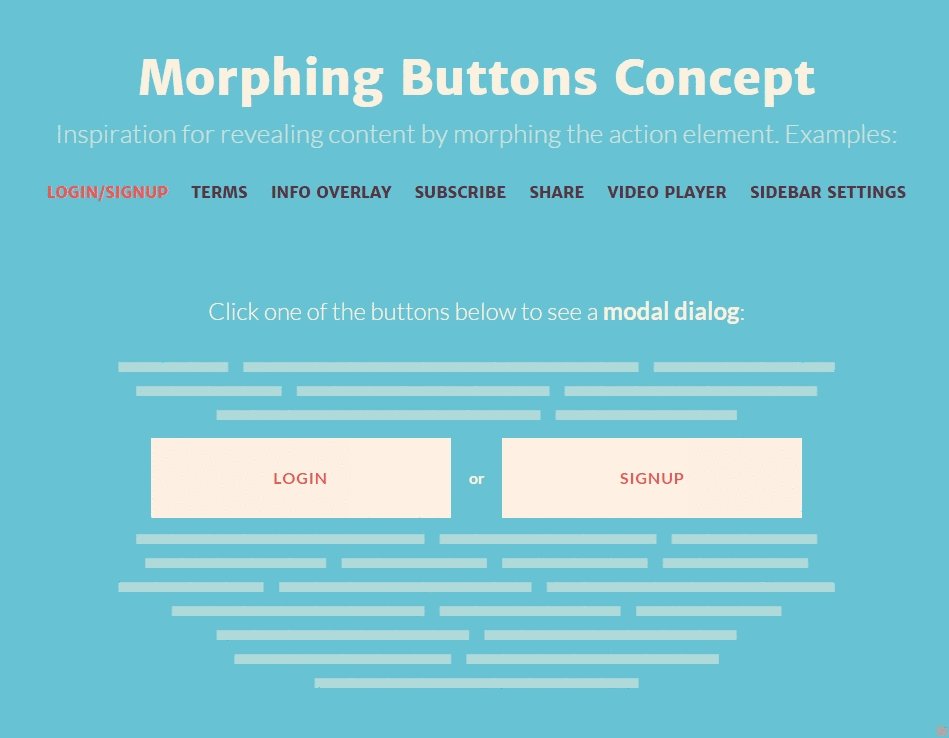
Morphing
Morphing
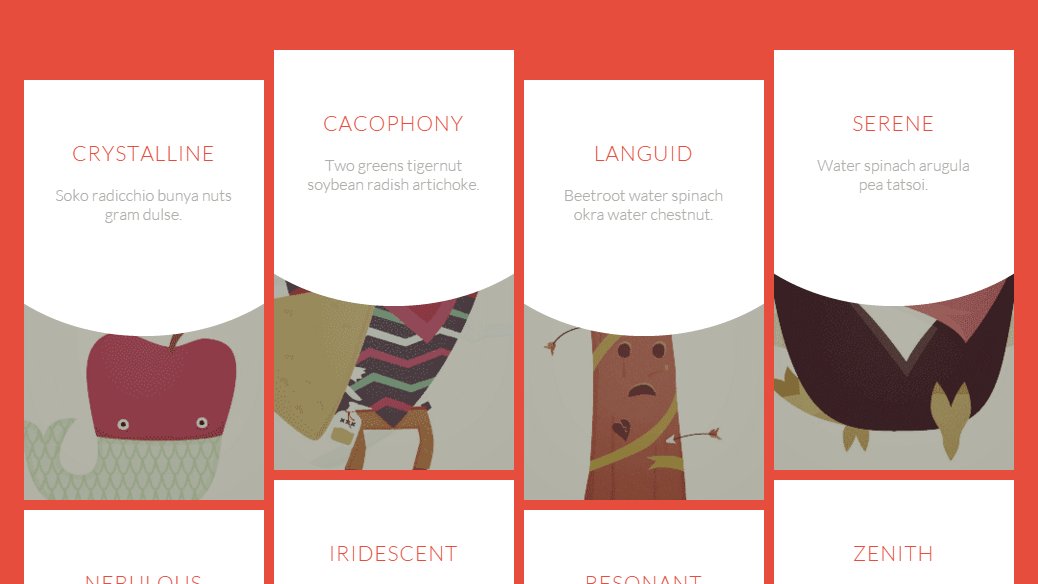
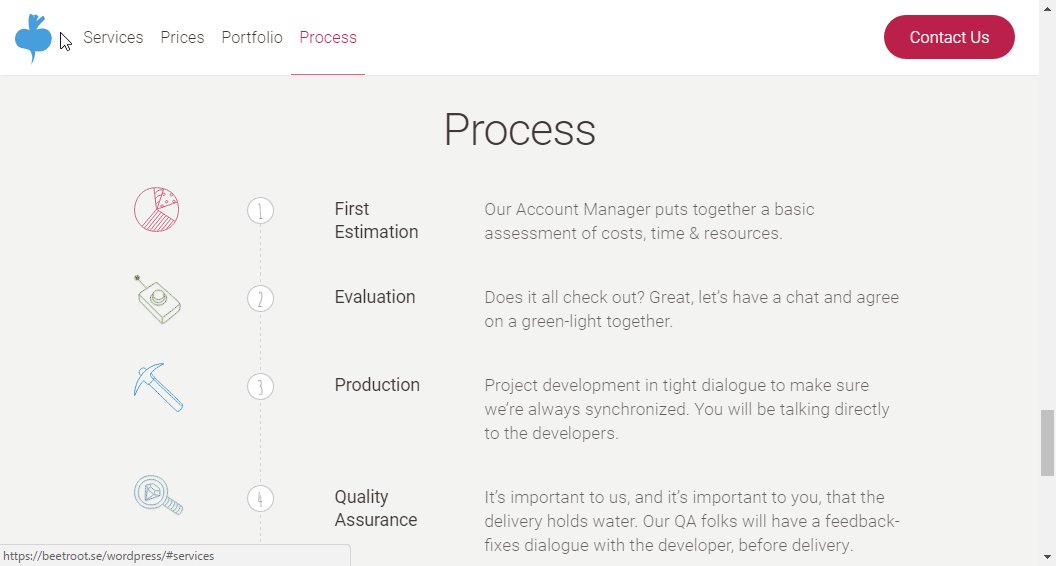
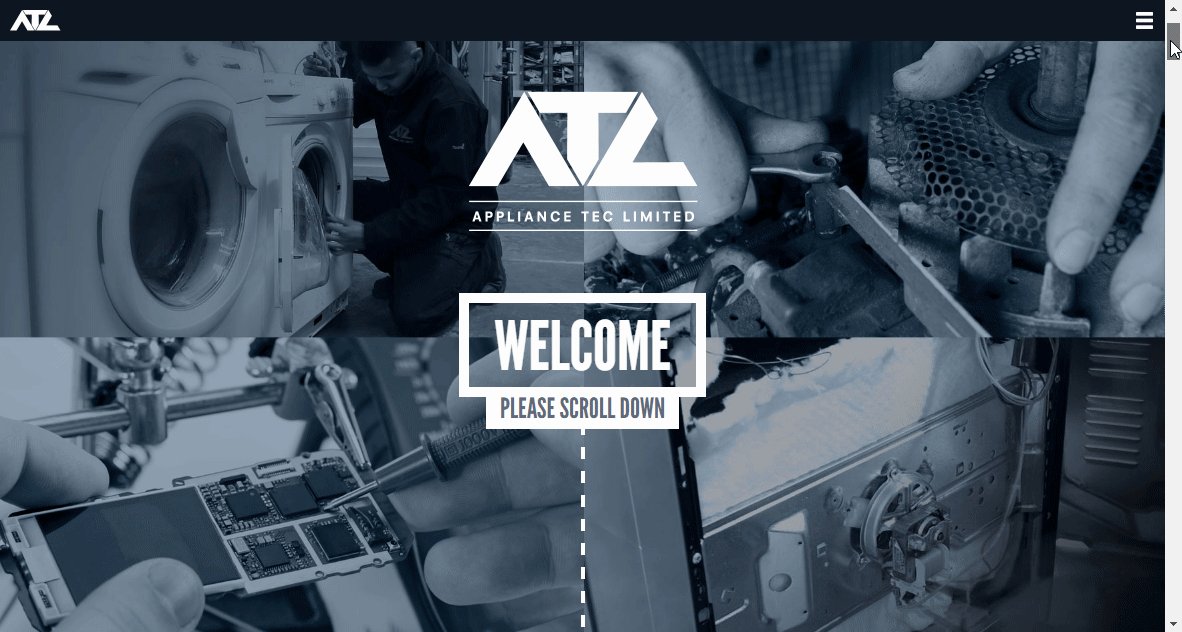
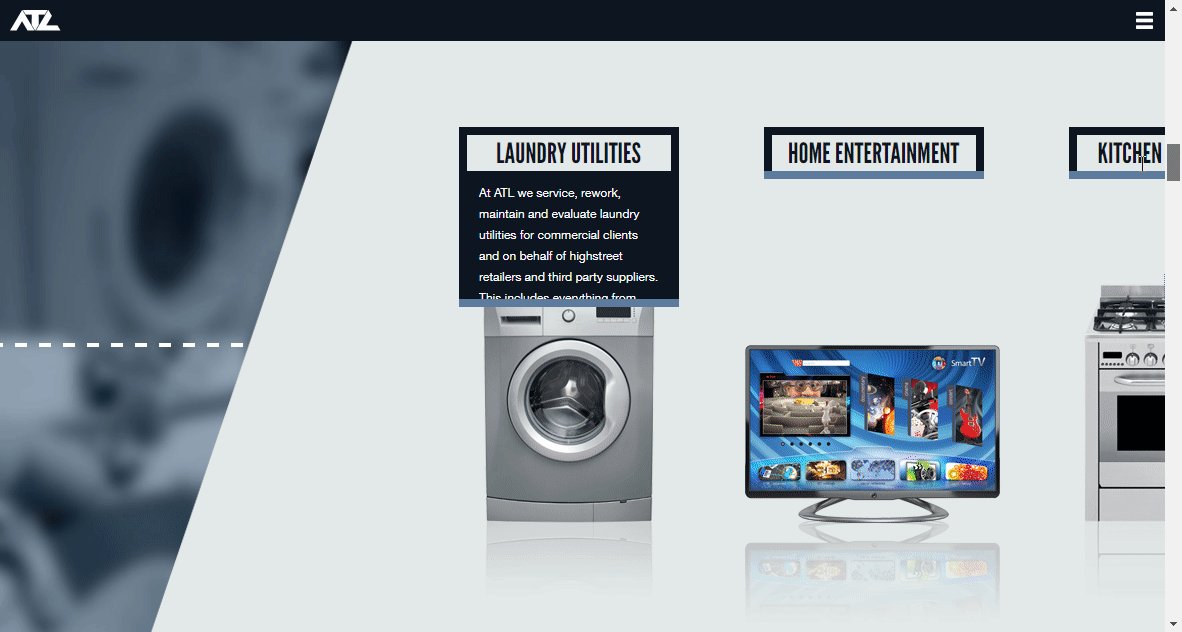
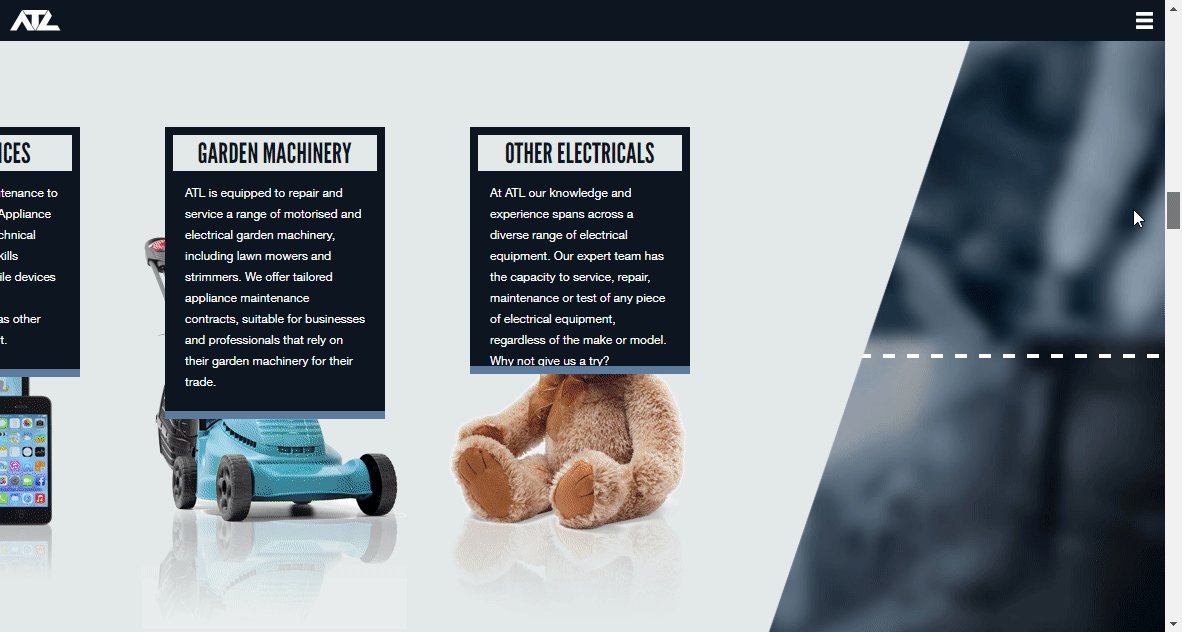
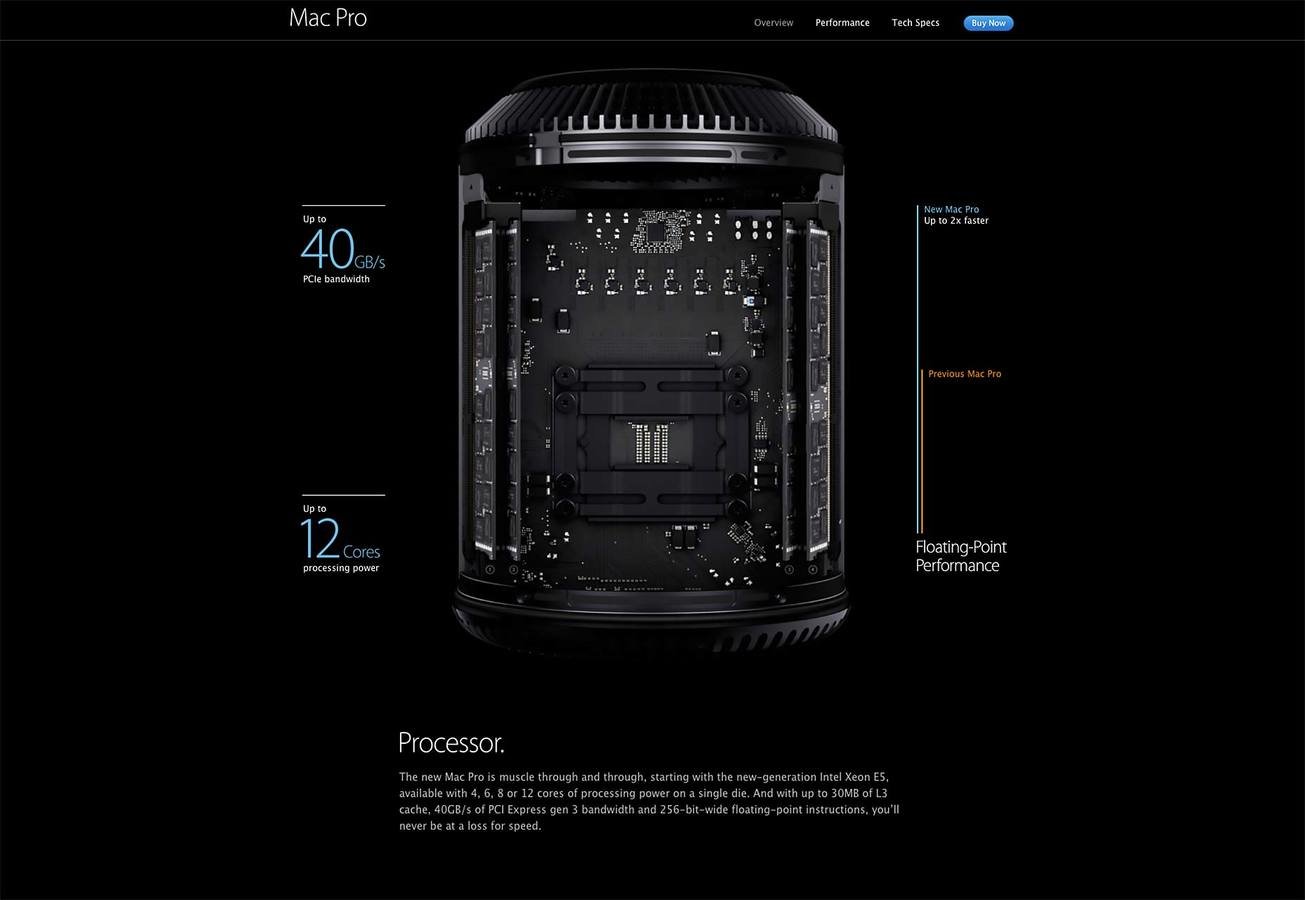
Story-telling animations
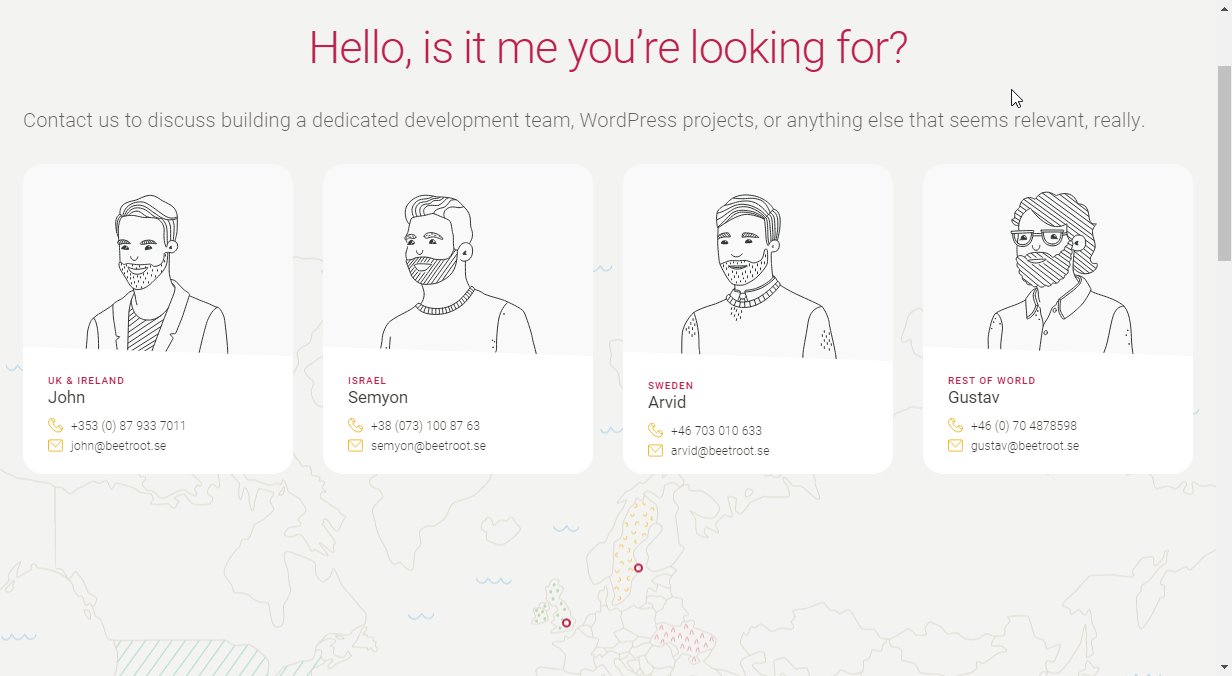
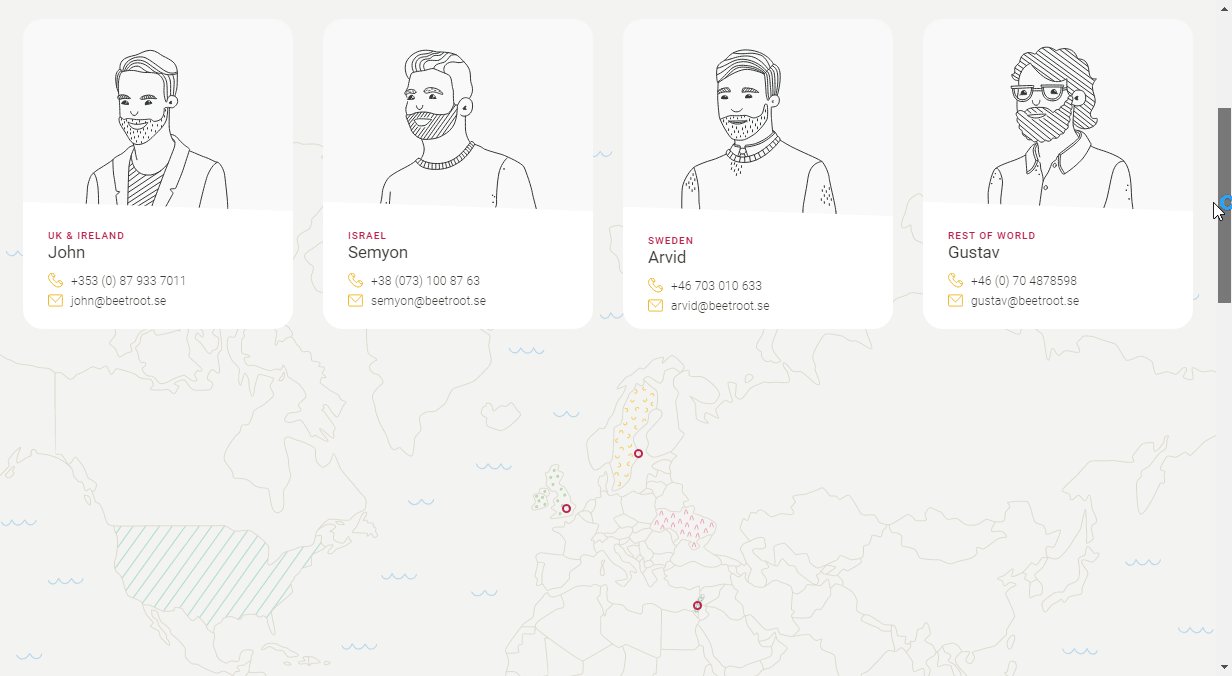
Story-telling animations
"Вау" эффект / Запоминаемость
"Попсовый" параллакс
Не "попсовый" параллакс
Совсем не "попсовый" параллакс
Еще?
Инфографика

Анимированый Хедер

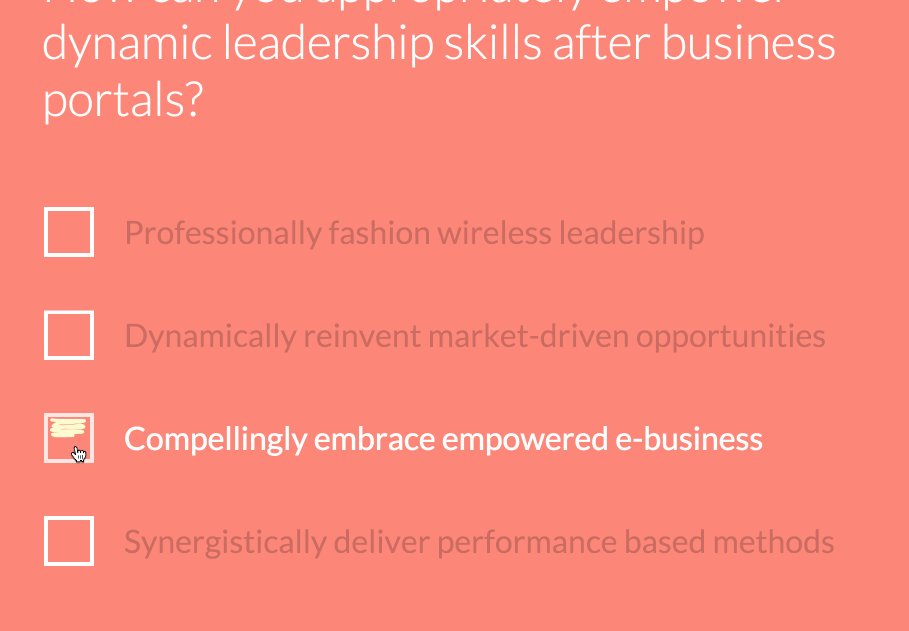
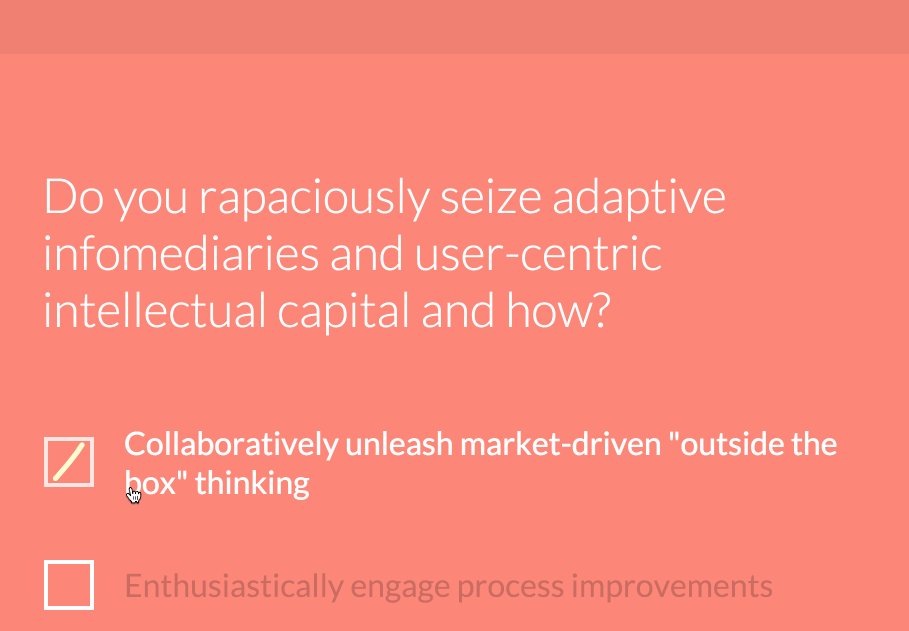
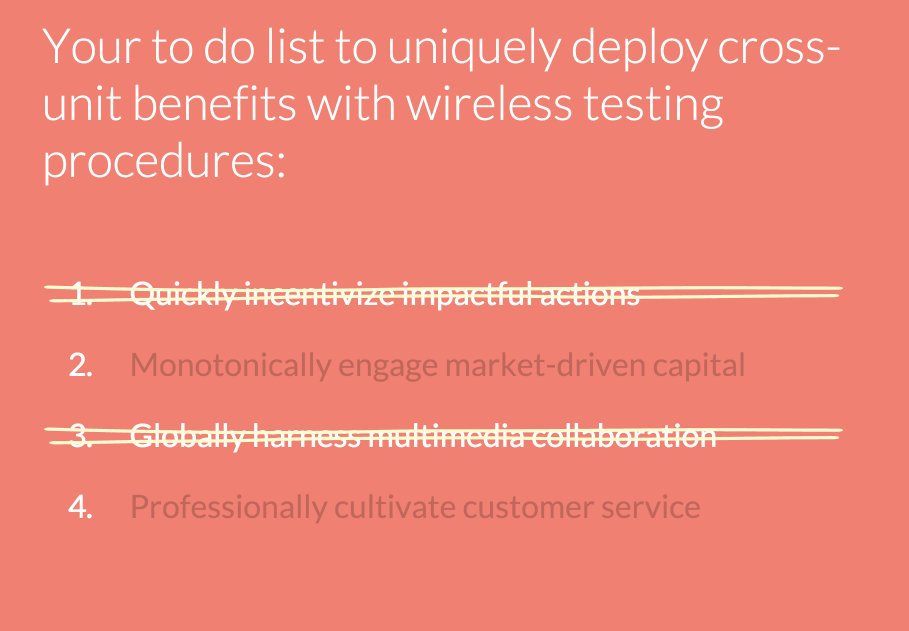
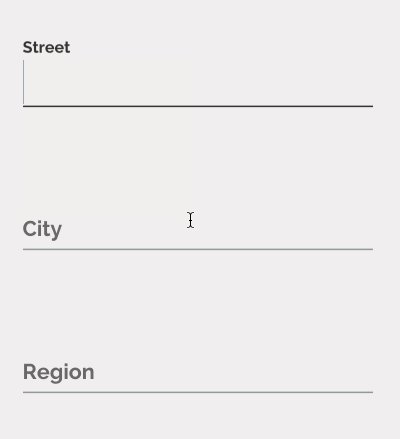
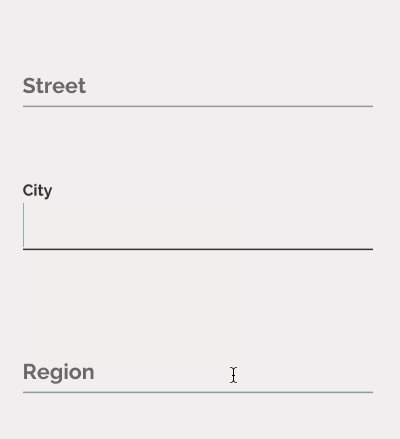
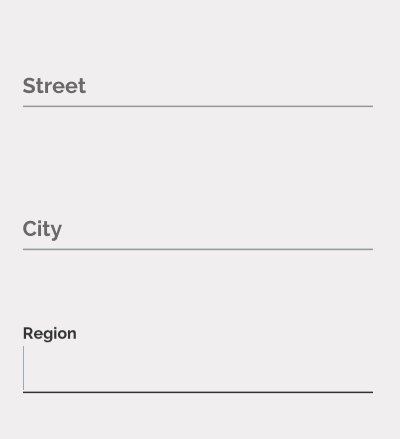
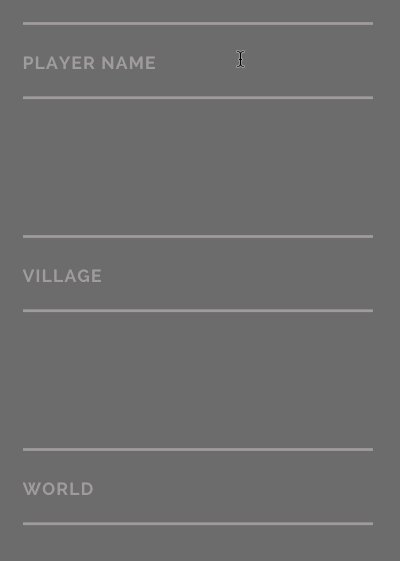
Анимация элементов форм

Более выразительная обратная связьи взаимодействие



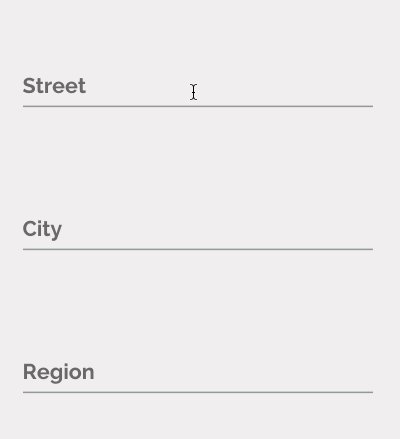
Анимация плейсхолдеров

Анимация плейсхолдеров
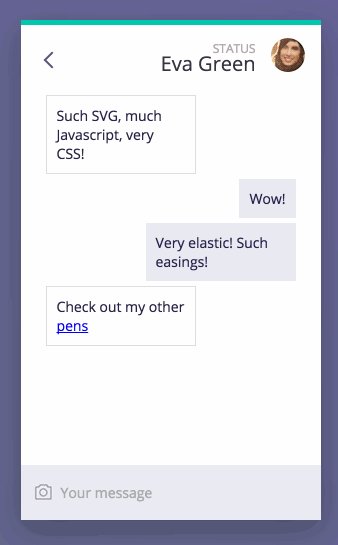
Эластичность Добавляет Иллюзию реалистичного движения
Эластичность (SVG)
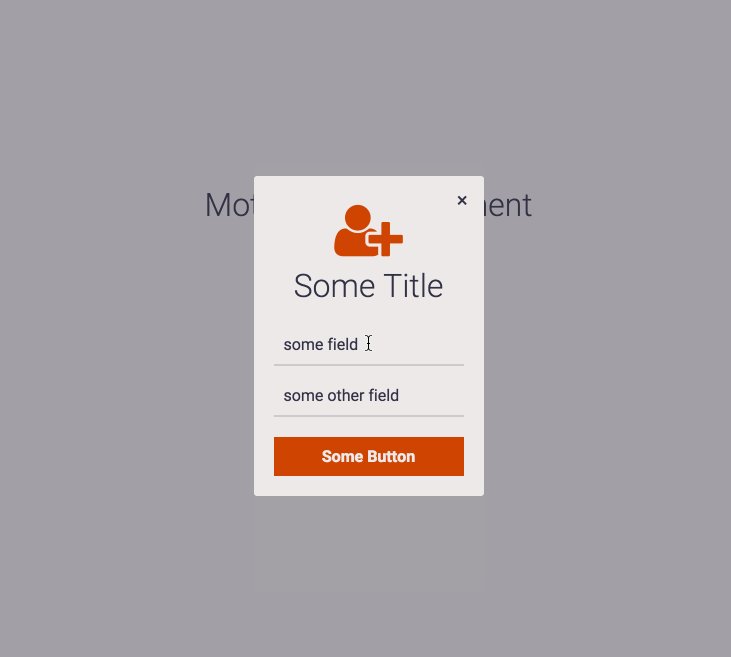
Эффекты "Motion blur" (SVG фильтры)
Как анимировать ВЕБ
CSS Animation
- CSS transitions
- CSS animation (keyframes)

SVG Animation

JavaScript Animations
- Для очень сложных анимаций
- requestAnimationFrame()
- Web Animations API
- GreenSock Animations Platform (GSAP)
- Velocity.JS
JavaScript Animations: GreenSock (GSAP)
Для полного контроля над анимацией
- pause()
- play()
- seek()
- reverse()
- ratio()
- callback paradise (start, update, finish etc)
- tween, timeline
- plugins: css, svg, canvas