Masonry & Infinite scroll
What's the dilly-o?
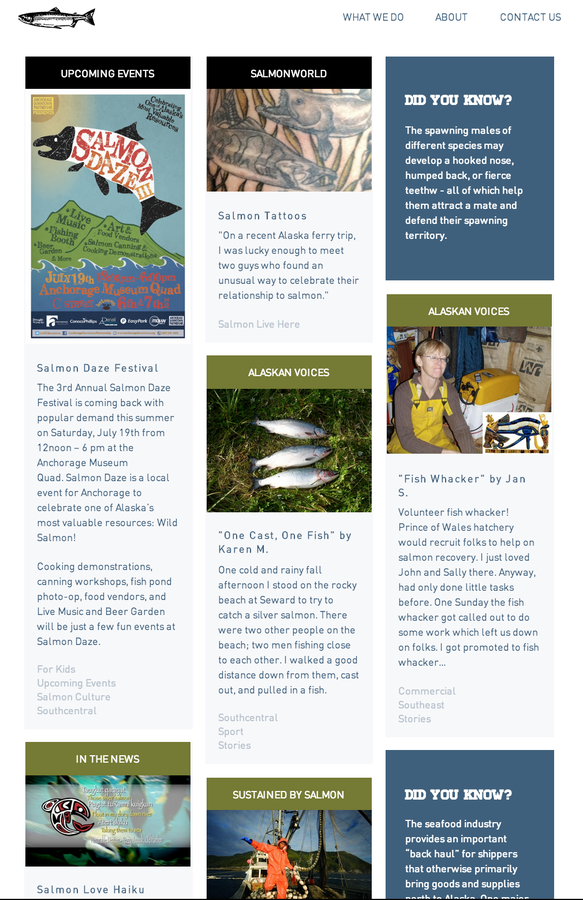
Masonry

Pinterest-like grid layout modules
AJAX
- Acronym for "Asynchronous JavaScript and XML"
-
works in the background
Infinite Scroll

When you reach the end of the page, more content appears
How does Infinite Scroll work in Drupal?
- Often in combination with Views
- Via the Views Infinite Scroll module
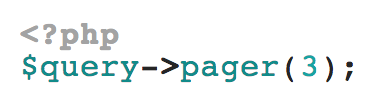
- Leverages Drupal pager
- Uses Autopager...to automatically page
Let's get to work!
-
Create a block to hold paged content
- Generate a paged content array to return as block content
- Apply Masonry to the paged content block
- Apply Infinite Scroll to the paged content block
- Create an Infinite Scroll trigger
Paged EntityFieldQuery


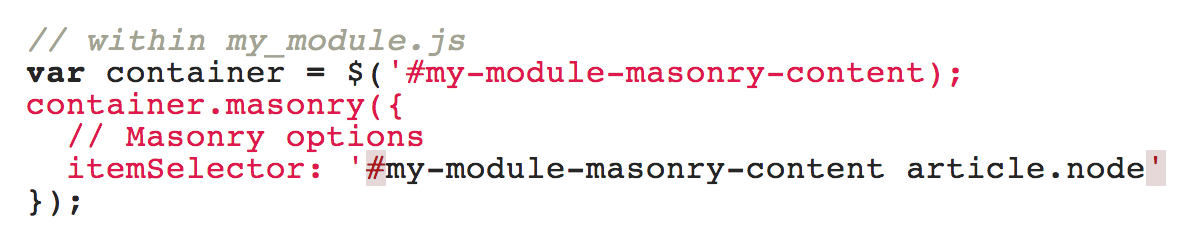
Applying Masonry

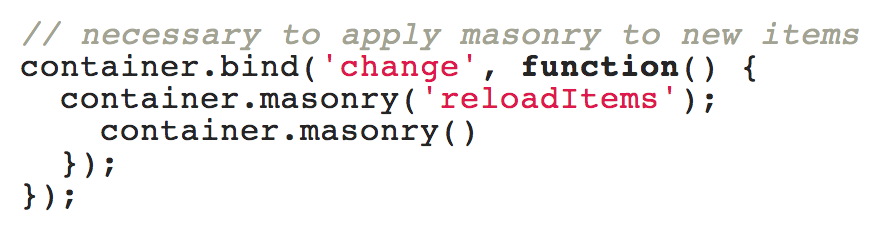
Applying Masonry...again

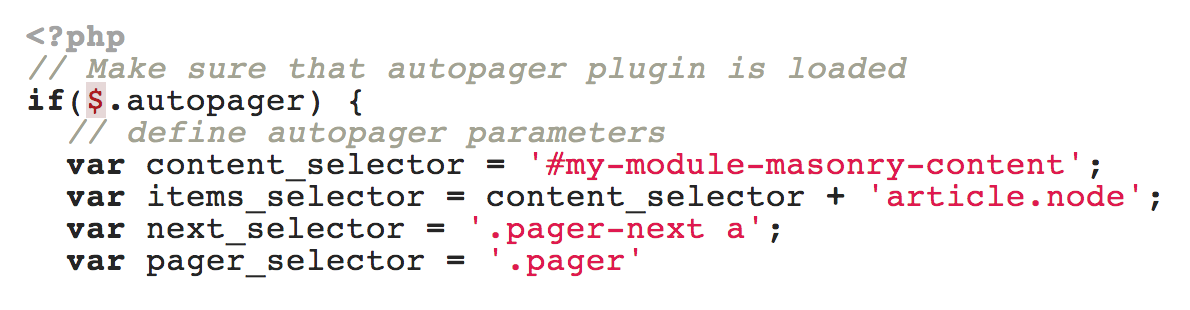
Using Autopager

Define Autopager Handler

Trigger Autopager