Hi 👋
My name is Alex, nice to see you!


Alex Moldovan
@alexnmoldovan
Organizer @ JSHeroes
Product Engineer @ CodeSandbox
https://slides.com/alexmoldovan/custom-hooks

😥
😐
😐
Lifecycle as hooks
componentDidMount
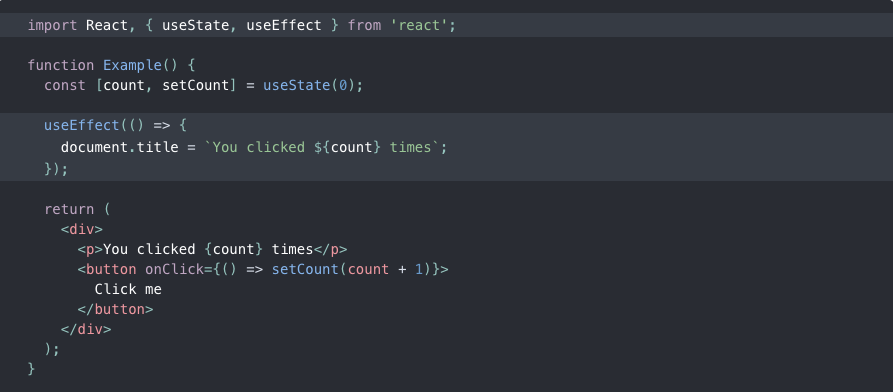
useEffect
componentWillUnmount
return from useEffect*
componentWillReceiveProps
function
componentDidUpdate
useEffect with deps
😐
> sync nature of useEffect
> rules of hooks
> list of dependencies
> callback functions inside functions
😐
🤔

Source: https://reactjs.org/docs/hooks-effect.html
Imperative
Declarative
🤔
Mindset change: separation of concerns
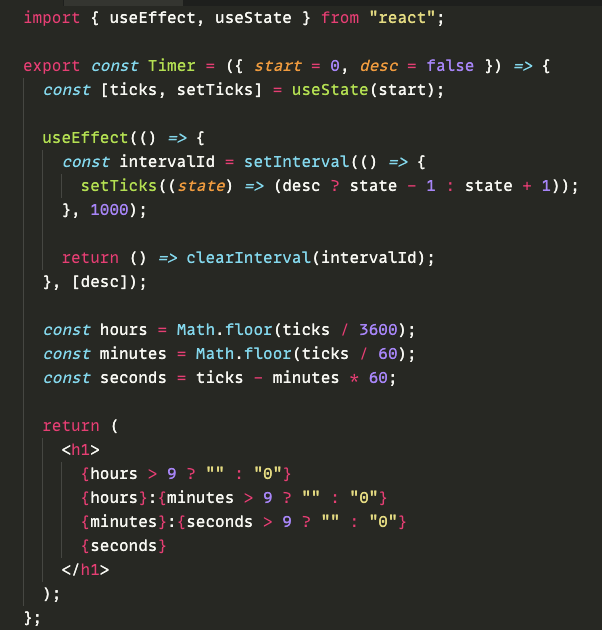
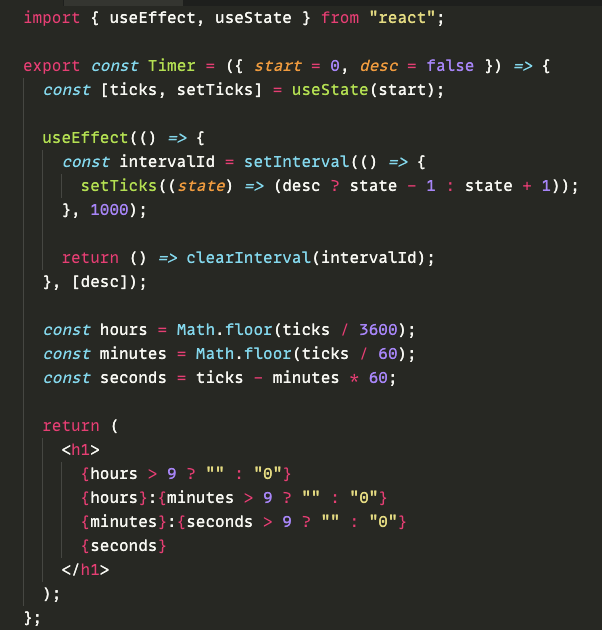
Show me the code!
🤔
🙂

Imperative
Declarative
🙂

Logic
View
🙂
Logic
View
🙂
🙂
Custom Hooks
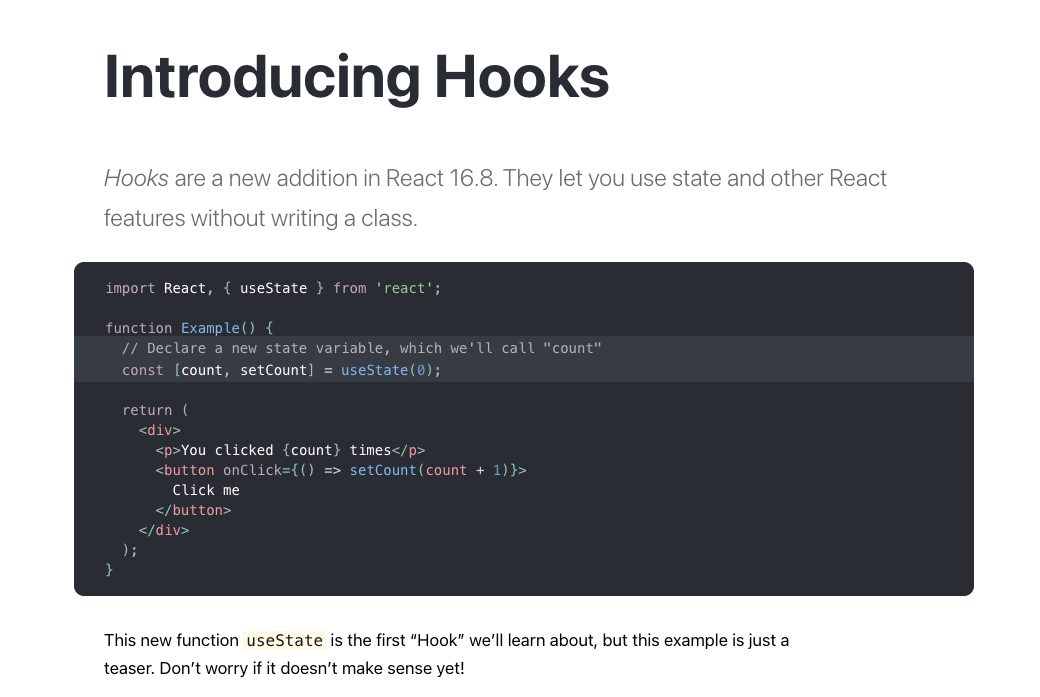
Building your own Hooks lets you extract component logic into reusable functions.
🙂
Show me the code!
🙂
Logic
View
JSX function
Custom Hook(s)
😍
🙂
😍




😍
Show me the code!
🤔

import React from 'react';
var MyMixin = {
doSomething() {
}
};
const MyComponent = React.createClass({
mixins: [MyMixin],
handleClick() {
this.doSomething();
},
render() {
return (
<button onClick={this.handleClick}>Do Something</button>
);
}
});
export default MyComponent;🤔
Adding context to the mix
😍
<Provider value="x">
<Layout>
<ComponentA/>
<ComponentB/>
<ComponentC/>
</Layout>
</Provider>

Provide
Consume
😍
😍
😍
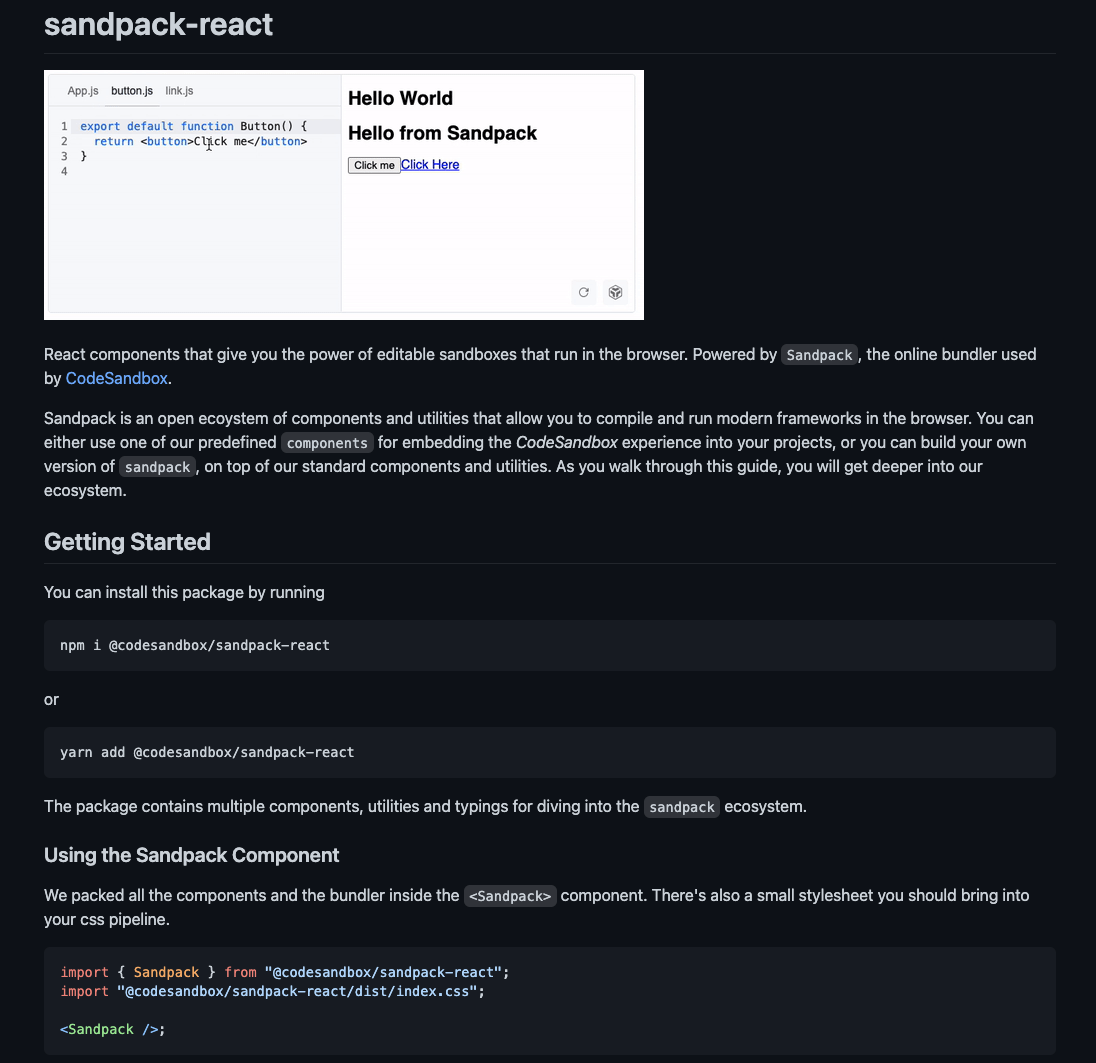
https://github.com/codesandbox/sandpack

Show me the code!
😍
😍



Thank you 🙏 Questions?


Alex Moldovan
@alexnmoldovan
Co-Founder @ JSHeroes
Product Engineer @ CodeSandbox
https://slides.com/alexmoldovan/custom-hooks