Game of Performance
performance mindset

I'm Alex, nice to see you again!
@alexnmoldovan
Engineering Manager @ Fortech
Co-Founder @ JSHeroes

medium.com/@alexnm

Hello 🇷🇴 ITCamp!

Alice
game of performance

Browser
App Size


JS & CSS

"A Clash of Resources"
"A Storm of KiloBytes"
"A Feast for Frames"


Alice
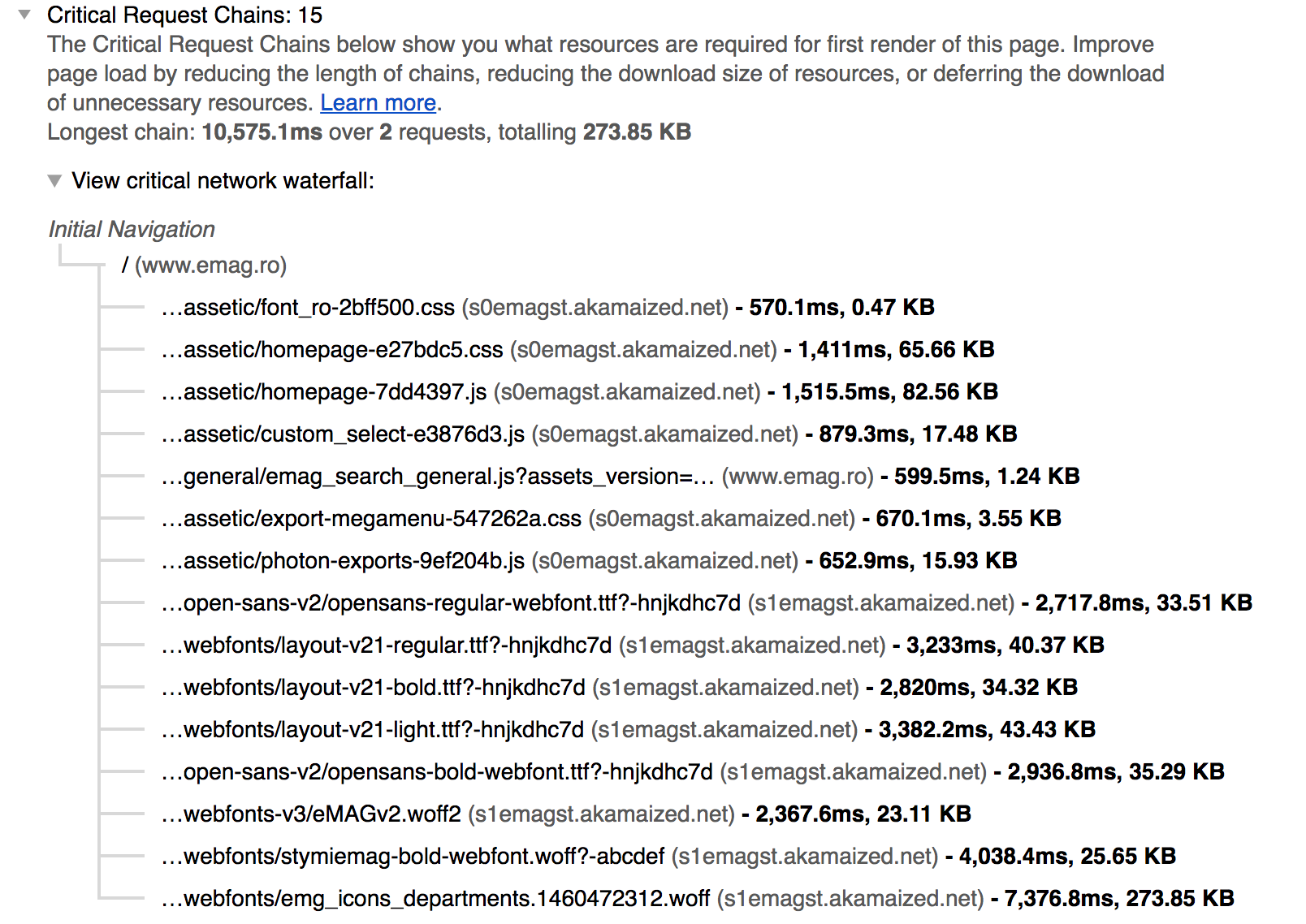
Clash of Resources
VS

Browser


GET example.com
index.html
Time to first byte
Parse HTML
GET .css / .woff2
Dom Ready
Paint CSS
First meaningful paint
GET .js / .json
Page Interactive
Full Load
critical rendering path


SERVER RENDER YOUR APP




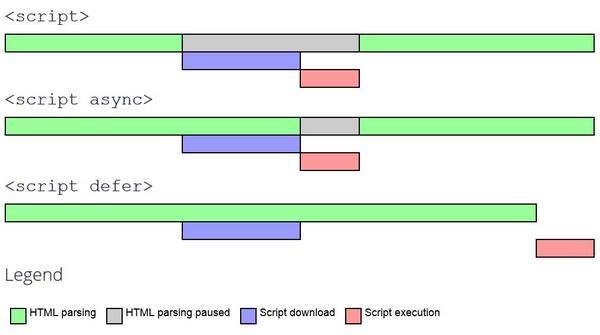
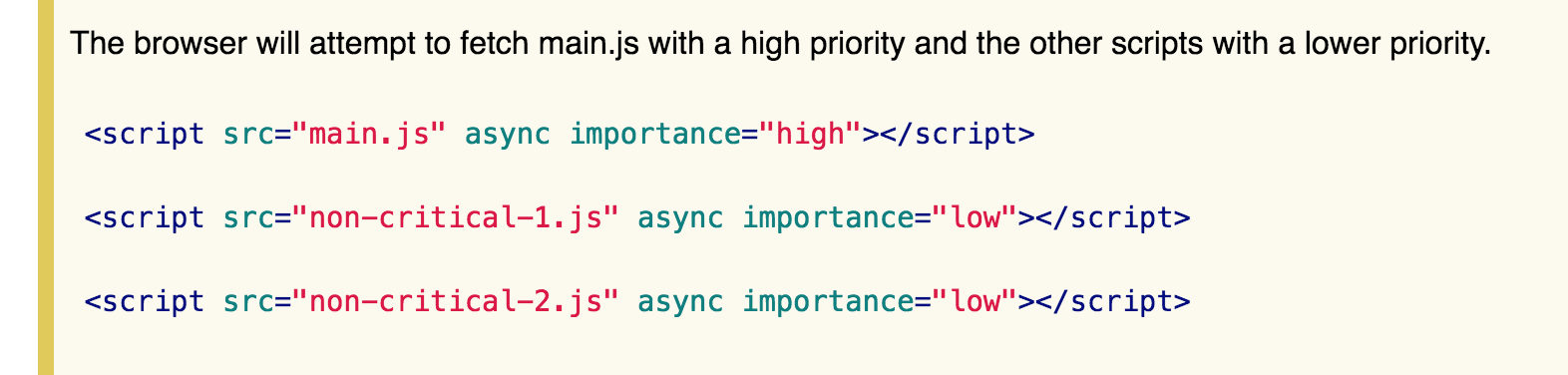
defer javascript
execution

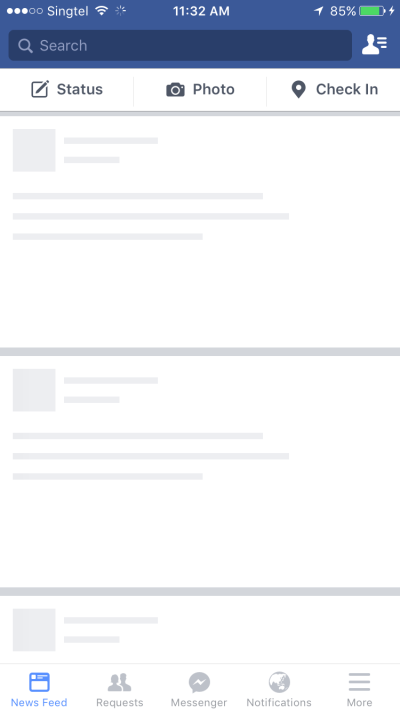
RENDER above the folD


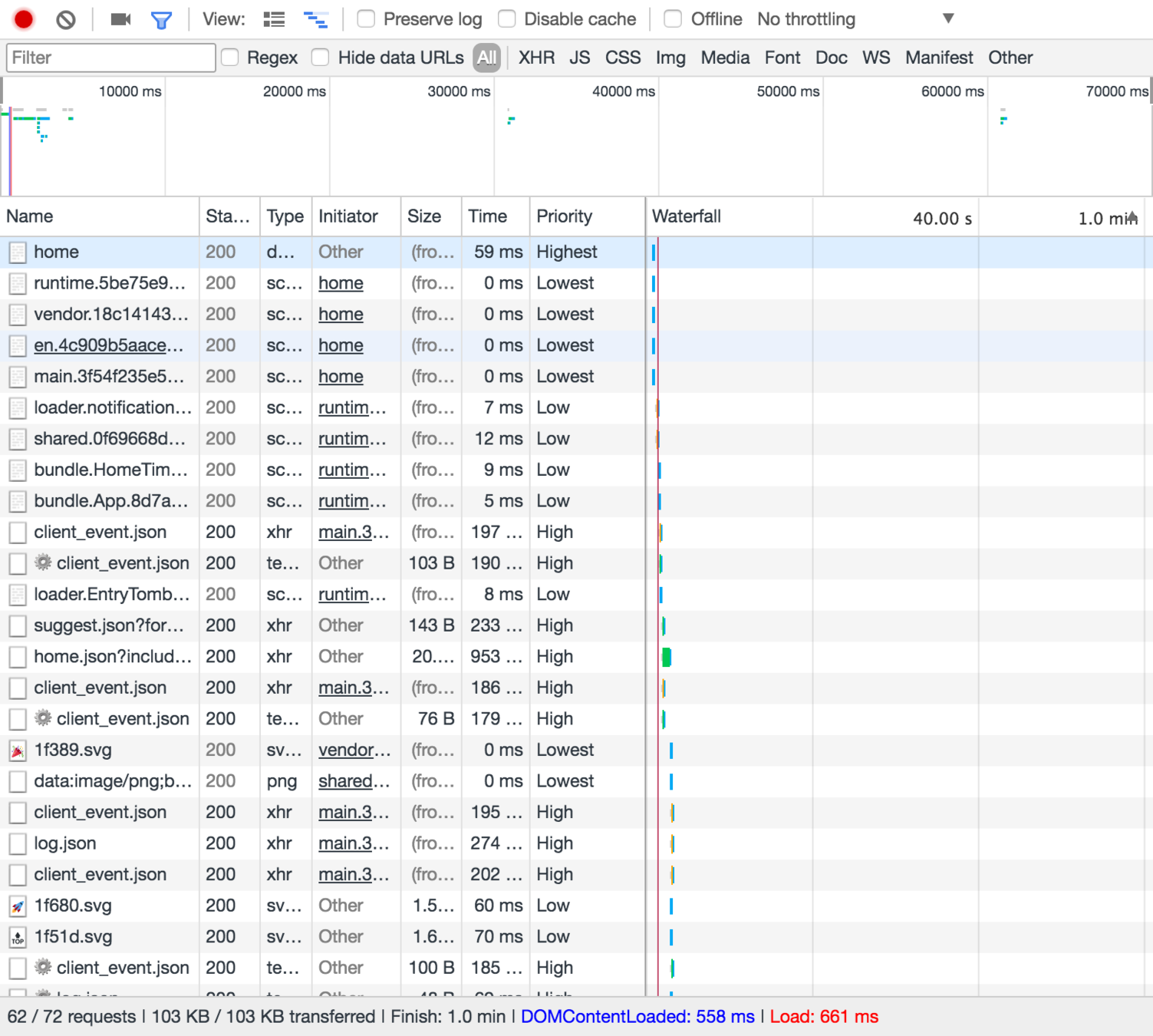
High Priority
Low Priority
Optimize imaGEs
1080px


360px
load images based on resolution
lazy load images below the fold
compress images (webp)
https://github.com/aFarkas/lazysizes
https://images.guide/
link preload
<link rel="preload" href="main.css" as="style">
<link rel="preload" href="webfont.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="bg-image-narrow.png" as="image" media="(max-width: 600px)">
<link rel="preload" href="bg-image-wide.png" as="image" media="(min-width: 601px)">

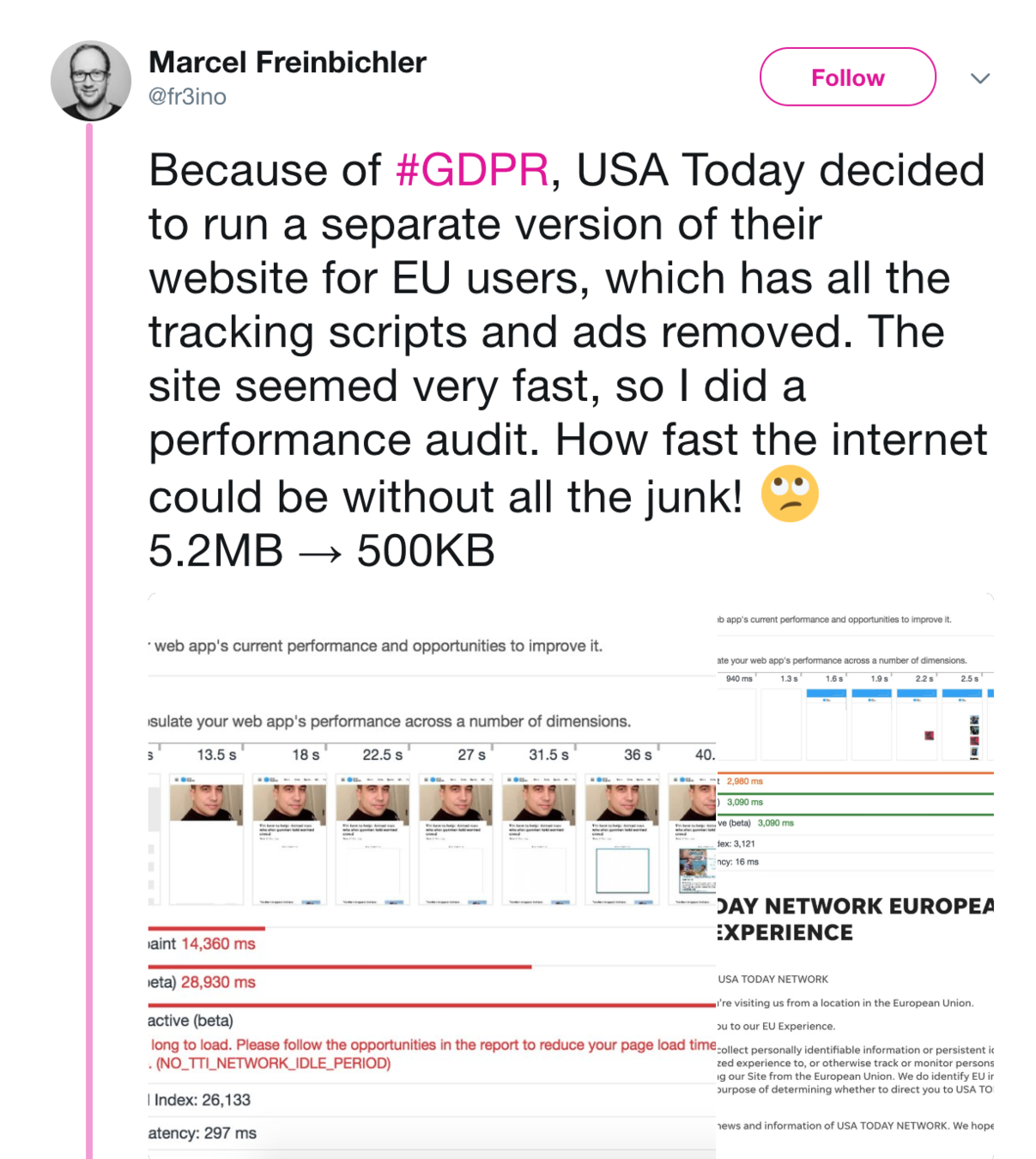
3rd parties

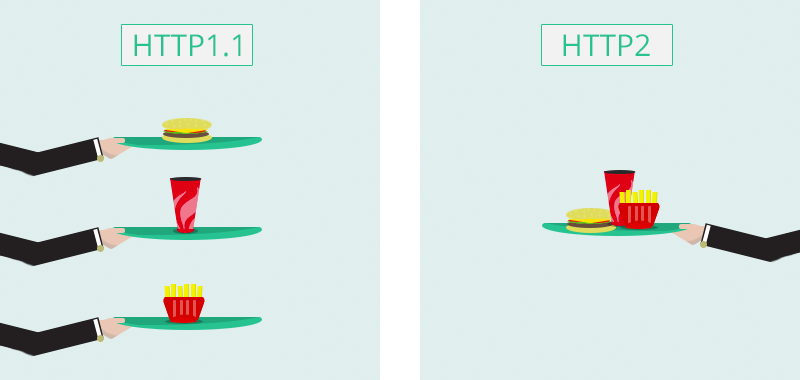
Use HTTP/2


summary
Use Server Side Rendering
Defer JavaScript Execution
Optimize Above the Fold Content
Optimize Images
Use preload for critical resources
Keep 3rd party scripts away from the critical path
Switch to http/2

Alice
Storm of KilobyTes
VS
App Size


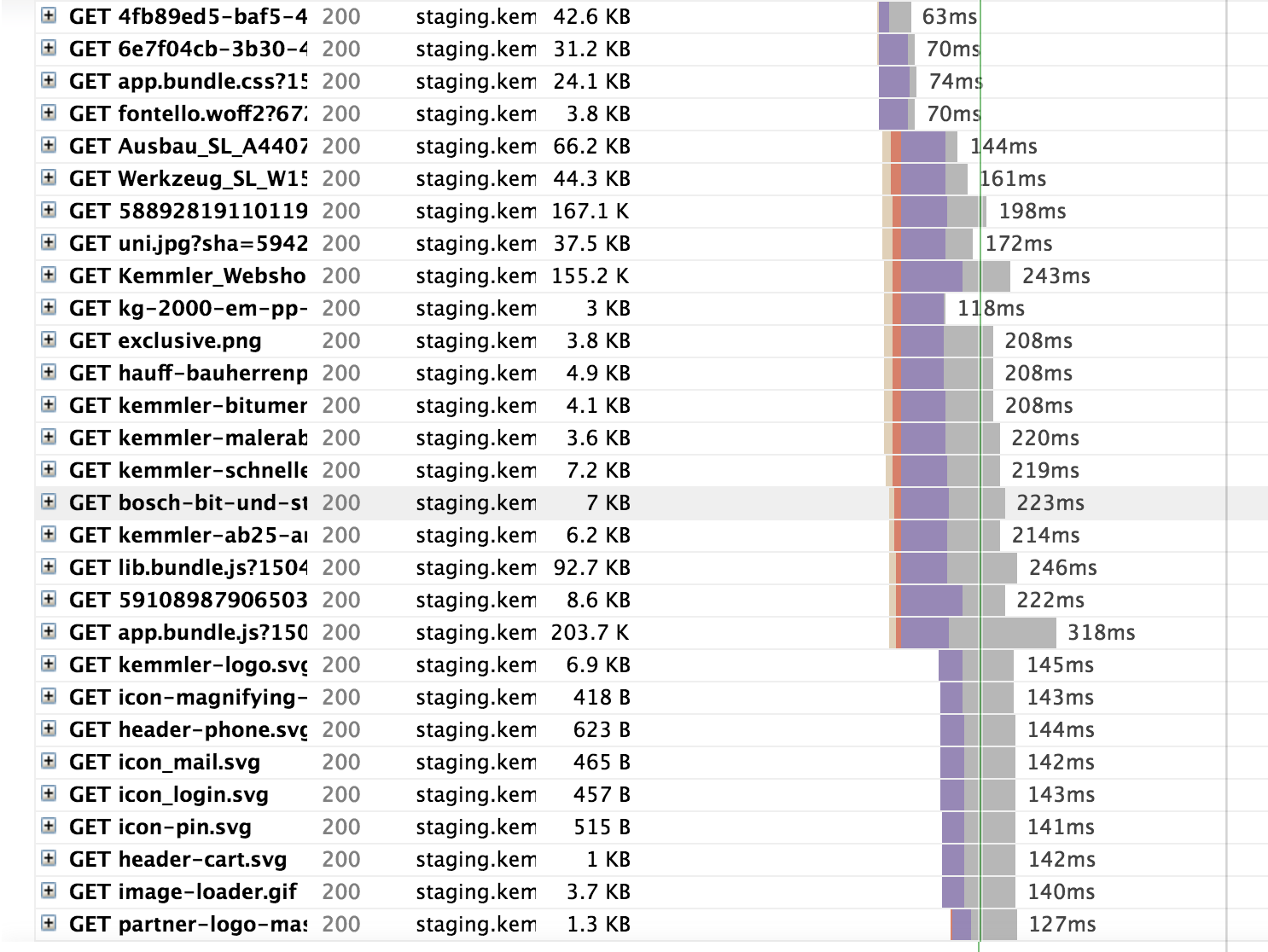
BUNDLE SIZE MATTERS
app.bundle.js

download
parse & compile
execute
bundle size matters

minify + Compress
app.js
lib.js
minified
app.js
lib.js
minified + gzipped
679 kB
484 kB
137 kB
127 kB
app.css
156 kB
24 kB
app.css
https://github.com/google/brotli
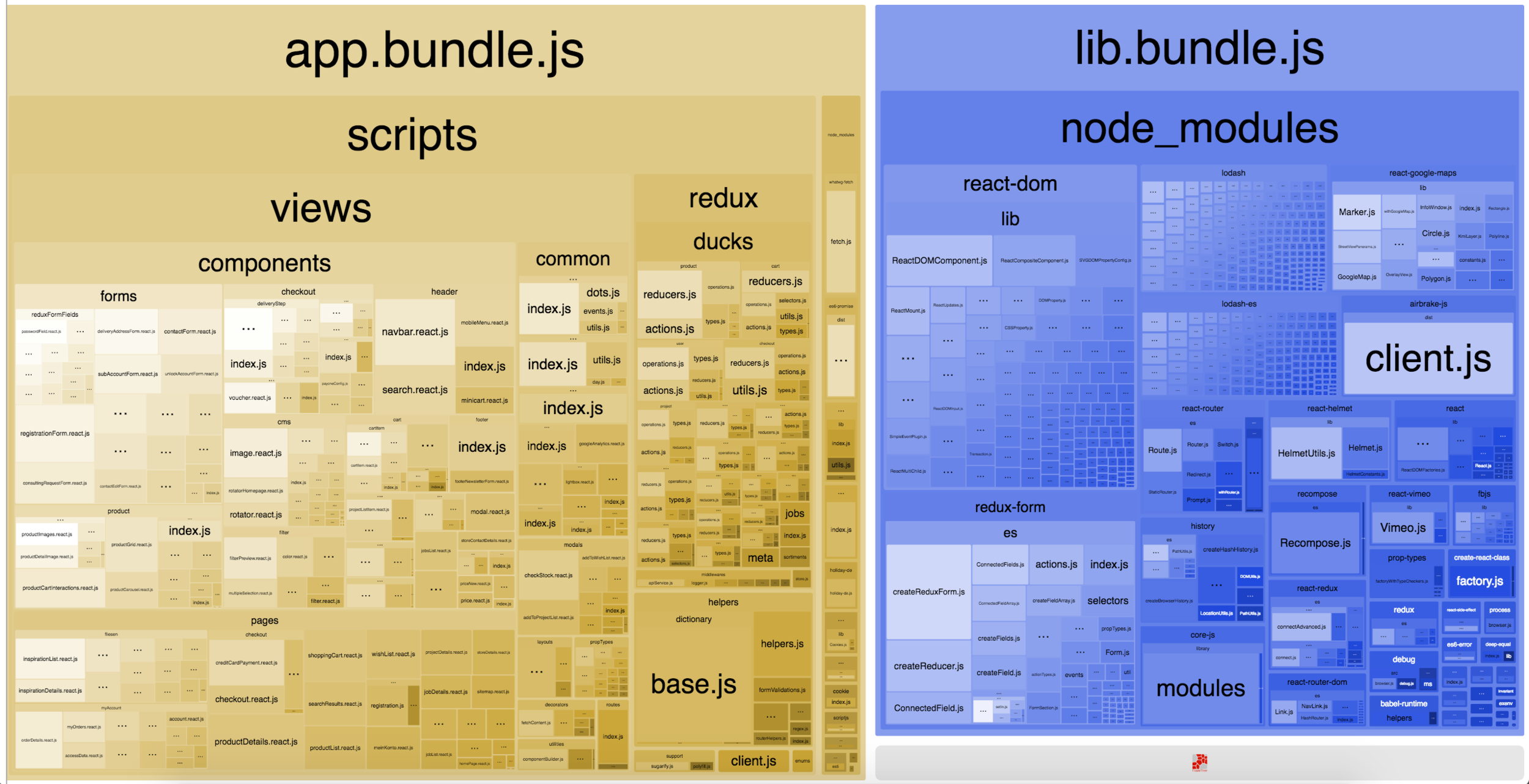
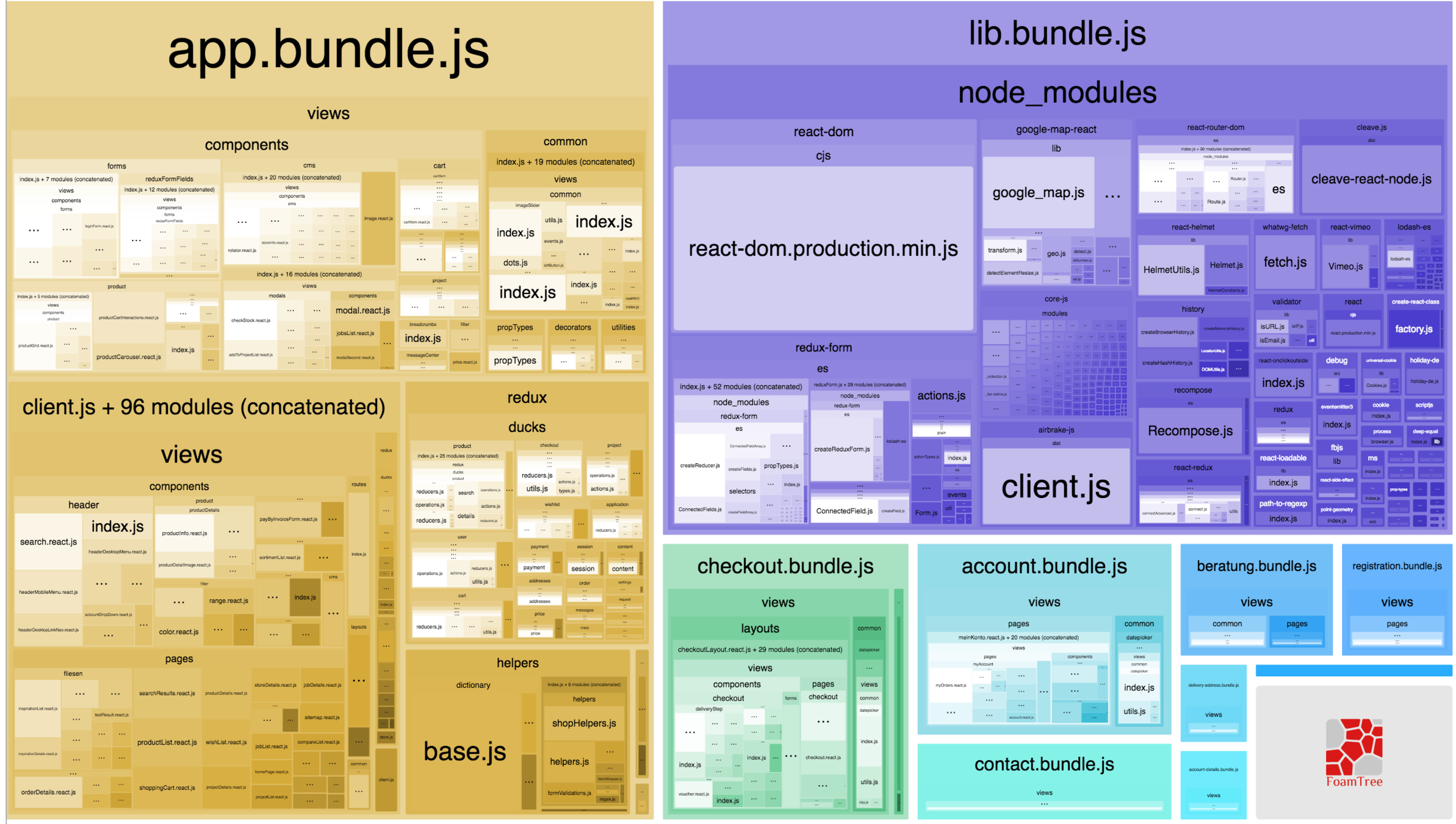
webpack bundle analyzer

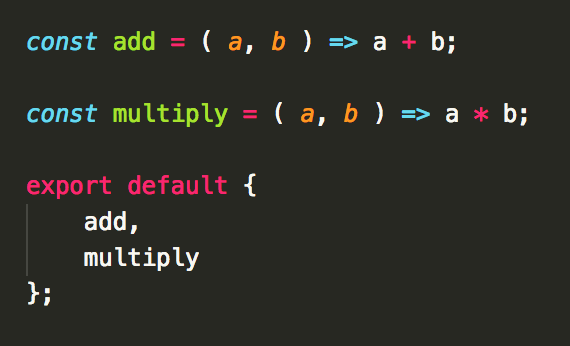
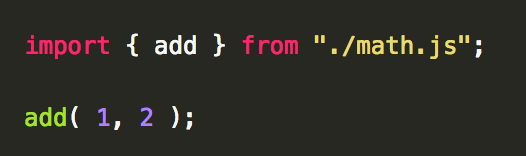
tree shaking




code splitting
app.bundle.js
300 kB
app.bundle.js
150 kB
account.bundle.js
100 kB
checkout.bundle.js
100 kB
import("../pages/myAccount")import("../pages/checkout")https://github.com/jamiebuilds/react-loadable
code splitting

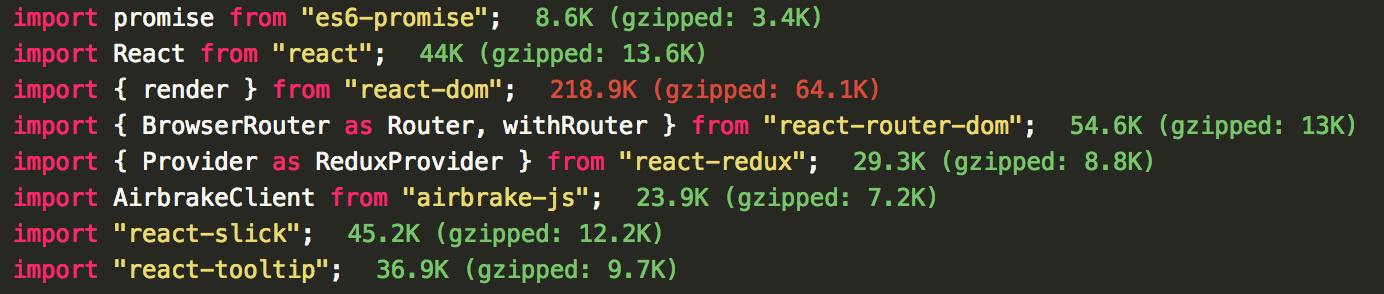
MANAGE DEPENDENCIES
Careful with dependencies like moment.js and lodash
Invest time in your custom components if needed
Understand your browser usage, don't ship polyfills blindly
react-slick (12.2 kB) -> 3.41 kB
react-date-picker (25.4 kB) -> 3.22 kB
react-tooltip (9.7 kB) -> 1.42 kB

lightweight alternatives



Inferno
prepack
https://gist.github.com/gaearon/d85dccba72b809f56a9553972e5c33c4

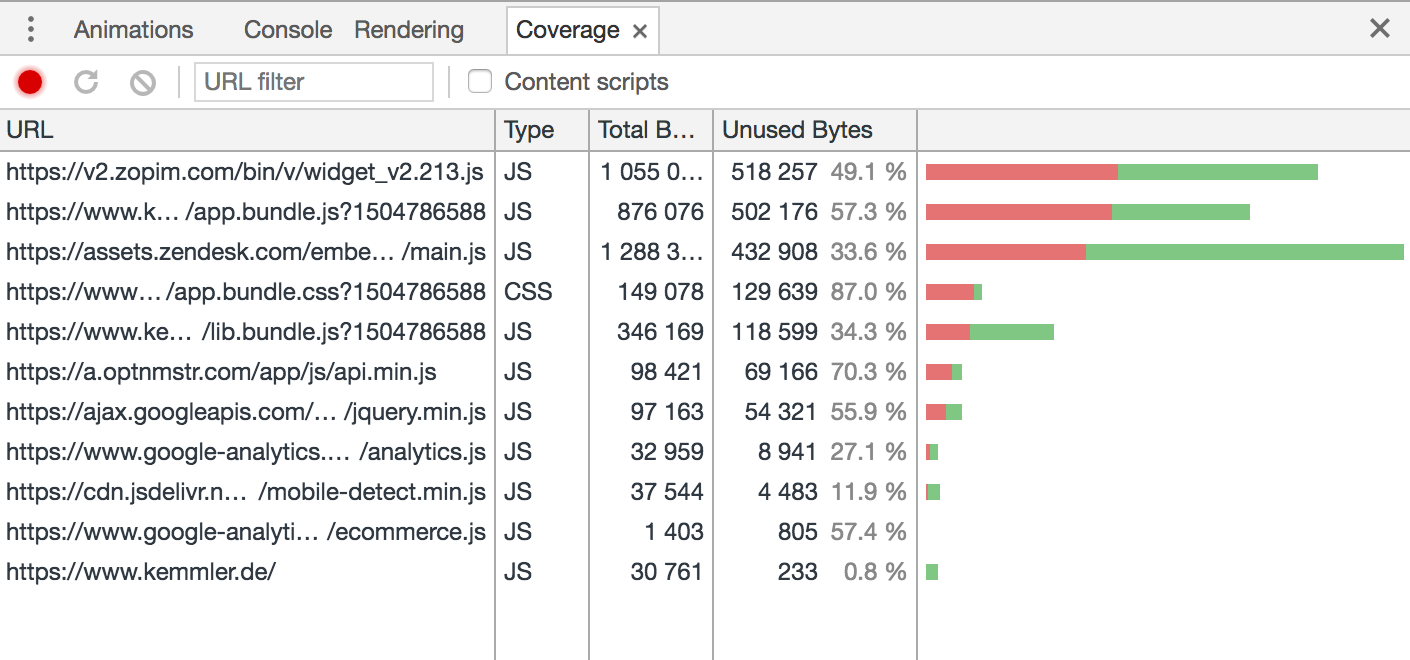
measure coverage

Summary
Minify and Compress!
Tree Shaking
Code Splitting
Manage Dependencies
Use Lightweight Frameworks
Keep an eye for tooling advancements
Measure and Act on a regular basis

Alice
feast of frames
VS


run smoothly

60 FPS
Write clean and efficient code


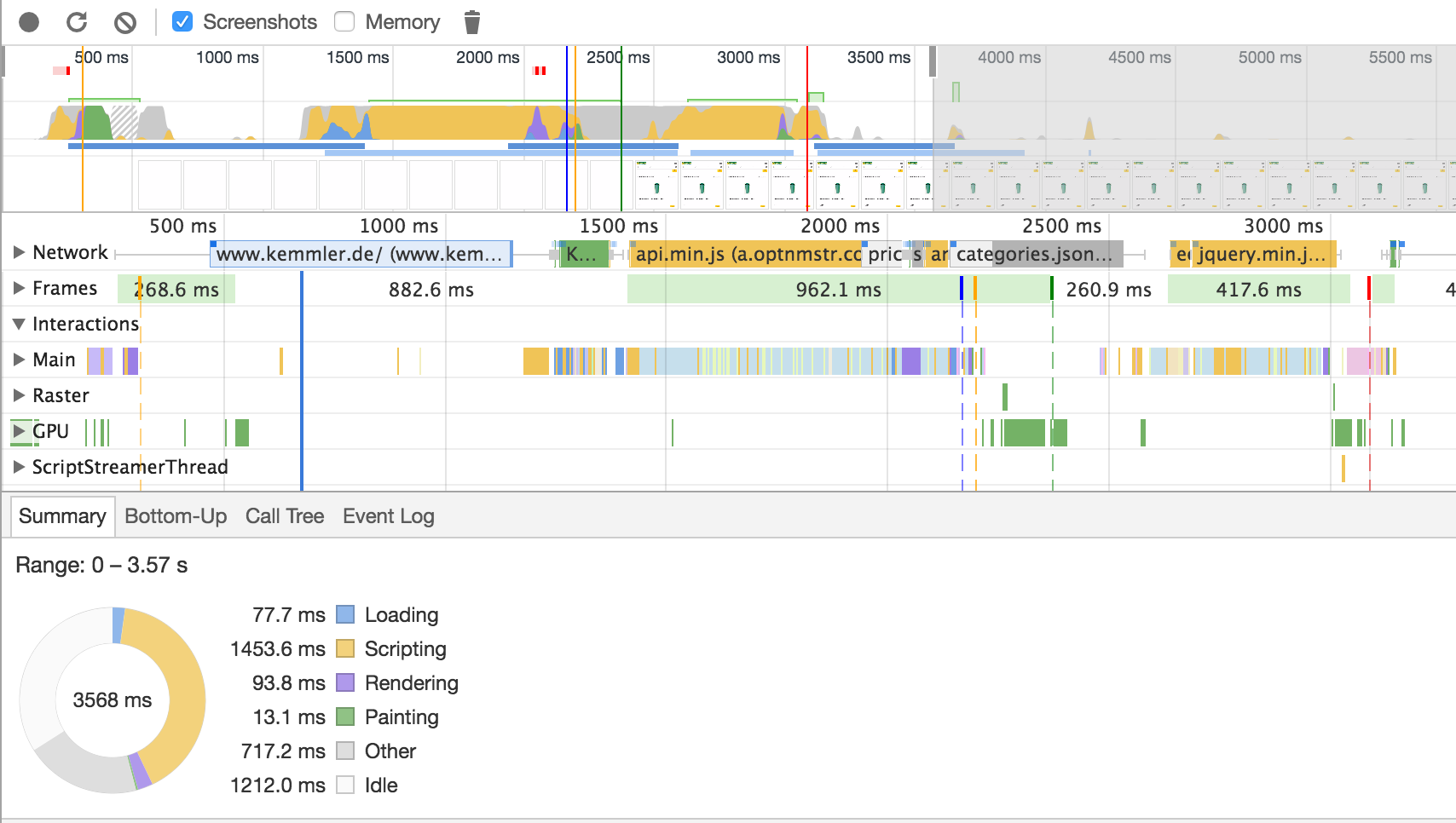
use profiling tools

Limit dom interaction
jQuery
Angular.js
Backbone
React
Angular
Vue
Knockout
Vanilla *
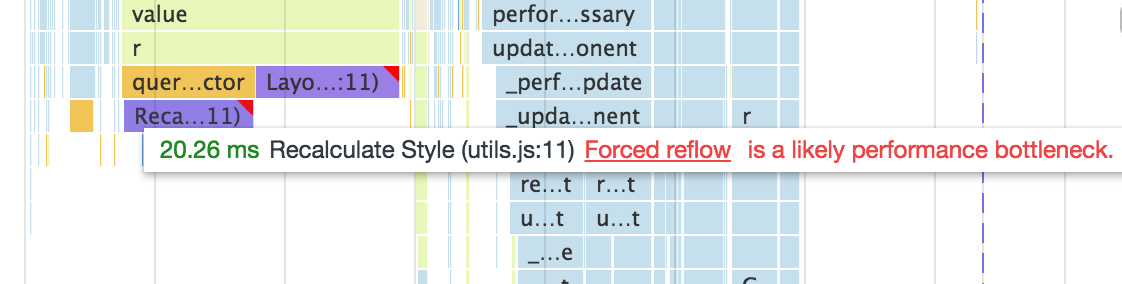
avoid forced reflows


animations

https://developers.google.com/web/fundamentals/performance/rendering/


passive event listeners
addEventListener('touchstart', onTouchStart, {passive: true});
summary
Write clean and efficient code
Limit DOM interaction
Know your framework and its internals
Avoid forced reflows
Use opacity and transforms for animations
Use passive event listeners
Profile your rendering phase regularly
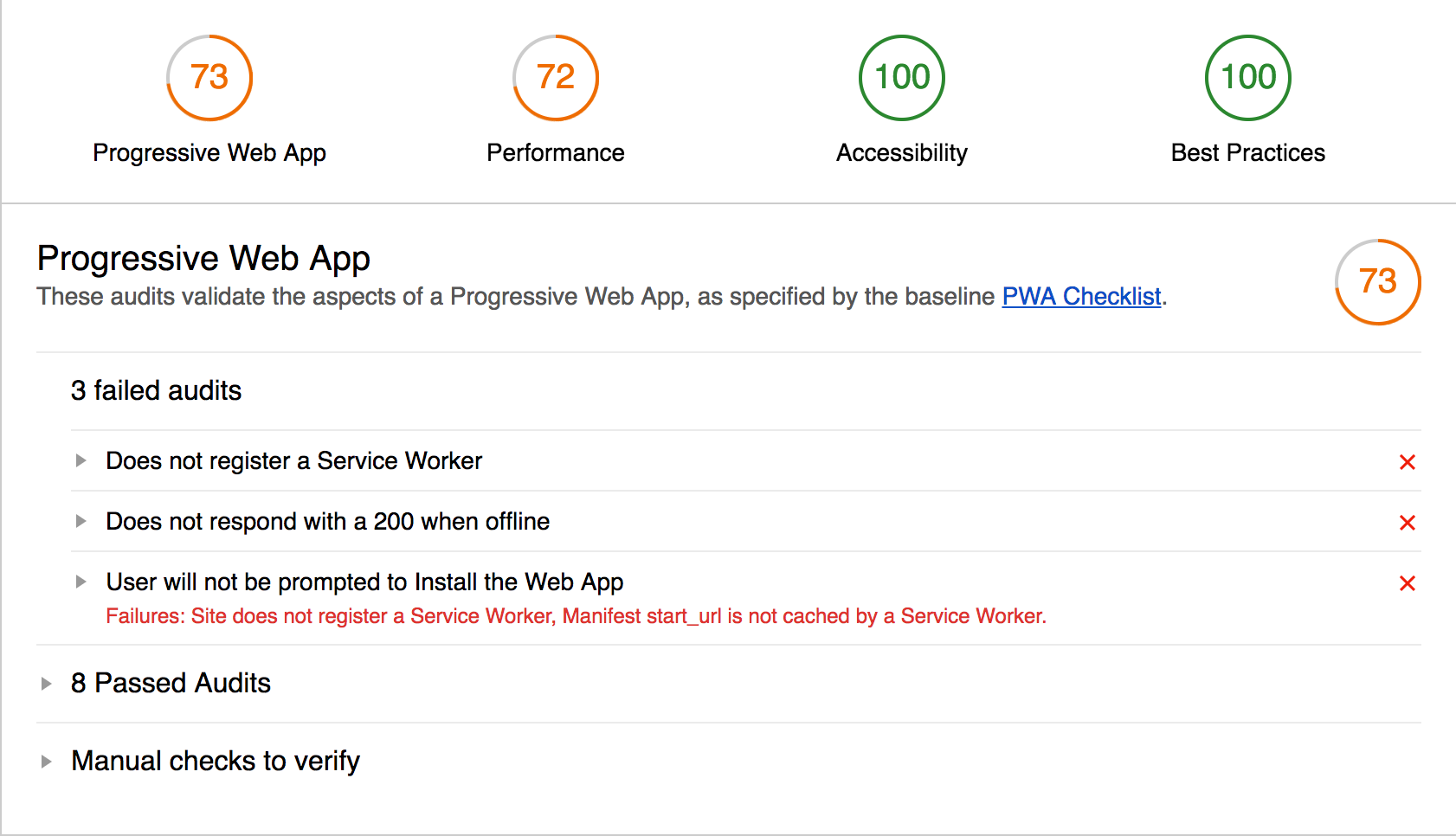
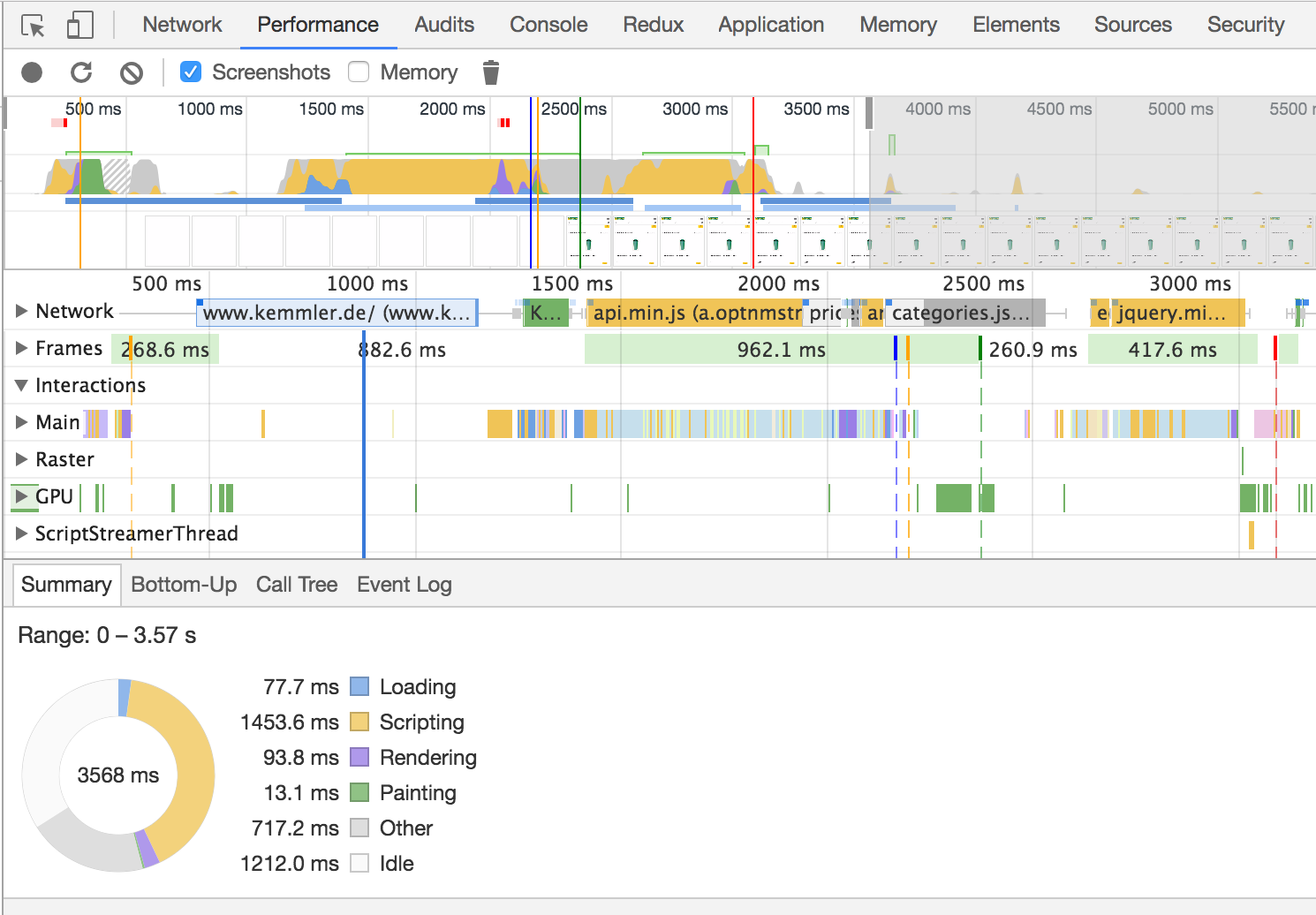
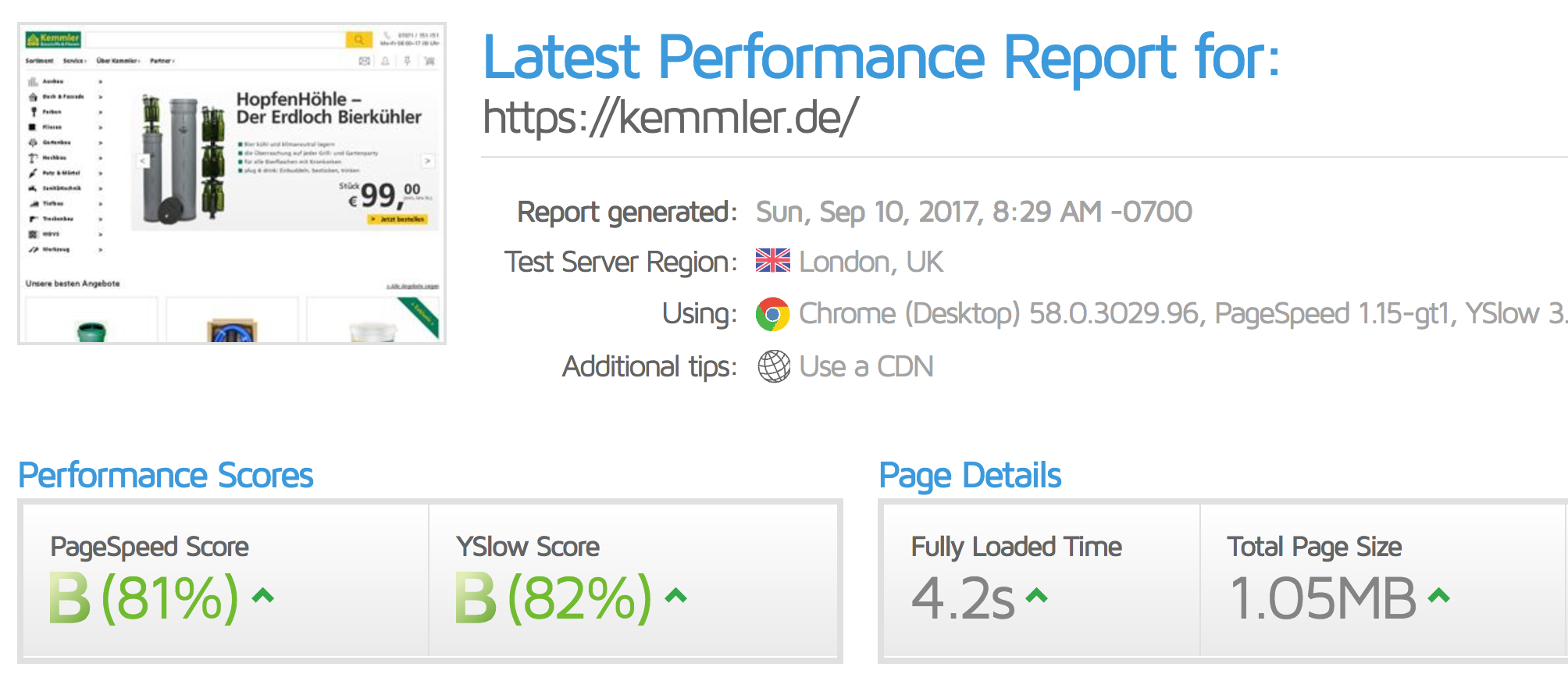
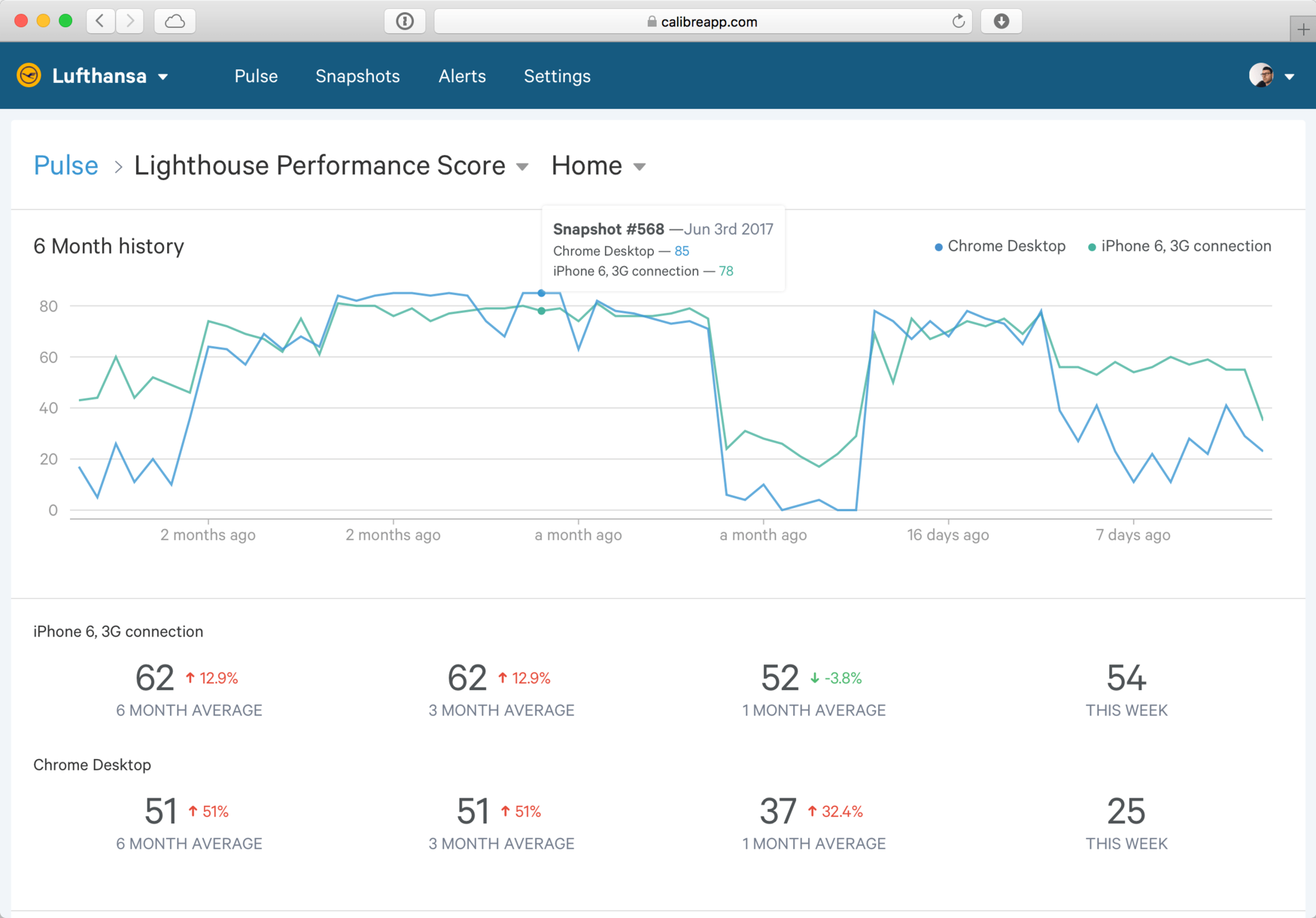
Tools
Lighthouse

Chrome dev tools

GTMetrix

calibre app


"performance is a marathon not a sprint!"

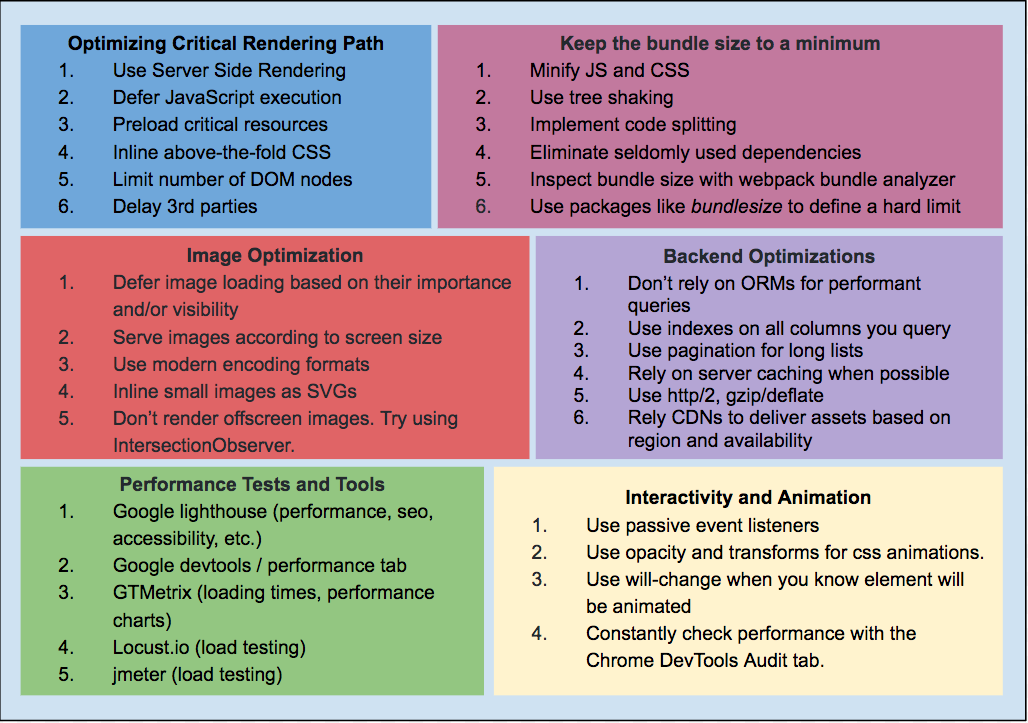
http://bit.ly/webperf-checklist

when do I have time?

Write Code
Write Tests
Performance
Security
The ladder of software quality
UX
Accessibility

I'm open to questions!
@alexnmoldovan
Engineering Manager @ Fortech
Co-Founder @ JSHeroes

medium.com/@alexnm
Thank you!

slides are online - http://bit.ly/perf-itcamp