Game of Performance


Alex Moldovan
@alexnmoldovan
Engineering Manager @ Fortech
Co-Founder @ Cluj JavaScripters

medium.com/@alexnm
"WHEN YOU PLAY THE
GAME OF PERFORMANCE
YOU WIN OR YOU DIE"
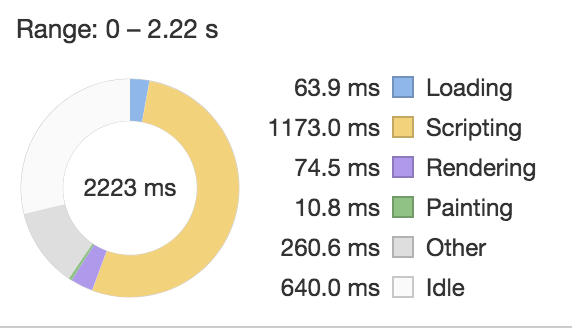
1.92s



3s - 7s
10s - 25s

420 Kb
httparchive.org


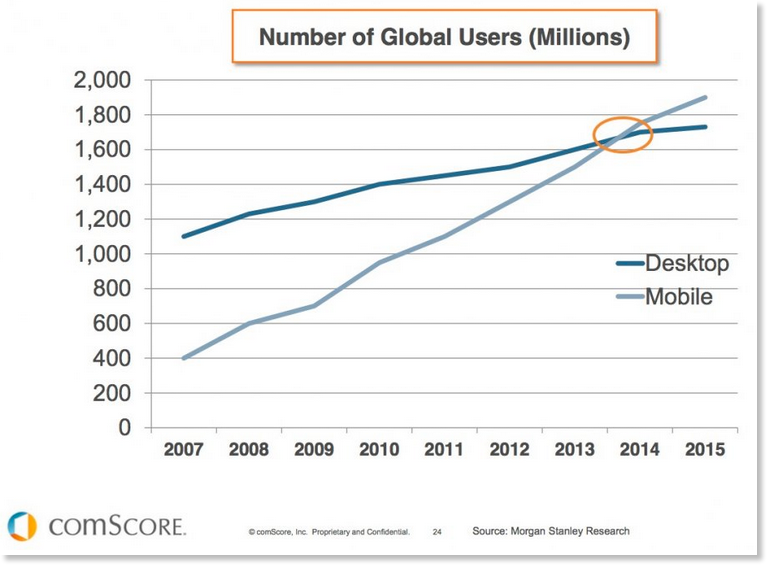
A brief history of web applications
( JavaScript vs Network )
1995
2008
2014
2018
Network
JavaScript
Ajax
SPA
SSR + SPA
SSR
UNIVERSAL APPS

Alice
game of performance

Browser
App Size


JavaScript


Alice
Round 1
VS

Browser


GET example.com
index.html
Time to first byte
Parse HTML
GET .css / .woff2
Dom Ready
Paint CSS
First meaningful paint
GET .js / .json
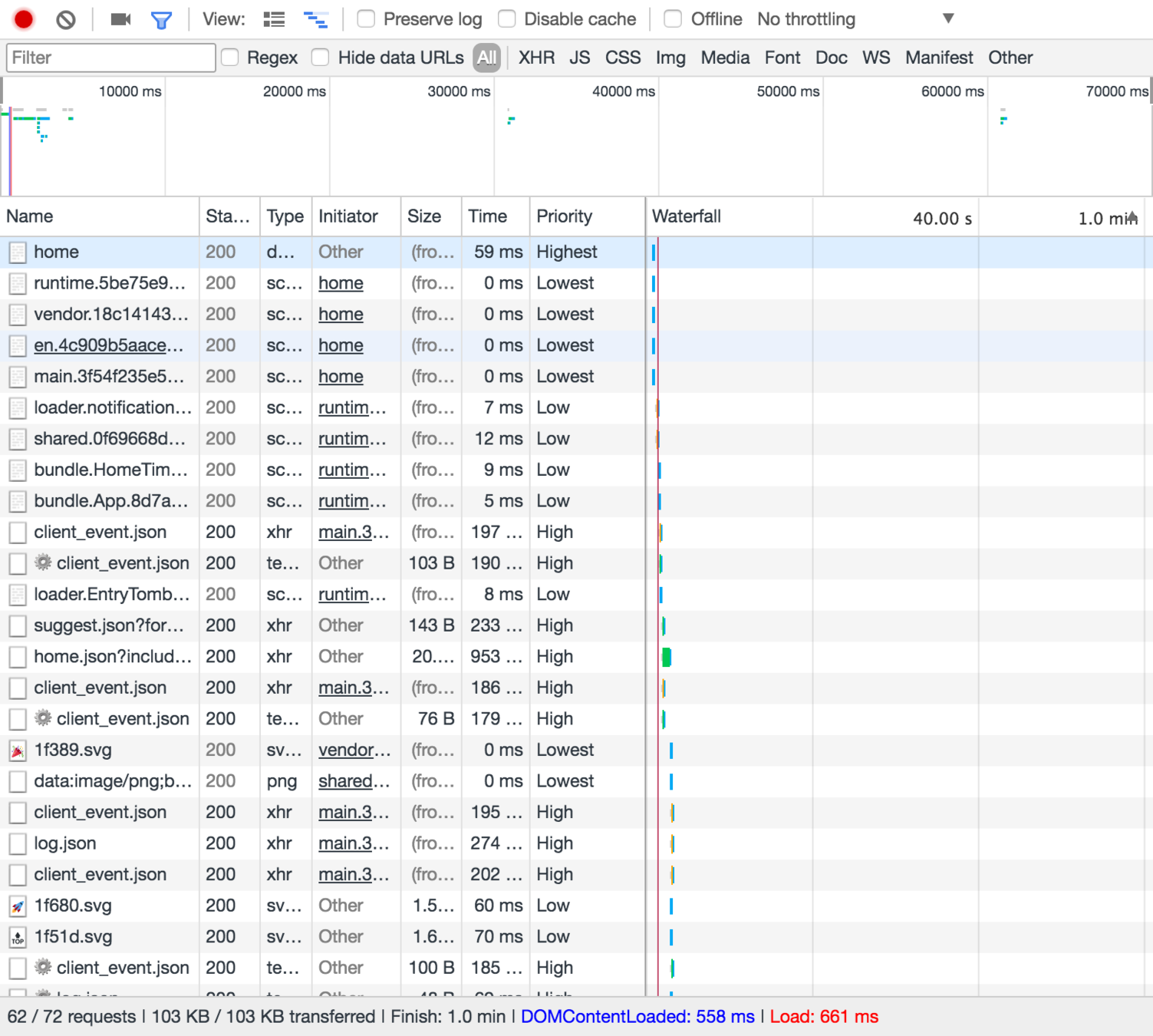
Page Interactive
Full Load
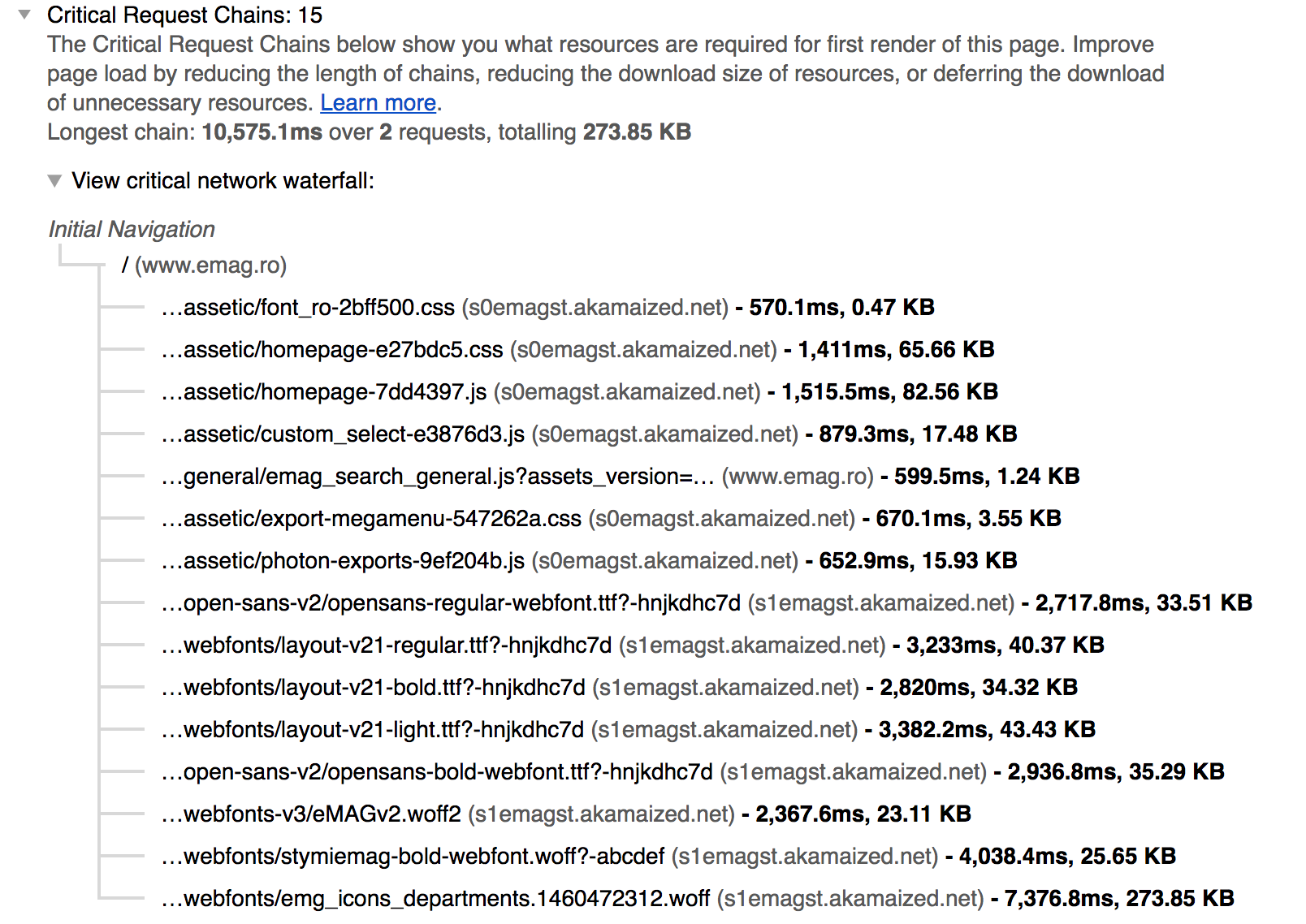
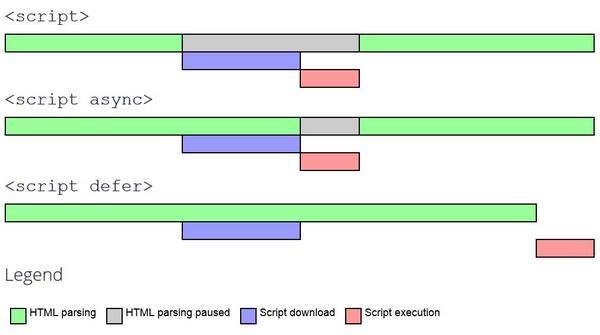
optimize critical path

SERVER RENDER YOUR APP




defer javascript Loading & execution

RENDER above the folD


High Priority
Low Priority
link preload
<link rel="preload" href="main.css" as="style">
<link rel="preload" href="webfont.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="bg-image-narrow.png" as="image" media="(max-width: 600px)">
<link rel="preload" href="bg-image-wide.png" as="image" media="(min-width: 601px)">
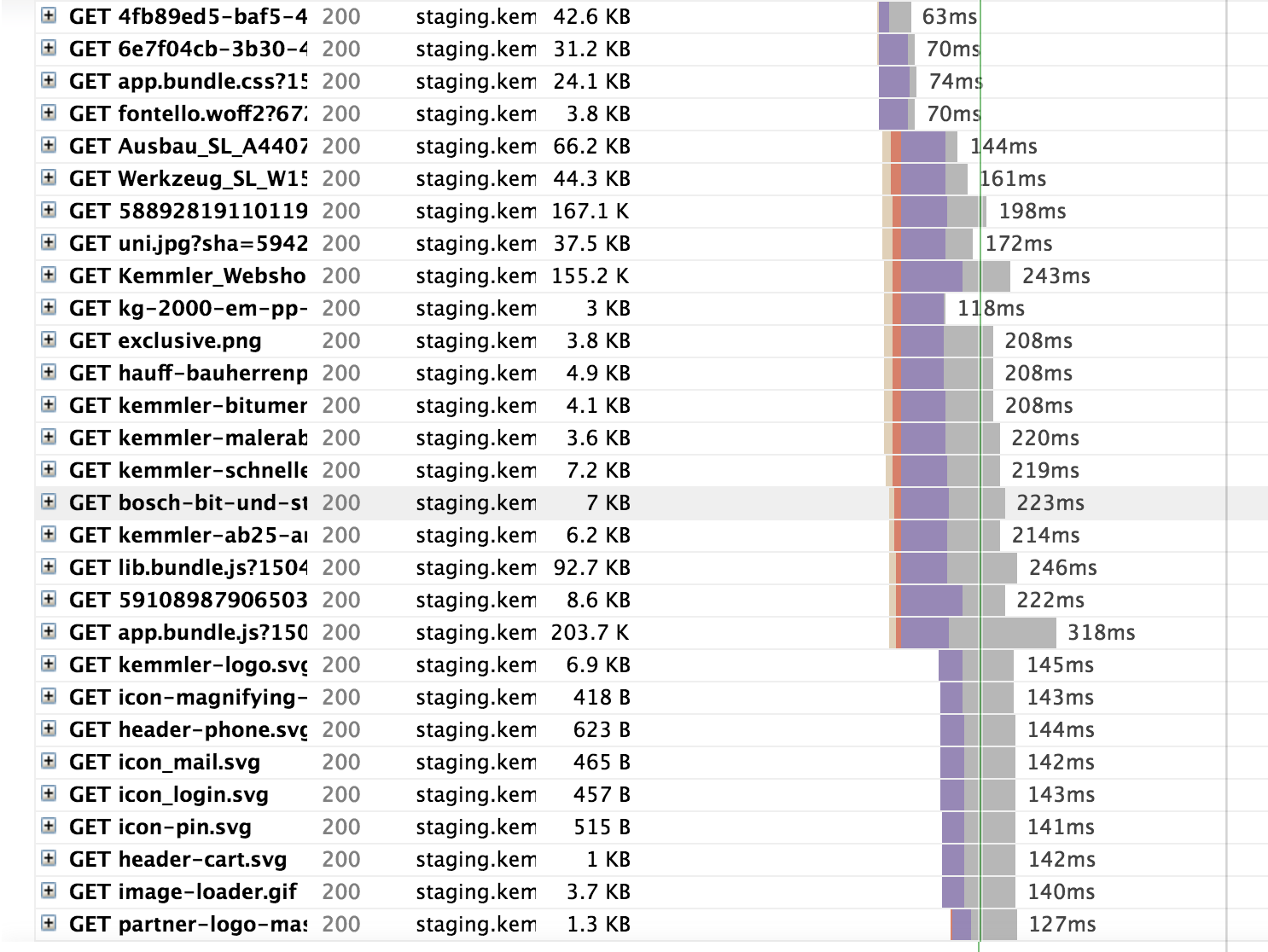
Use HTTP/2



Alice
Round 2
VS
App Size


Size matters


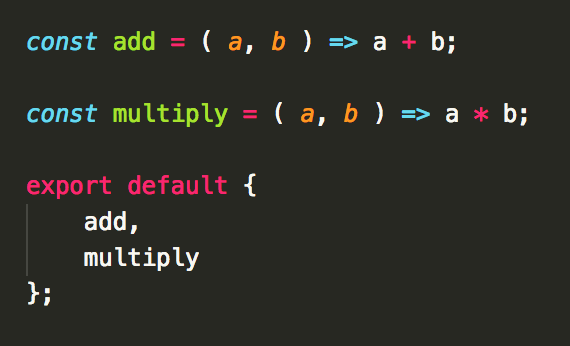
minify + gzip
app.js
lib.js
minified
app.js
lib.js
minified + gzipped
679 kB
484 kB
137 kB
127 kB
app.css
156 kB
24 kB
app.css
Optimize imaGEs
1080px


360px
load images based on media queries
defer loading images below the fold
compress images (webp)
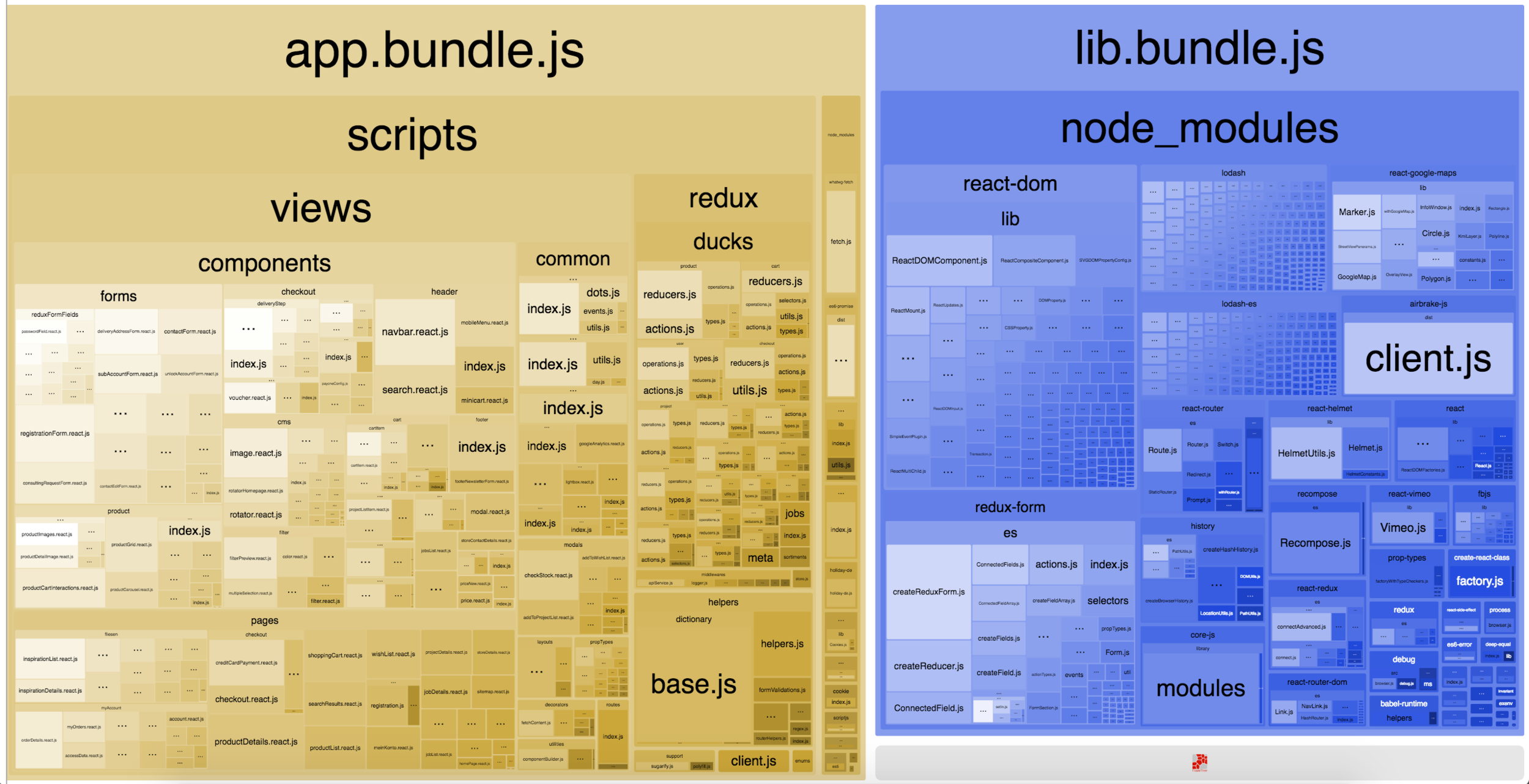
code spliting
app.bundle.js
300 kB
app.bundle.js
150 kB
account.bundle.js
100 kB
checkout.bundle.js
100 kB
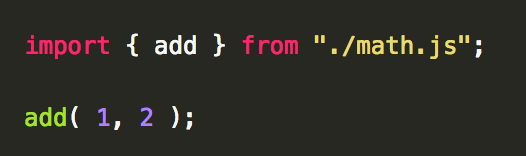
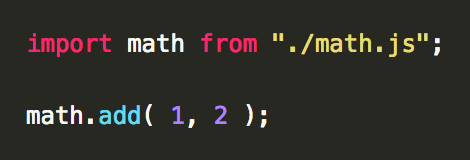
import("../pages/myAccount")import("../pages/checkout")tree shaking




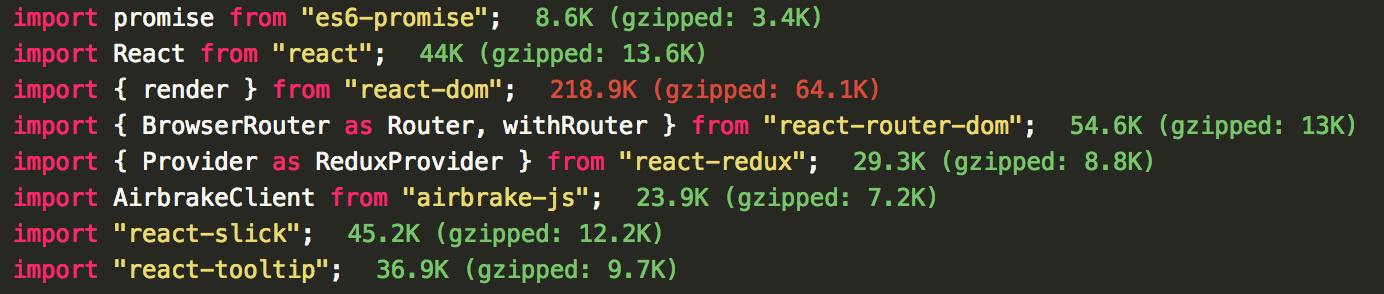
manage dependencies

MANAGE DEPENDENCIES
Careful with dependencies like moment.js and lodash
Invest time in your custom components if needed
Understand your browser usage, don't ship polyfills blindly
react-slick (12.2 kB) -> 3.41 kB
react-date-picker (25.4 kB) -> 3.22 kB
react-tooltip (9.7 kB) -> 1.42 kB

lightweight alternatives



Inferno
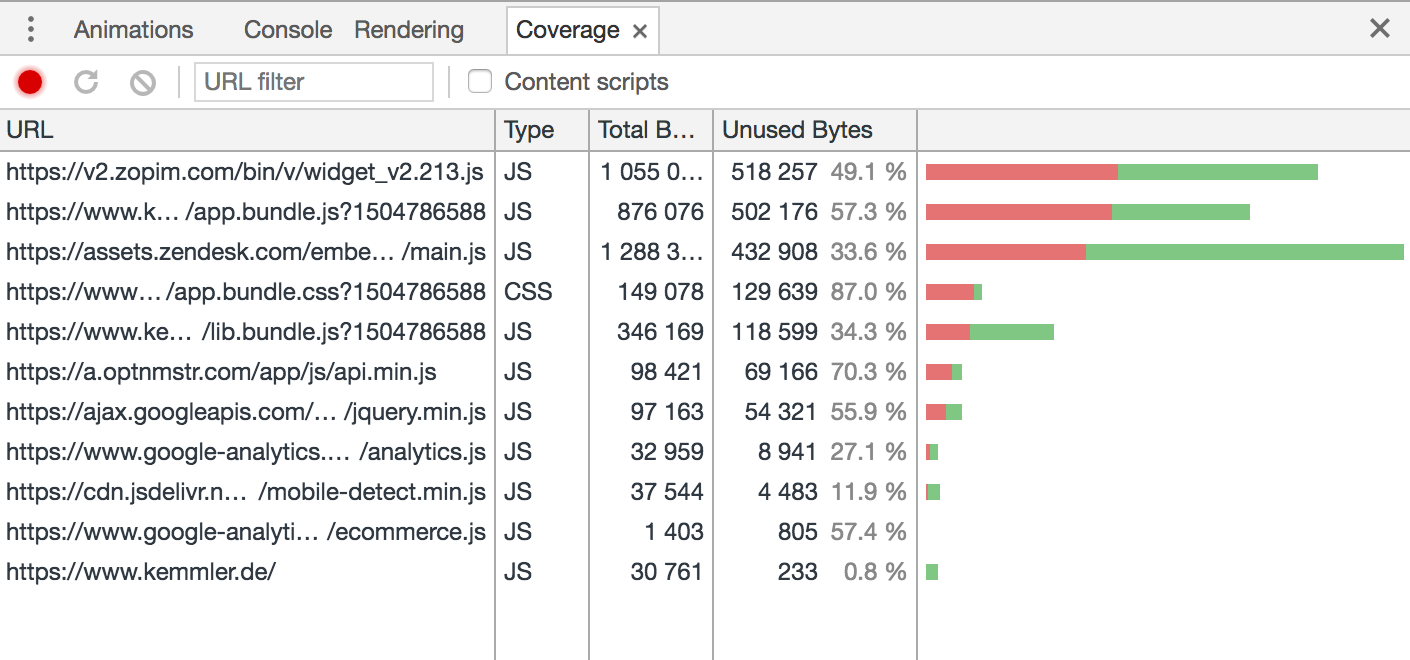
measure coverage


Alice
Round 3
VS
JavaScript

Write clean and efficient code

Limit dom interaction
jQuery
Angular.js
Backbone
React
Angular
Vue
Knockout
Vanilla *
pure components
View = F ( state )
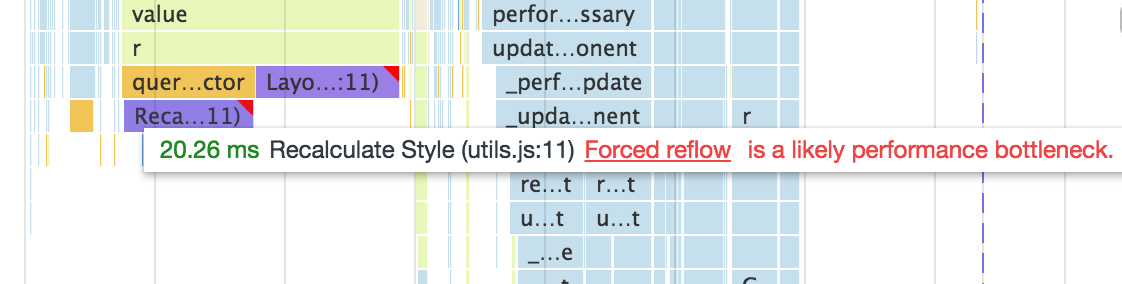
avoid forced reflows


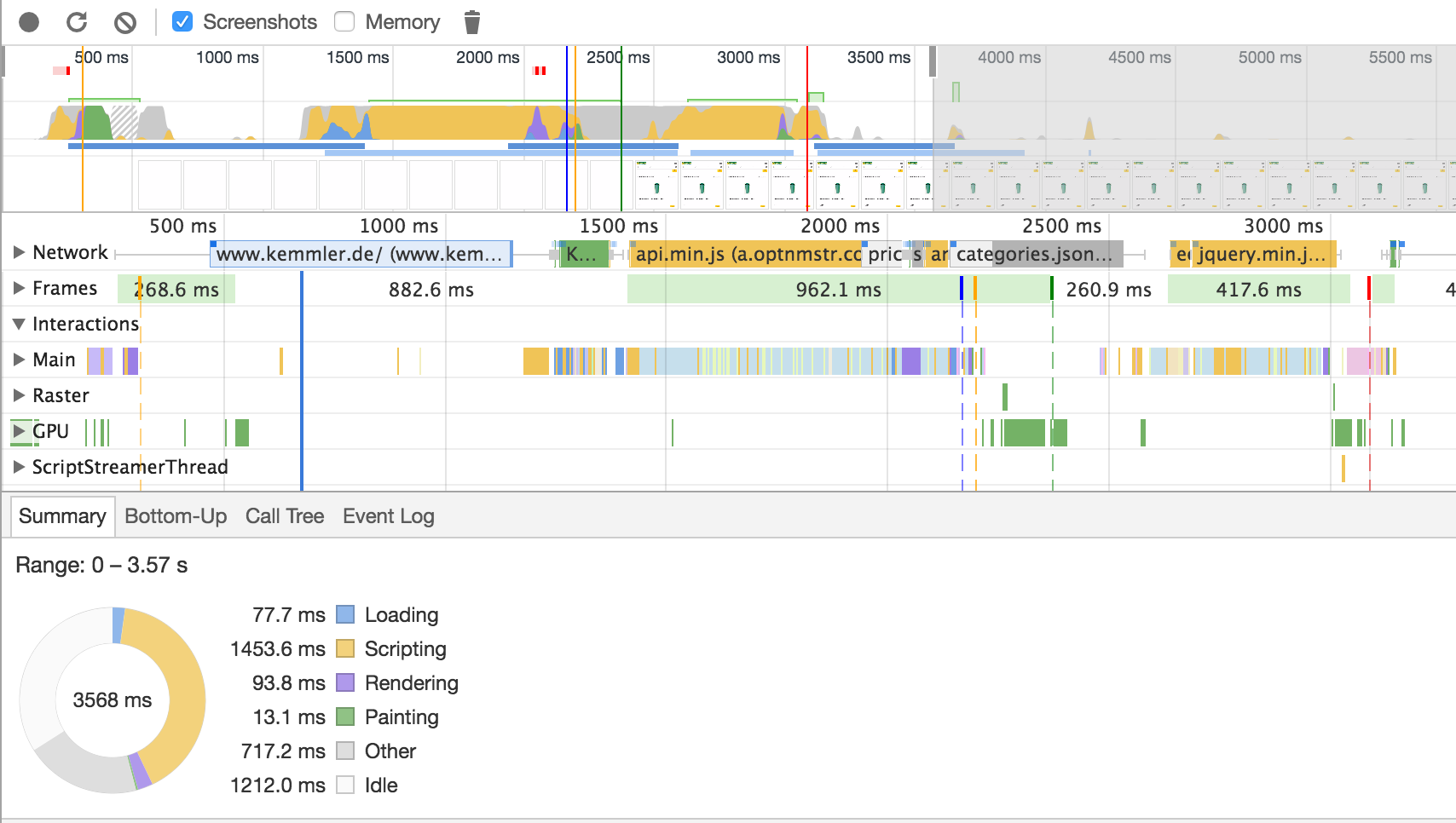
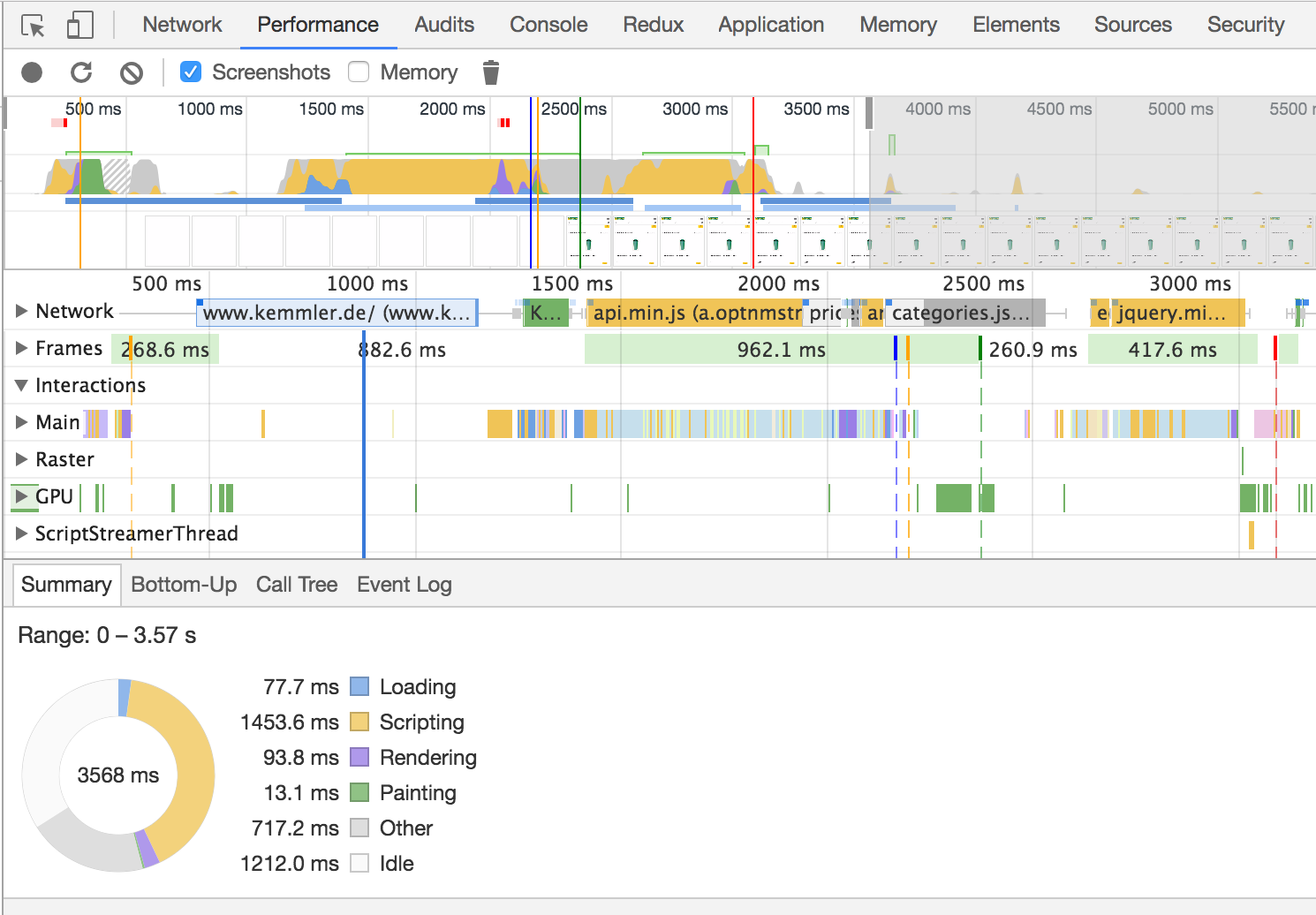
use profiling tools

passive event listeners
addEventListener('touchstart', onTouchStart, {passive: true});

Alice
bonus round
VS
Future
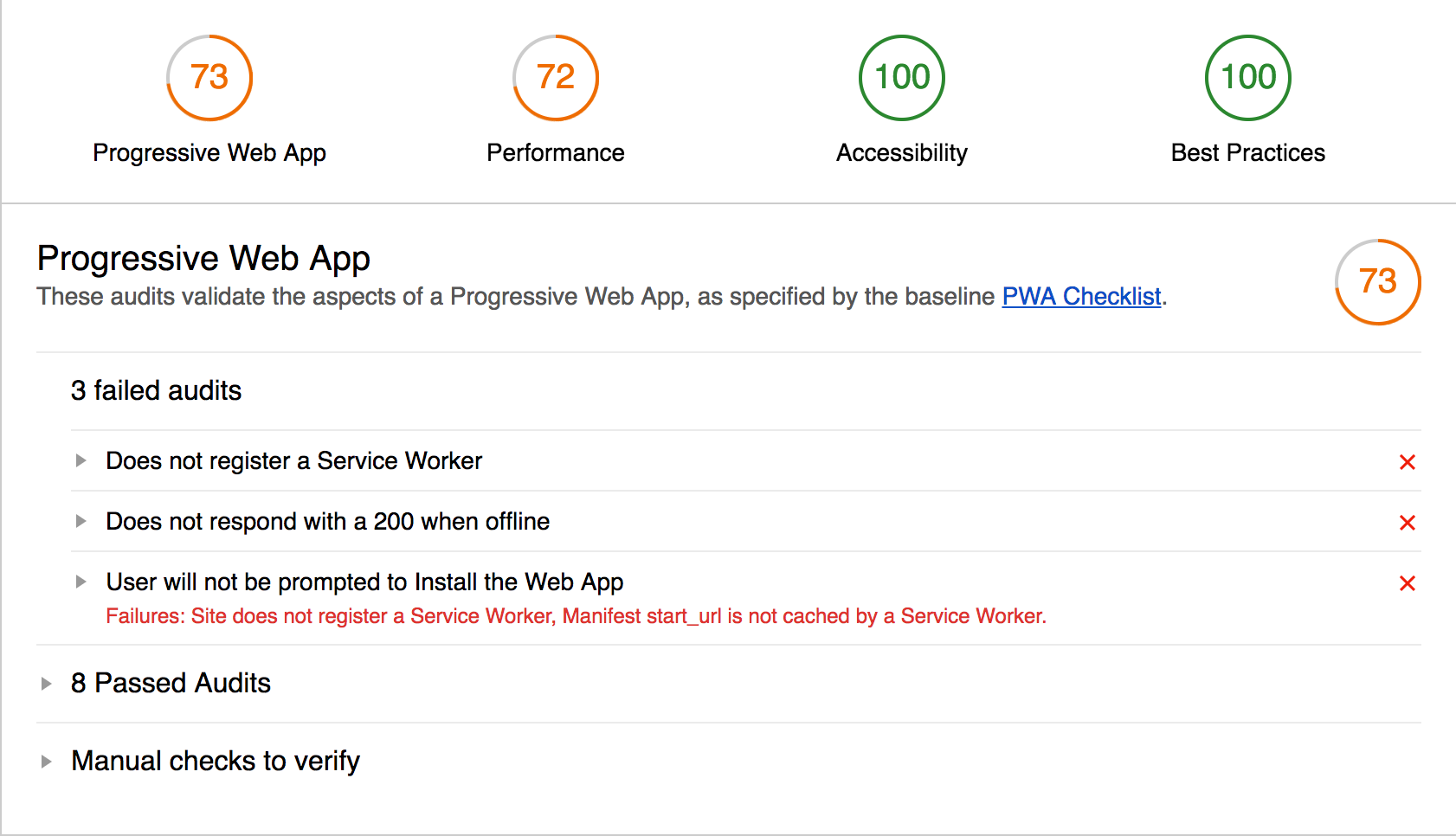
web app manifest

Alice
Service Workers
Web assembly
Tools
Lighthouse

Chrome dev tools

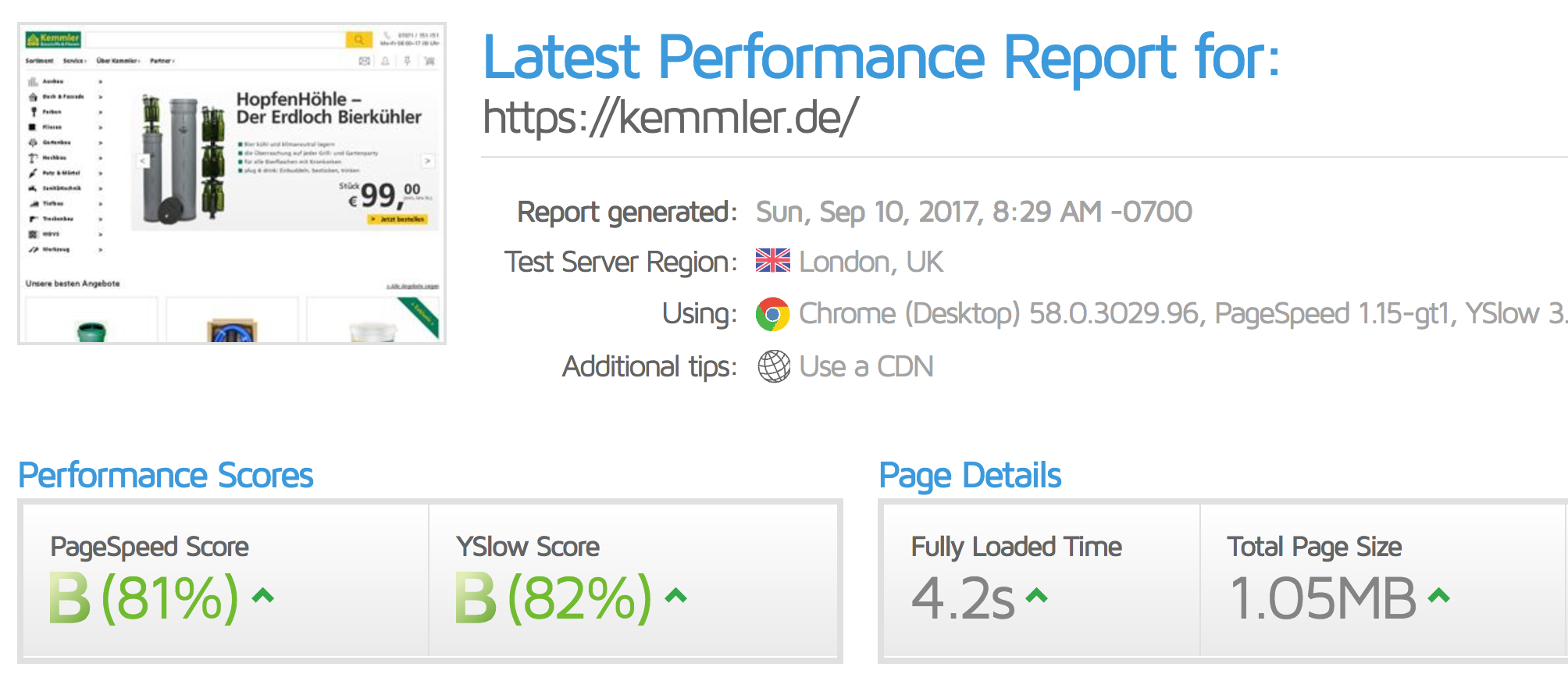
GTMetrix

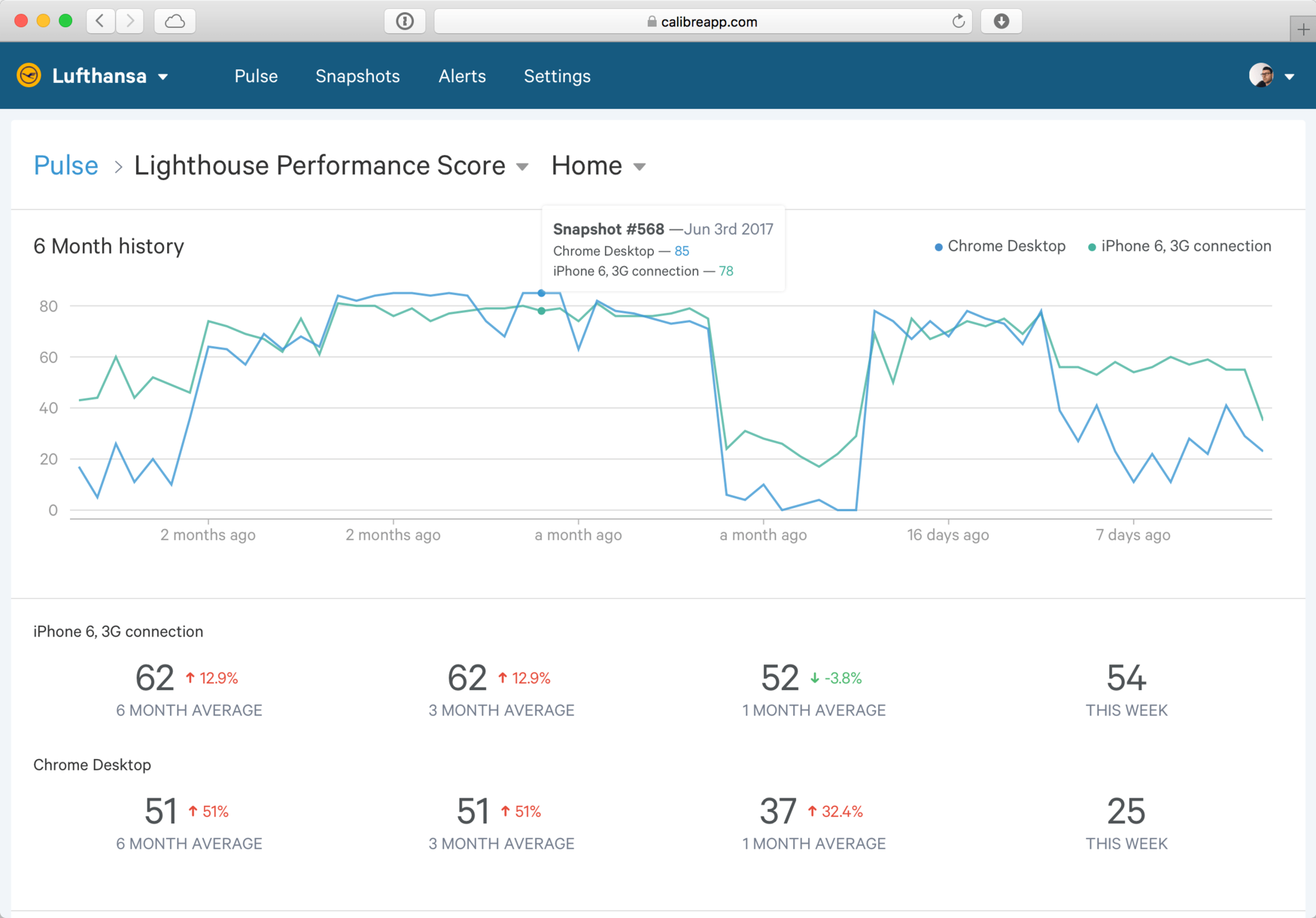
calibre app

when do I have time?

Write Code
Write Tests
Performance
Security
The ladder of software quality
UX
Thank you! Questions?


Alex Moldovan
@alexnmoldovan
JavaScript Ninja @ Fortech
Co-Founder @ Cluj JavaScripters

medium.com/@alexnm