Modern CSS for
JS Developers

Alex Moldovan
@alexnmoldovan
Founder @ JSHeroes
Product Engineer @ CodeSandbox

Warning!
Some slides contain strong animations

Scan me!
CSS
IS
AWESOME
CSS
IS
FUN
CSS
IS
EVOLVING
CSS
IS
EVOL...
Stop writing CSS
like it's 2010

https://github.com/w3c/csswg-drafts

1. Old things, new ways
2. New things
3. Future things
Old things, new ways
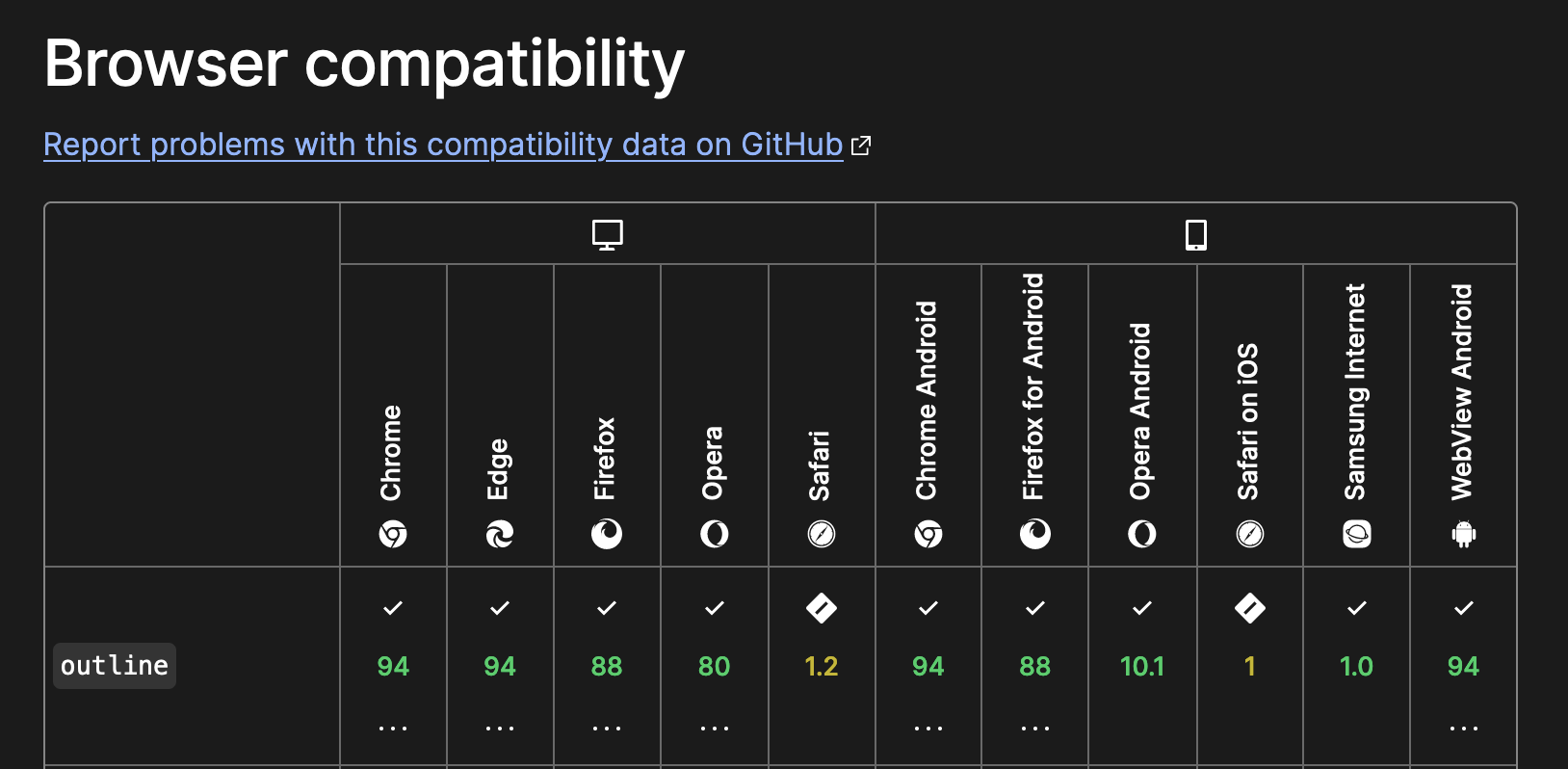
outline
Can I use it?

https://developer.mozilla.org/en-US/docs/Web/CSS/outline
text-decoration
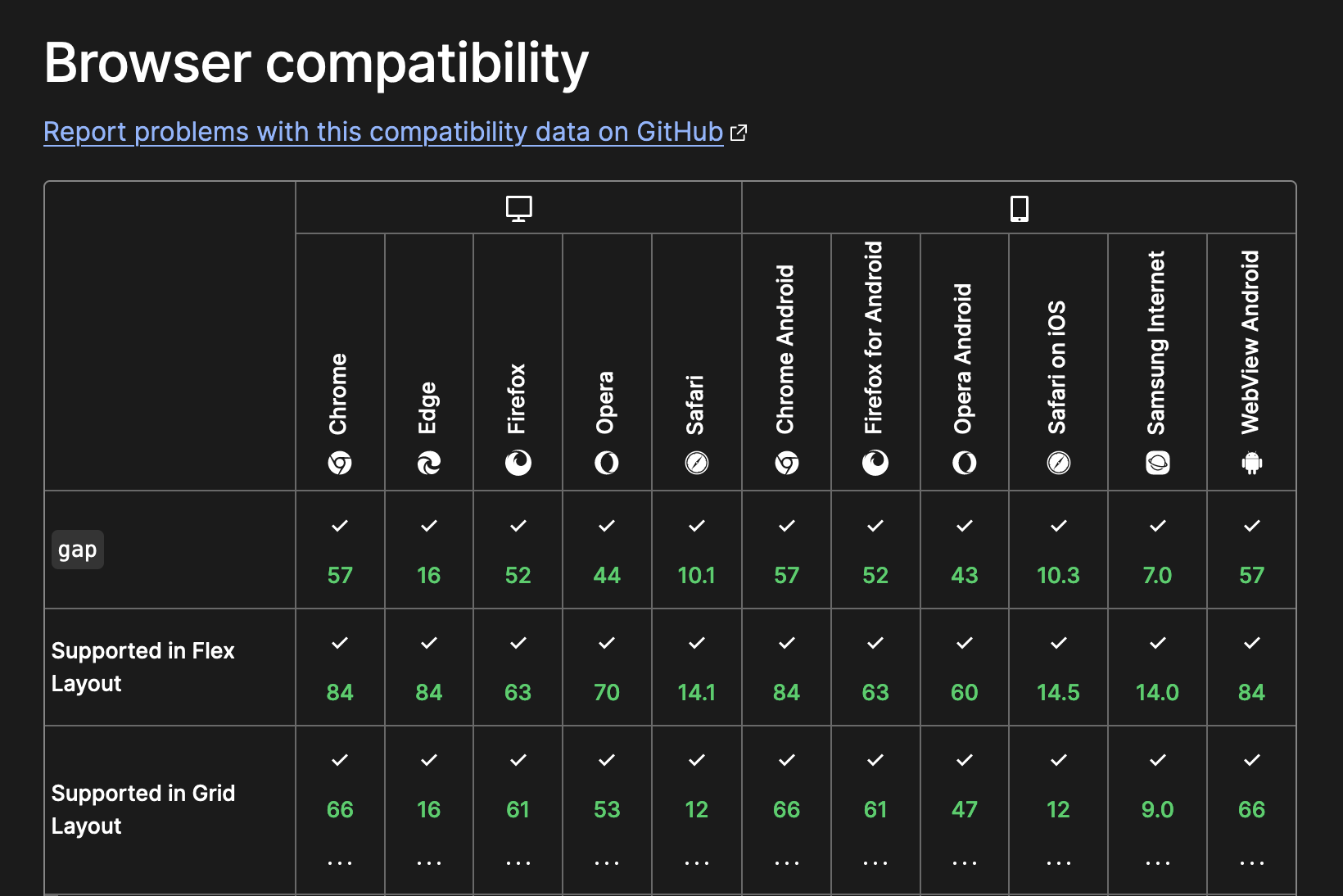
flex gap
Can I use it?
https://developer.mozilla.org/en-US/docs/Web/CSS/gap

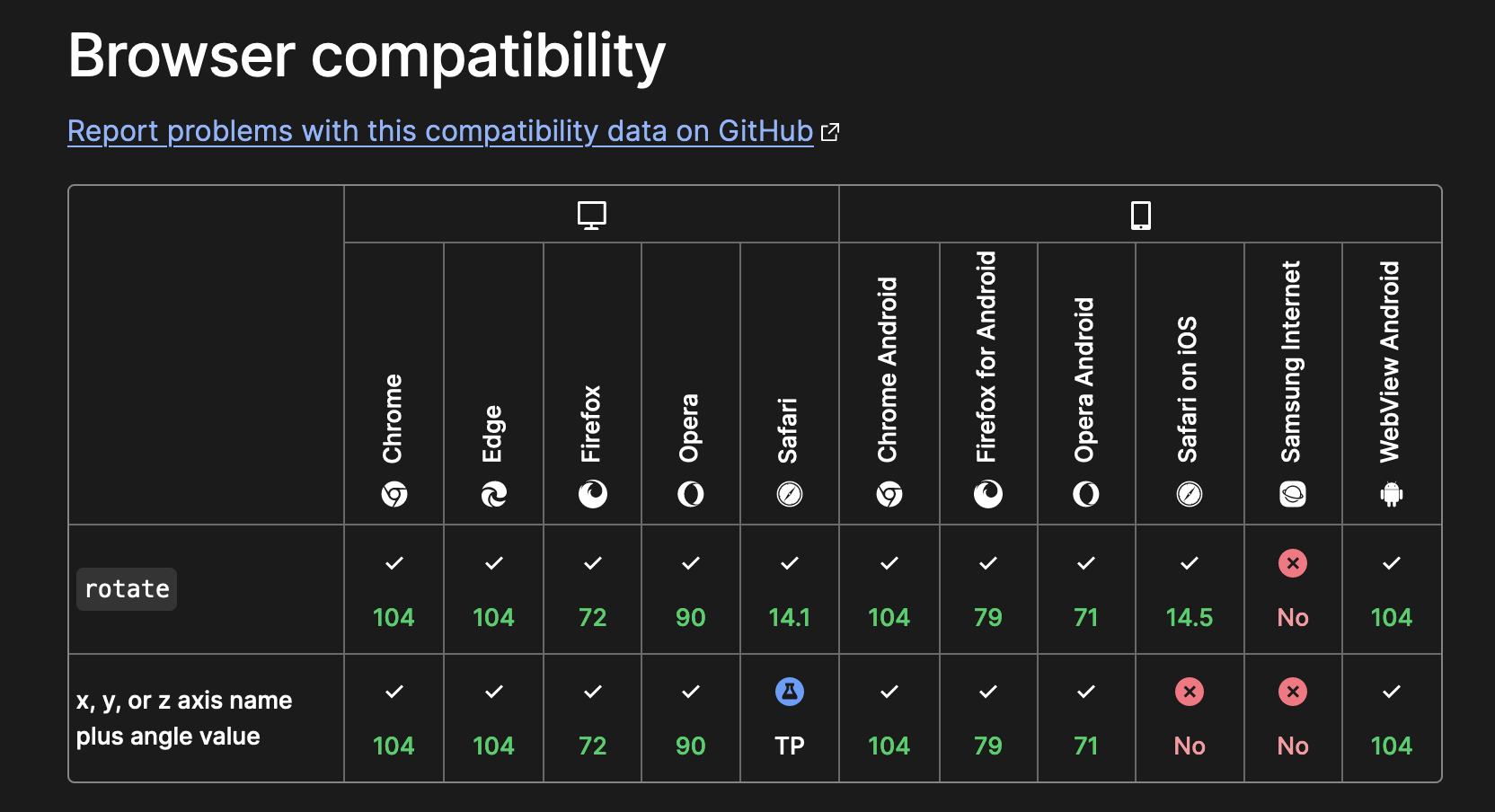
standalone transforms
Can I use it?
https://developer.mozilla.org/en-US/docs/Web/CSS/rotate

https://developer.mozilla.org/en-US/docs/Web/CSS/scale
https://developer.mozilla.org/en-US/docs/Web/CSS/translate
Custom properties
currentColor
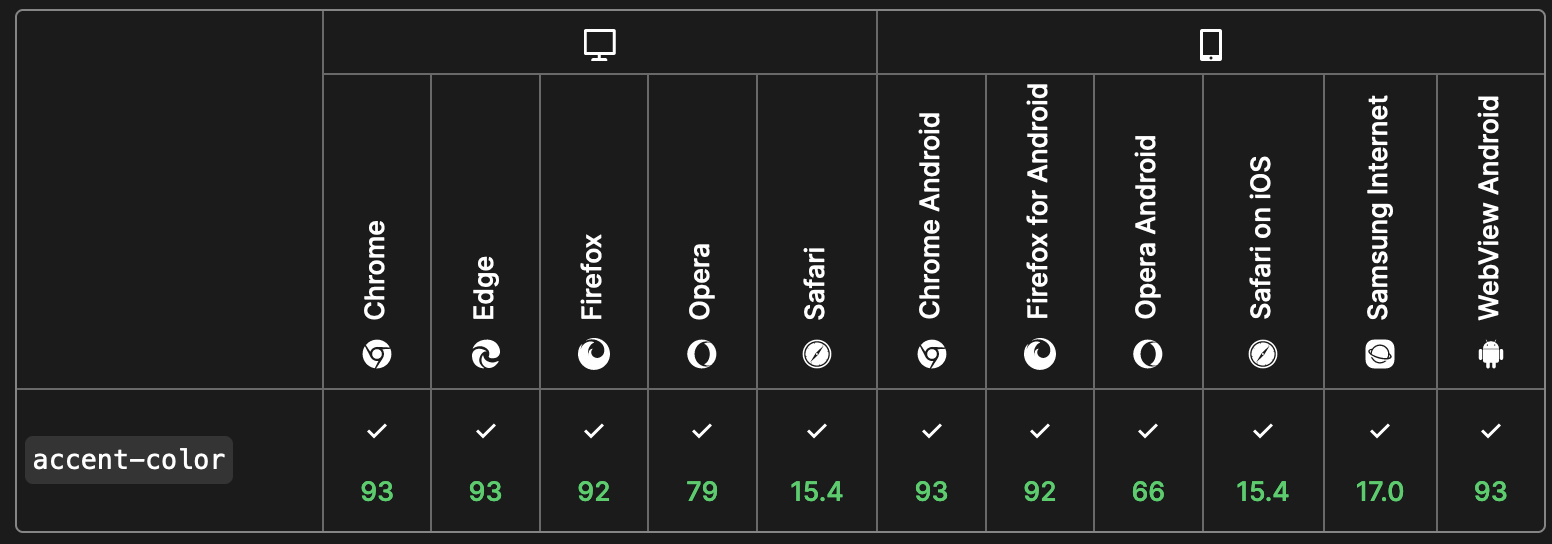
accent-color
Can I use it?
https://developer.mozilla.org/en-US/docs/Web/CSS/accent-color

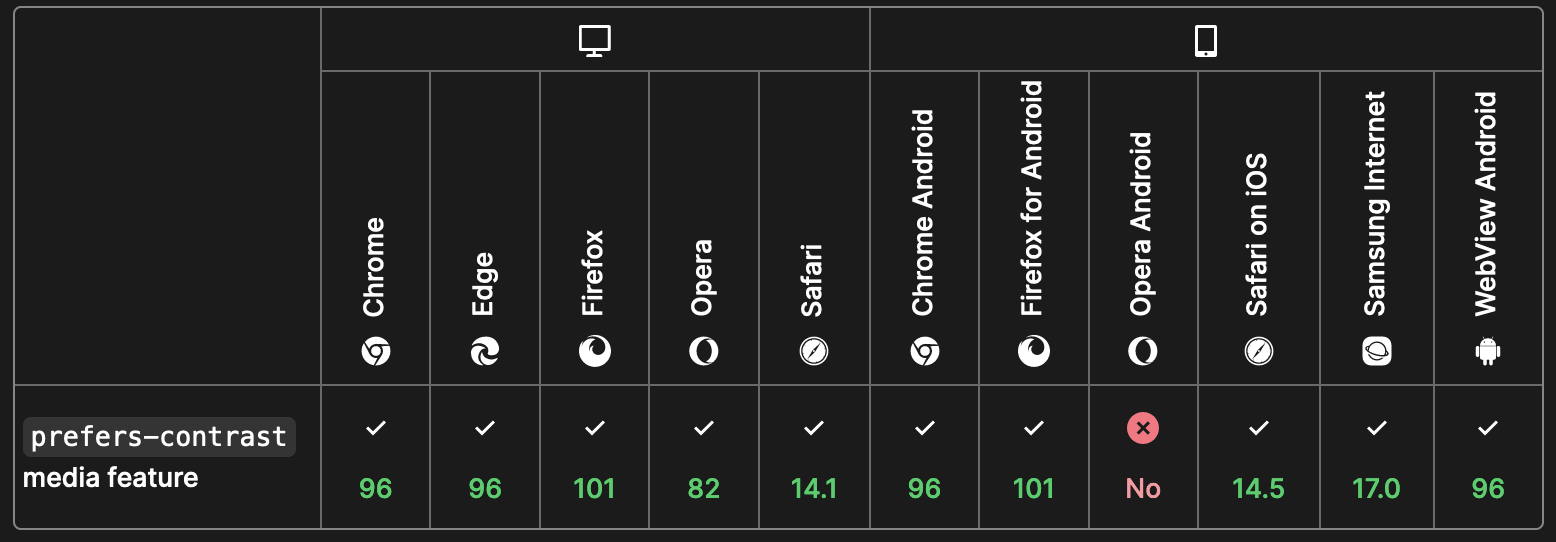
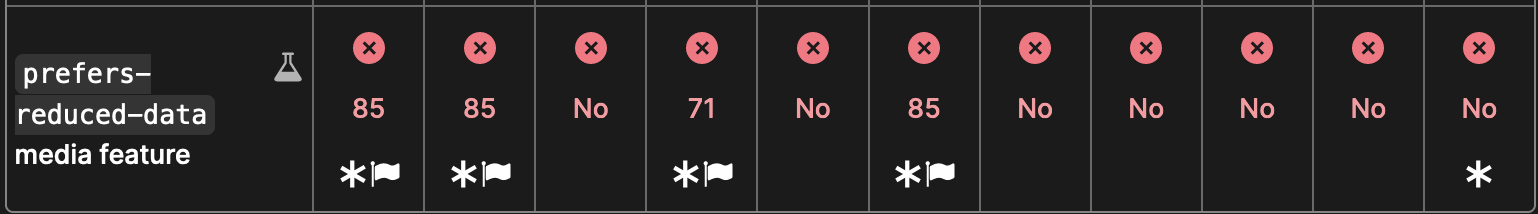
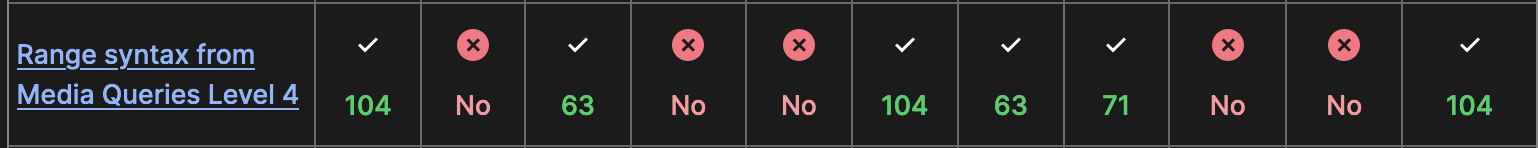
media queries

Can I use it?


new units
New things
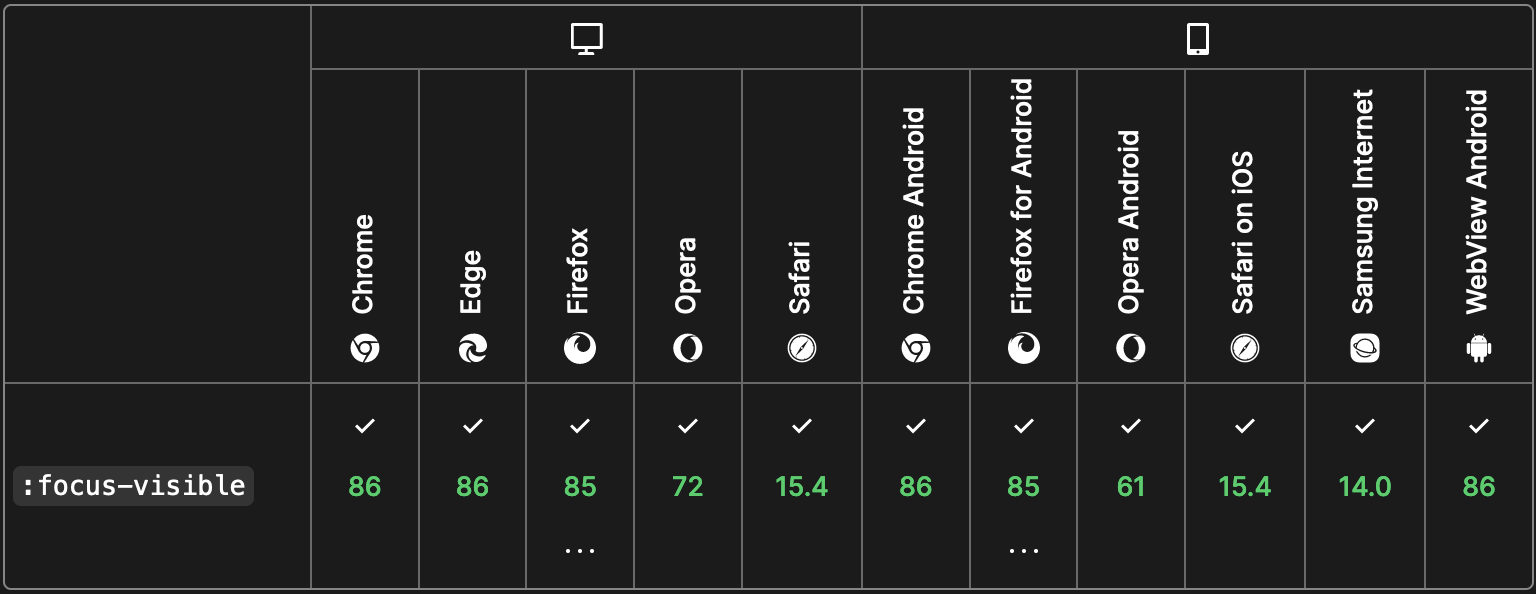
:focus-visible
Can I use it?

https://developer.mozilla.org/en-US/docs/Web/CSS/:focus-visible
:focus-within
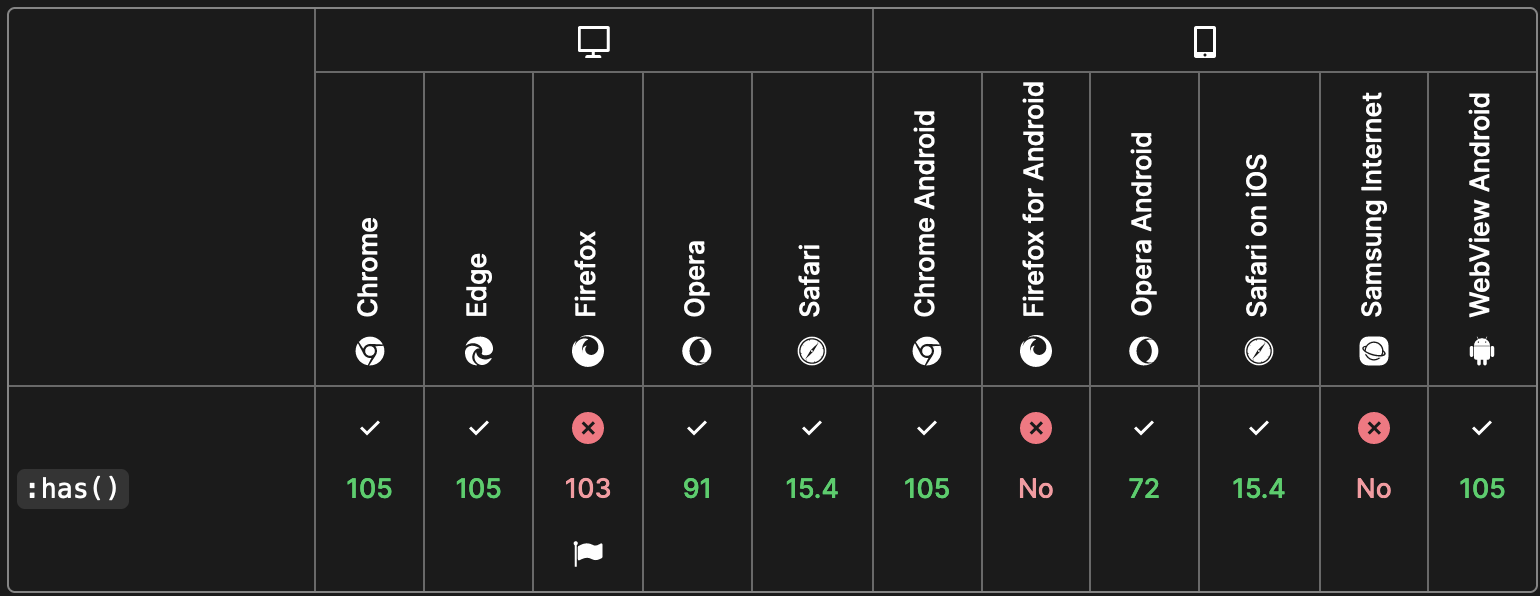
:has
Can I use it?
https://developer.mozilla.org/en-US/docs/Web/CSS/:has

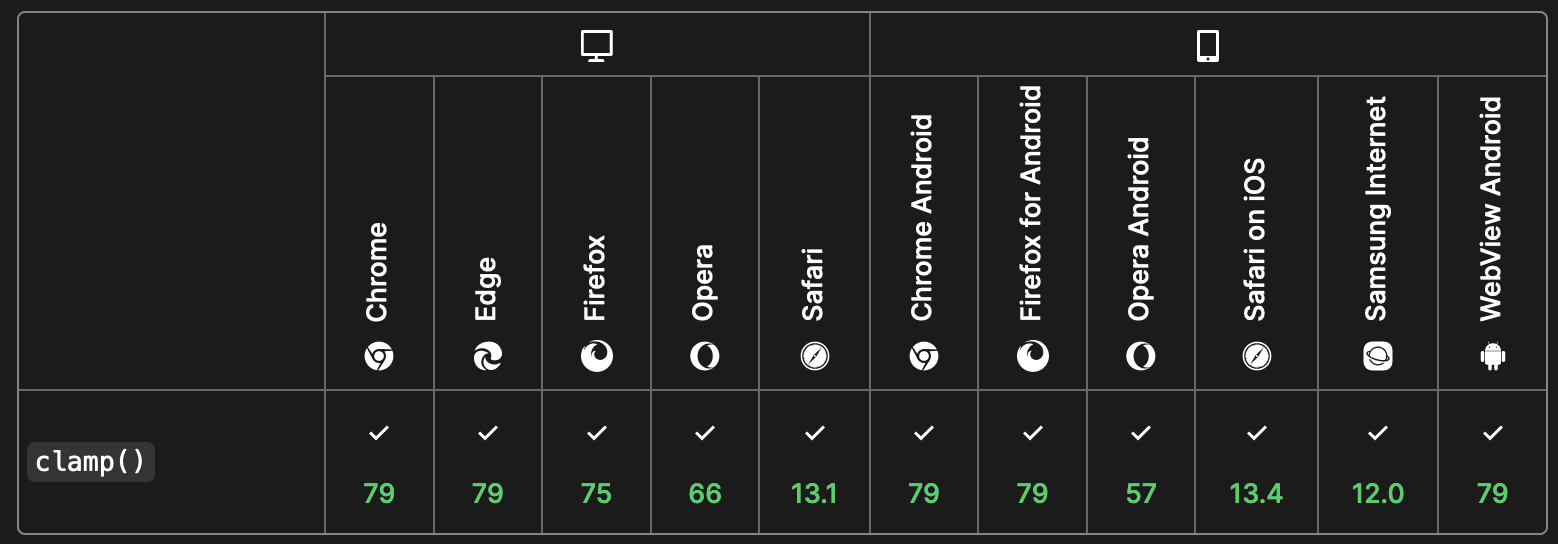
min/max/clamp
Can I use it?
https://developer.mozilla.org/en-US/docs/Web/CSS/clamp

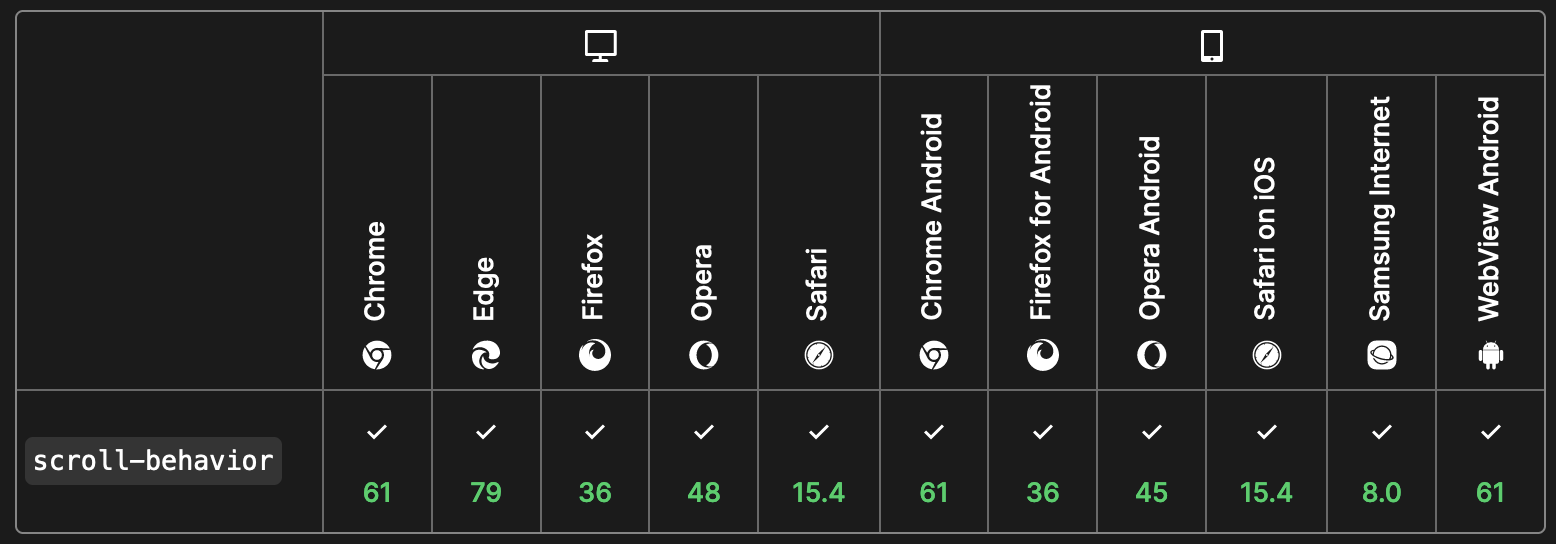
scroll-behavior
Can I use it?
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior

object-fit
filter
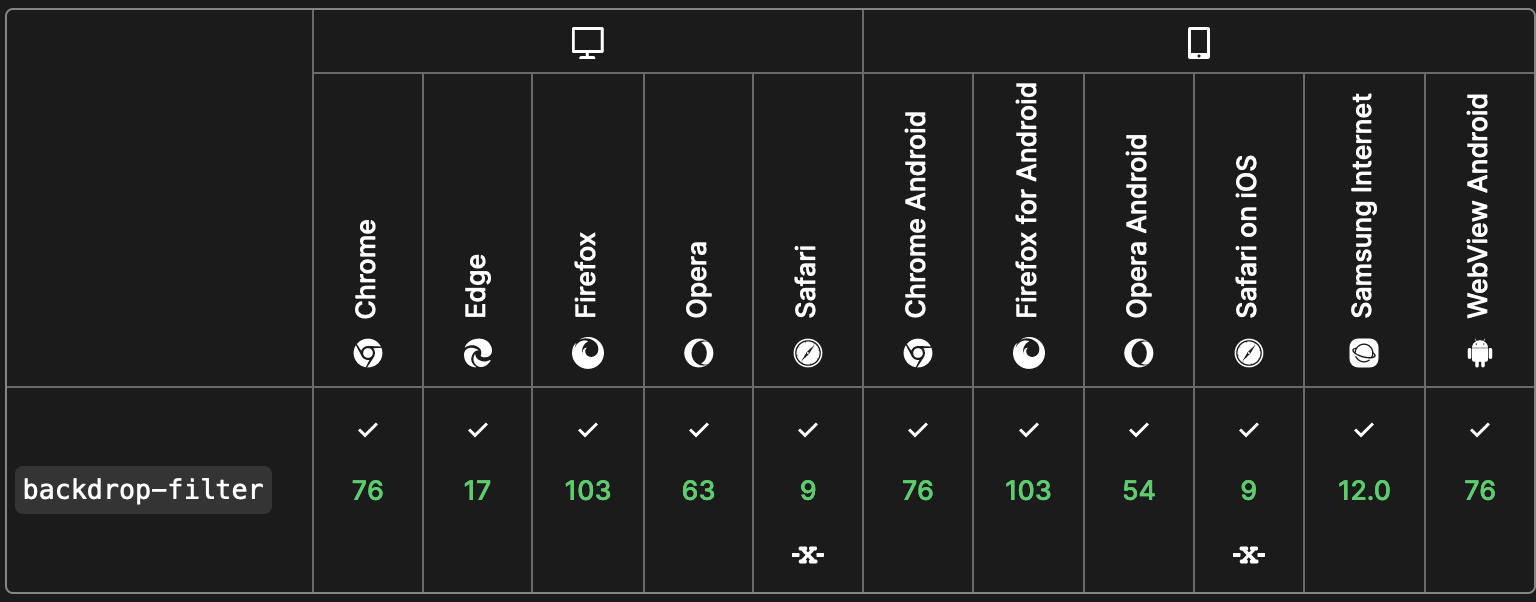
backdrop-filter
Can I use it?
https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter

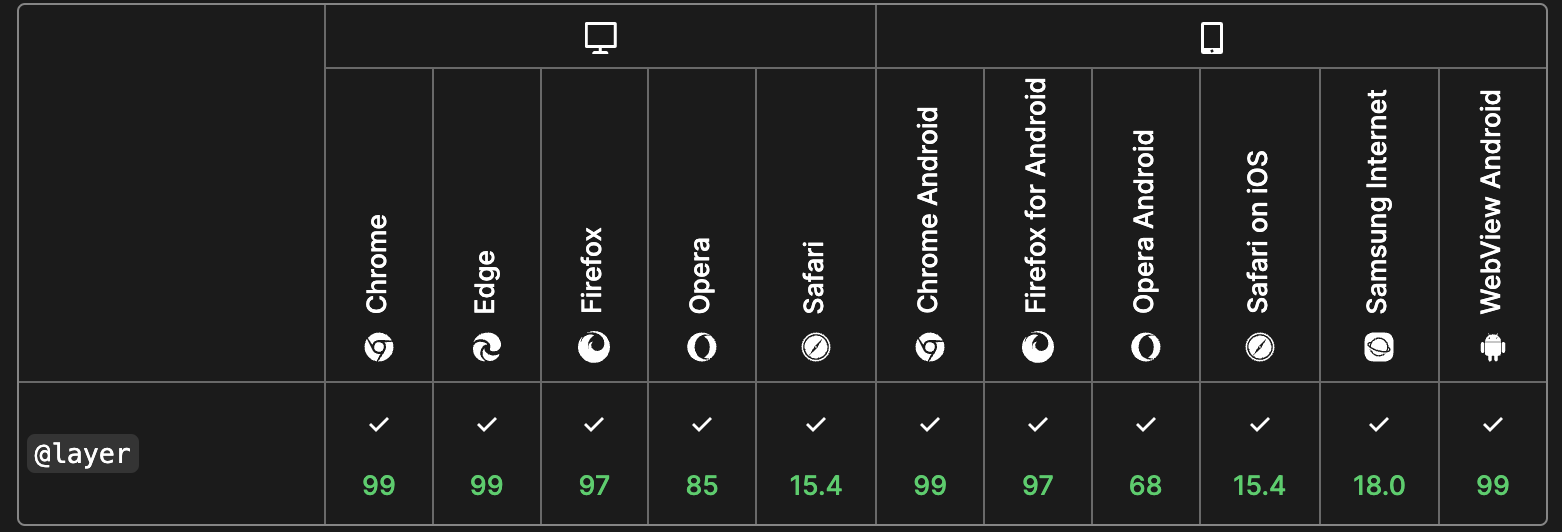
Cascade layer
https://www.bram.us/2021/09/15/the-future-of-css-cascade-layers-css-at-layer/

https://developer.mozilla.org/en-US/docs/Web/CSS/@layer
Can I use it?
Looking forward
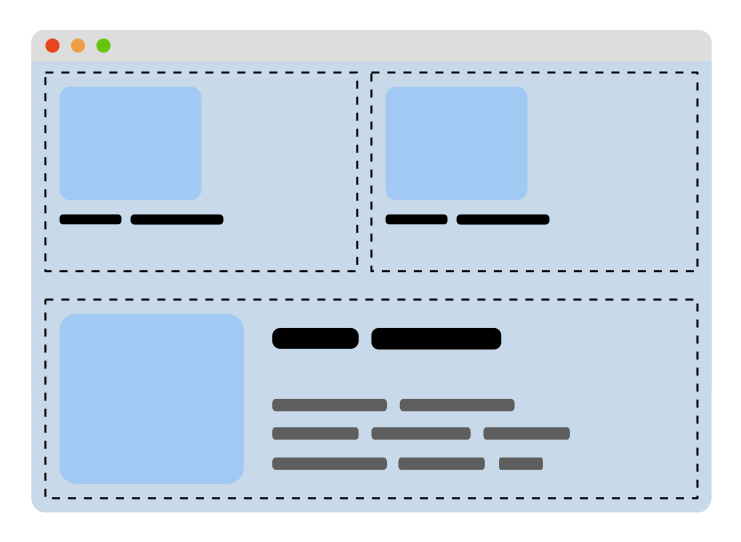
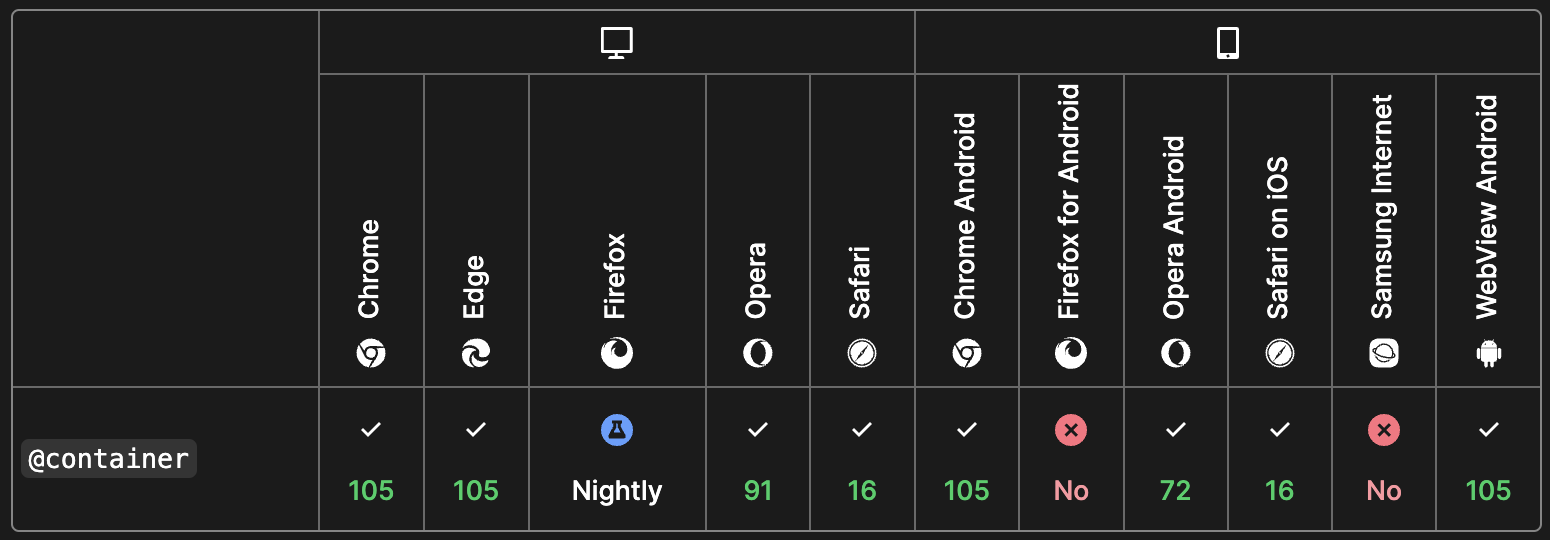
Container queries

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
https://www.smashingmagazine.com/2021/05/complete-guide-css-container-queries/
Can I use it?

https://developer.mozilla.org/en-US/docs/Web/CSS/@container
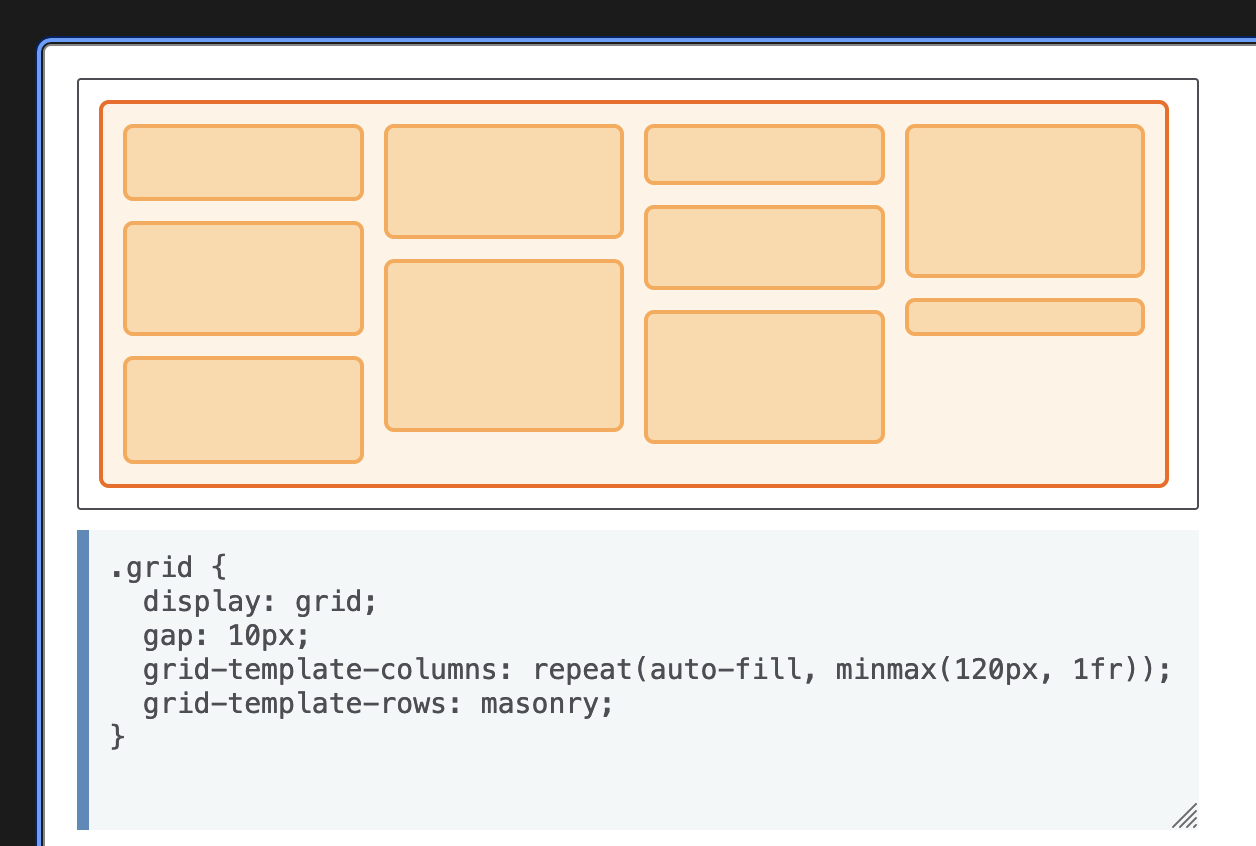
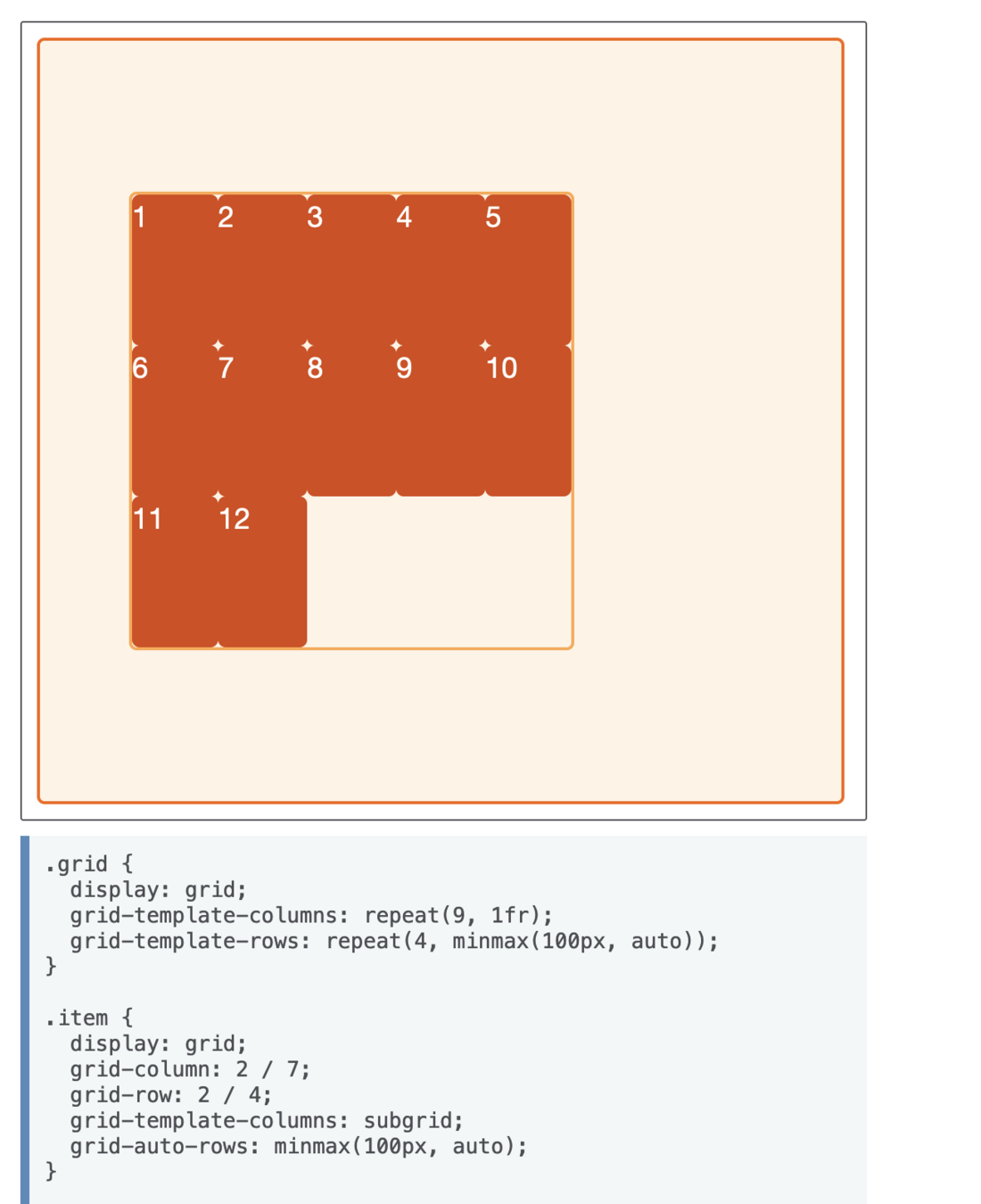
subgrid/masonry
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Subgrid
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Masonry_Layout


when/else
@when media(min-width: 600px) {
/* ... */
}
@else {
/* ... */
}https://css-tricks.com/proposal-for-css-when/
Relative colors
.something {
--color: #4488dd;
/* transform a color value into `rgb` */
background-color: rgb(from var(--color) r g b / .5);
}https://www.stefanjudis.com/notes/new-in-css-relative-colors/
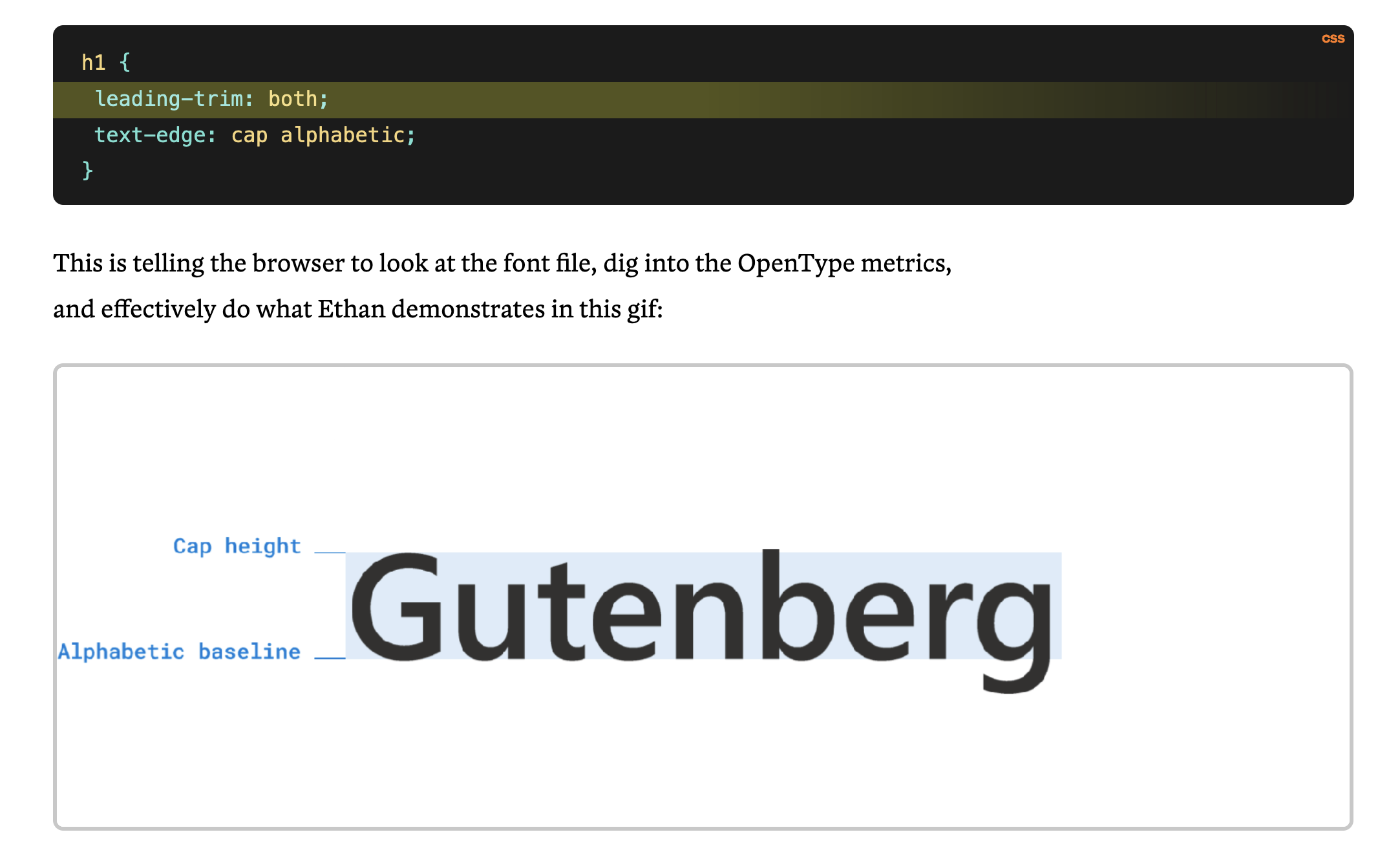
Leading trim
https://css-tricks.com/leading-trim-the-future-of-digital-typesetting/

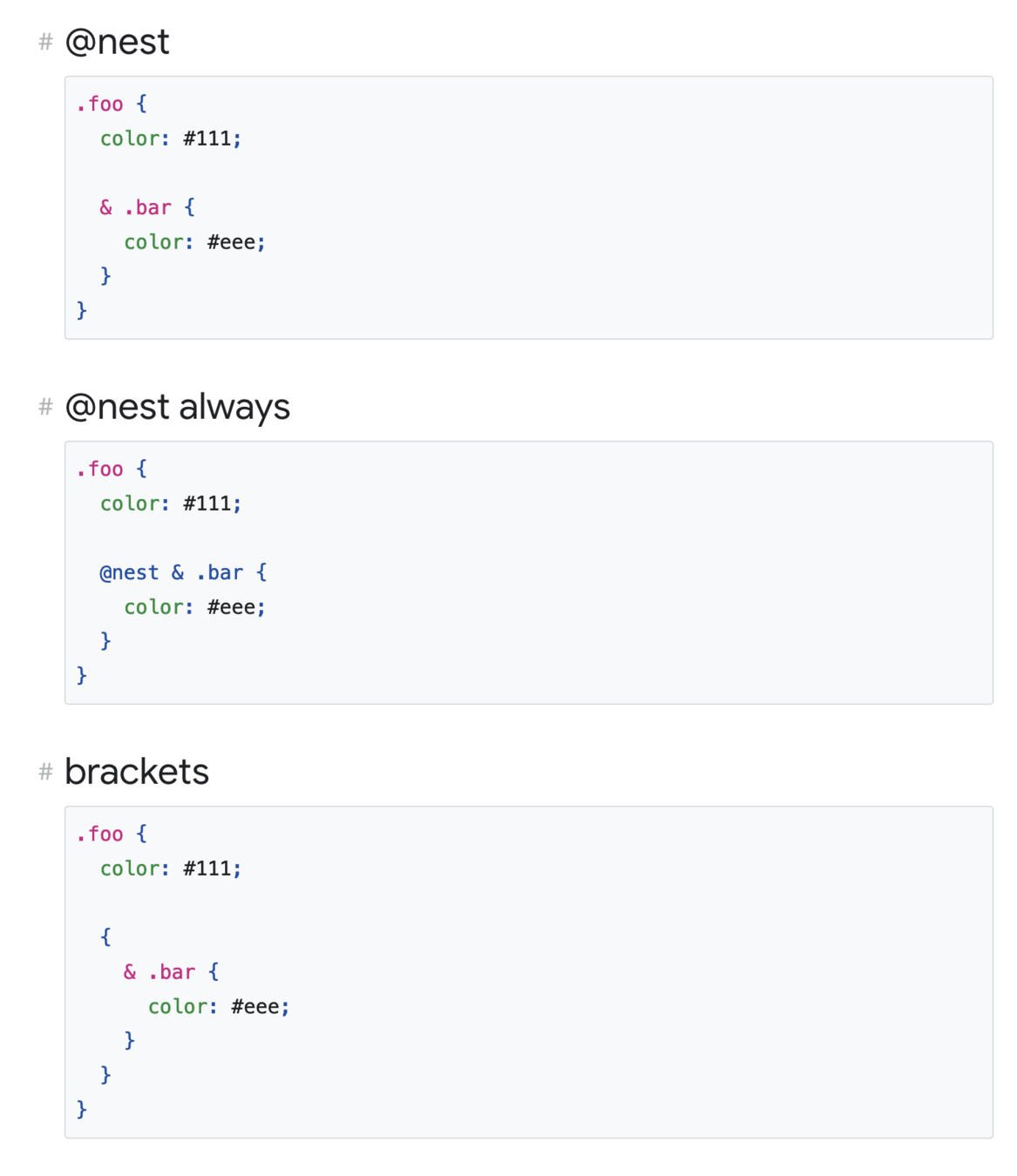
Nesting
https://developer.chrome.com/blog/help-css-nesting/

Recommendations

https://stateofcss.com/en-us/

https://developer.mozilla.org/en-US/docs/Web/CSS
https://css-for-js.dev/

https://css-tricks.com/


https://www.smashingmagazine.com