THE MODERN STRUGGLE OF WEB DEVELOPMENT

I'm Alex, nice to meet you!
@alexnmoldovan
Co-Founder @ JSHeroes

medium.com/@alexnm

Hello 🇷🇴 VoxxedDays !
Open Source Engineer @ TeleportHQ
http://bit.ly/modern-stuggle




Software Quality
What other developers might like about what we are doing


Alice
Bob
USER EXPERIENCE
DEV EXPERIENCE


Alice
Bob
USER EXPERIENCE
DEV EXPERIENCE






Alice
Bob
USER EXPERIENCE
DEV EXPERIENCE




DEV Experience



Metrics
Code Coverage
Code Complexity
Cohesion and Coupling
Clean Code and Architecture
CI/CD
Before software can be reusable it first has to be usable.
Ralph E Johnson, GoF
REUSING
WHO IS
?
User Experience
Availability and Accessibility
Safety and Privacy
Convenience and Cost
Delightful Experience
Availability and Accessibility
Safety and Privacy
Convenience and Cost
Delightful Experience
Availability and Accessibility
Safety and Privacy
Convenience and Cost
Delightful Experience
Engineer 2.0
Performance
Accessibility
Security
Accessibility
People with permanent disabilities
People with episodic or temporary disabilities
Ageing people
People in developing countries
Inclusive Design & Development
Your user is not you!
1.3 billion people live with some form of vision impairment.
217 million have moderate to severe vision impairment
36 million people are blind
8% of all men have the some form of red-green color blindness
0.5% of all women have similar problems
35% of adults aged 40 years or older in the United States have experienced some form of vestibular dysfunction
https://www.w3.org/WAI/standards-guidelines/wcag/

Practices
Test using screen readers
Respect HTML semantics
Aria should be the last resort
Understand demographics
Test color contrasts
Tooling
axe-core
lighthouse
jaws
static analysis (eslint-react-jsx-a11y)
funkify
Security
Ensure privacy and safety
Assume the worse!
The Devil is in the details
Am I doing the common sense things?
Who might be tempted to attack me?
77% of 433,000 sites use vulnerable JavaScript libraries
Security Misconfiguration causes 1 in 5 data breaches
XSS represents 18% of the reported bugs on the web

https://www.owasp.org/
Practices
Update libraries!
Don't write your own Regexes
Maintain separate e2e suite
Don't reinvent the wheel
Treat it seriously!
Tooling
Snyk
npm audit
Express Helmet
Zed Attack Proxy (ZAP)
regex101.com
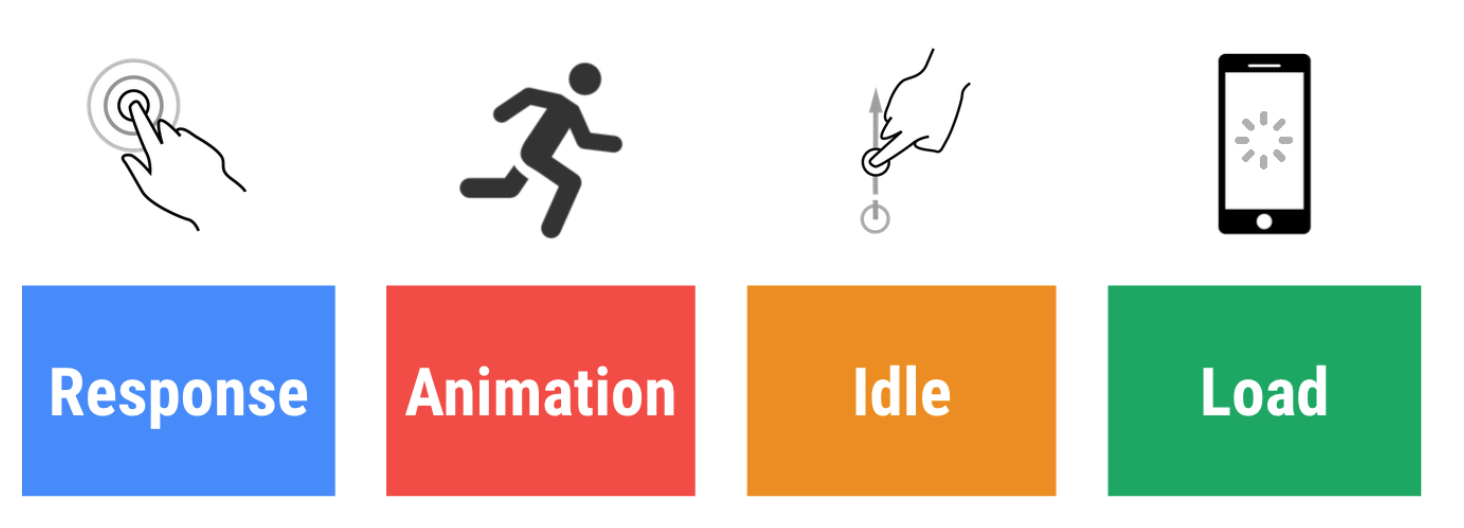
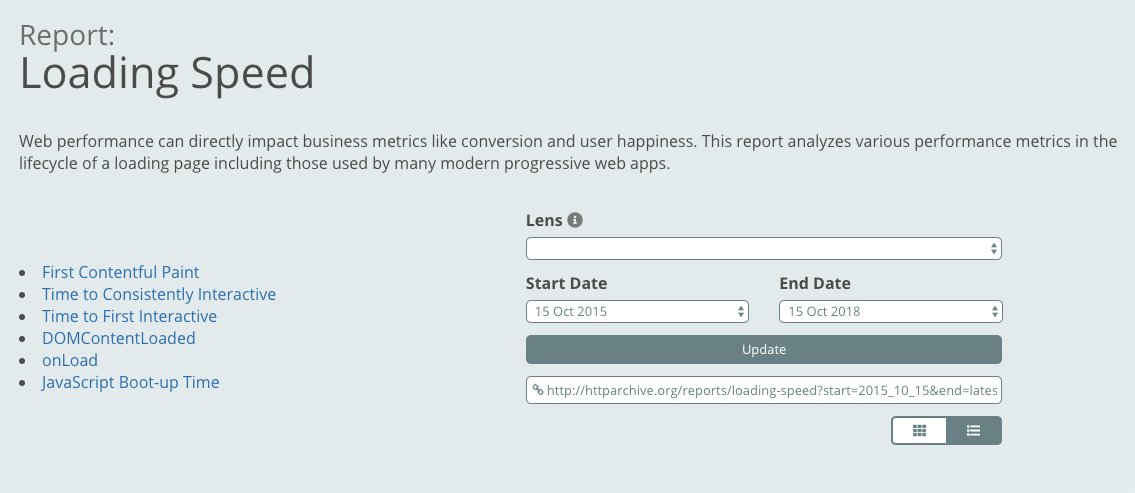
Performance
Loading times and interactivity
Context and Process
Where are the users coming from?
What devices are they using?
What is meaningful and what can I prioritize?
Understand the loading and interaction phases
Avg page load times are 5.4s on desktop and 15.5s on mobile
Rebuilding Pinterest pages for performance resulted in a 40% decrease in wait time, a 15% increase in SEO traffic and a 15% increase in conversion rate to signup.
We are shipping between 1200-1500Kb of data over the wire


Practices
Optimize Critical Rendering Path
Reduce the bundlesize
Ensure 60fps at all times
Eliminate 3rd parties
Optimize images
Tooling
lighthouse
gtmetrix.com
webpagetest.org
Puppeteer e2e
Speedcurve/Calibre
Be inspired by what you don't know
TEAM CULTURE

Engineer 2.0



User
Engineer 2.0
Peer
Empathic Engineering

I'm open to questions!
@alexnmoldovan
Co-Founder @ JSHeroes

medium.com/@alexnm

Thanks 🇷🇴 VoxxedDays !
Open Source Engineer @ TeleportHQ
http://bit.ly/modern-stuggle