OPTIMIZING THE CRITICAL RENDERING PATH IN PHP
OPTIMIZING THE CRITICAL RENDERING PATH IN VUE
OPTIMIZING THE CRITICAL RENDERING PATH IN ANGULAR
OPTIMIZING THE CRITICAL RENDERING PATH IN HOOKS
OPTIMIZING THE CRITICAL RENDERING PATH IN REACT
Photo Credit: @JanLelis
OPTIMIZING THE CRITICAL RENDERING PATH
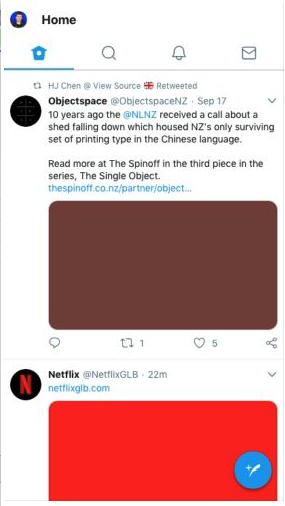
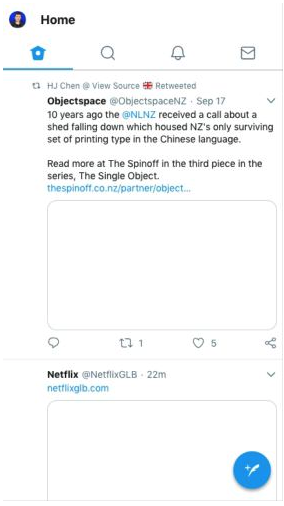
Single Page App
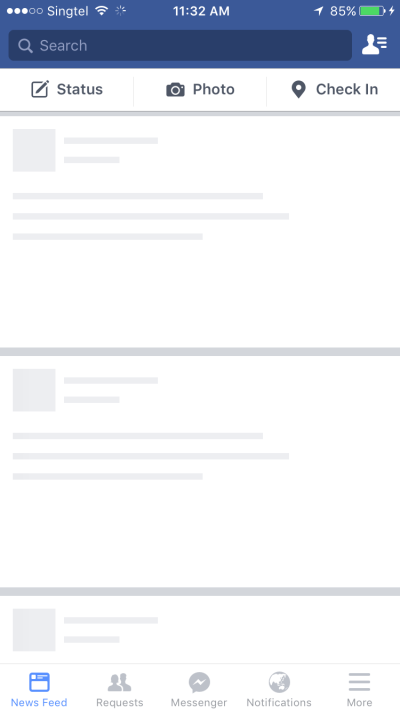
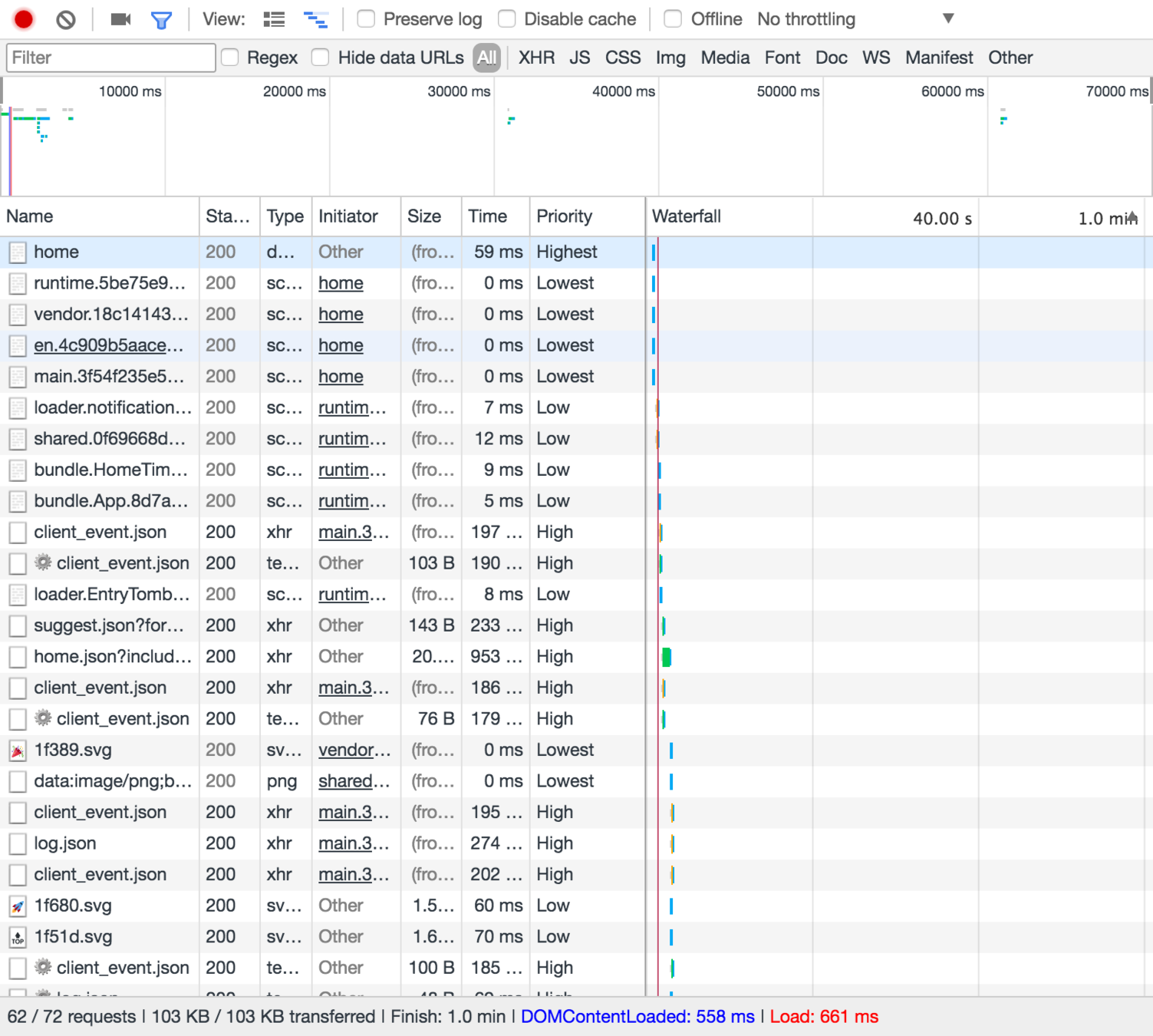
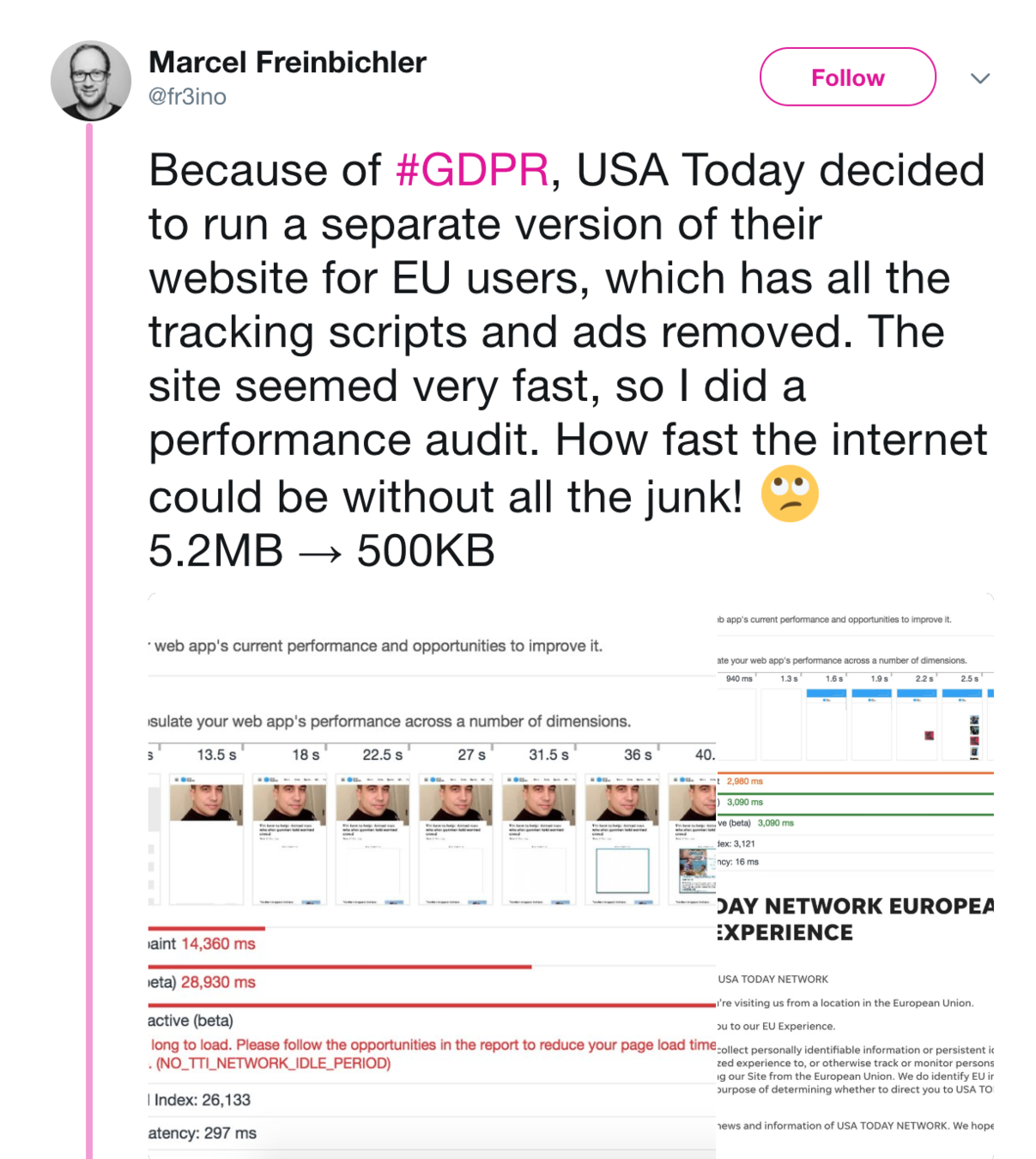
Bloated JS App

I'm Alex, nice to meet you!
@alexnmoldovan
Co-Founder @ JSHeroes

medium.com/@alexnm

Hello 🇩🇪 ReactDayBerlin!
Open Source Engineer @ TeleportHQ
slides: http://bit.ly/optimize-crp

Performance Mindset
CRP = Critical Rendering Path
TTFB = Time to first byte
FMP = First Meaningful Paint
TTI = Time To Interactive
Speed Index ?!
CRP = Critical Rendering Path
TTFB = Time to first byte
FMP = First Meaningful Paint
TTI = Time To Interactive
Speed Index ?!






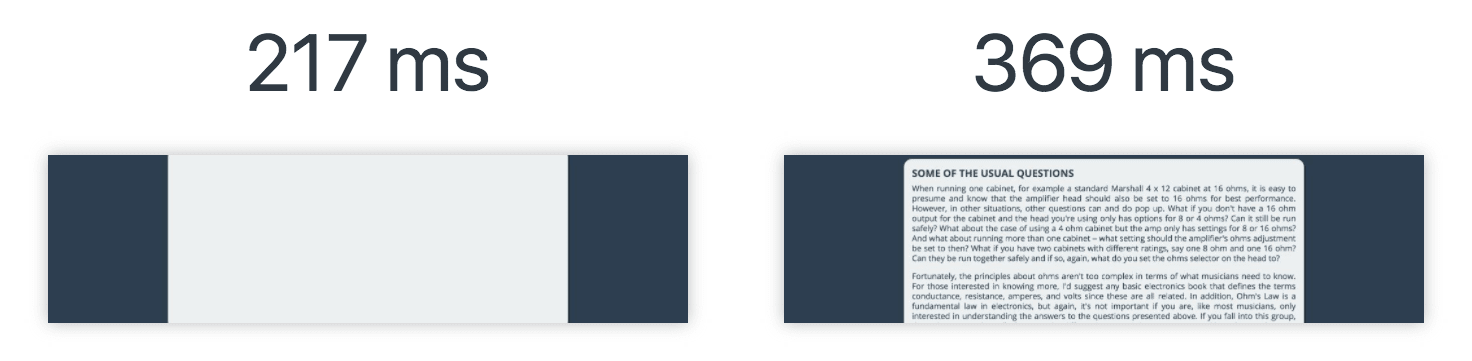
First Paint
First Contentful Paint
First Meaningful Paint
Page Interactive
Page Loaded


GET https://example.com
HTML
GET .css .woff2
TTFB
FP
FCP
FMP
TTI
GET .js .json




Server Side Rendering
import { renderToString } from "react-dom/server";
app.get( "/*", ( req, res ) => {
const reactDom = renderToString( <App /> );
res.writeHead( 200, { "Content-Type": "text/html" } );
res.end( htmlTemplate( reactDom ) );
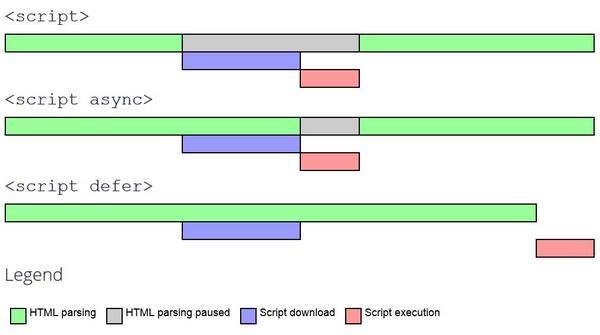
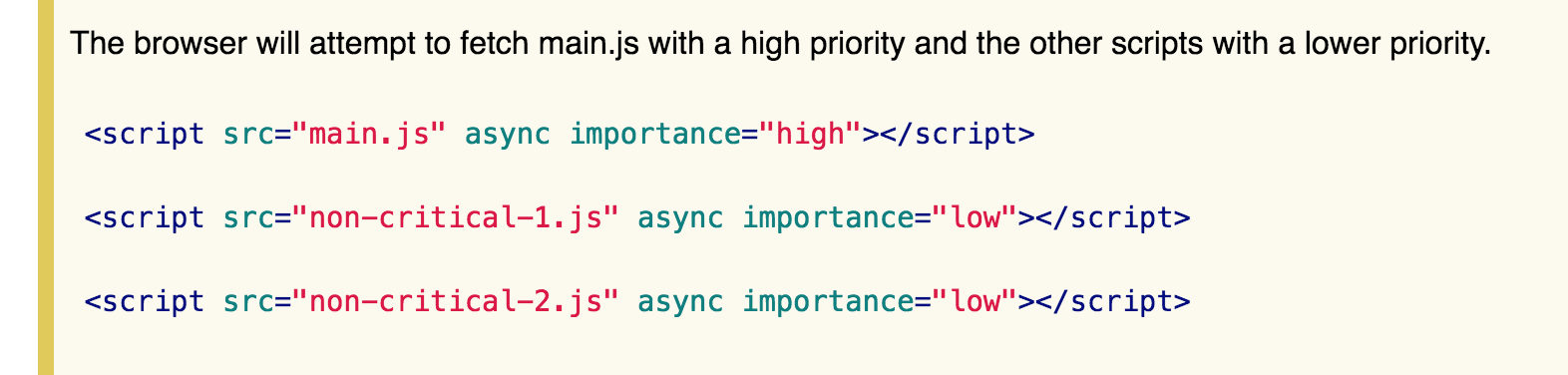
} );Defer JavaScript

Source: https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html
Fonts
https://css-tricks.com/font-display-masses/
font-display: swap / block / fallback

Flash of Invisible Text = FOIT
Prioritize Above the Fold


inline critical CSS
lazy load below the fold images
https://github.com/addyosmani/critical
https://github.com/jamiebuilds/react-loadable
progressively load content
Image Optimization

load images based on resolution
lazy load images
modern encoding (ex: webp)

360px
https://github.com/aFarkas/lazysizes
https://images.guide/
<link rel="preload" href="main.css" as="style">
<link rel="preload" href="webfont.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="bg-image-narrow.png" as="image" media="(max-width: 600px)">
<link rel="preload" href="bg-image-wide.png" as="image" media="(min-width: 601px)">

Resource Hints

3rd Parties
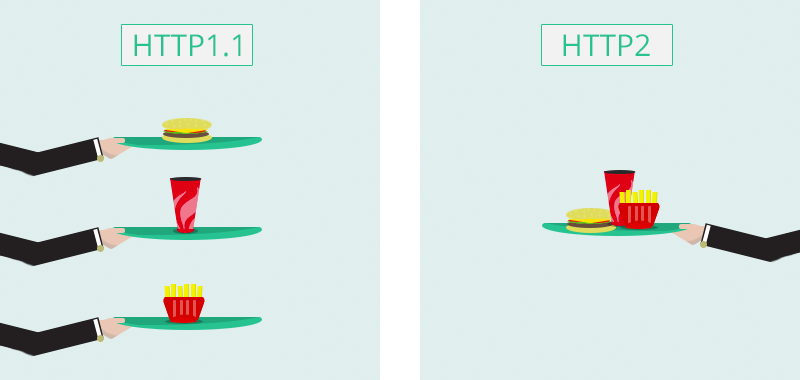
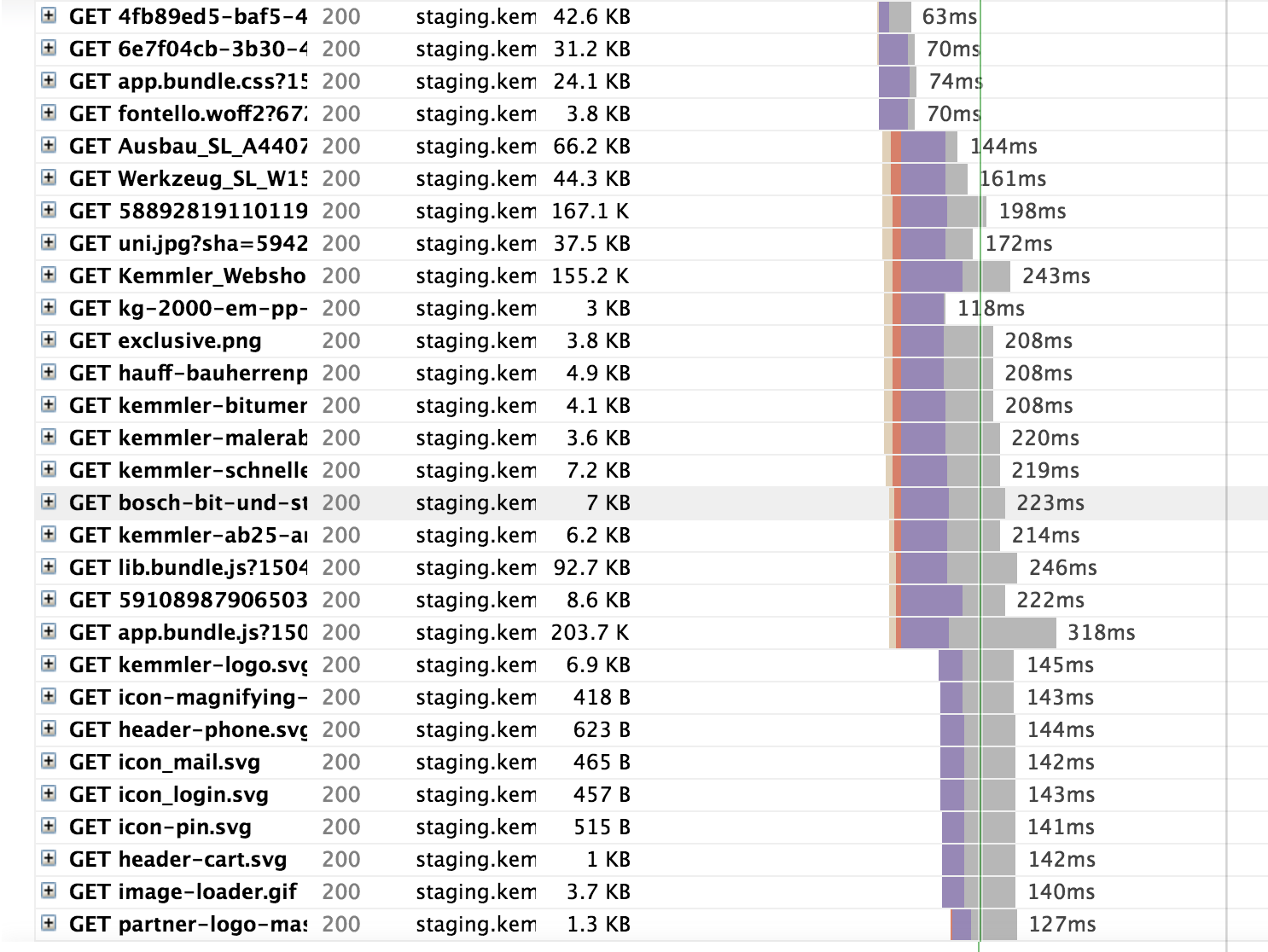
HTTP/2



Lighthouse

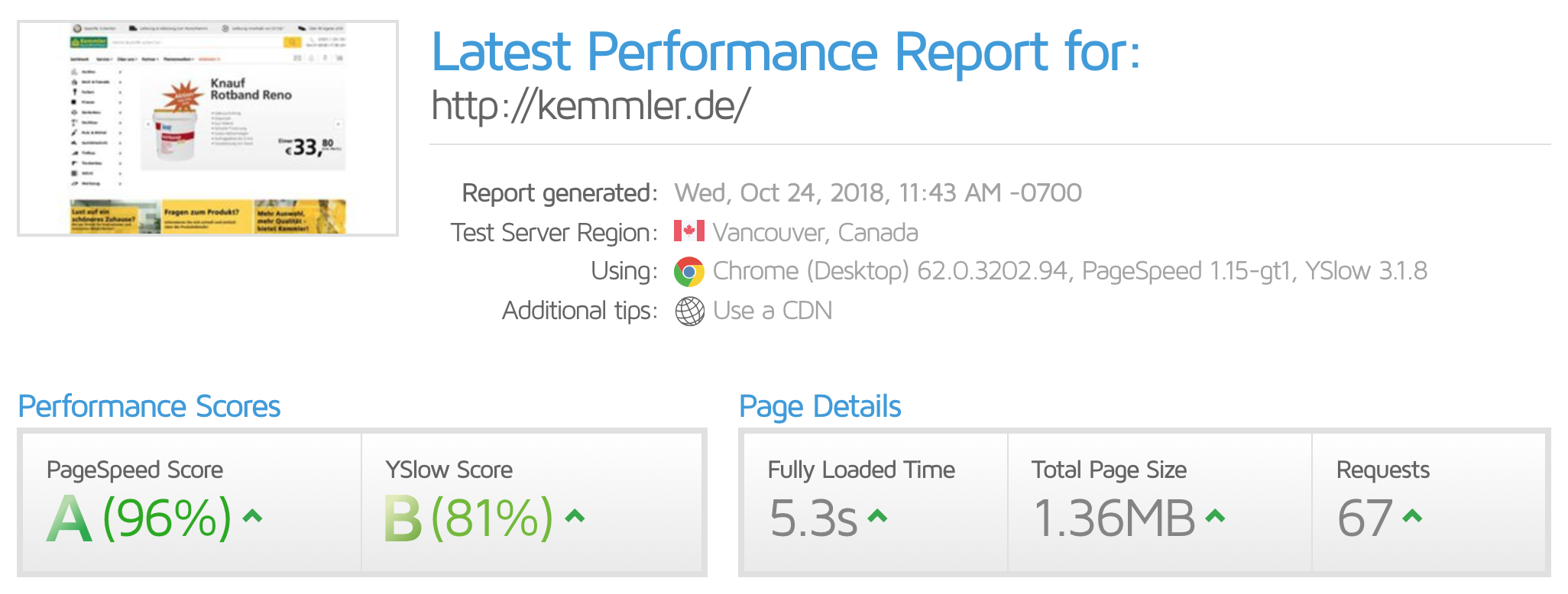
gtmetrix.com
webpagetest.org



Recap
What we learned today
Server Render your Application!
Prioritize Above the Fold Content
Defer JavaScript Execution
Optimize Images
Update your stack (http/2)
Use resource hints
Additional Resources
https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics
https://www.performancebudget.io/
https://medium.com/@addyosmani/the-cost-of-javascript-in-2018-7d8950fbb5d4
https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
https://www.keycdn.com/blog/resource-hints

Any Questions?
@alexnmoldovan
Co-Founder @ JSHeroes

medium.com/@alexnm

Danke 🇩🇪 ReactDayBerlin!
Open Source Engineer @ TeleportHQ
slides: http://bit.ly/optimize-crp