Automatización de Tareas con NPM
Alex Ramirez
@RamirezAlex_

Gracias!!!
Yo hablando en Ruta N
Lo que YO creo que hago

Lo que mis AMIGOS creen que hago


Lo que mi MAMA cree que hago

Lo que mis HERMANAS creen que hago

Lo que mi PAPA cree que hago

Lo que en REALIDAD hago

Trabajo para Scalable Path
Desde Casa!


Path Evolution

Ratoggi

T-shirt Time!

Tareas
- Compilar SASS o LESS
- Concatenar Javascripts
- Compilar CoffeeScript
- Pruebas Unitarias
- Copiar Archivos
- Minificar CSS y JavaScript
- LiveReload
Task Runners



Grunt
Es el más extendido y usado. Actualmente tiene más de 4000 plugins disponibles y mucha documentación.
Está basado en configuración.

'use strict'; module.exports = function (grunt) { grunt.initConfig({ ... }); grunt.loadNpmTasks('???'); ... grunt.registerTask('default', ['???', '???']); };
Plugins más Comunes
- grunt-contrib-coffe
- grunt-contrib-concat
- grunt-contrib-sass
- grunt-contrib-uglify
- grunt-contrib-copy
- grunt-contrib-jshint
- grunt-contrib-watch
T-shirt Time!
Gulp
Es más reciente pero tuvo muy buen crecimiento y aceptación.
Más de 1000 plugins disponibles y su documentación es buena.
Está basado en Streams de Node por esto las tareas se ejecutan en memoria y más rápido

var gulp = require('gulp'); gulp.task('task1', function () { ... }); gulp.task('task2', ['task1'], function (.) { ... });
Plugins más Comunes
- gulp-coffee
- gulp-less
- gulp-sass
- gulp-concat
- gulp-uglify
- gulp-jshint
- gulp-mocha
- gulp-watch
Ahora si!

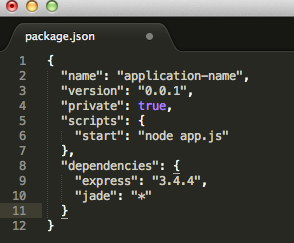
Node Package Manager

NPM Scripts
{
"scripts": {
"start": "node ./bin/www",
"clean": "rm -rf public/js/* public/css/* public/lib/*",
"coffee": "coffee -b -c res/coffee/common.coffee res/coffee/users.coffee | " +
"cat res/coffee/*.js | uglifyjs -mc > public/js/script.min.js",
"less": "lessc res/less/common.less > public/css/style.css",
"copy": "cp res/lib/jquery.min.js public/lib/",
"jshint": "jshint core/",
"test": "mocha --recursive test",
"watch" : "watch \"npm run jshint\" core --wait=1 & ls",
"default": "npm run clean && npm run coffee && npm run less && " +
"npm run copy && npm run jshint && npm run test"
}
}$ npm run script-name
T-shirt Time!
Bundlers