UX,
WordPress,
et Process
Alexandre
Warnia de Zarzecki
@alexwaza
UX designer @be_api
Intervenant UX @hetic
Tout d'abord qu'est-ce que l'UX ?
User eXperience
L'eXpérience Utilisateur
Pourquoi parle t-on d'expérience ?
L'expérience est au-dessus du matériel


VS
Mais l'expérience n'est pas incompatible avec le matériel


C'est pareil pour le web
L'expérience est au-dessus du site internet
L'UX n'est pas un métier
Tout le monde en est responsable

Mais il peut y avoir des
UX designer
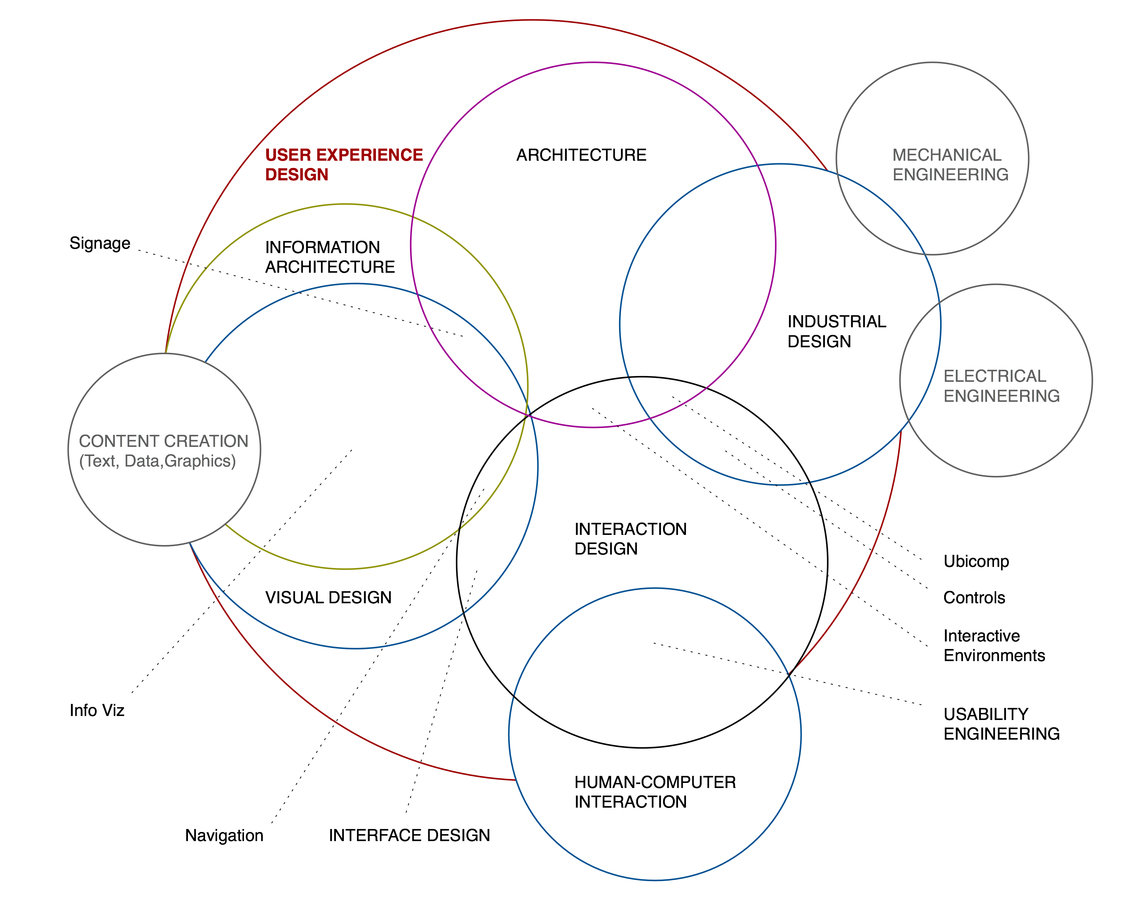
Qui est l'UX designer ?
Comprendre l'UX
Utilisateur
+ Contexte
+ Système
Temps
Réussir une expérience
Il faut qu'elle soit mémorable :
- Simple
- Inattendue
- Concrète
- Crédible
- Émotionnelle
- Scénarisée
Pour en savoir plus sur l'UX
Carinne Lallemand


Comment intégrer l'UX dans vos projets ?
La base d'un projet
- Cahier des charges
- Design
- Intégration
- Développement
- Recette
Problèmes rencontrés
- Interprétation du fonctionnement derrière la créa
- Un site créé pour le client avant tout
- Un effet tunnel avant d’avoir un résultat
- Des retours clients qui peuvent arriver trop tard
Comment les éviter ?
Travailler la conception en amont
Connaître le projet
Apporté par un client dans un but bien précis
Comprendre les besoins du client
- Prendre connaissance du sujet
- Faites comme si vous ne connaissez rien du sujet
- Aller plus loin que "je veux un site moderne..."
- Connaître l'ensemble des décisionnaires
Cerner l'utilisateur
- Les questions doivent vous permettre d’apercevoir pour qui est le projet
- Le demander clairement au client
- Faire la distinction entre le coeur de cible et les cibles secondaires
Après l'atelier
- Spécifiques
- Mesurables
- Atteignables
- Réalistes
- Temporels
Se fixer des objectifs à atteindre (SMART)
Créer des personas
Parenthèse sur les appels d'offres
STOP aux créas à foison
La créa possède trop d'éléments subjectifs
Travailler intelligemment
- Tirer un maximum d’infos du cahier des charges
- Identifier les besoins client
- Proposer un fonctionnement
- Accompagner un book créa
Il faut convaincre et rassurer le client
Retour à la conception :
les contenus
Analyser les contenus existants/futurs
- Arborescence
- Stratégie de contenu
- Storytelling
Et déterminer des gabarits
- Importants pour WordPress et la gestion de projet
- Contraignant pour la conception
- Formateur pour le client
Il faut donc être transparent avec le client
De Waterfall à SCRUM il faut être agile ;)
S’assurer des futurs gabarits (et contenus)
- Parler de l'arborescence
- Identifier les gabarits clés
- Avoir du vrai contenu (pas de lorem ipsum)
Souvent des fonctionnalités se glissent dans cet atelier
C'est parti pour l'aventure :
zonings et wireframes
Rappel sur les outils à disposition
- Objectifs
- Personas
- Arborescence
- Gabarits
- Contenus
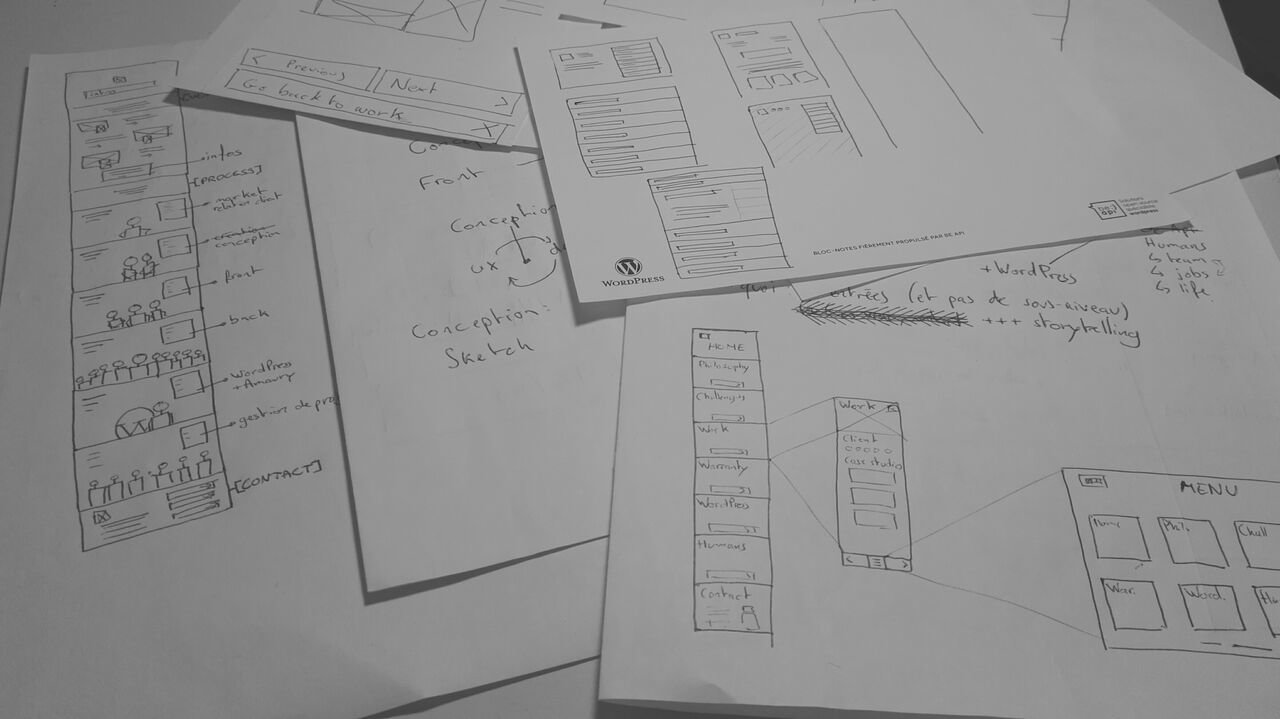
Papiers et crayon SVP :
les zonings

Papiers et crayon SVP :
les zonings
- Il faut définir l’organisation générale des pages
- Tout se fait dans les grandes lignes
- Le but est d’aller vite et d’itérer
- On ne réinvente pas la roue
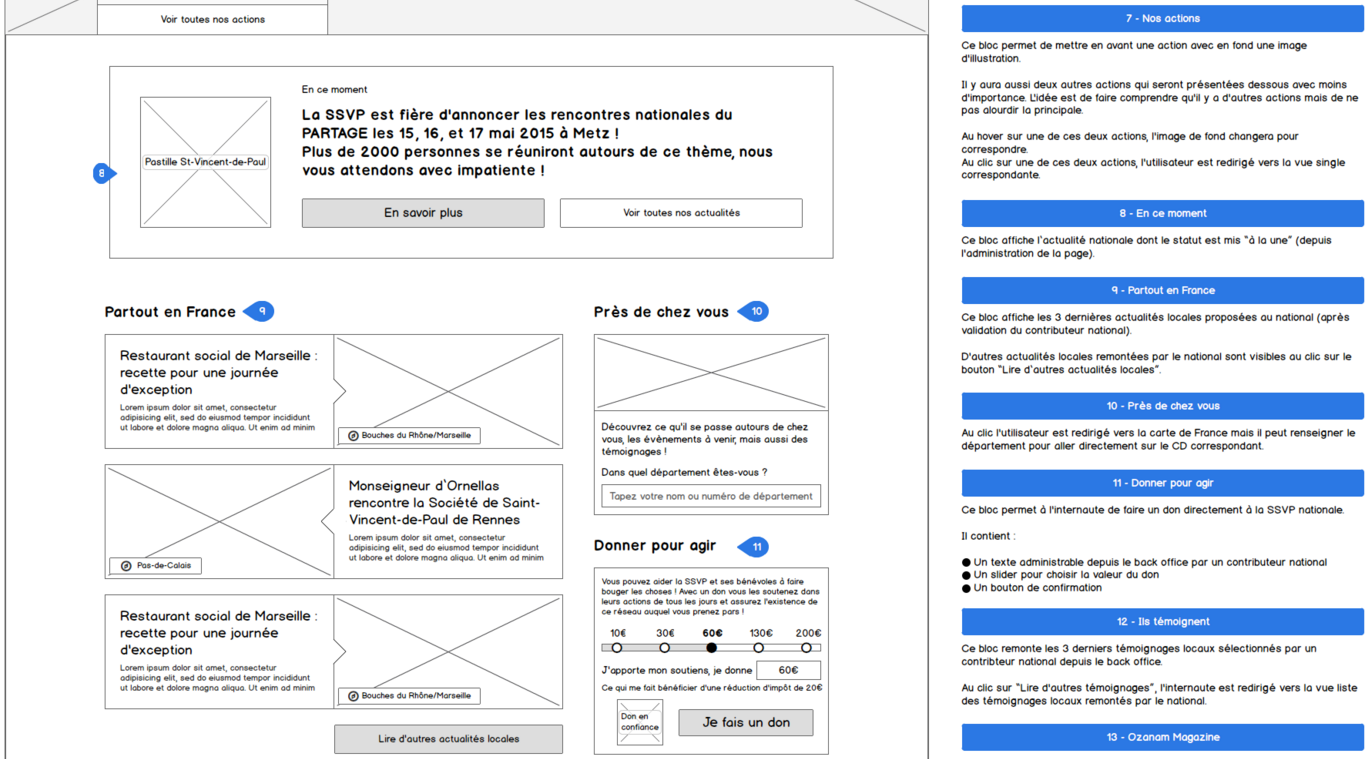
Quand une solution est là : les wireframes
- Plus poussé en terme de contenus et de fonctionnalités
- Il n'est pas question de design
- Les wireframes doivent être vus et validés avec tout les profils liés au projet

Les wireframes : pierre angulaire du projet
- Première chose concrète que va valider le client
- La créa va pouvoir visualiser le travail à faire
- Le front peut prévoir les fonctionnements
- Le back peut mettre en place les environnements
- La gestion peut finaliser les spécifications
- L'UX peut construire un prototype
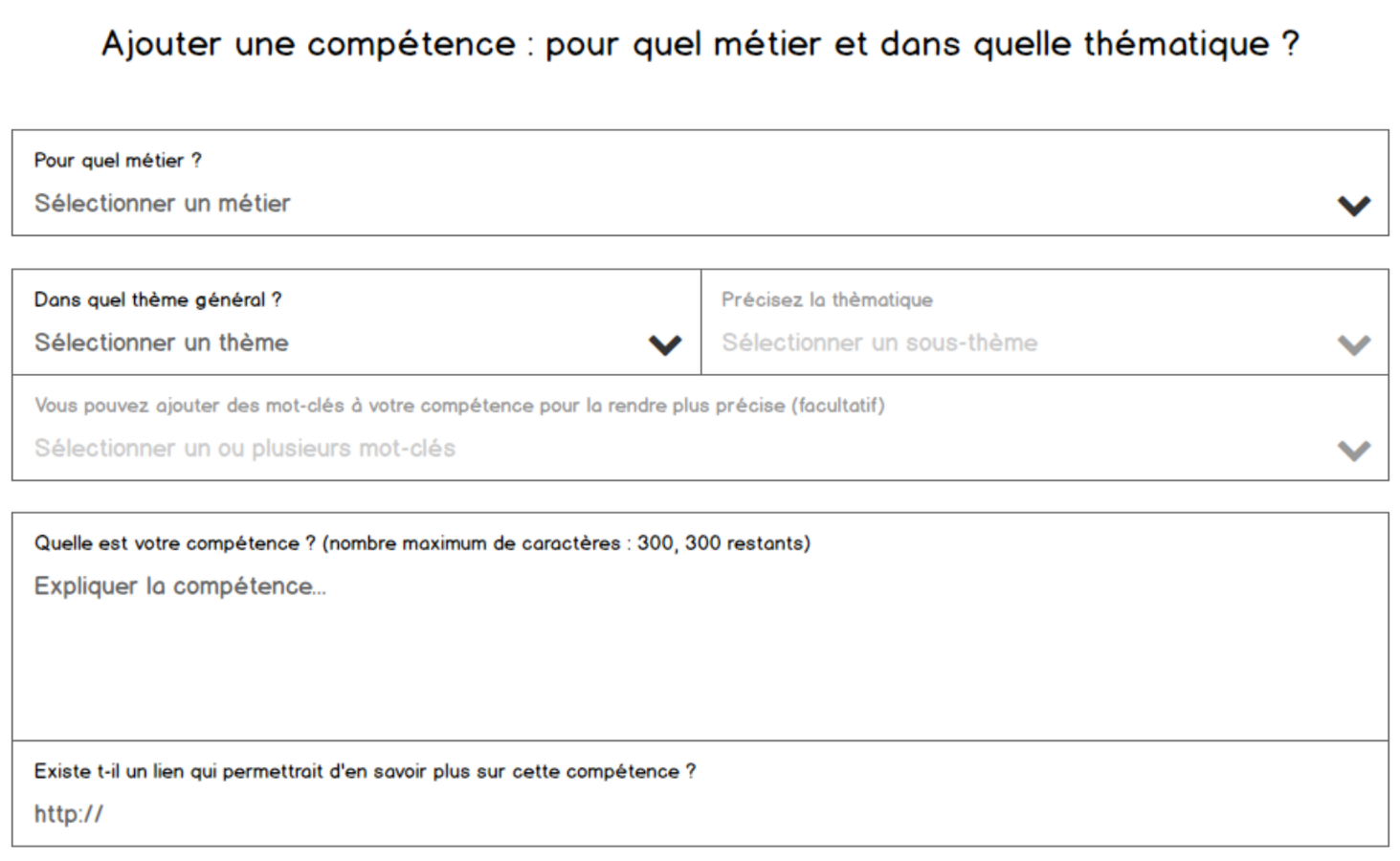
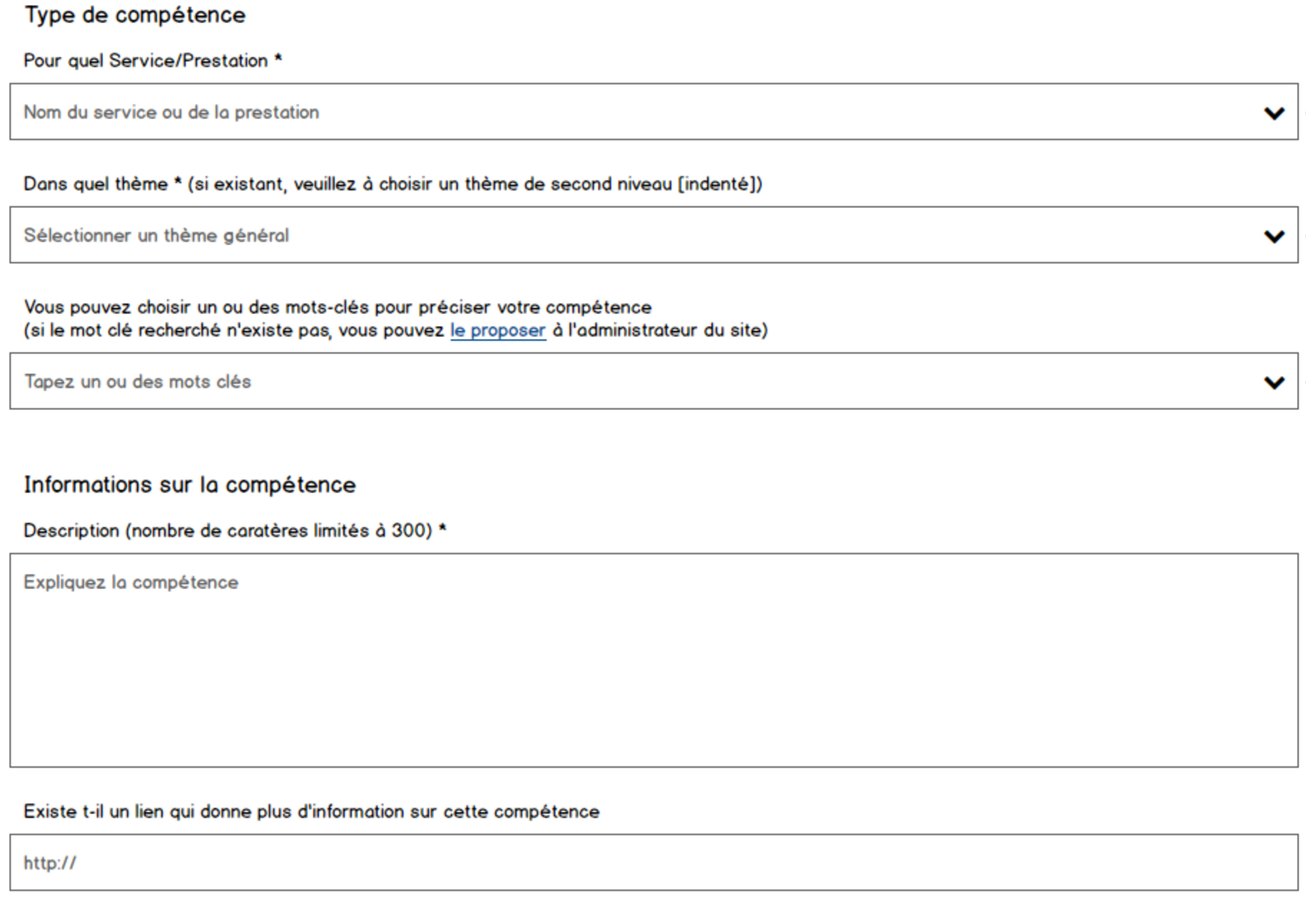
Et WordPress dans tout ça ?
Les wireframes permettent de nous projeter
- Définir correctement les types de contenu
- Trouver des plugins adaptés (les tester)
ou s'adapter à des plugins existants


Le Back-Office
- Contribution du contenu
- Gestion des droits
- Fonctionnement du site
Les Page Builder
Très utile en théorie
mais peut vite devenir dangereux en pratique
Ne pas délaisser le design
Le DA ne doit pas être là pour colorier
- Les wireframes peuvent être frustrant
- Certaines choses ne fonctionnent pas dans le concret
- La créa doit être force de proposition
- Il doit y avoir des aller-retours avec l'UX
Aller plus loin dans l'UX
Nous avons vu les bases
L’UX c’est avant tout de l’itération
Il faudra ensuite mesurer les résultats et tirer des conclusions
- A/B testing
- Tests utilisateurs
- Phases de recherche
- Affinage des personas
- Nouvelles fonctionnalités
- Nouveaux objectifs
L’UX ce n’est pas trouver
LA solution mais
UNE solution
Merci !
Des questions ?
@alexwaza