JS
var slides = "Introduction to programming with Javascript";
Programming
It's like writing a :
a recipe
a set of instructions
a step by step guide
Programming with Javascript
- Web sites
- Web apps
- Native apps
- Servers
- TV ? Cars ? Fridge ? Drones...
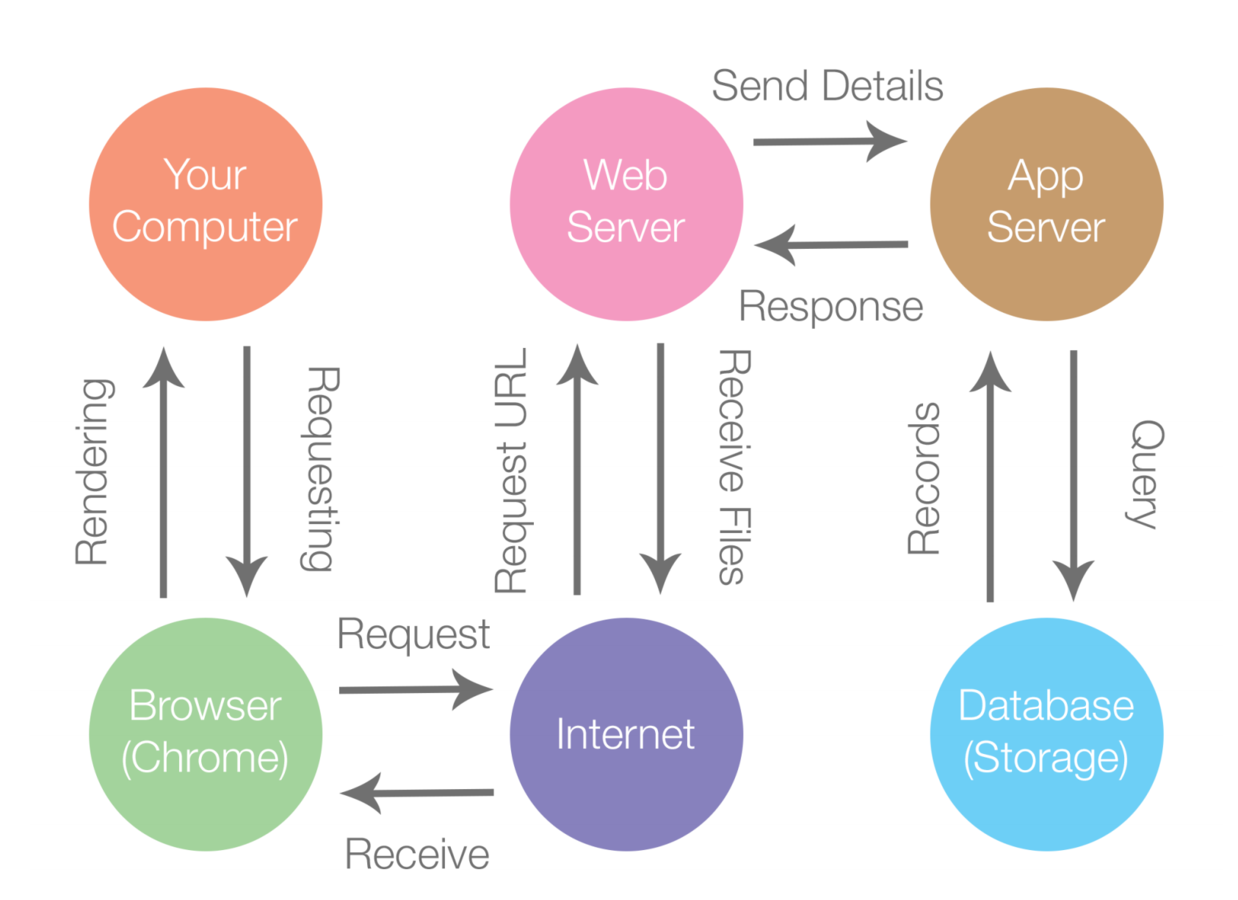
World Wide Web

Writing code
What is it ?
Where would write ?
Developer toolbox: Chrome dev tools
Statements
// A program is a list of statement
1;
!false;
// A statement finishes with a semicolon.Variables
// A program often save states, thing that change over time
var amount = 55;
// "var" is the keyword used to create variables
// Operation
amount = amount + 10; // adding a $10 item
var label = "Shopping cart: $" + amount;
// concatenating the "amount" number with the string "label"
Types
// Number
var aInteger = 10;
var aFloat = 5.213;
// String
var aString = "Hello";
var anotherString = 'I can write a sentence.';
// Boolean
var isSuperior = 10 > 5;
var really = false;
// undefined
var dontKnowYet = undefined
// Object
var cars = {wheels: 4, seats: 5, brand: 'Peugeot', operational: true};
// Array
var colors = ['red', 'green', 'blue'];
// Function
var congrats = function(name){
alert( "Congrats " + name + "!" );
}Keyword and reserved words
break case catch class const continue debugger
default delete do else enum export extends false
finally for function if implements import in
instanceof interface let new null package private
protected public return static super switch this
throw true try typeof var void while with yieldThe environment
The collection of variables and their values that exist at a given time is called the environment.
Functions
// Executing a function
alert("Good morning!");
// Write into the console
var x = 30;
console.log("the value of x is", x);
// Return values
console.log(Math.max(2, 4));
// Try it out
confirm("Shall we, then?");
prompt("Tell me everything you know.", "...");
Control flow
var theNumber = Number(prompt("Pick a number", ""));
alert("Your number is the square root of " +
theNumber * theNumber);
Conditional Execution
var theNumber = Number(prompt("Pick a number", ""));
if (!isNaN(theNumber)){
alert("Your number is the square root of " +
theNumber * theNumber);
}else{
alert("Hey. Why didn't you give me a number?");
}
Conditional Execution (2)
var num = Number(prompt("Pick a number", "0"));
if (num < 10)
alert("Small");
else if (num < 100)
alert("Medium");
else
alert("Large");
while and do loops
var number = 0;
while (number <= 12) {
console.log(number);
number = number + 2;
}
do {
var name = prompt("Who are you?");
} while (!name);
console.log(name);for loops
for (var number = 0; number <= 12; number = number + 2) {
console.log(number);
}for (var current = 20; ; current++) {
if (current % 7 == 0){
break;
}
}
console.log(current);
// → 21Breaking out of the loop
Updating variables succinctly
var counter = 0;
// we know
counter = counter + 1;
// we get to know
counter += 1;
Dispatching on a value with switch
switch (prompt("What is the weather like?")) {
case "rainy":
console.log("Remember to bring an umbrella.");
break;
case "sunny":
console.log("Dress lightly.");
case "cloudy":
console.log("Go outside.");
break;
default:
console.log("Unknown weather type!");
break;
}Best practices
Indentation
Capitalization
Comment
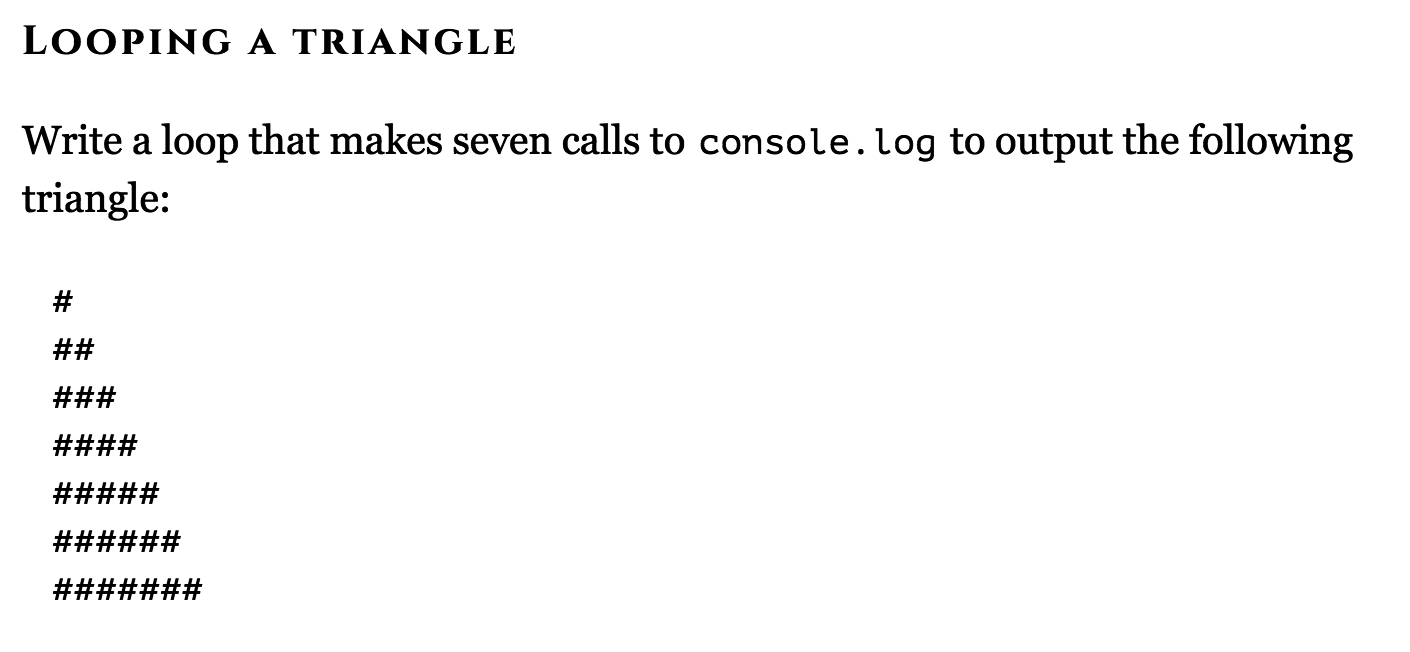
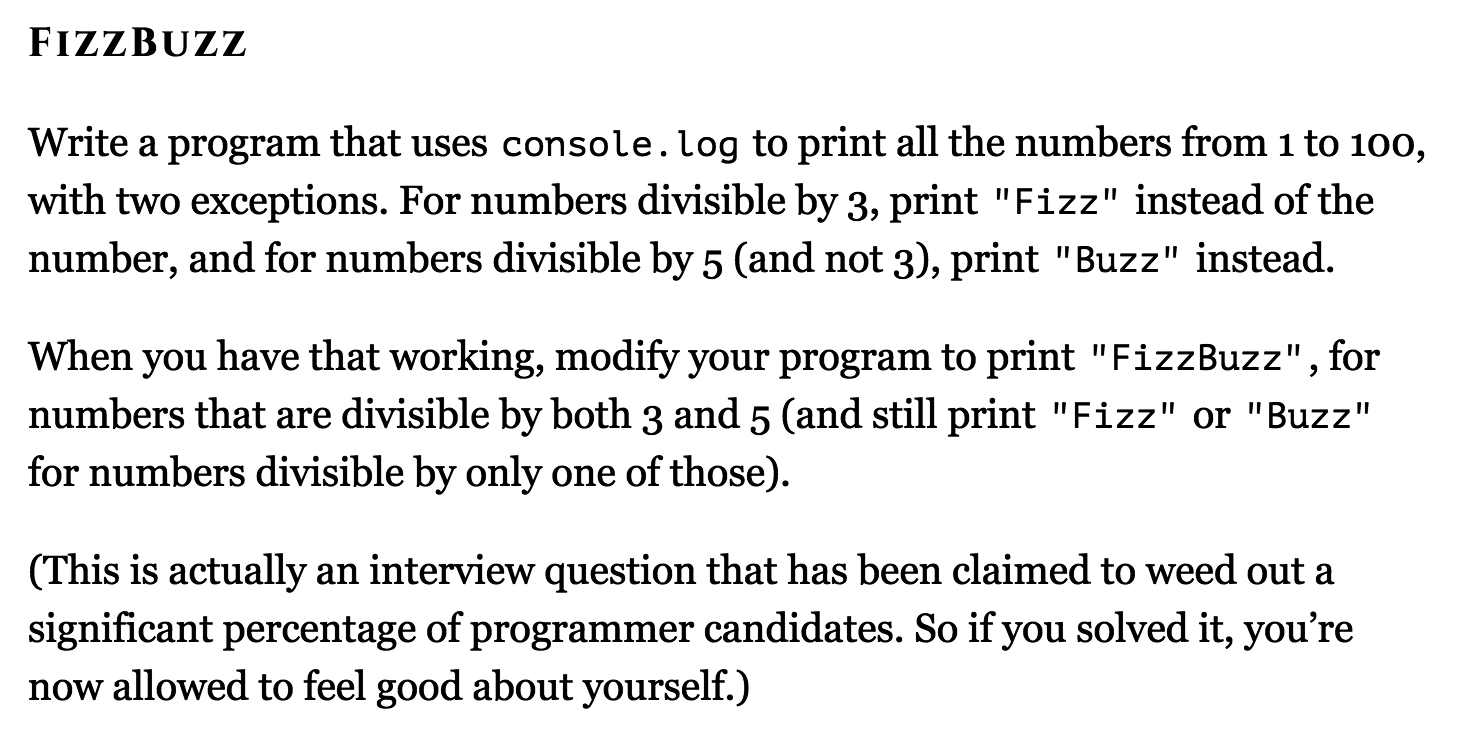
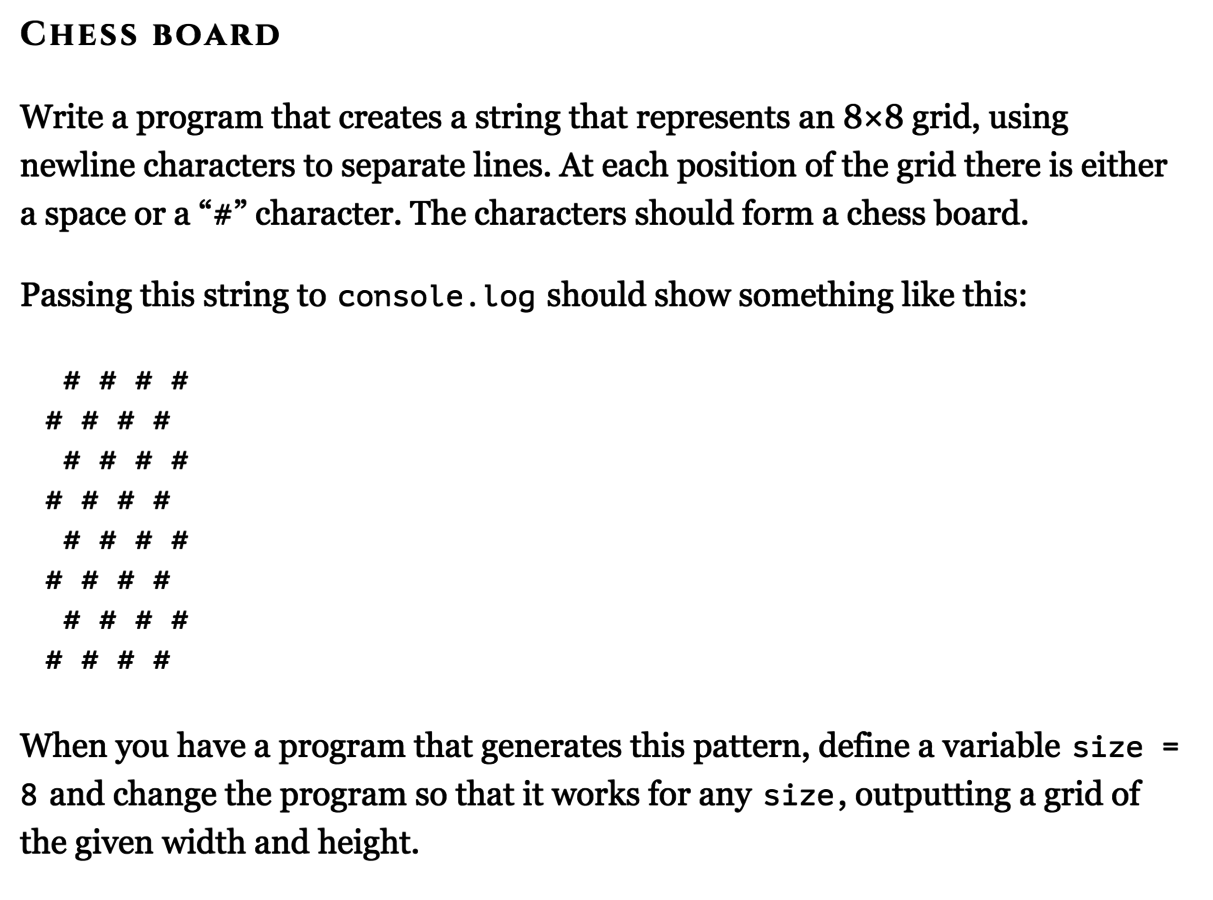
Exercices



JS BFF* of DOM
JS interacts well with human interface written in HTML/CSS
Events are the glue between the interface and the program itself.
*Best Friend Forever
Event handlers
<p>Click this document to activate the handler.</p>
<script>
addEventListener("click", function() {
console.log("You clicked!");
});
</script>Events and DOM nodes
<button>Click me</button>
<p>No handler here.</p>
<script>
var button = document.querySelector("button");
button.addEventListener("click", function() {
console.log("Button clicked.");
});
</script>Act once
<button>Act-once button</button>
<script>
var button = document.querySelector("button");
function once() {
console.log("Done.");
button.removeEventListener("click", once);
}
button.addEventListener("click", once);
</script>Event objects
<input type="text" placeholder="Type here"></input>
<script>
var input = document.querySelector("input");
input.addEventListener("keydown", function(event) {
console.log('event', event);
});
</script><button>Click me any way you want</button>
<script>
var button = document.querySelector("button");
button.addEventListener("mousedown", function(event) {
if (event.which == 1)
console.log("Left button");
else if (event.which == 2)
console.log("Middle button");
else if (event.which == 3)
console.log("Right button");
});
</script>Propagation
<p>A paragraph with a <button>button</button>.</p>
<script>
var para = document.querySelector("p");
var button = document.querySelector("button");
para.addEventListener("mousedown", function() {
console.log("Handler for paragraph.");
});
button.addEventListener("mousedown", function(event) {
console.log("Handler for button.");
if (event.which == 3)
event.stopPropagation();
});
</script>Event delegation
<button>A</button>
<button>B</button>
<button>C</button>
<script>
document.body.addEventListener("click", function(event) {
if (event.target.nodeName == "BUTTON")
console.log("Clicked", event.target.textContent);
});
</script>Default actions
<a href="https://developer.mozilla.org/">MDN</a>
<script>
var link = document.querySelector("a");
link.addEventListener("click", function(event) {
console.log("Nope.");
event.preventDefault();
});
</script>Exercices

Codepen.io
JQuery
jQuery is the most famous and used library
jQuery != Javascript
jQuery === $
- Document traversal
- CSS manipulation
- Event manipulation
- Animation