Deep Dive into
JavaScript Asynchronous Process
JS Async process under the hood and performance enhancements
Goals
# JS Async
- Aware of performance impact from a line of code
- Produce a better performant code for the better application
- Reduce potentially buggy code
- Knowledge sharing culture
- Study together
Plus
No, not these
What is asynchronous process
1.
2.
How to code Asynchronous programming
3.
Use cases and examples
# JS Async
Agenda
# JS Async
- Browser mechanics & Thread
- Event-Loop & callstack
- Asynchronous types
- Quiz and Q&A (discussion)
# Browser Mechanics
Browser Mechanics
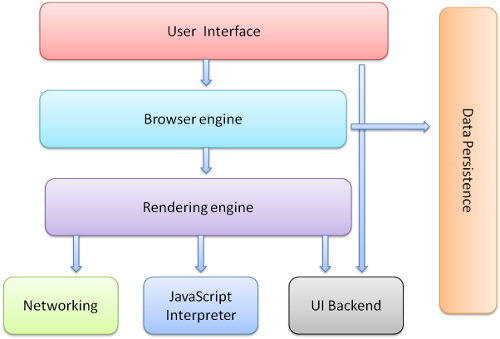
# Browser Mechanics

# Browser Mechanics
Rendering Engines
- WebCore: contains core layout functionality
- JavaScriptCore: JavaScript interpreter lives

V8


Squirrelfish (Part of Webkit)

SpiderMonkey

Hermes, etc
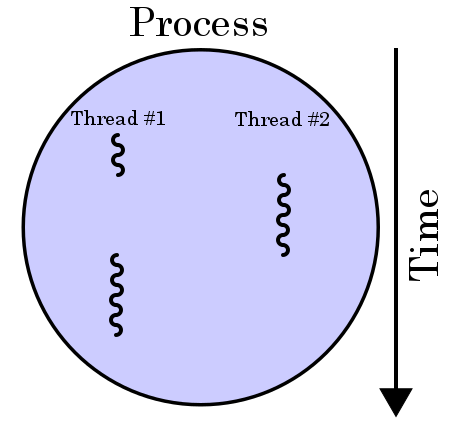
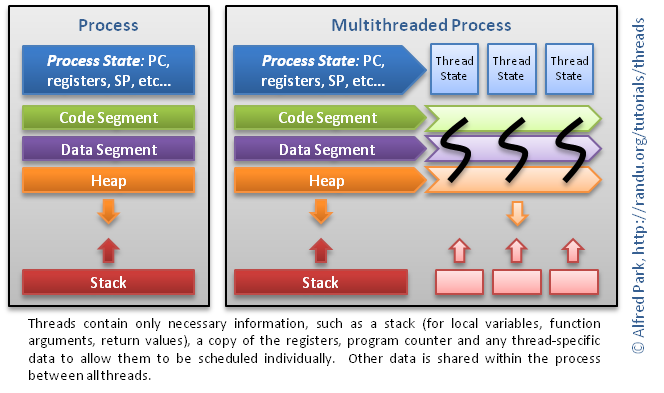
Thread
# Thread
# Thread
Computer program
=>
memory
=>
process
Process
- program current position (pointers)
- registers
- variable
- file handles
- signals
- etc
A thread is a sequence of such instructions within a program that can be executed independently of other code.
# Thread

# Thread

# Browser Mechanics
Browser
Thread
I/O
Main /
Rendering engine
- Network
- UI
- JavaScriptCore
- WebCore
Area control: browser
Area control: tab, window
# Browser Mechanics
JavaScriptCore
JavaScript interpreter lives
||
JavaScript process only exist in JSCore
||
JSCore only exist in main thread
||
JavaScript process is single threaded
# Thread
JavaScript process is single threaded
||
one thing at a time

Main Thread a.k.a
Event Loop

# Call Stack
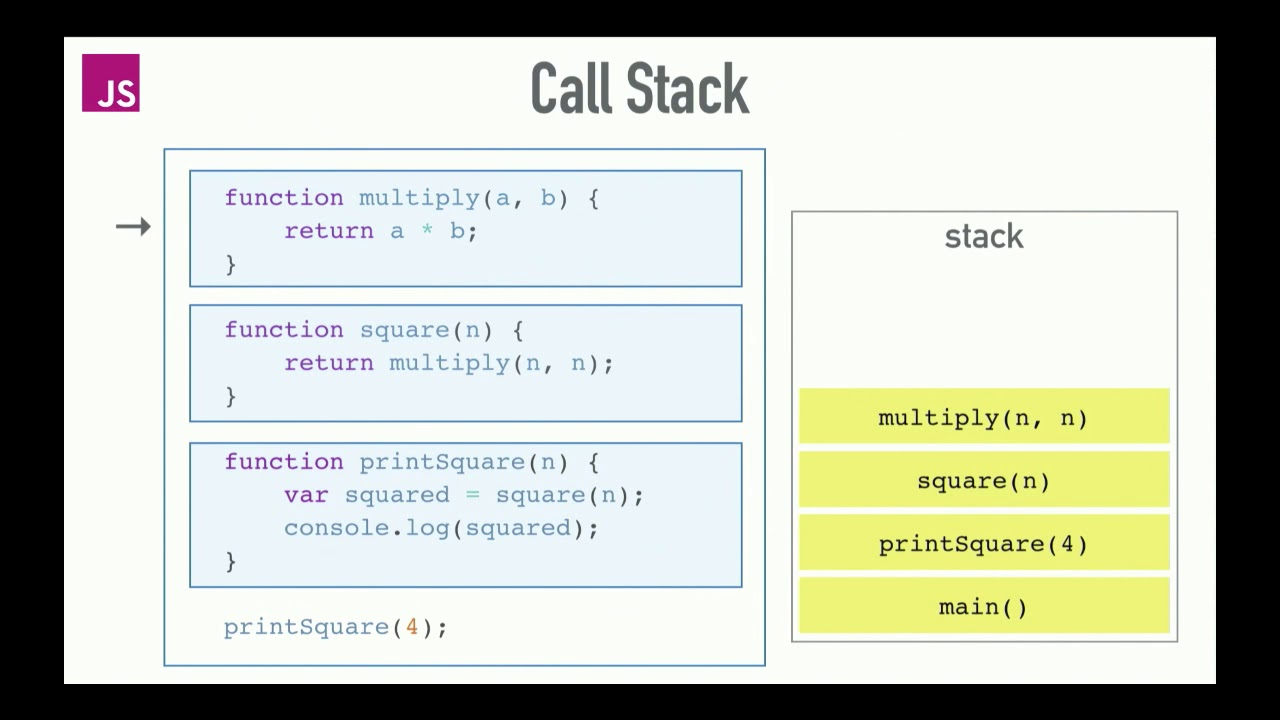
Call Stack
# Call Stack
function multiply(a, b) {
return a * b;
}
function sqare(n) {
return multiply(n, n);
}
function printSquare(n) {
let squared = square (n);
console.log(squared);
}
printSquare(5);Call stack
run js
printSquare(5)
square(n)
multiply(n, n)
# Call Stack
function multiply(a, b) {
return a * b;
}
function sqare(n) {
return multiply(n, n);
}
function printSquare(n) {
let squared = square (n);
console.log(squared);
}
printSquare(5);Call stack
run js
printSquare(5)
square(n)
multiply(n, n)
# Call Stack
Can we do something on the page(screen) while callstack is not empty?
Quiz
No
# Call Stack
Demo
process = () => {
console.log('process ...');
this.process();
}# Call Stack
Demo 2
processAsync = () => {
console.log('processAsync ...');
setTimeout(this.processAsync, 0);
}# Call Stack
arrow function vs (normal) function
Quiz
The value of this inside an arrow function remains the same throughout the lifecycle of the function and is always bound to the value of this in the closest non-arrow parent function or class
# Call Stack
Let's take a look closer
process = () => {
console.log('process ...');
this.process();
}Call stack
process()
process()
process()
process()
process()
process()
process()
process()
process()
process()
process()


# Call Stack
Let's take a look closer
Call stack
processAsync = () => {
console.log('processAsync ...');
setTimeout(this.processAsync, 0);
}processAsync()
# Call Stack
Let's take a look closer
Call stack
processAsync = () => {
console.log('processAsync ...');
setTimeout(this.processAsync, 0);
}# Event loop
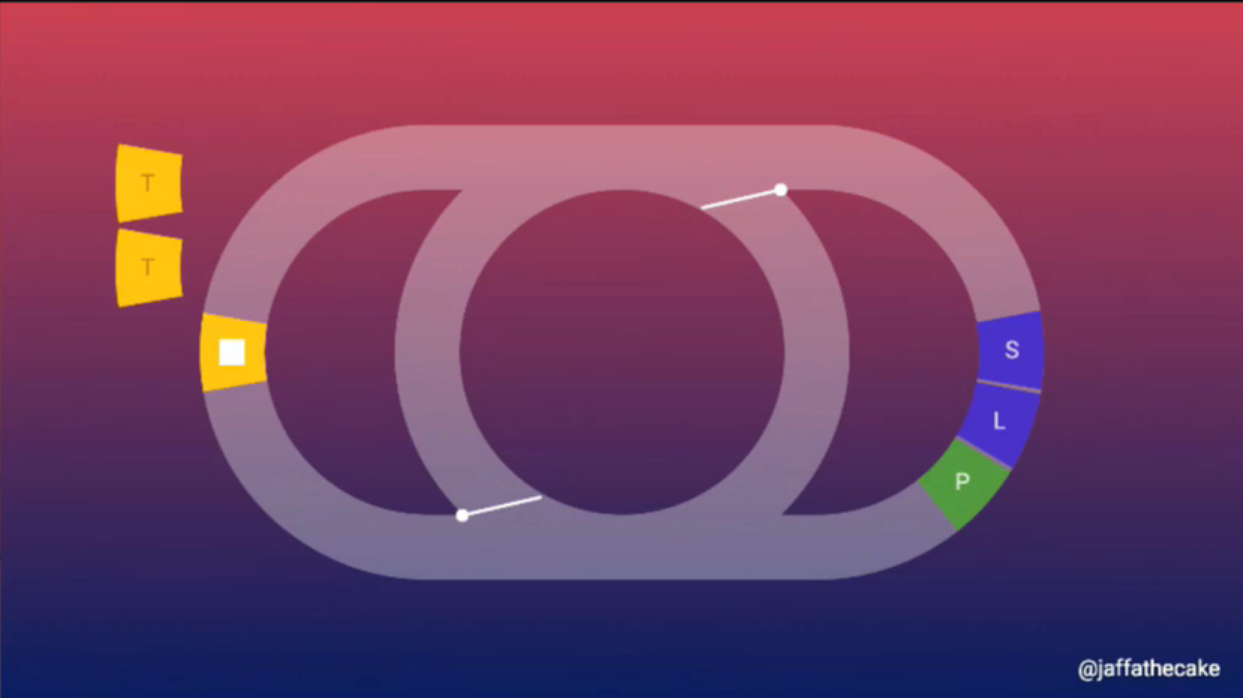
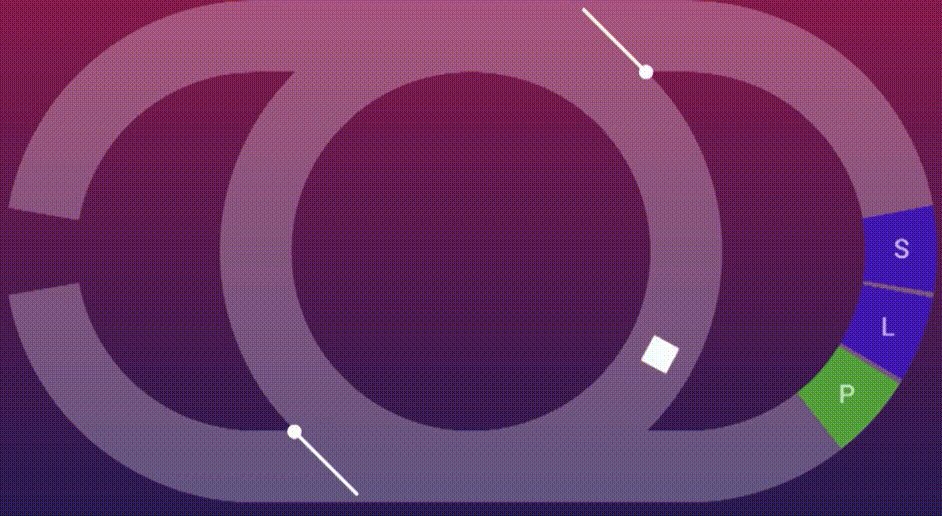
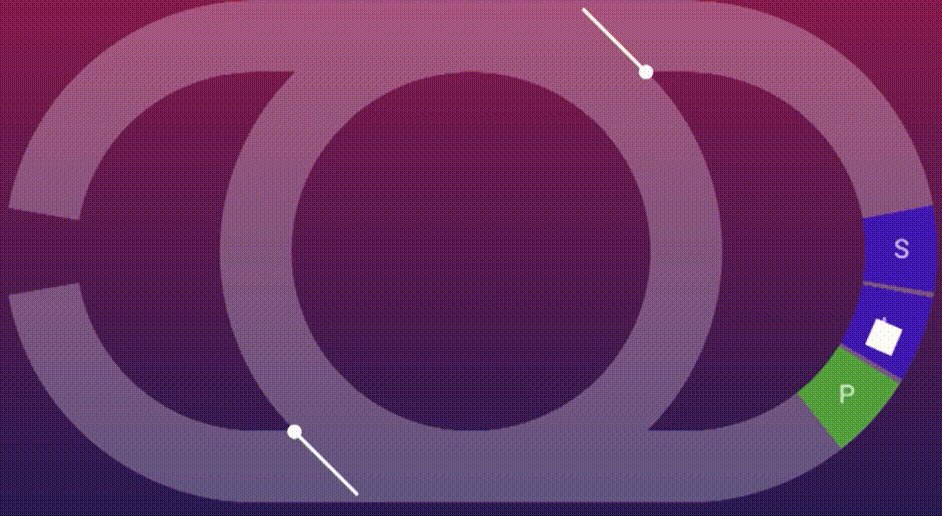
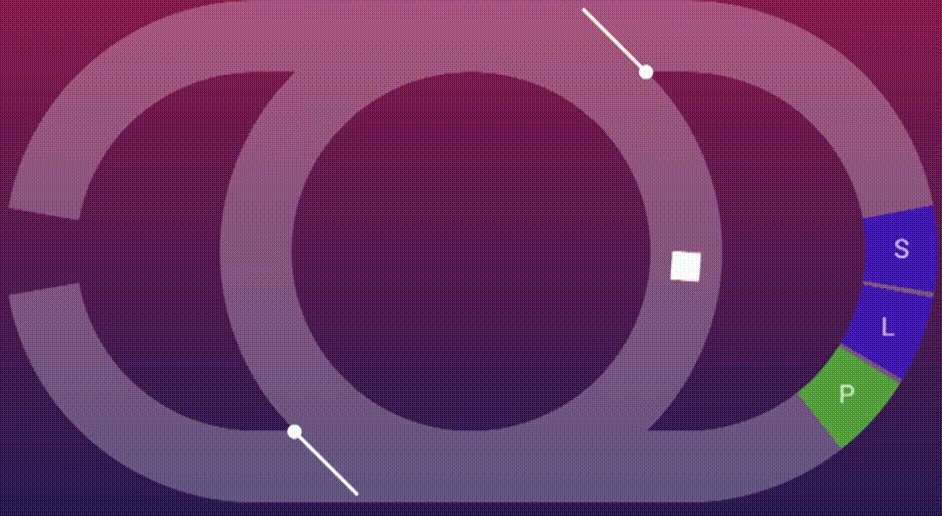
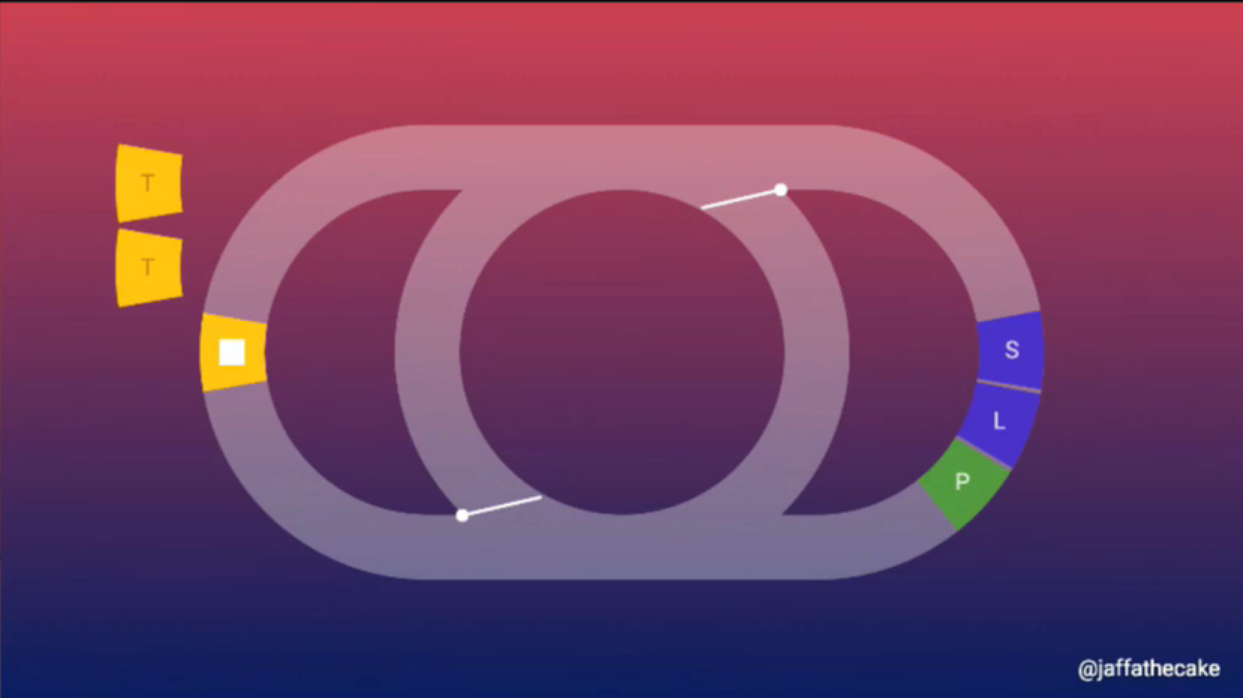
Event Loop
# Event loop
Event Loop
The browser main thread is an event loop. It's an infinite loop that keeps the process alive.
# Event loop
Event Loop

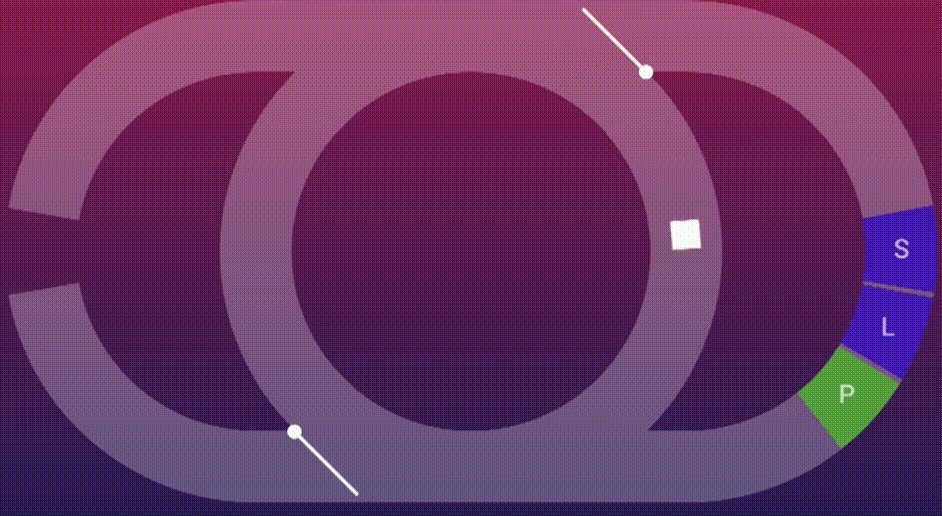
# Event loop
Event Loop

Task queue
Rendering
style
layout
layout
paint
# Event loop
Render blocking
Render-blocking resources are scripts, stylesheets, and HTML imports that block or delay the browser from rendering page content to the screen.
What cause render blocking in JavaScript?
- non-empty callstack
- A long or heavy process in task queue
What the effect of render blocking?
- freeze screen
- text can't be selected
- html component not working
# Event loop
Can Promise cause render blocking?
Quiz
Yes, it can
# Event loop
Demo
processPromise = () => {
Promise.resolve().then(this.processPromise);
}# Event loop
Demo 2
processRaf = () => {
requestAnimationFrame(this.processRaf);
}# Event loop
Promise is an async process,
why it cause render blocking?
# Async type
Asynchronous process types
# Async type
Time based
- setTimeout
- setInterval
Microtask
- Promise
- Async-await
- Fetch
- Function generator
- etc
Request Animation Frame
CMIIW
# Async type
Time based

Paint
Layout
1 frame
setTimeout process
setTimeout process
1 seconds = 60 frame (60fps) - 60hz display
# Async type
Microtask

micro task can be execute anytime immediately
processPromise = () => {
Promise.resolve().then(this.processPromise);
}# Async type
Microtask

processPromise = () => {
Promise.resolve().then(this.processPromise);
}# Async type
requestAnimationFrame (rAF)

long process in rAF will be deferred
# Async type
requestAnimationFrame (rAF)




# Async type
Demo
processPromiseRaf = () => {
requestAnimationFrame(() => Promise.resolve().then(this.processPromiseRaf));
}Quiz time
# Quiz
# Quiz
process = () => {
console.log('one');
setTimeout(() => console.log('two'),0);
Promise.resolve().then(console.log('three'));
requestAnimationFrame(() => console.log('four'));
setTimeout(() => console.log('five'),0);
Promise.resolve().then(console.log('six'));
requestAnimationFrame(() => console.log('seven'));
}What will the code below output to the console
a. one, two, three, four, five, six, seven
b. one, two, five, three, four, six, seven
c. one, two, five, four, seven, three, six
d. one, three, six, two, five, four, seven
e. one, three, six, four, seven, two, five
# Quiz
The answer is
d. one, three, six, two, five, four, seven
e. one, three, six, four, seven, two, five


-
Don't overuse Promise
-
Pick the most appropriate async process for your program
-
Use requestAnimationFrame for performance enhancements
-
Evaluate your code and write a better performant code
# conclusion
Conclusion
# End