FLUX
Application architecture for building user interfaces

About Flux
- Introduced by Facebook
- Client-side architecture for Web Applications
- Created to resolve problems related to the way data was distributed in the Ui
- Intended as a solution for state management in React apps
- Not an implementation - just the Dispatcher
1
The Problem

The Problem

The Solution
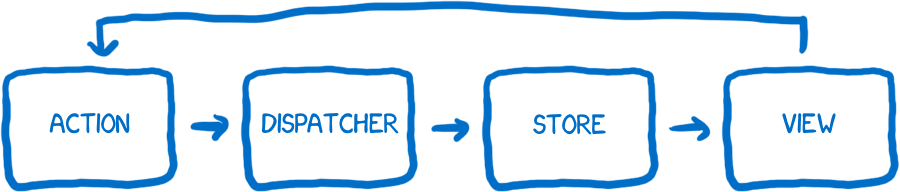
a unidirectional data flow

The Components
-
Dispatcher
A central hub that manages the data flow
-
Actions
Define an activity to be performed
Include a payload for the specified action
-
Store(s)
Contain the application state and logic
Registers itself with the dispatcher
-
View
Ui components - React components
Flux libraries
- Redux
- Reflux
- Fluxxor
- Alt
- Flux This
- Fluxy
Redux
- A single-store object
immutable
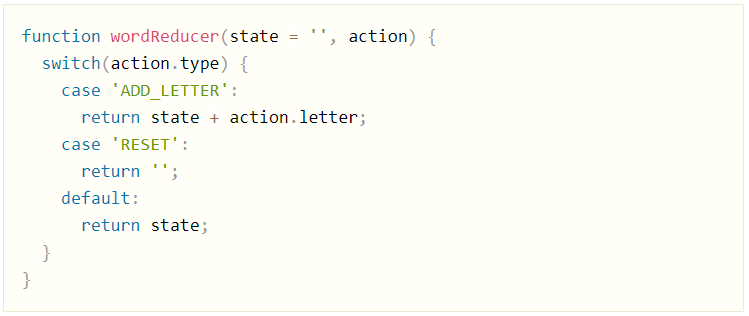
- Introduces the use of reducers
nothing magical about it—it’s just a function that takes state and action as arguments and returns the next state of the app
- Time travel debugging
trace, log and backtrack changes in the whole app
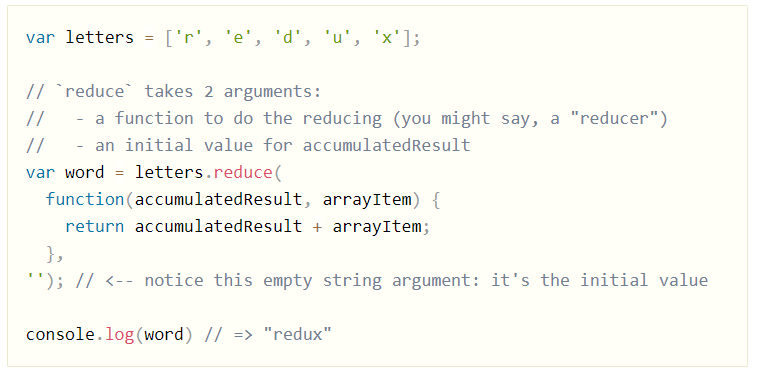
What's a Reducer
- Array.prototype.reduce()
- accumulates the returned values, starting with an initial value

What's a Reducer
- Returns a new state


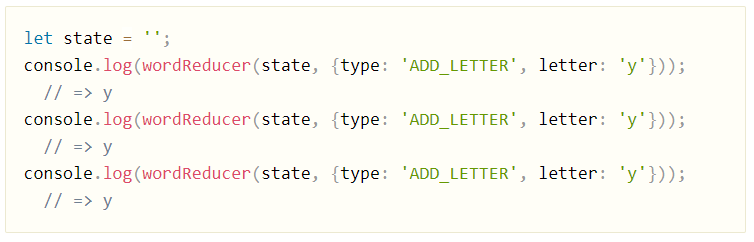
What's a Reducer
- It's a pure function
- Does not mutate state, it returns a new one
- Does not call other API or make other side-effects
- Returns the previous state if no action is known
What's next
life after Redux

Some Links
-
A cartoon guide to Flux
https://code-cartoons.com/a-cartoon-guide-to-flux-6157355ab207
-
A cartoon intro to Redux
https://code-cartoons.com/a-cartoon-intro-to-redux-3afb775501a6
- Evolution of Flux frameworks
https://medium.com/@dan_abramov/the-evolution-of-flux-frameworks-6c16ad26bb31 - The difference between Flux and Redux
https://medium.com/edge-coders/the-difference-between-flux-and-redux-71d31b118c1 -
Replacing Redux with React hooks and context
https://medium.com/octopus-labs-london/replacing-redux-with-react-hooks-and-context-part-1-11b72ffdb533