Headless Testing
PhantomJS - Headless browser
CasperJS - Javascript Testing Framework


What is PhantomJS
How to install it
A headless WebKit browser that is scriptable with Javascript API.
It has native support for most important web standards like DOM handling, CSS selector, JSON, Canvas and SVG.
- Unpack the downloaded .zip and put it in your $PATH
- With NodeJS through npm:
$ npm install -g phantomjs
What it is used for
- Website Testing
- Page Automation
- Screen capture
- Performance Testing
How to run it
console.log('Loading a web page');
var page = require('webpage').create();
var url = 'http://www.phantomjs.org/';
page.open(url, function (status) {
//Page is loaded!
phantom.exit();
});$ phantomjs myTest.js
page.evaluate()
- Evaluates the given function in the context of the web page.
- The execution is sandboxed, the web page has no access to the phantom object and it can't probe its own setting.
var webPage = require('webpage');
var page = webPage.create();
page.open('https://is-mebox-vm/synygate/?envId=575', function(status) {
var title = page.evaluate(function() {
return document.title;
});
console.log(title);
phantom.exit();
});Automation Framework
Can be easily integrated with Selenium via GhostDriver
if (browserName.equalsIgnoreCase("phantomjs")) {
DesiredCapabilities caps = DesiredCapabilities.phantomjs();
caps.setJavascriptEnabled(true);
String[] phantomArgs = new String[]{ "--webdriver-loglevel=NONE",
"--web-security=no", "--ignore-ssl-errors=yes" };
caps.setCapability(PhantomJSDriverService.PHANTOMJS_CLI_ARGS, phantomArgs);
caps.setCapability("takesScreenshot", true);
caps.setCapability("phantomjs.page.settings.userAgent",
"Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:24.0) Gecko/20100101 Firefox/28.0");
return new PhantomJSDriver(caps);
Testing the Tests
* without Selenium Grid

Forgetting Selenium Grid
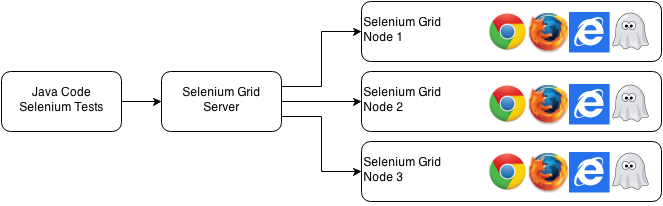
Selenium Grid Infrastructure
Running scripts directly with PhantomJS

Pros
- High speed browser with less resources
- No graphical interactions
- Can run tests without a complex infrastructure
- Emulate different screen resolutions with setWindowSize()
Cons
- No support for browser plugins like flash
- No XPath support (unless working in Selenium with GhostDriver support)
- Based on an old version of WebKit
- No multi version support for browser emulation
PhantomJS + Selenium
- Run Selenium tests faster
- Easy to integrate with existing frameworks
- Tests can run without any complex infrastructure

CasperJS
- Javascript Testing Framework
- Works with PhantomJS and SlimerJS
- Easy install with NodeJS npm
navigation scripting & testing utility

How it works
casper.test.begin('TestSuite', numberOfTests, function suite(test) {
casper.start(url, function () {
console.log('Title: ' + this.getTitle());
console.log('Url: ' + this.getCurrentUrl());
test.assertTitle("Optymyze", "Application title is the one expected");
test.assertVisible('input[name=username]', 'Login field is visible');
test.assertVisible('input[name=password]', 'Password field is visible');
this.sendKeys('input[name=username]', 'user');
this.sendKeys('input[name=password]', 'password');
test.assertExists('button', 'Login button exists');
this.click('button');
});
casper.then(function(){
test.assertVisible('div[component=UIFeatureDropDownList]', 'Product DropDown menu is visible');
});
casper.run(function () {
test.done();
});
casper.viewport(1360, 768);
casper.on('step.error', function(err) {
this.capture(err.message + '.png');
});
});
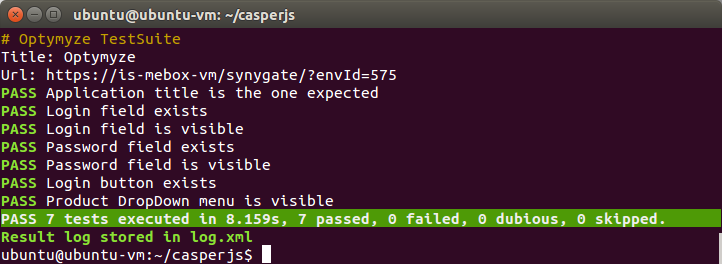
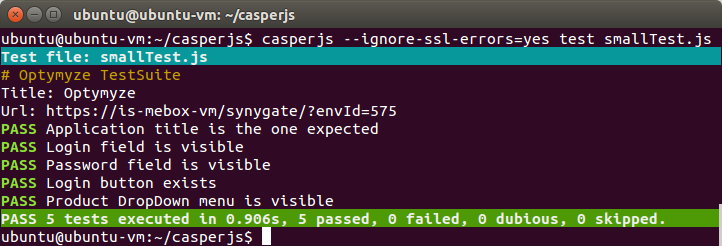
How it works

$ casperjs test myTest.jsPros
- Write front end tests with Javascript
- Very fast
- Run Javascript code inside webpage
- Save test results in xUnit xml
- Write and run tests directly online
https://www.casperbox.com/ - Record actions and transform them into tests
https://github.com/ebrehault/resurrectio
Cons
- Work only with PhantomJS and SlimerJS
- No support for parallel runs
PhantomJS + CasperJS
- Front End Testing
- Performance Testing
- Single scenario testing for the developer
- Acceptance Tests Suites that can be run on any machine