JAVASCRIPT
THE WORLD'S MOST MISUNDERSTOOD PROGRAMMING LANGUAGE
INTRODUCTION TO JAVASCRIPT
JavaScript, aka Mocha, aka LiveScript, aka JScript, aka ECMAScript, is one of the world's most popular programming languages.
JavaScript is a high-level, object-oriented, dynamic, untyped, and interpreted programming language.
INTRODUCTION TO JAVASCRIPT
Virtually every personal computer in the world has at least one JavaScript interpreter installed on it and in active use.
MAIN USAGE OF JAVASCRIPT
Alongside HTML and CSS, it is one of the three essential technologies of World Wide Web content production.
OTHER USAGES OF JAVASCRIPT
- Google's Chrome extensions, Firefox's extensions, etc.
- Send queries to MongoDB database
- Adobe's Acrobat PDF documents
- Tools in the Adobe Creative Suite
- Running macros in LibreOffice
- Programming for Arduino boards
- The Unity game engine
OTHER USAGES OF JAVASCRIPT
- Programming in DX Studio
- Programming in DroidScript
- Dynamic programming with javax.script package in Java
- QtScript in Qt C++ toolkit
- Developing metro applications with WinJS
- Developing Desktop applications
- Server-side network programming
- Make slideshow :)
Related Languages
- Dart
- CoffeeScript
- TypeScript
- LiveScript
- JScript
- VBscript
Related features
- JSON
- AJAX
- Underscore.js
- asm.js
Top Frameworks
- JQuery
- Angular.JS
- Ember.JS
- Backbone.JS
- React.JS
- Node.JS
- Socket.IO
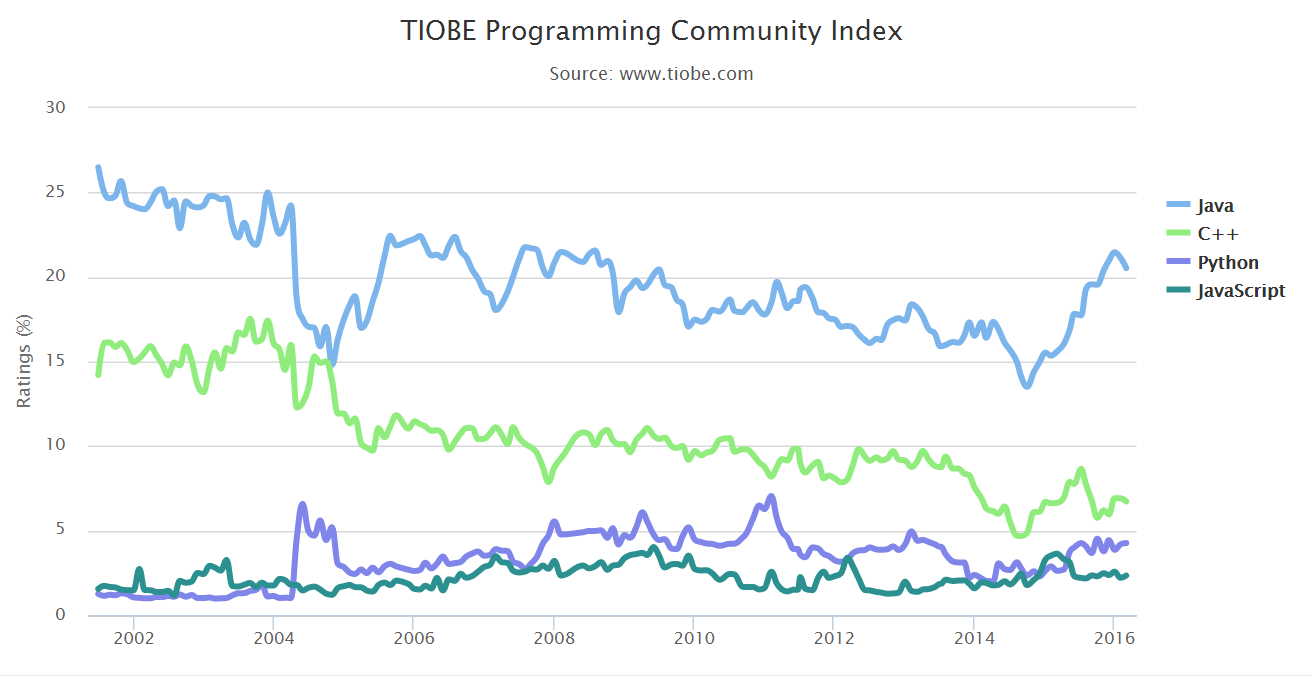
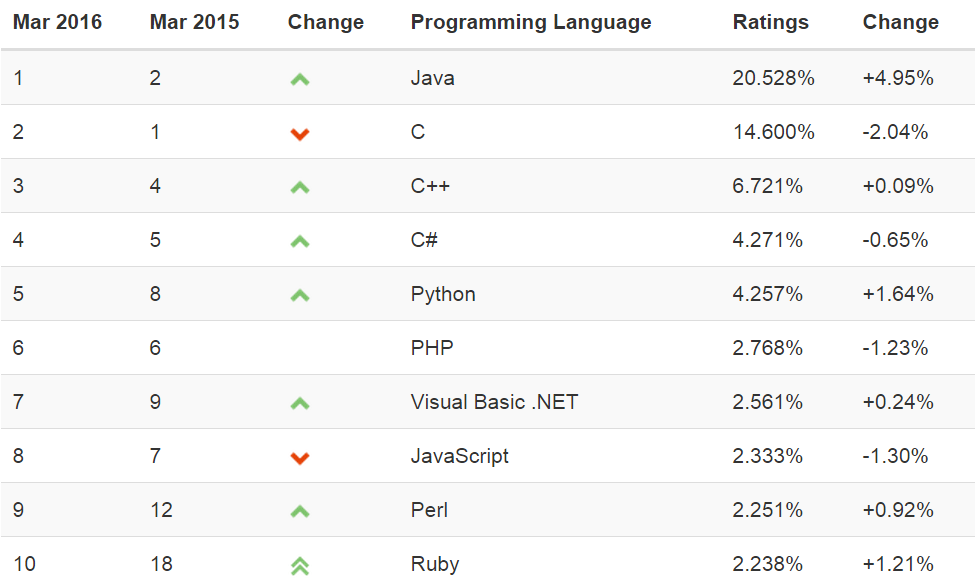
JAVASCRIPT RATING

JAVASCRIPT RATING

JAVASCRIPT RATING
| Position State | Position No. | Date |
| Highest | #6 | Apr 2015 |
| Lowest | #12 | Oct 2014 |
HISTORY
In 1995, there was a dilemma with form validation. Visitors were filling out forms. Sometimes a field wasn’t filled in correctly.
The real problem was the time it took to send this data, process it and then display a message back.
You would end up waiting at least 30 seconds just for a message to tell you that you forgot to fill in your phone number!
HISTORY
JavaScript was originally developed in 10 days in May 1995 by Brendan Eich, while he was working for Netscape Communications Corporation.

Although it was developed under the name Mocha, the language was officially called LiveScript.
HISTORY
At the same time , another programming language called Java became very well known and so Netscape decided to try to cash in on this by renaming the language built into their browser to JavaScript .
Java vs. javaScript
So... what is the difference between Java and JavaScript anyway?
SIMILARITIES
- both have a C-like syntax
- both typically sandboxed (when run in browser)
- JavaScript was designed with Java's syntax & standard library
- all Java keywords were reserved in original JavaScript
- JavaScript's standard library follows Java's naming conventions
DIFFERENCES
- Java has static typing, while JavaScript's typing is dynamic
- Java is loaded from bytecode, while JavaScript is loaded as human-readable source code
- Java's objects are class-based, while JavaScript's are prototype-based
- Java did not support functional programming until Java 8, while JavaScript has done so from the beginning
FEATURES OF JAVASCRIPT
- Imperative and structured
- Dynamic
- Prototype-based
- Functional
- Delegative
- Miscellaneous
IMPERATIVE and STRUCTURED
JavaScript supports much of the structured programming syntax from C (if statements, while loops, switch statements, do while loops, etc.).
Except two partial
exception:
- function scoping with var identifier
- automatic semicolon insertion
DYNAMIC
- What is dynamic programming language?
- Duck Typing: When I see a bird that walks like a duck and swims like a duck and quacks like a duck, I call that bird a duck.
- Run-time evaluation: JavaScript includes an eval function that can execute statements provided as strings at run-time.
Prototype-based OBJECT ORIENTED
In JavaScript, an object is an associative array, augmented with a prototype. there are two syntactical ways to specify such a name:
- dot notation : obj.x = 10
- bracket notation : obj['x'] = 10
- what is associative array?
Functional
- what is a first-class function ?
- In javascript a function is first-class!
- function is considered to be an object.
- JavaScript also supports recursive function, anonymous function and variadic function.
DELEGATIVE
JavaScript supports implicit and explicit delegation.
MISCELLANEOUS
- Run-time environment: Chakra, SpiderMonkey, V8
- Array and object literals: JSON data format
- Regular expressions: Similar to Perl
javascript syntax
JavaScript borrows most of its syntax from Java, but also inherits from Awk and Perl, with some indirect influence from Self in its object prototype system.
Brendan Eich says:
Input / Output
JavaScript has no concept of input or output. It is designed to run as a scripting language in a host environment , and it is up to the host environment to provide mechanisms for communicating with the outside world.
in most of browsers you can use console, document or window object for input/output operations.
Hello World!
console.write('Hello World!');
window.alert('Hello World!');
document.write('Hello World!');Basics
- Case sensitive
- Whitespace and semicolons
- Comments
a = 1; // a variable
A = 10; // another variable!firstName = "alireza";
lastName = "Afzal aghaei" // because of ASI technique
// not need to semi-colon;// this is a single-line comment
/* and this is
multi-line
comment */variables and identifiers
An identifier must start with a letter, underscore (_), or dollar sign ($); subsequent characters can also be digits (0-9). since ECMAScript 5 unicode characters can be used in identifiers.
Variables in JavaScript have no type attached, and any value can be stored in any variable. Variables are declared with a var statement.
var x, z; // value of x and z is "undefined"
var y = 2;
var a = 10, b = 11;
y = z = 1e5;Reserved words in JavaScript
| abstract | delete | function | new | this |
| boolean | do | goto | null | throw |
| break | double | if | package | throws |
| byte | else | implements | private | transient |
| case | enum | import | protected | true |
| catch | export | in | public | try |
| char | extends | instanceof | return | typeof |
| class | false | int | short | var |
| const | final | interface | static | void |
| continue | finally | let | super | volatile |
| debugger | float | long | switch | while |
| default | for | native | synchronized | with |
Arithmetic OPERATORS
| Operator | Name |
|---|---|
| + | Addition |
| - | Subtraction |
| * | Multiplication |
| / | Division |
| % | Modulus |
| ++ | Increment |
| -- | Decrement |
Assignment Operators
| Operator | Name |
| = | Assignment |
| += | Addition Assignment |
| -= | Subtraction Assignment |
| *= | Multiplication Assignment |
| /= | Division Assignment |
| %= | Modulus Assignment |
Comparison OPERATORS
| Operator | Name |
| == | equal to |
| === | equal value and equal type |
| != | not equal |
| !== | not equal value or not equal type |
| > | greater than |
| < | less than |
| >= | greater than or equal to |
| <= | less than or equal to |
| ? : | ternary operator |
Logical Operators
| Operator | Name |
| && | and |
| || | or |
| ! | not |
- JavaScript also has bitwise operators. see resources for more information.
Data Types
- Number (includes integer and double)
- String
- Boolean
- Symbol (new in Edition 6)
- Object
- Function
- Array
- Date
- RegExp
- XMLHttpRequest
- null
- undefined
Conditional Statement
if (condition1) {
// statement;
} else if (condition2) {
// statement;
} else {
// statement;
}switch(expression) {
case m:
// statement;
break;
case n:
// statement;
break;
default:
// statement;
}for & while loop
for (init; condition; step) {
//statement;
}while (condition) {
//statement;
}do {
//statement;
} while (condition);for (variable in object) {
//statement;
}Function Statement
function functionName(parameter1, parameter2 = "defaultValue") {
// statement;
// return something if you want!
}
var f = function (a, b) {return a * b}; // anonymous function
var z = f(4, 3); var sum = function() {
var x = 0;
for (var i = 0; i < arguments.length; ++i) {
x += arguments[i];
}
return x;
}
var result = sum(1, 2, 3); // variadic functionOBJECT ORIENTED
There are different ways to create new objects:
-
using an object literal (single object)
-
using the keyword new (single object)
-
using constructor (multiple objects)
Objects are Variables Containing Variables
Object Oriented
var actor = {
firstName : "Leonardo",
lastName : "DiCaprio",
age : 42,
eyeColor : "blue"
};
// only one object!var actor = new Object();
actor.firstName = "Leonardo";
actor.lastName = "DiCaprio";
actor["age"] = 42;
actor["eyeColor"] = "blue";
// only one object!function Actor(first, last, age, eye) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eye;
} // now you can create multiple objects!
var myFavoriteActor = new Actor("Leonardo", "DiCaprio", 42, "blue");
var anotherActor = new Actor("Christian", "Bale", 42, "green");Array Literal
var numbers = [10, 20, 30, "js"];
numbers.push(40) // [10, 20, 30, "js", 40]
numbers[0] // 10
numbers[3] // "js"
numbers[6]= 50 // [10, 20, 30, "js", 40, undefined, 50]
var lenOfArray = a.length // 7Arrays are special kinds of objects.
Exception handling
try {
// Statements in which exceptions might be thrown
} catch(Exception) {
// Statements that execute in the event of an exception
} finally {
// Statements that execute afterward either way
}
throw new Error("Something went wrong."); // Custom error messagesWith statement
with (Expression or Object){
// statements
}This statement is not allowed in strict mode.
Strict Mode
Strict mode makes several changes to normal JavaScript semantics.
-
eliminates some JavaScript silent errors by changing them to throw errors.
-
fixes mistakes that make it difficult for JavaScript engines to perform optimizations.
-
prohibits some syntax likely to be defined in future versions of ECMAScript.