Big Data in HTML5
Backend Optimisation Options in SAS
Principles
- Separation of front / backend
- Presummarisation
- Paging
- Intelligent caching
Front vs Back
Separation of front and backend is non-negotiable!
- Scalability
- Forward compatibility (SAS 9 -> Viya)
- Speed of development (workflow)
- Differing skillsets
- Documentation of API
- Maintainability
Presummarisation
Send only the data you need to send!
- Browsers often have restricted memory on corporate devices
- SAS is fast and extremely powerful for data management
- Well defined interfaces minimise the need for client side rendering and large IO volumes
- Avoid 'stateful' services (eg STP sessions) as they can impact load balancing

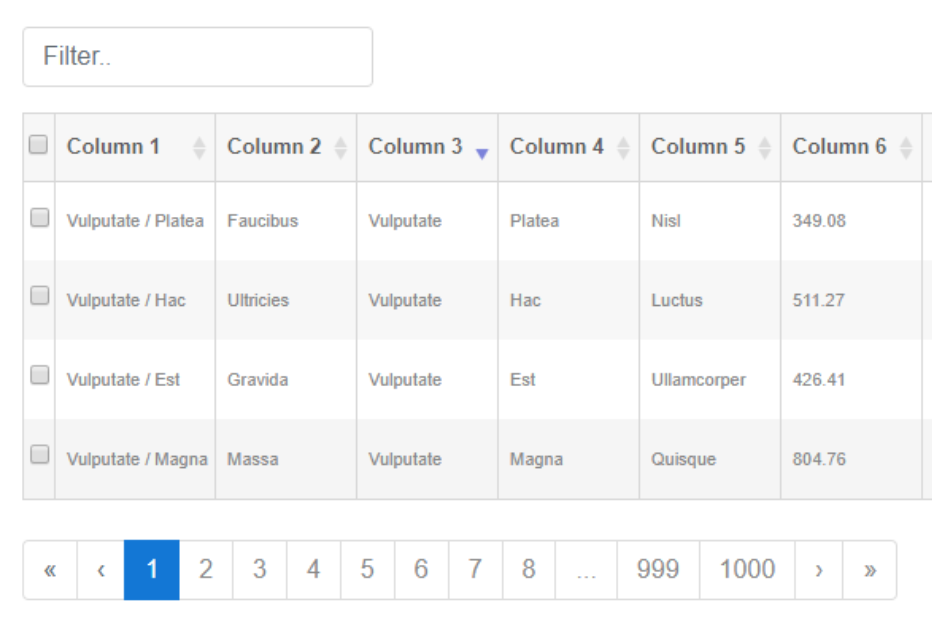
Paging
Avoid browser-freeze! When showing tables of data, divide into 'pages' that can be stepped over.
- To keep browsers responsive, they shouldn't be dealing with more than 1-2 mb of data at a time
- Prefetching nearby pages will further improve responsiveness
- Requires STATE - this can be in a filesystem or database but involves cleanup

Caching
Browsers automatically cache JS / CSS / Image files etc. Server side data caching significantly improves the responsiveness for large queries - simply store under a hash of the input query and use that as a lookup.
- Requires a cache management system (lookup tables)
- Proactive cache generation avoids the 'initial query' cost
- Be sure to remove stale caches when source data is refreshed