A primeira muralha!
Segurança no front end!
Alvaro Camillo
- Desenvolvedor
- Santander
- Pai do Mario e Gabriel
- Games
- alvarocamillont.dev
- npx alvarocamillont



Introdução


Single Page Applications
X
Multi Page Applications
Multi Page Applications
- Aplicações tradicionais
- Servidor entrega o html

Single Page Applications
- Experiência de um aplicativo nativo
- Página é manipulada no navegador
- Servidor entrega os dados (API)

Os riscos do Front-End
- Multi page possui formas consolidadas de invasão
- SPAs necessitam que todo o código da interface seja carregado no navegador.

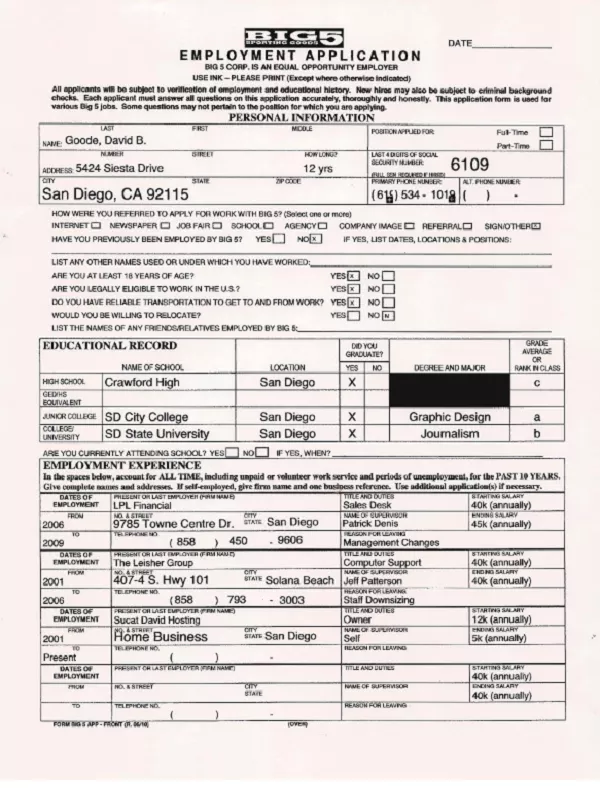
Registro do Usuário

Sua aplicação precisa de todos esses dados?

- Mínimo Atrito
- Menor exposição
- LGPD e GDPR
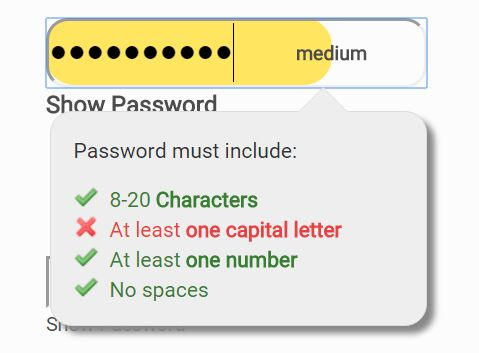
Força da senha

CAPTCHA

Login

Não ajude o invasor
- Não informe quais campos, usuário ou senha estão errados.
- Cuidado com o console log.
- Retorne o código HTTP correto
Controle as tentativas
- Realize um bloqueio de senha após n tentativas.
- Realize um bloqueio por tempo, de preferência aleatório
- Não confie apenas em CAPTCHAS
Contrate

Acesso

Cookie
- Arquivo de texto
- Salvo a partir de um acesso a um site
- Tamanho máximo de 4 Kb
- Após recebido pelo navegador, ele anexa a toda requisição subsequente.
Cookie
Atributos importantes:
- Expire
- HttpOnly
- Secure
Sessão
- Identificador da conexão
- Criado a partir de um acesso a um site
- Armazenado no servidor
JWT
- Objeto JavaScript
- Representado através de uma string Base64
- Auto assinado
JWT
- Não insira informações sensíveis no payload.
- Armazenamento:
- Memória (Store)
- Cookie
- Cuidado com o limite 4kb.
- Serviço que implementa uma interface de controle rota.
- Não garante segurança.
- Cuide da segurança da API.
- Guarda de Rota CanLoad
Reforçando as defesas

HTTPS
- USE SEMPRE
- Let's Encrypty
Cross-Site Request Forgery (CSRF)
- Explora a confiança do site no navegador do usuário.
- O invasor pode utilizar criando:
- Sites
- Formulários ocultos.
Cross-Site Request Forgery (CSRF)
@NgModule({
...
imports: [
...
HttpClientXsrfModule.withOptions({
cookieName: 'csrf-token',
headerName: 'csrf-token'
})
],
...
bootstrap: [AppComponent]
})Cross-Site Scripting (XSS)
- Execução de código malicioso no front-end
- O invasor pode utilizar :
- Dependências maliciosas
- Campos de input sem tratamento
Cross-Site Scripting (XSS)
Cross-Site Scripting (XSS)
- O Angular realiza a sanitização dos templates.
- Cuidado com componentes criados dinamicamente.
- Proteja também o Back-End.
Conclusão

O usuário

Segurança é um processo

- Segurança é tão fundamental quanto testes!
- Deve começar na concepção do projeto.
- Testes internos
- Testes externos
Fontes
- OWASP
- Single Page Applications vs Multiple Page Applications — Do You Really Need an SPA?
- Johnny Xmas on Web Security & the Anatomy of a Hack
- Securing Angular Applications
- Angular Security Masterclass
- Time Based Security
- Biblioteca Web Crypto Tools
- How to securely store JWT tokens
- Building Secure Angular Application - Philippe De Ryck
- Using target="_blank" the right way
- 13 Security Tips for Front-End Apps