Testes de interface ágeis com Cypress
Alvaro Camillo
- Desenvolvedor
- Santander
- Instrutor Alura
- Pai do Mario e Gabriel
- Games
- alvarocamillont.dev
- npx alvarocamillont



Introdução
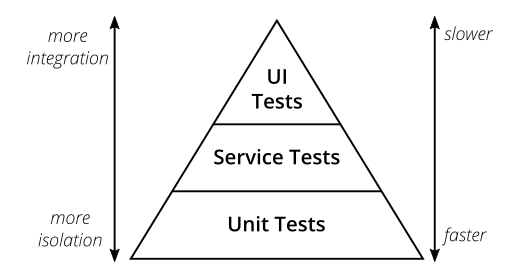
A Pirâmide
Teste UI
- Verifica o sistema como um todo
- Ponto de vista do usuário
- Especificado por todos
- Uso em sistemas legados
Teste UI
- Lento
- Total Integração
- Frágeis
- Setup Complexo

Cypress

Selenium

Sleep()

Cypress
- Open Source
- Opera no mesmo loop de execução do navegador (Sem mais sleep)
- Extensível
Cypress
- Time Travel
- Debug
- Espera automática
- Spies,Stubs
- Screenshots e Vídeos
Cypress
- Mocha
- Chai
- Sinon
Trade-offs
- Não é uma ferramenta de automação.
- Os comandos são executados em um navegador
- Não é possível controlar a interação entre duas abas/navegadores.
Let's Code!
Instalação
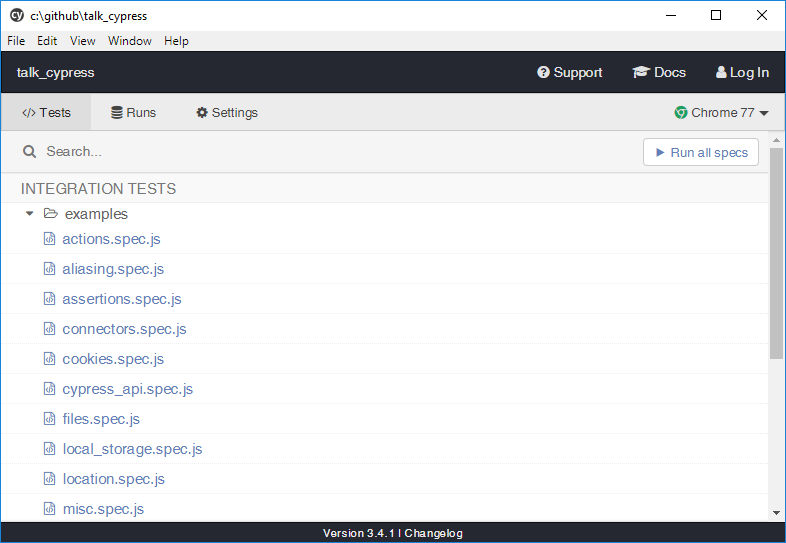
npm install cypress --save-devExecutando
npx cypress opennpx cypress runExecutando

Primeiro teste
/// <reference types="Cypress" />
describe('A home da minha aplicação', ()=> {
it('apresenta o título da aplicação', ()=> {
cy.visit('http://localhost:4200/');
cy.get('.po-page-header-title')
.should('contain.text', 'Pessoas');
});
}
Conclusão
Isso é só o começo
- Testes de Unidade
- Testes de API
- Criação de Plugins
- Uso de CI
- Visual Testing
No Angular...
ng add @briebug/cypress-schematicO Cypress é uma ferramenta focada em testes que leva em consideração as novas implementações de Front End como as SPAs. É uma ferramenta Open Source que deve ser considerada para o seu projeto.
Fontes
Obrigado!