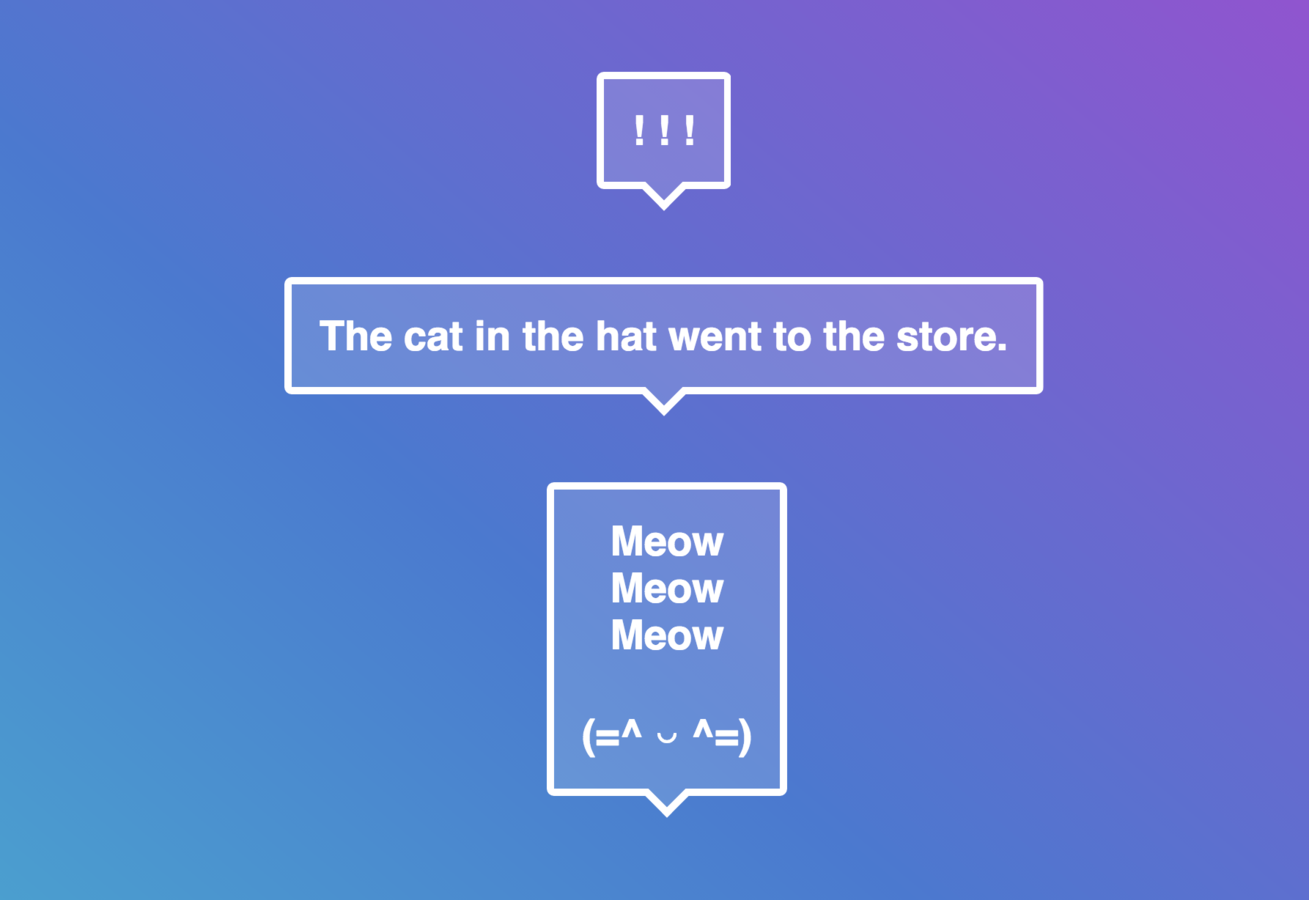
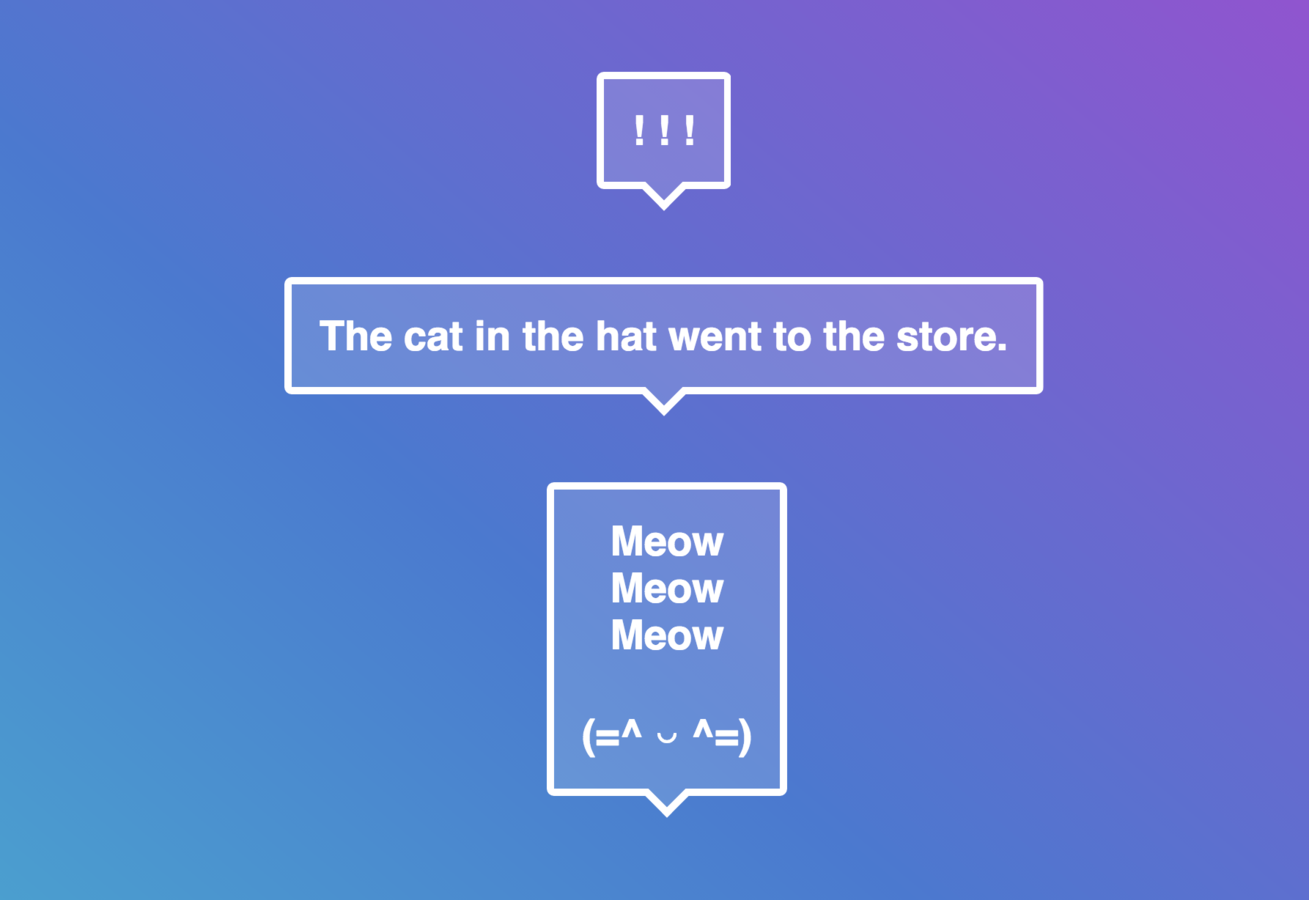
CSS tooltips


CSS tooltips
What clip-path & gradients can do for us

CSS tooltips
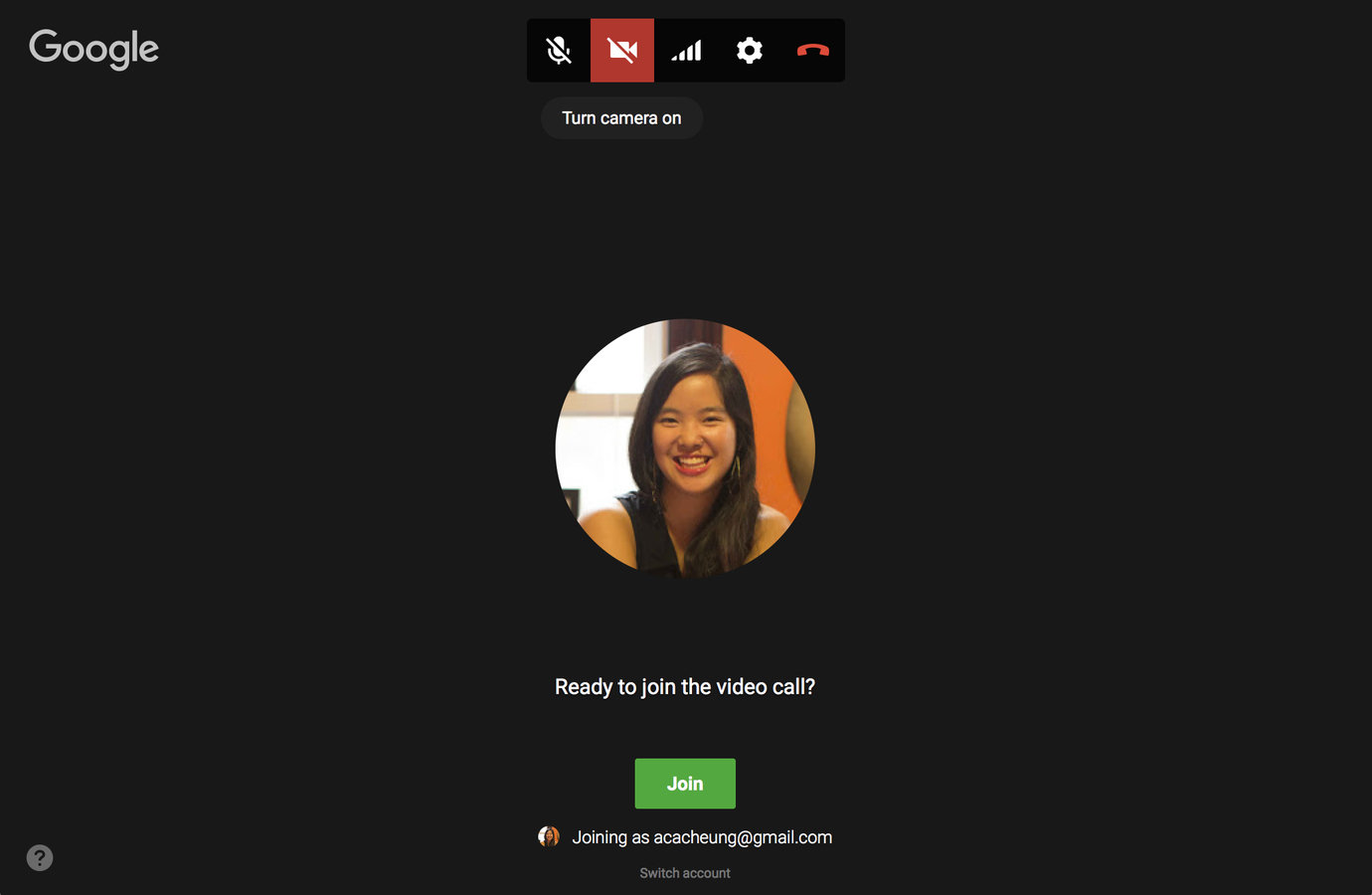
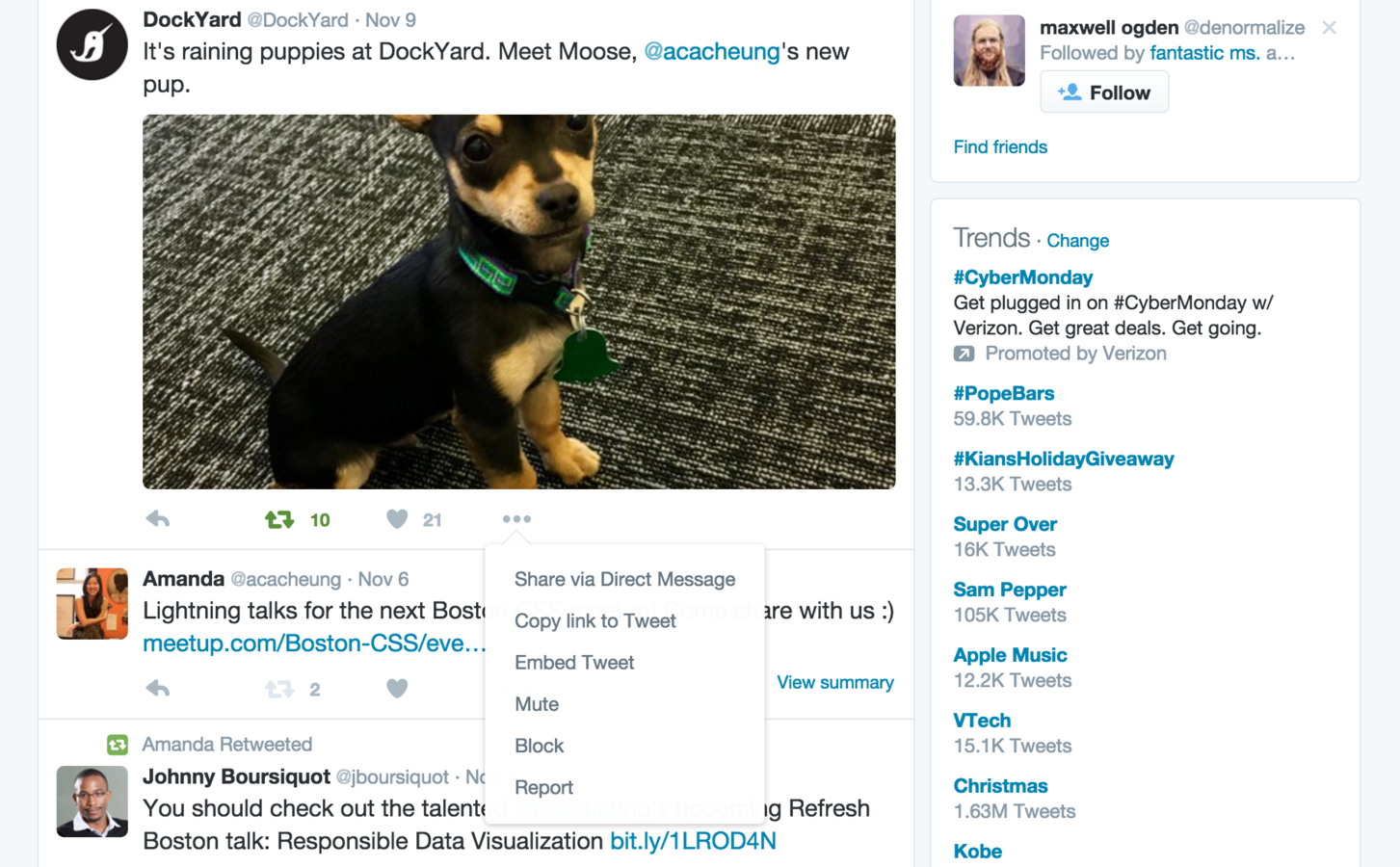
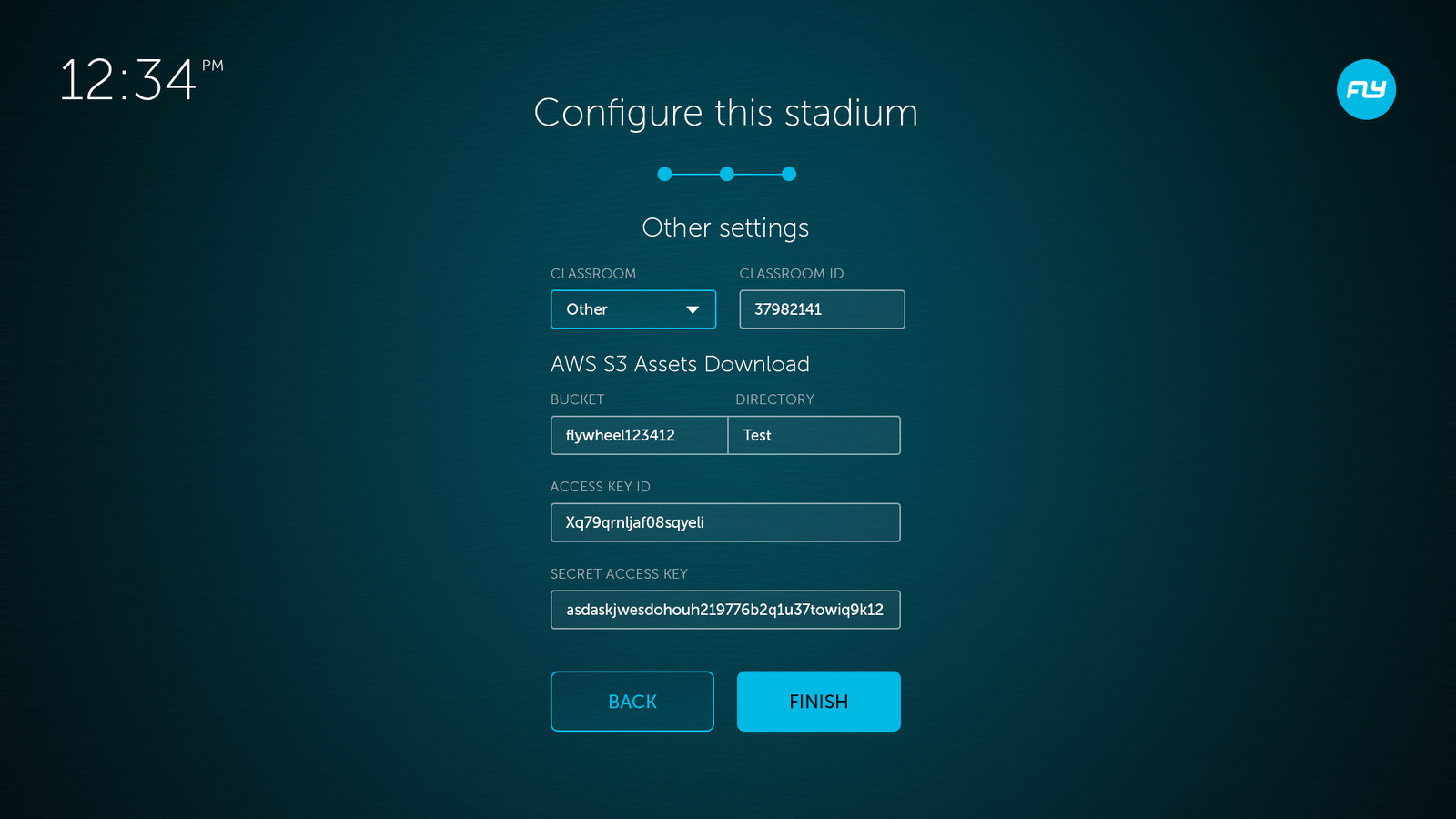
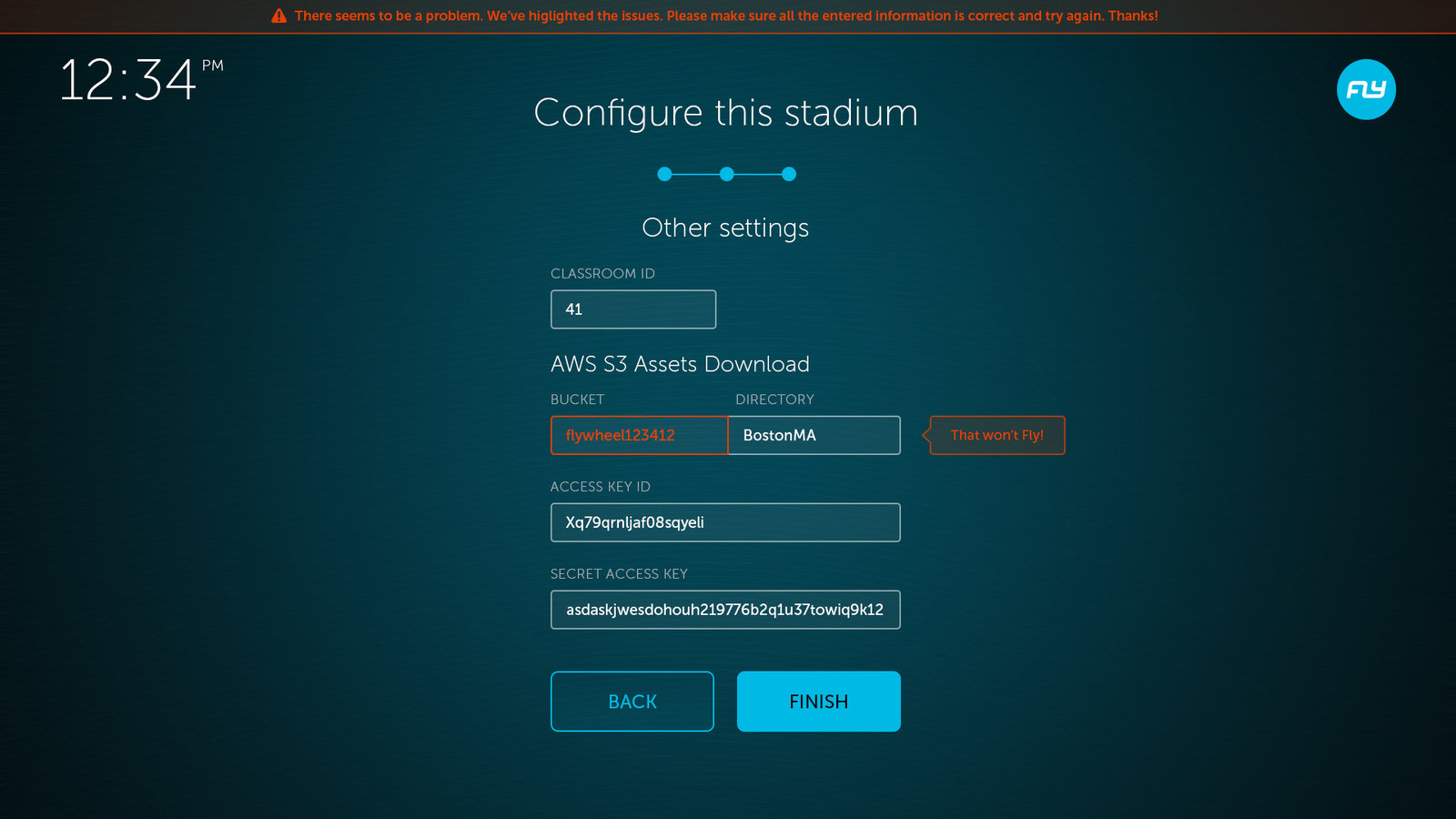
Custom box with arrow
“Tooltips are labels that appear on hover and focus when the user hovers over an element with the cursor, focuses on an element using a keyboard (usually through the tab key), or upon touch (without releasing) in a touch UI. They contain textual identification for the element in question. They may also contain brief helper text regarding the function of the element. The label itself cannot receive input focus.”
- Google Material Design




Previous method
A new method
The goal


The goal
A new method
Previous method
Transparent background no border
OR
Opaque background with border
The goal
Previous method
A new method
Inspired by Gregor Adams’
gradient method
1: Clip away
what we don’t want

2: Create triangle
with linear gradient
3: Test it across browsers!
The goal
Previous method
A new method
The End
Thank you!
(=^◡^=)