Chrome Developer Tools
and
Website Performance Analysis
Amanpreet Singh
(@apsdehal)
Setup
Mobile Debugging
Concepts
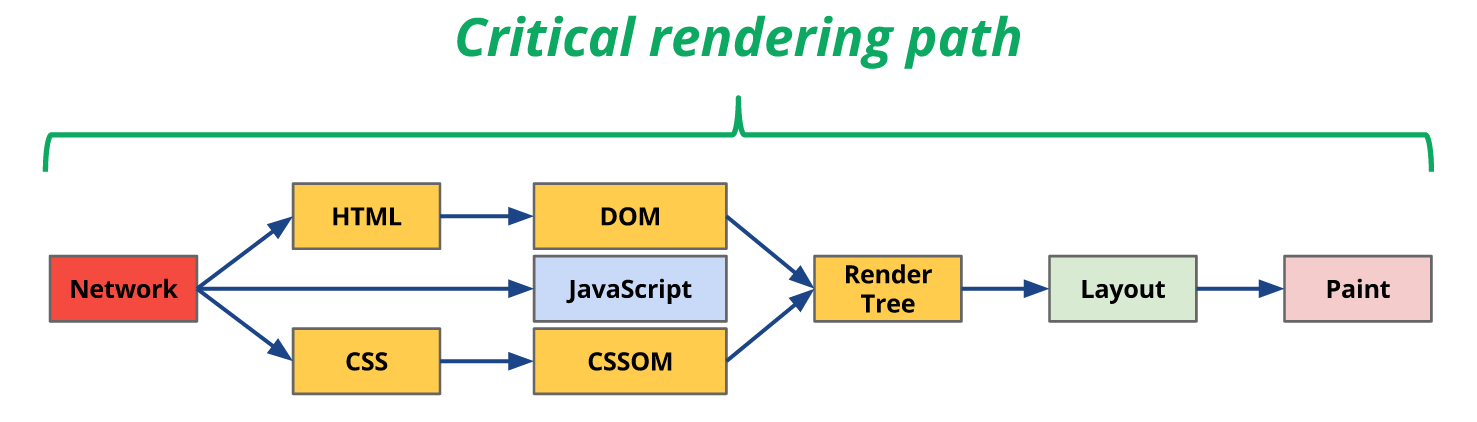
Critical Rendering Path

How HTML renders?
Characters
Tokens
Nodes
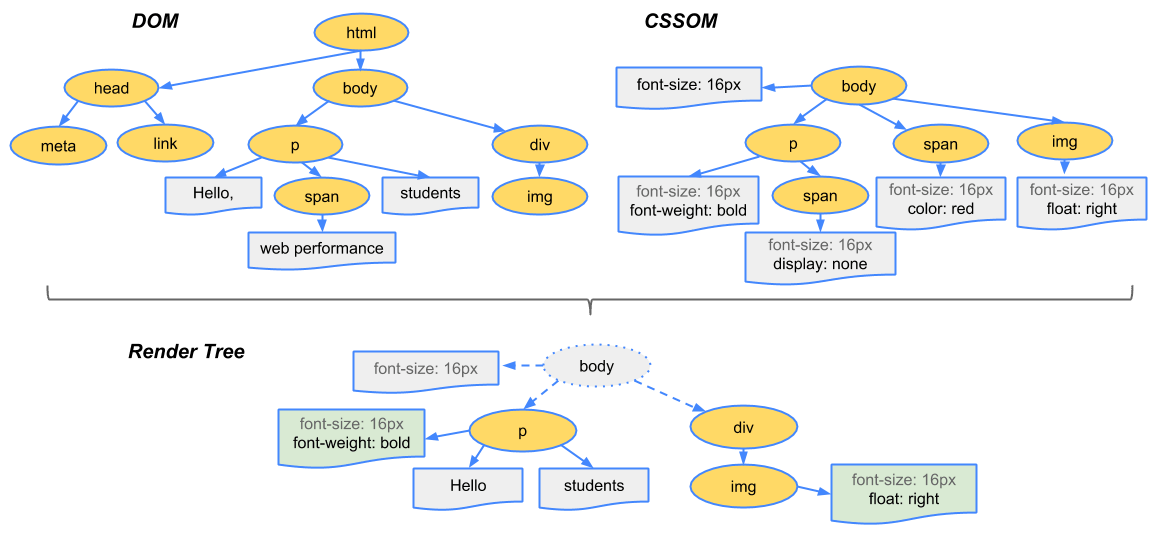
DOM
DOM
<html>
<head>
<link href="k.css">
<meta author="aps"></head>
<body>
<p>Yolo once more</p></body>
How CSS renders?
Characters
Tokens
Nodes
CSSOM
CSSOM
body {
color: #797979;
background: #f2f2f2;
}
p {
text-align: center;
}
ul li {
list-style: none;
}
p span {
font-weight: 500;
}
More specific the CSS, more slower to evaluate
Render Tree