Détectez vos bugs 1 seconde après introduction



Amaury Liet

Développeur
front & back end
AmauryLiet
La chasse aux bugs

Les tests,
la bonne idée
import React from 'react';
import { shallow } from 'enzyme';
it('should do something when clicking on the delete button', () => {
const fakeData = {
items: [
{
id: 1,
value: '',
},
],
};
const deleteItemMock = jest.fn(() => Promise.resolve(true));
const component = shallow(
<TestedComponent
data={fakeData}
deleteBusinessFunction={deleteBusinessFunction}
/>
);
component
.find('tr')
.at(1)
.find('td')
.at(5)
.children()
.at(0)
.simulate('click');
expect(deleteItemMock).toHaveBeenCalledWith({
variables: {
id: 1,
},
});
});
10 minutes (par test)
* 2 tests (par composant)
* 100 composants
= 2000 minutes
= 1 semaine
import React from 'react';
import { shallow } from 'enzyme';
it('should do something when clicking on the delete button', () => {
const fakeData = {
items: [
{
id: 1,
value: '',
},
],
};
import React from 'react';
import { shallow } from 'enzyme';
it('should do something when clicking on the delete button', () => {
const fakeData = {
items: [
{
id: 1,
value: '',
},
],
};
const deleteItemMock = jest.fn(() => Promise.resolve(true));
import React from 'react';
import { shallow } from 'enzyme';
it('should do something when clicking on the delete button', () => {
const fakeData = {
items: [
{
id: 1,
value: '',
},
],
};
const deleteItemMock = jest.fn(() => Promise.resolve(true));
const component = shallow(
<TestedComponent
data={fakeData}
deleteBusinessFunction={deleteBusinessFunction}
/>
);
component
.find('tr')
.at(1)
.find('td')
.at(5)
.children()
.at(0)import React from 'react';
import { shallow } from 'enzyme';
it('should do something when clicking on the delete button', () => {
const fakeData = {
items: [
{
id: 1,
value: '',
},
],
};
const deleteItemMock = jest.fn(() => Promise.resolve(true));
const component = shallow(
<TestedComponent
data={fakeData}
deleteBusinessFunction={deleteBusinessFunction}
/>
);
component
.find('tr')
.at(1)
.find('td')
.at(5)
.children()
.at(0)
.simulate('click');
import React from 'react';
import { shallow } from 'enzyme';
it('should do something when clicking on the delete button', () => {
const fakeData = {
items: [
{
id: 1,
value: '',
},
],
};
const deleteItemMock = jest.fn(() => Promise.resolve(true));
const component = shallow(
<TestedComponent
data={fakeData}
deleteBusinessFunction={deleteBusinessFunction}
/>
);
10 minutes (par test)
* 2 tests (par composant)
* 100 composants

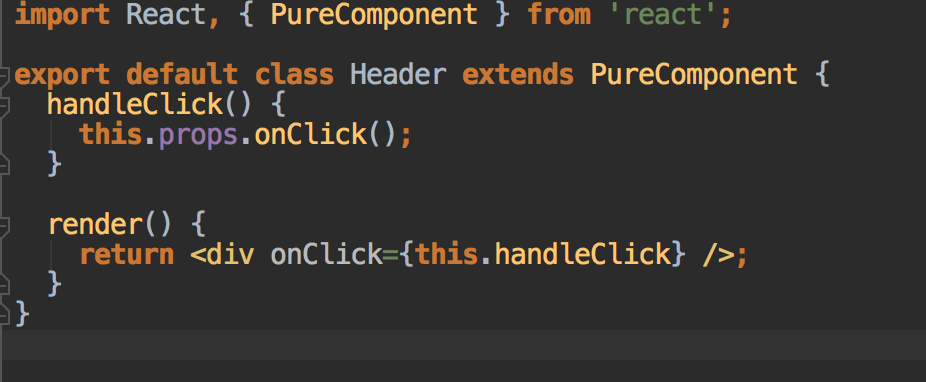
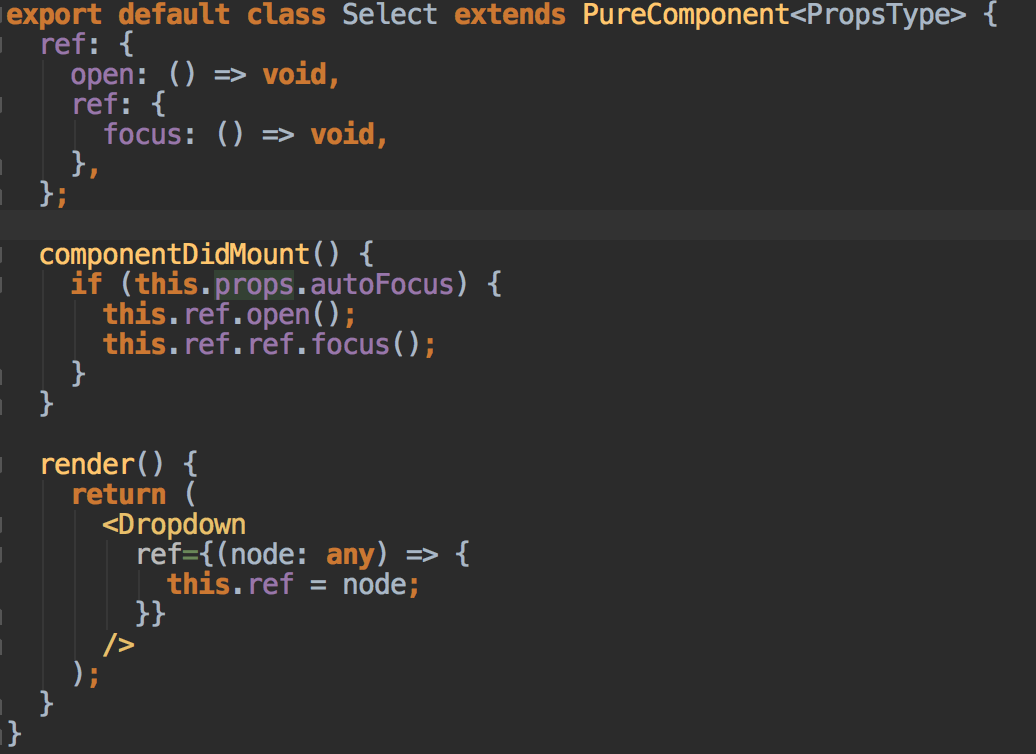
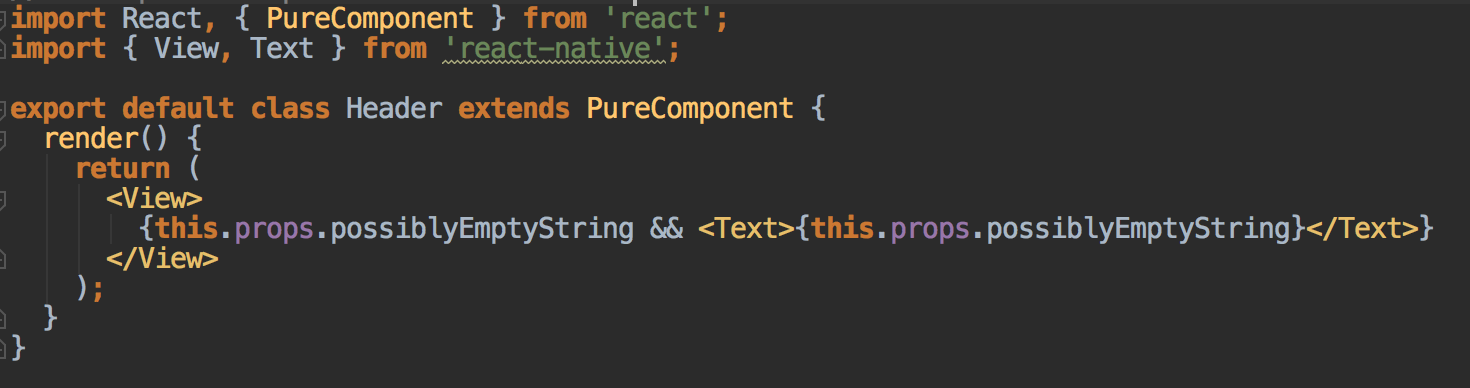
Détecter des patterns



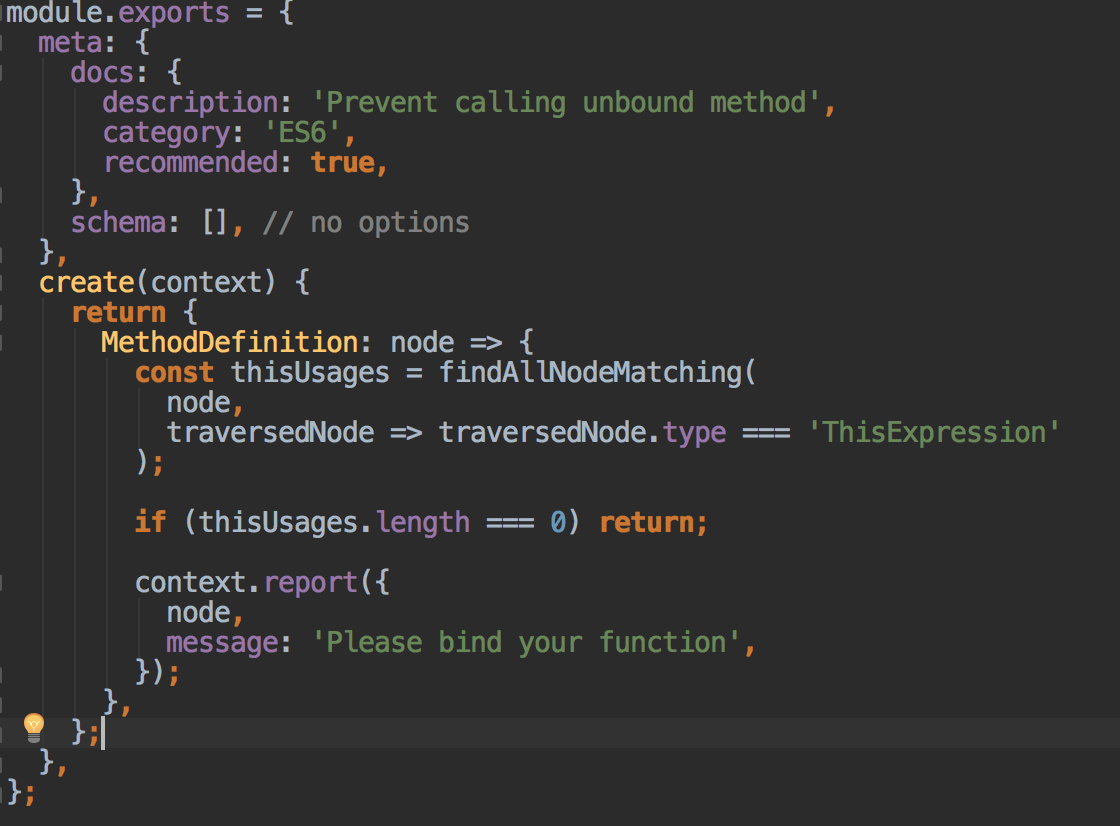
En fait un linter, qu'est ce que c'est ?

Et comment ça marche ?
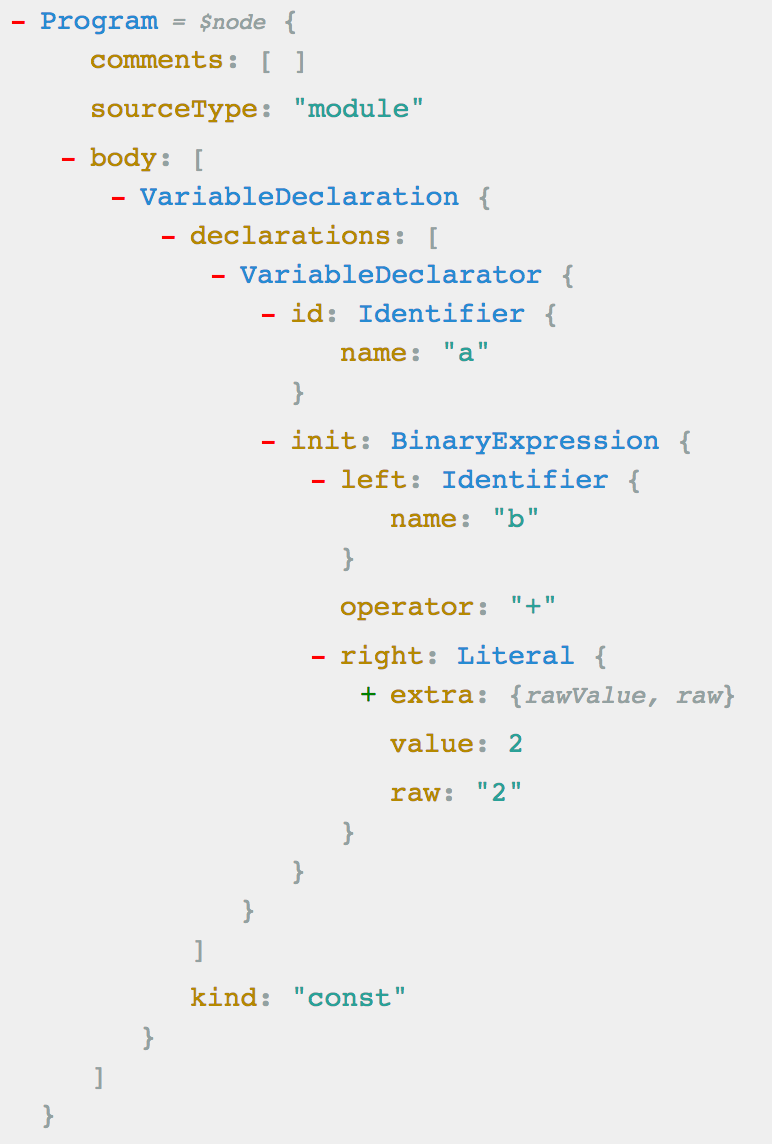
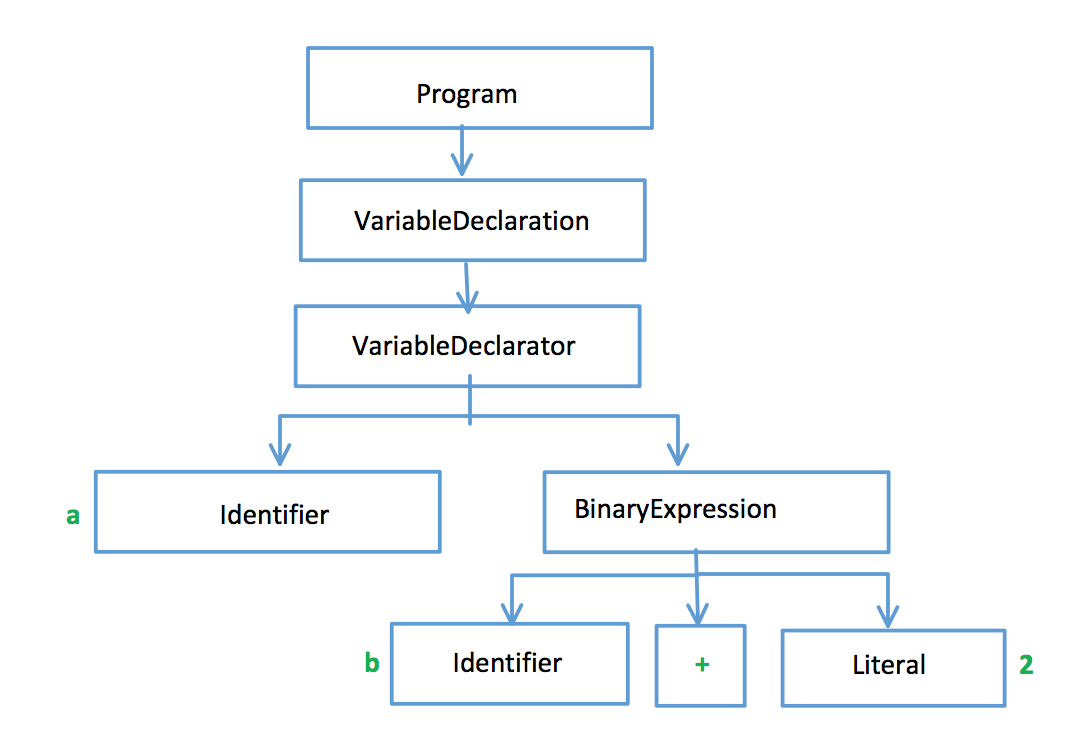
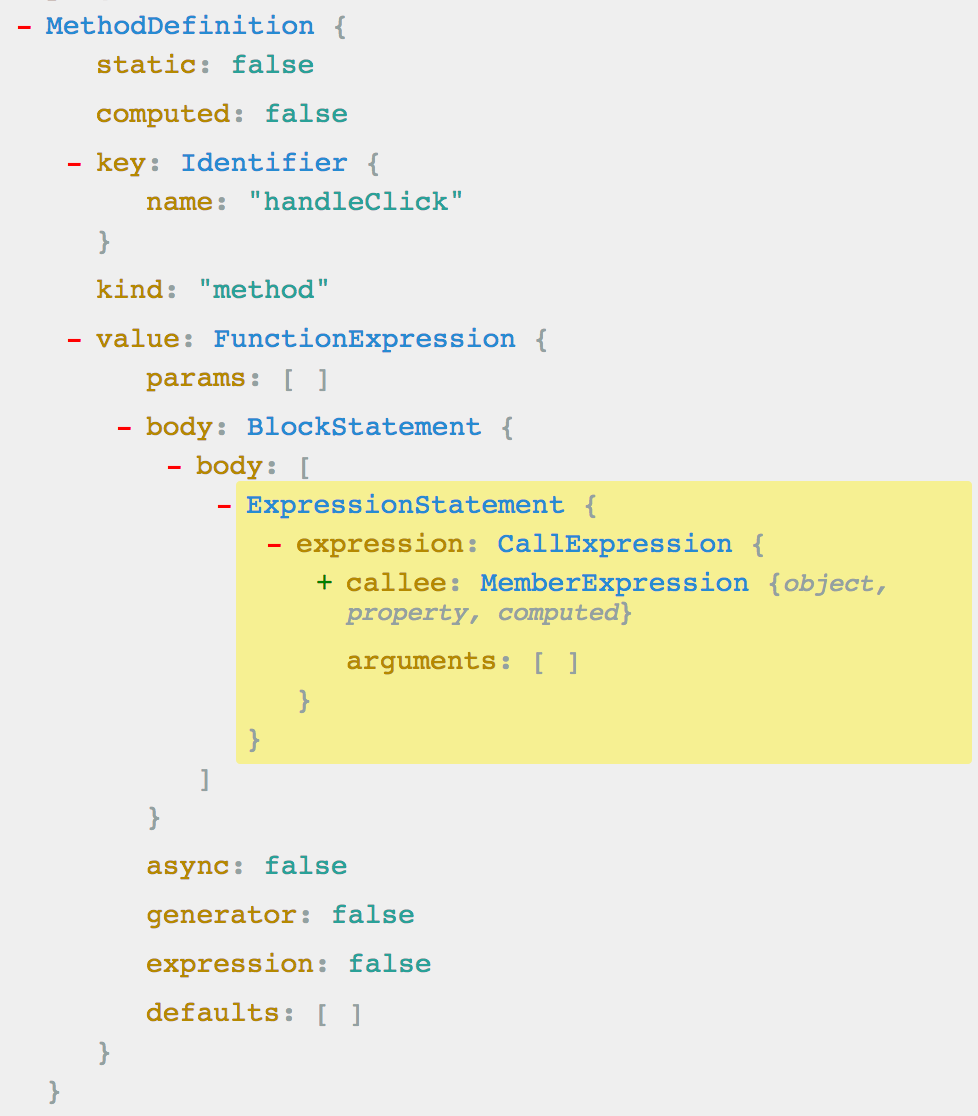
Un abstract syntax tree ou AST (arbre syntaxique abstrait, en français) est un arbre dont les nœuds internes sont marqués par des opérateurs et dont les feuilles (ou nœuds externes) représentent les opérandes de ces opérateurs
Votre code transformé en une structure compréhensible par votre ordinateur

L'Abstract Syntax Tree








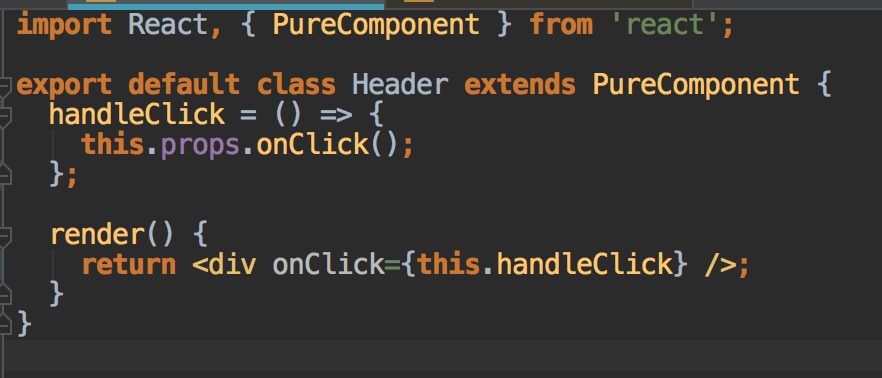
Démo !
Et maintenant ?


Que retenir ?
✅ C'est moins cher que les tests
(création & maintenabilité)
✅ Le "dev feedback time" est excellent
✅ Ça scale à volonté
✅ Analysez vos bugs
Des questions ? :)
