
Construindo sites estáticos com Angular

Américo Neto


AngularSP

Single Page Application?
Progressive Web Apps?

A moda agora é site estático

Mas agora é diferente...

"Sites e aplicativos rápidos e seguros entregues pré-renderizando arquivos e servindo-os diretamente de uma CDN, removendo o requisito de gerenciar ou executar servidores web"

Não é sobre tecnologias específicas, mas uma nova maneira de pensarmos a construção de sites e aplicações modernas
Por que deveria considerar essa abordagem?
- Performance
- Segurança
- Custo e Escalabilidade
- Experiência do Desenvolvedor
Performance
Migração de Wordpress para JAMstack tornou o site Smashing Maganize 10x mais rápido!
Segurança
- Sem banco de dados
- Sem servidor (serverless)
- Completamente externalizado (CDN)

Custo e Escalabilidade
Arquivos estáticos podem ser facilmente replicáveis, principalmente com o uso de CDN (Content Delivery Network)
Experiência do Desenvolvedor

Por onde eu começo?
- Jekyll - Ruby
- Hugo - Go
- Nuxt - VueJS
- Gatsby - ReactJS
- Scully - Angular
A base para construção de aplicações JAMStack são geradores de sites estáticos
O que mais eu preciso?
- CircleCI
- Travis
- Jenkins
- Github Actions
Build e deploy automatizado
Triggers bem definidos

- Detecta todas as rotas da aplicação através de machine learning
- Pré renderiza as páginas e gera os arquivos estáticos correspondentes
- Carrega uma aplicação Angular real em background
- Mais simples que o Angular Universal (Server Side Rendering)


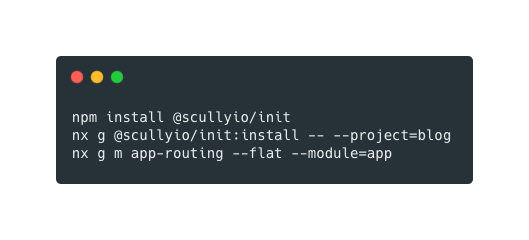
Angular CLI
NX Workspace

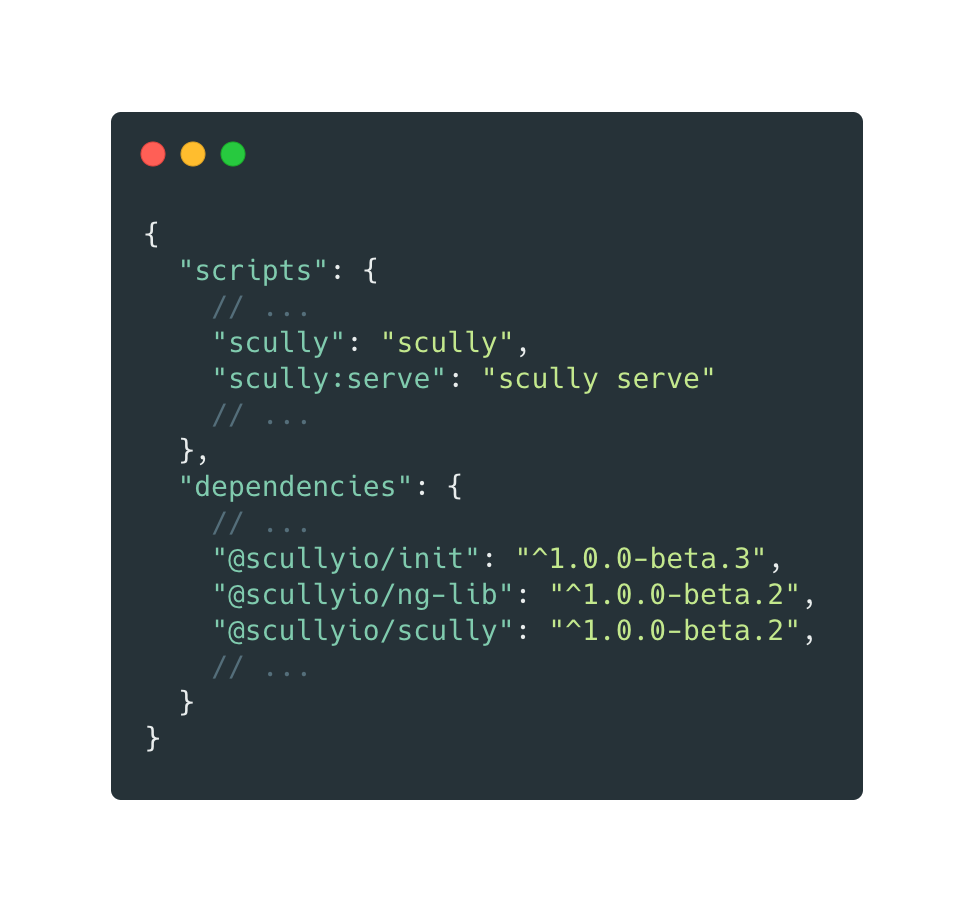
package.json
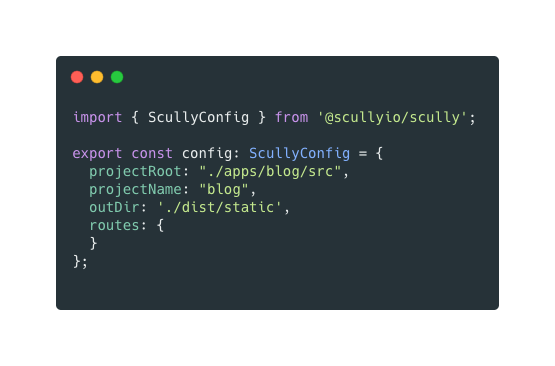
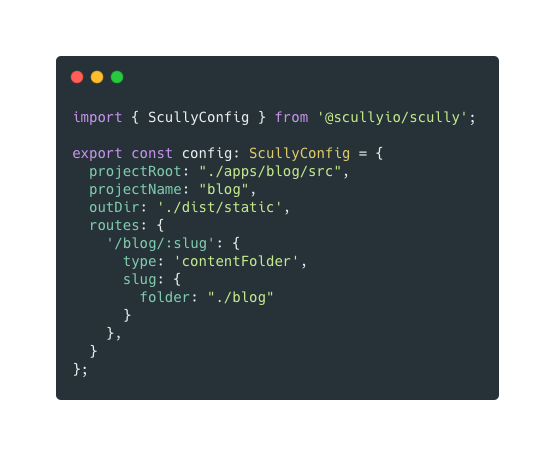
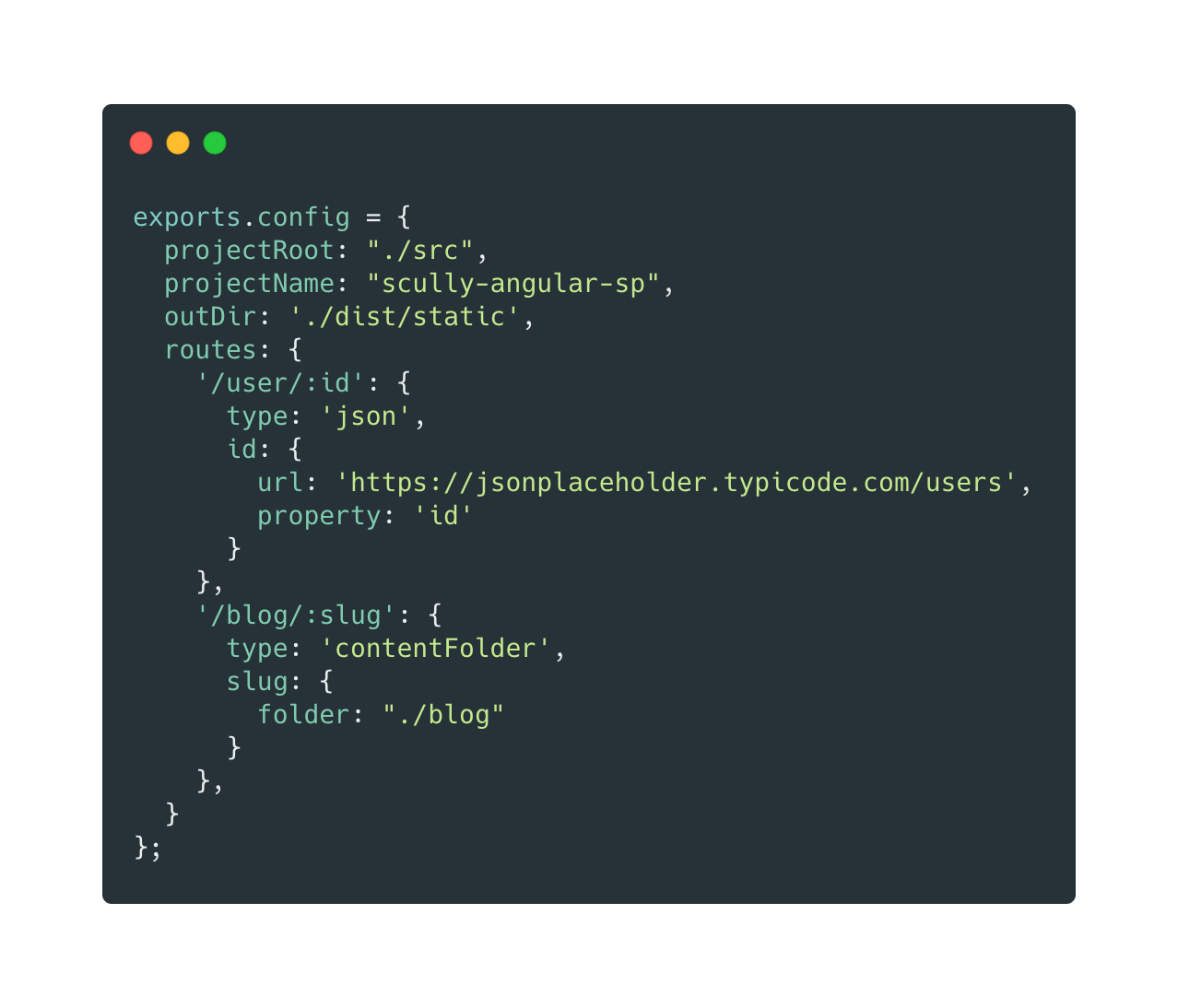
scully-blog.config.ts


- Gera os arquivos estáticos da aplicação
- Deve ser executado após o build da aplicação Angular (ng build)
npm run scully
- localhost:1668 - Servidor web que aponta para os arquivos estáticos gerados na pasta dist/static
- localhost:1864 - Semelhante ao comando ng serve
npm run scully:serve
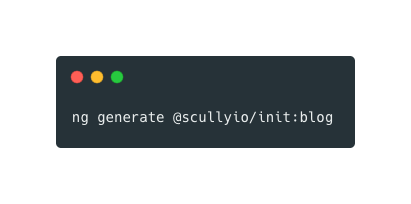
Convertendo a aplicação Angular em um blog
scully-blog.config.ts
blog/YYYY-MM-DD.md
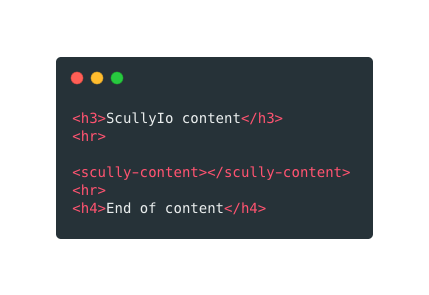
app/blog/blog.component.html




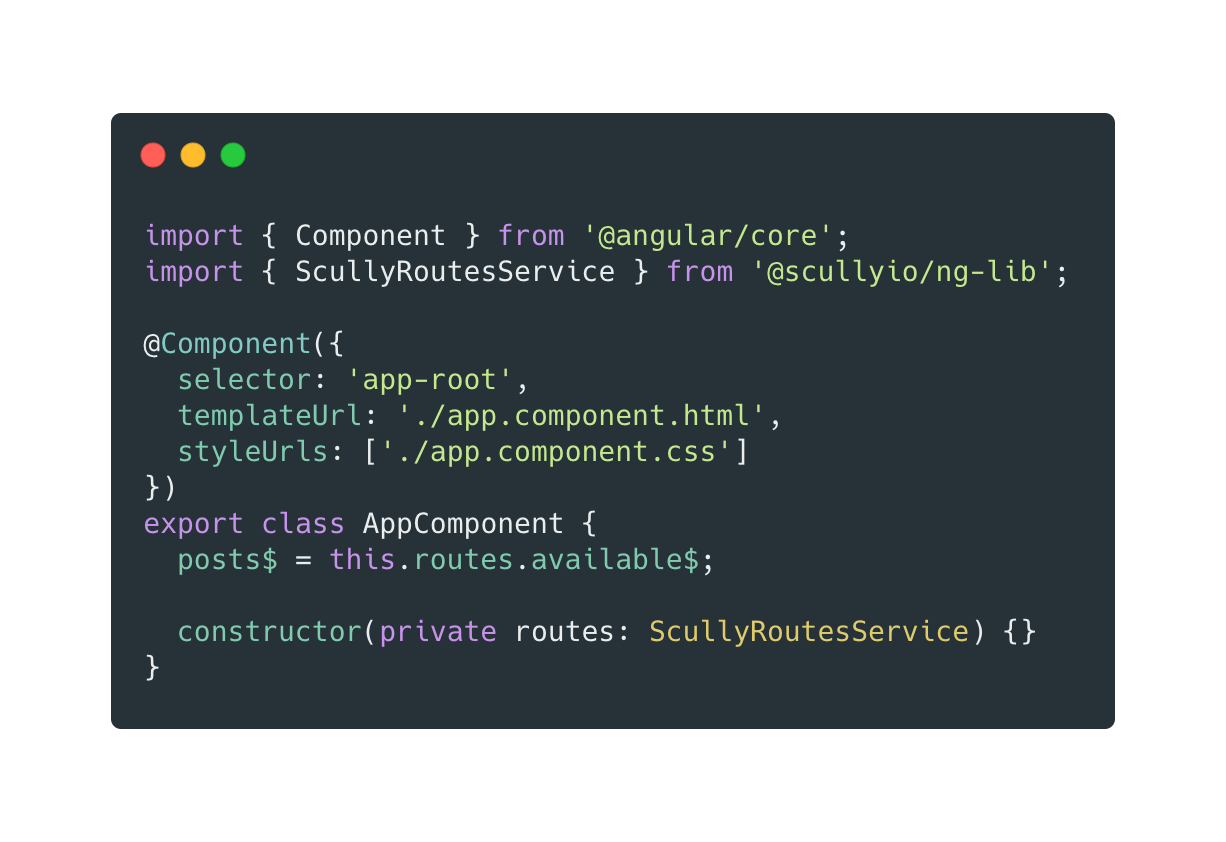
Utilizando o Scully Service

app/app.component.ts
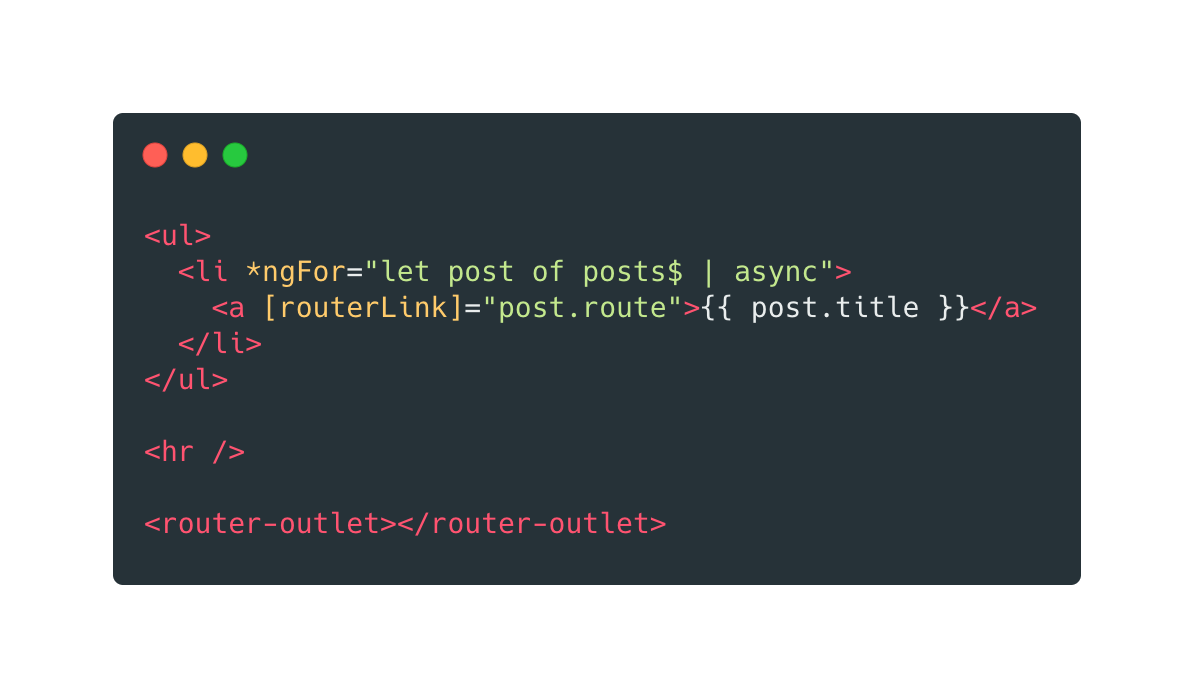
Listando as rotas da aplicação
app/app.component.html

Aplicação rodando


Gerando páginas a partir de dados de uma API

scully-blog.config.ts
Se tudo está no Git...
CMS git-based
- Alterações são comitadas em arquivos markdown no repositório Git;
- A cada novo commit, o build da aplicação é acionado e os arquivos estáticos são gerados;
- No final do build os arquivos estáticos são publicados e a aplicação está atualizada;
Forestry / Crafter CMS / NetlifyCMS
API-first CMS
- Os dados para geração das páginas são obtidos via API;
- O back-end fica responsável apenas por enviar metadados para o front-end (Headless CMS);
- Maior controle para aplicações distribuídas em vários repositórios;
Contentful / Strapi / Directus



