On the fault-proneness of
JavaScript Code Smells

Amir Saboury, Pooya Musavi, Foutse Khomh and Giulio Antoniol
February 2017
Outline
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Context
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Li and Shatnawi
The relationships between code smells and the occurrence of errors in Eclipse.
Code smells are positively associated with higher error probability.
Khomh et al.
The relationship between code smells and the change- and fault-proneness of 54 releases of four Java open source systems.
Classes with code smells tend to be more change- and fault-prone than other classes.
Fard et al.
JSNOSE: a tool to detect 13 different types of code smells in JavaScript systems.
“lazy object” and “long method/function” are the most frequent code smells.
Little is known on the impact of code smells in JavaScript server code

Stackoverflow 2016 Survay
http://stackoverflow.com/research/developer-survey-2016
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Industry
*https://siftery.com/nodejs
More than 4500 companies*
Netflix / NY Times / PayPal / Medium
LinkedIn / Uber / Walmart
Mozilla / Pinterest
...
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Research Objectives
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
RQ1
Is the risk of fault higher in files with code smells in comparison with those without smell?
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
RQ2
Are JavaScript files with code smells
equally fault-prone?
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Types of Code Smells
JSNose





- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Types of Code Smells
- Lengthy Lines
- Long Parameter List
- Long Methods
- Complex code
- Complex Switch Case
- Chained Methods
- Depth
- Variable Re-assign
- Nested Callbacks
- Extra Bind
- This Assign
- Assignment in Conditional Statements
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
#8
Variable Re-assign
function parse(url) {
url = url.split('/');
// ...
}- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
#11
"this" Assign
var download = function (url) {
var self = this;
var callback = function (err, data) {
self.error = err;
self.data = data;
}
$get(url, callback);
}- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
#12
Assignment in Conditional Statements
if (element = stack.pop()){
element.addClass("last");
}- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Methodology & Design
Studied Systems, Data Extraction, Analysis
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Studied Systems
- Express Web framework
- Request HTTP client utility
- Less.js CSS pre-processor
- Bower.io Package manager
- Grunt Task Runner
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Data Extraction

- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion


- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
var a = 42;
var b = 5;
function addA(d) {
return a + d;
}
var c = addA(2) + b;Abstract Source Tree

- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Data Extraction
File
comit
comit
comit
comit
comit
bug inducing
bug fixing
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Data Extraction

- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Code Smell Detection
- Extra Bind
- This Assign
- Assignment in Conditional Statements
- Variable Re-assign
- Lengthy Lines
- Chained Methods
- Long Parameter List
- Nested Callbacks
- Complex code
- Long Methods
- Complex Switch Case
- Depth
Boolean
Number
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Code Smell Detection
Metrics
Code Smells

grunt - nested callbacks

- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Data Extraction

- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
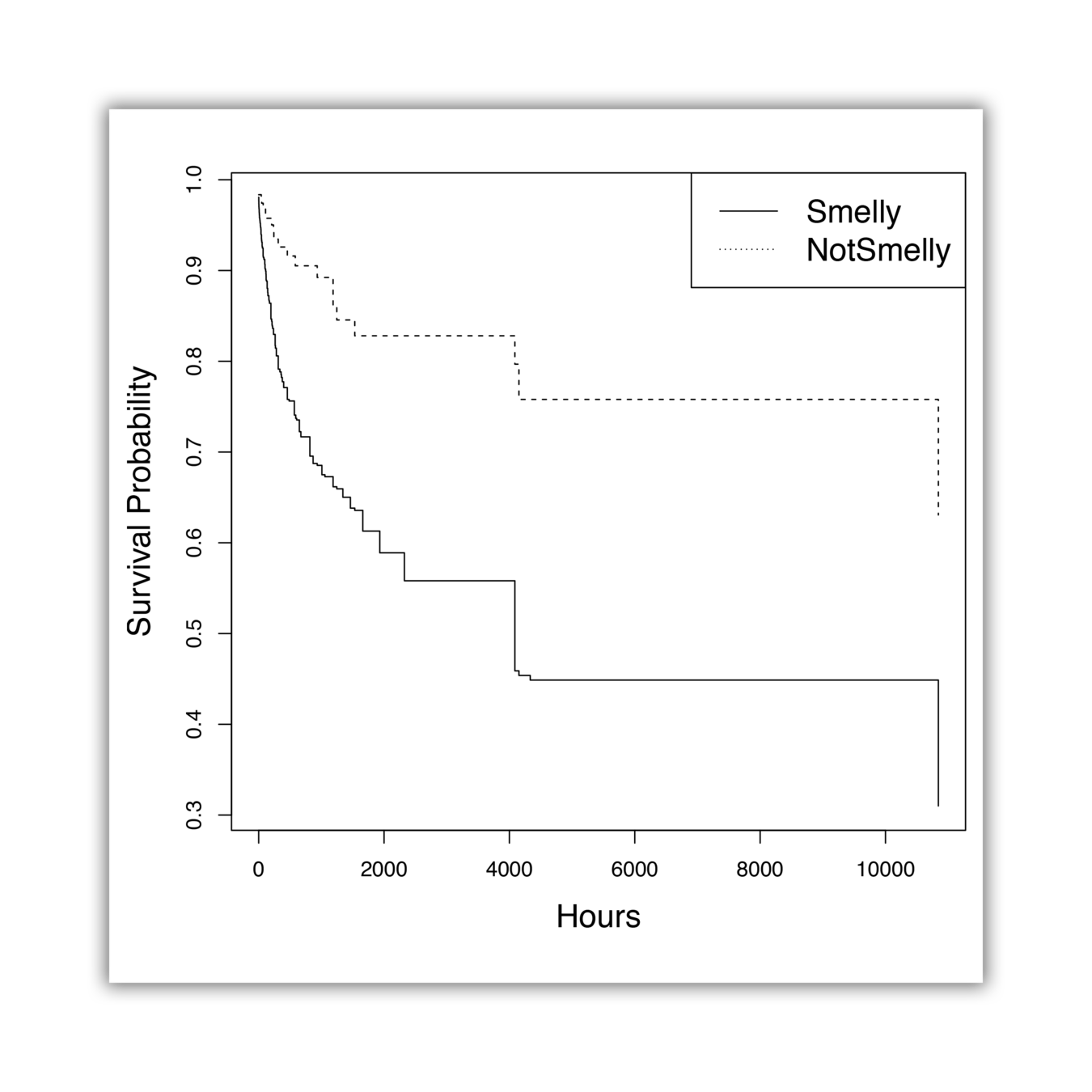
Survival Analysis
Models how long subjects under observation can survive before the occurrence of an event of interest.
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Survival Analysis
Die
Live
Die
Live

- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Data Extraction

- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Study Results
RQ1
Is the risk of fault higher in files with code smells in comparison with those without smell?
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Approach
Time:
The number of hours between the previous revision and the revision r.
For each file f and revision r:
Covariate of interest:
The presence of a code smell in the file f in the revision r.
Event:
Is the revision r a fault-fixing change?
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Survival Analysis
Cox Proportional Hazard Model
- Subjects can remain in the model for the entire observation period.
- Subjects can be grouped according to a covariate (smelly or non-smelly).
- The characteristics of the subjects might change during the observation period.
- Cox hazard models are adapted for events that are recurrent.
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion

Request

Less.js

Grunt

Express

Bower
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Log-rank Test
(which compares the survival distributions of two samples)
p-value < 0.05
| JavaScript files without code smells have hazard rates 65% lower than JavaScript files with code smells and this difference is statistically significant. |
|---|
Findings
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Study Results
RQ2
Are JavaScript files with code smells
equally fault-prone?
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Approach
Time, Event
Smelly i
If the file has the code smell type i
LOC, Code Churn, and the number of past bugs
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
The hazard ratios of the studied code smells vary across the systems
Express
Chained Methods, This Assign, Variable Re-assign, and #Past-bugs
Grunt
Nested Callbacks, Assignment in Conditional Statements, and Variable Re-assign
Bower
Depth, #Past-bugs, and LOC
Less.js
Assignment in Conditional Statements, and #Past-bugs
Request
Variable Re-assign, and #Past-bugs
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
| JavaScript files containing different types of code smells are not equally fault-prone. |
|---|
Refactor files containing "Variable Re-assign" and "Assignment in Conditional Statements" code smell in priority.
Findings
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Survey
https://srvy.online
Shared in HackerNews & EchoJS
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Survey
1484
Participants
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Survey
92% used JS for client-side applications
51% used JS for server-side applications
68% 3+ years of experience with JavaScript
Nested Callbacks (8.1/10)
Variable Re-assign (6.5/10)
Long Parameter List (6.2/10)
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Limitations
-
Findings bug-fixing commits ("bug", "fix", "defect" etc)
-
SZZ heuristic
-
Presence of the smell in the file as a whole
-
AST provided by ESLint
-
5 JS Systems
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Conclusion
Quantitative study of 5 JavaScript systems
JS files without code smells have hazard rates 65% lower than JavaScript files with code smells
"Variable Re-assign" and "Assignment in Cond. Statements" have the highest hazard rates
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
Conclusion
Qualitative study with 1484 JS developers
Nested Callbacks, Variable Re-assign, Long Parameter List
- Context
- Research Objectives
- Methodology & Design
- Study Results
- Discussion
- Limitations
- Conclusion
- 5 JavaScript systems
- Extracted information about code smells
- Survival Analysis
"Variable Re-assign" and "Assignment in Conditional Statements"
Different types of code smells are not equally fault-prone.
Files without code smells have 65% lower hazard rates.
- Qualitative study
- Survey with 1484 JS developers
"Nested Callbacks", "Variable Re-assign", "Long Parameter List"
Summary
Thank you
10 years of research has provided evidence that code smells negatively affects fault-proneness, program comprehension and the effort required for certain maintenance activities, but recent studies show that developers still don't refactor code smells. What are we doing wrong?

#1
Lengthy Lines
- Introduction & Background
- Research Objectives
- Literature Review
- Methodology & Design
- Study Results
- Discussion
- Conclusion
- Limitations
#2
Long Parameter List
move(x1, y1, x2, y2, direction, speed, steps, onFinish)- Introduction & Background
- Research Objectives
- Literature Review
- Methodology & Design
- Study Results
- Discussion
- Conclusion
- Limitations
#3
Long Methods


* https://sourcemaking.com/refactoring
- Introduction & Background
- Research Objectives
- Literature Review
- Methodology & Design
- Study Results
- Discussion
- Conclusion
- Limitations
#4
Complex code

- Introduction & Background
- Research Objectives
- Literature Review
- Methodology & Design
- Study Results
- Discussion
- Conclusion
- Limitations
cyclomatic complexity
#5
Complex Switch Case

* https://sourcemaking.com/refactoring
- Introduction & Background
- Research Objectives
- Literature Review
- Methodology & Design
- Study Results
- Discussion
- Conclusion
- Limitations
#6
Chained Methods
$('a').find('span').attr('id', 'title').end().click();- Introduction & Background
- Research Objectives
- Literature Review
- Methodology & Design
- Study Results
- Discussion
- Conclusion
- Limitations
#7
Depth
var download = function (url) {
if (url) {
$get(url, function(err, data) {
if (!err) {
if (data.includes('http')) {
//...
}
}
});
}
}- Introduction & Background
- Research Objectives
- Literature Review
- Methodology & Design
- Study Results
- Discussion
- Conclusion
- Limitations