
open-source
&
cross-platform runtime environment
Initial release: May 2009

Corporate users
GoDaddy / Groupon / IBM / LinkedIn / Microsoft / Netflix PayPal / Rakuten / SAP / Voxer / Walmart / Yahoo
and Kitco!
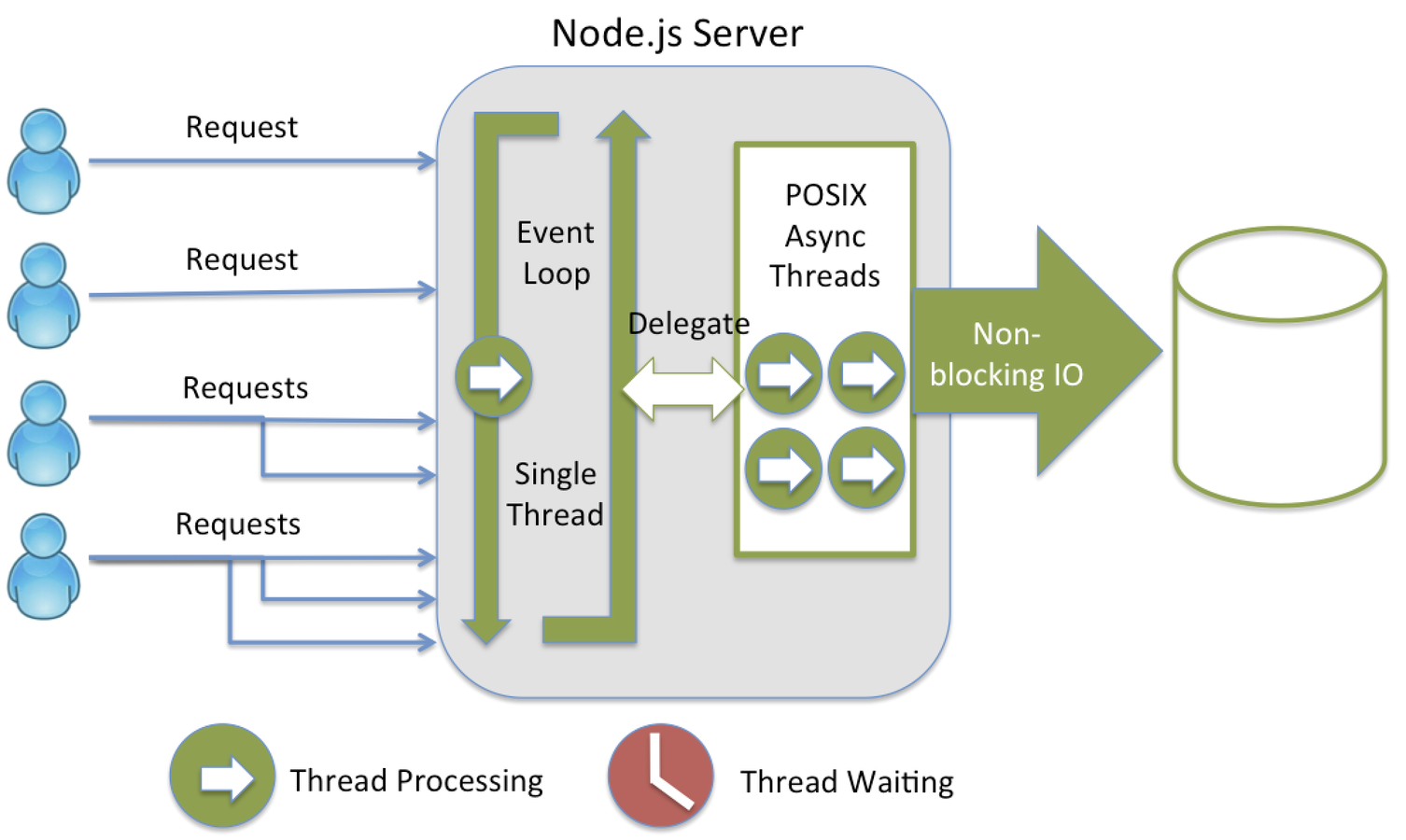
event-driven architecture
capable of
asynchronous I/O


And It's all JavaScript
lightweight, interpreted & dynamically typed
CoffeeScript
Dart
TypeScript
PureScript
...
Compiles to JavsScript
Plays nicely with other services!





node-jvm
https://github.com/YaroslavGaponov/node-jvm
And it's cool!
Assertion.add('asset', function() {
this.params = { operator: 'to be asset' };
this.obj.should.have.property('id').which.is.a.Number();
this.obj.should.have.property('path');
})
Node Package Manager
Naughty Push Message
Nectar of the Programming Masses
Needless Patchouli Manufacture
Neil Patrick's Mansion
Never Program Mad
Never Push to Master
Neverending Plethora of Modules
Newton's Programmatic Measurements
Newts Parading Majestically
Nice Poodle, Mister
Nickel Plated Moose
Nineties Party Mix
Null Pointer Missing
$ npm install express
var express = require('express');

const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer(function (req, res) {
res.send('Hello World\n');
})
server.listen(port, hostname, function() {
console.log('Server running');
});node app.jsJavascript on the Client Side
- Vanilla JS
- jQuery
BackboneJS / EmberJS / KnockoutJS / Dojo / KnockbackJS / CanJS PolymerJS / Ampersand / VueJS / Flight
- AngularJS
- ReactJS
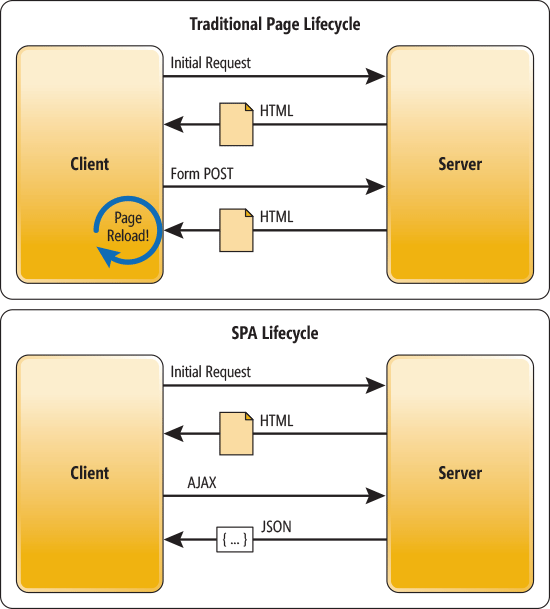
SPA
Single Page Applications


Google Education / Google Analytics / Amazon / Stanford ClassX / Lynda / Forbes / MSNBC / CNNgo / goDaddy Apple Dev / Indiegogo / GoPro
*https://www.madewithangular.com/

- Massively Parallel Development
-
Design <—> Development Workflow
Using Templates
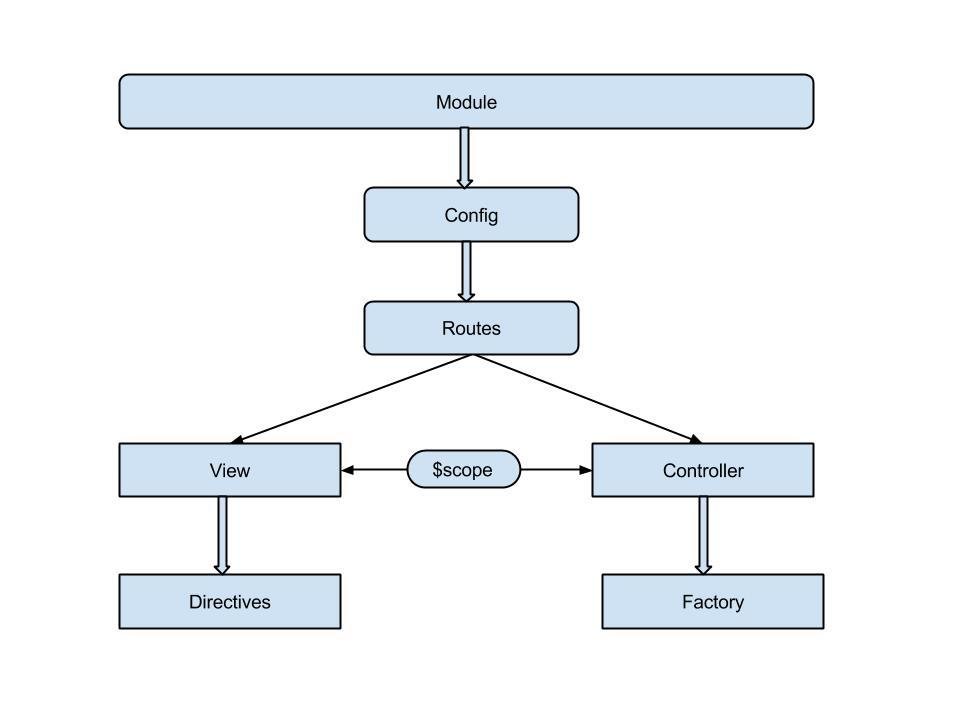
<div ng-controller="AlbumCtrl">
<ul>
<li ng-repeat="image in images">
<img ng-src="{{image.thumbnail}}" alt="{{image.description}}">
</li>
</ul>
</div>- Two-way Data Binding
-
Dependency Injectio
- Testability
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];-
Directives
-
Debugging
ng-inspector
<error-message type="warning">Something is not right!</error-message>
<profile-pic user="{{current_user}}" scale="0.5"></profile-pic>
Airbnb / Netflix / Instagram / Dropbox / Cloudflare
Expedia / Asana / Atlassian / BBC / Box / Flipboard
*https://github.com/facebook/react/wiki/Sites-Using-React
Lightweight DOM For Better Performance
Easy Learning Curve
JSX Templating
var HelloWorld = React.createClass({
getInitialState: function () {
this.setState({
names: ['John', 'Bob', 'Alice']
});
},
render: function() {
return (
<ul>
{this.state.names.map(function (name) {
return <li>Hello {name}!</li>
})}
</ul>
);
}
});Build Process
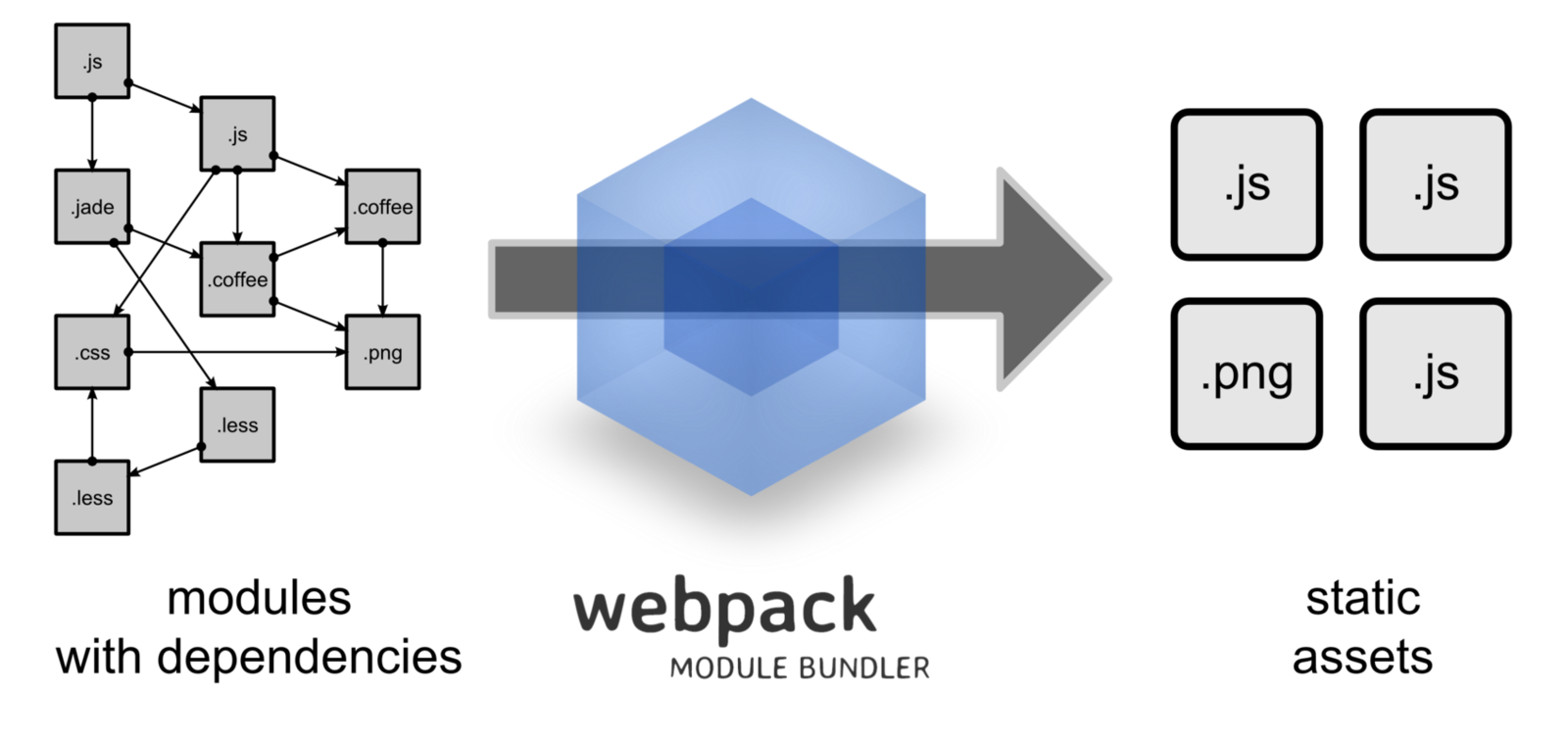
Grunt / Gulp / Browserify / Webpack
Using NodeJS

gulp.task('build', function() {
gulp.src([
'./app/*.js',
'./app/services/*.js',
'./app/factories/*.js',
'./app/directives/*.js',
'./app/controllers/*.js',
'./app/configs/*.js'
])
.pipe(concat('app.js'))
.pipe(uglify({
compress: true
}))
.pipe(gulp.dest('assets/'));
});Gulp
var angular = require('angular');
var helpers = require('./utils/helpers.js');
angular.module('app').controller('userCtrl', function ($scope) {
$scope.name = helpers.capitalize('john smith');
});
var adminCtrl = require('./ctrls/admin.js');
angular.module('app').controller('adminCtrl', adminCtrl);$ npm install browserify -g
$ browserify app.js > bundle.js
Offers enough power out of the box
that you typically don’t need Grunt or Gulp at all

require("./stylesheet.css");
img.src = require(‘./glyph.png’);
// the rest of your js code
Hot Module Replacement (HMR)