Advanced design layouts
Tap That JOB 2017
Andrei ANTAL
QUALITANCE
Advanced design layouts
Tap That JOB 2017
Contents
- Web design history
- Basics of layout
- Flexbox
- Discussion
Website layouts
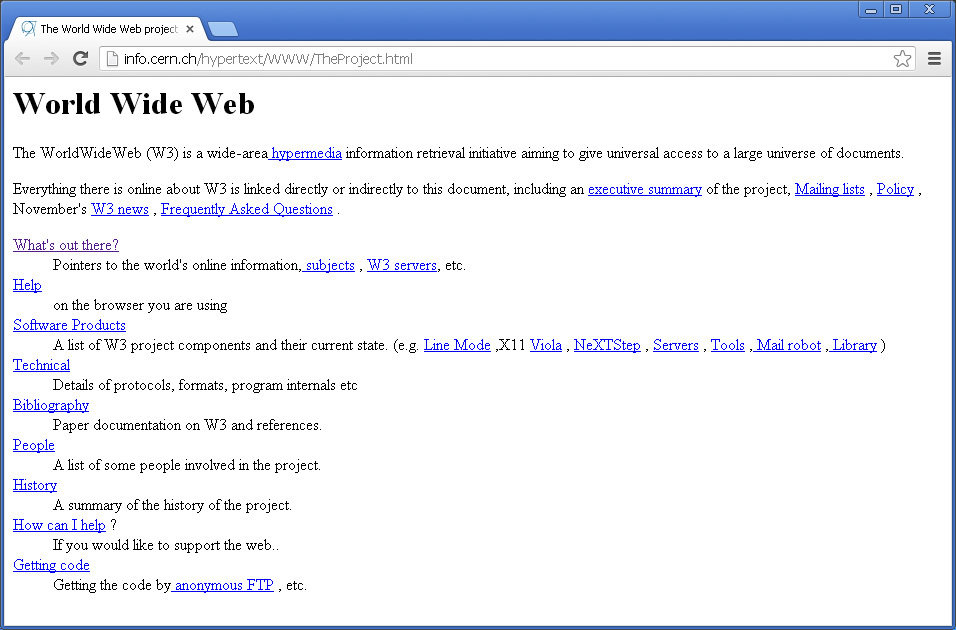
Early days

Website layouts
Early days


Website layouts
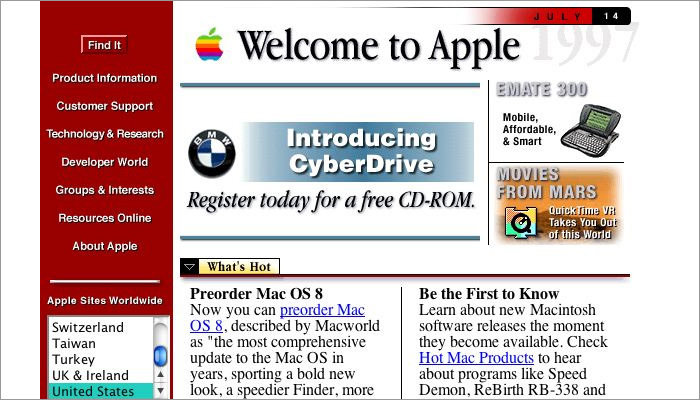
Table based layouts


Website layouts
Table based layouts


Website layouts
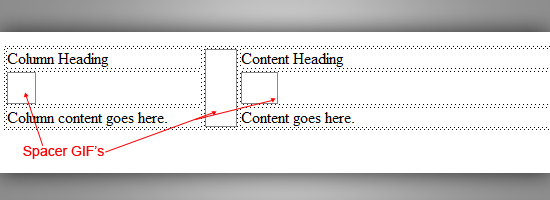
Table based layouts - spacer gif

Website layouts
- Flash-based design
- CSS based design
- D-HTML
- HTL5 and CSS3
Layout basics
Basis of layout
The "display" property
- Block
- Inline
- None
inline | block | flex | inline-block | inline-flex | inline-table | list-item | run-in | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit
Basis of layout
#main {
max-width: 600px;
margin: 0 auto;
}Centering elements and max-width


Basis of layout
Box model

Basis of layout
div {
width: 300px;
height: 200px;
padding: 15px;
border: 5px solid gray;
margin: 30px;
box-sizing: content-box;
}Box model
div {
width: 300px;
height: 200px;
padding: 15px;
border: 5px solid gray;
margin: 30px;
box-sizing: border-box;
}
Basis of layout
Positioning
- static
- relative
- fixed
- absolute
Basis of layout
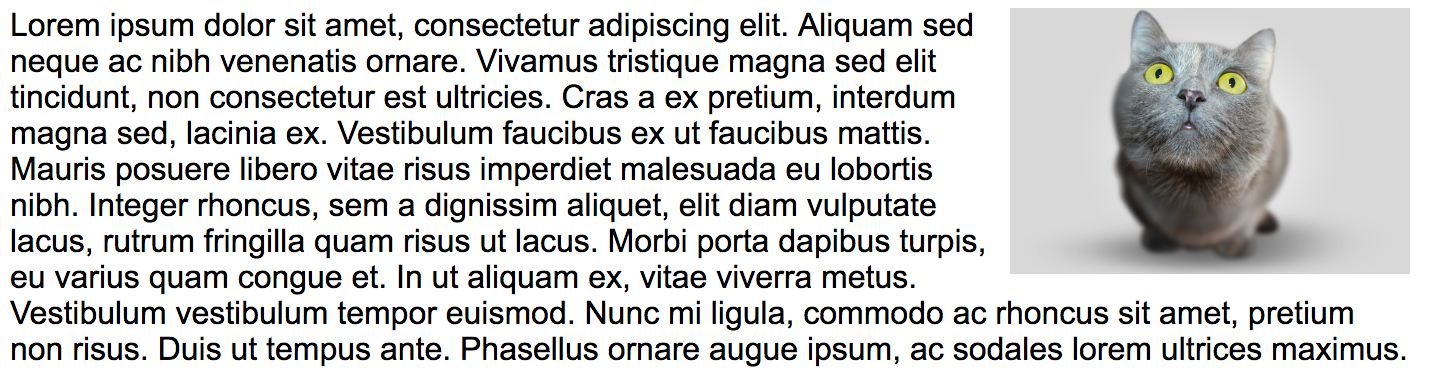
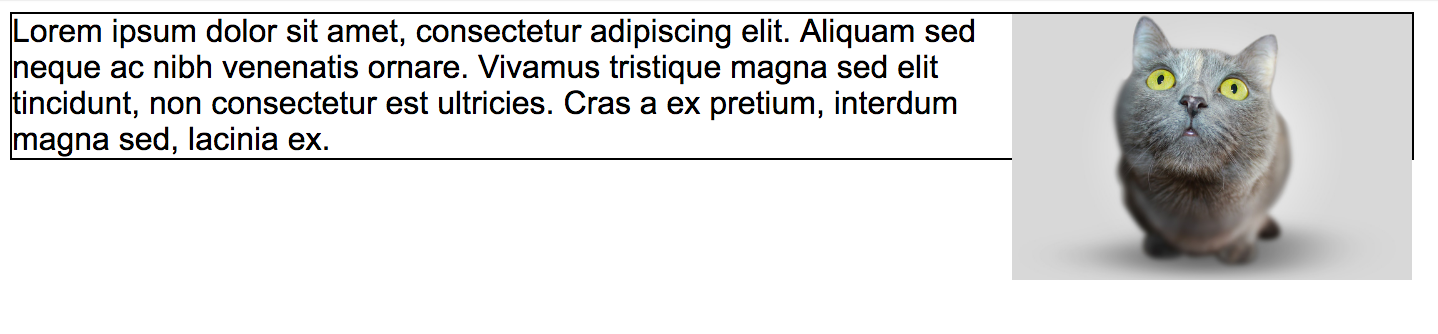
Float

img {
float: right;
margin: 0 0 1em 1em;
}Basis of layout
Clearfix
.clearfix {
overflow: auto;
}

Basis of layout
Float layout
nav {
float: left;
width: 200px;
}
section {
margin-left: 200px;
}nav.clearfix
section
section
Basis of layout
Float layout
nav {
float: left;
width: 200px;
}
section {
margin-left: 200px;
}nav.clearfix
section
section
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}Basis of layout
Inline-block layout
nav
section
section
nav {
display: inline-block;
vertical-align: top;
width: 25%;
}
.column {
display: inline-block;
vertical-align: top;
width: 75%;
}.column
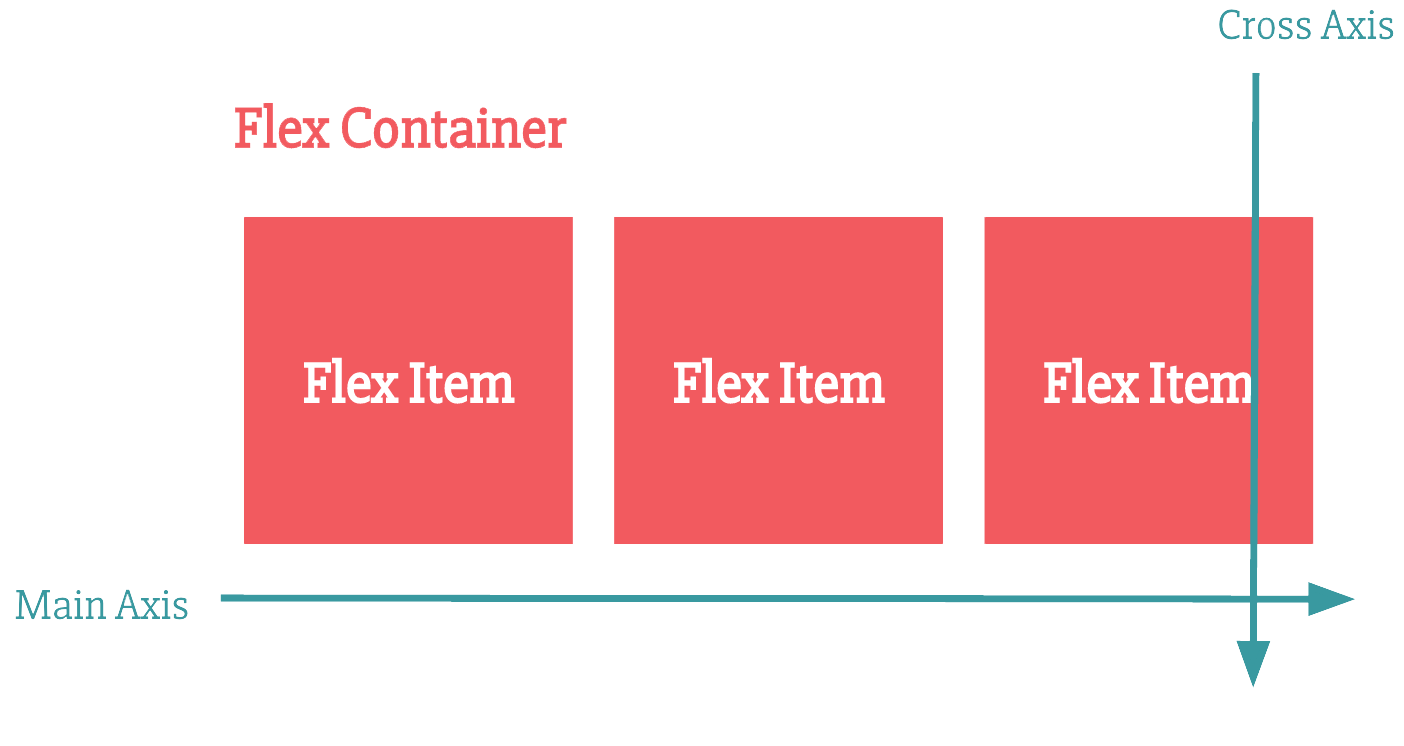
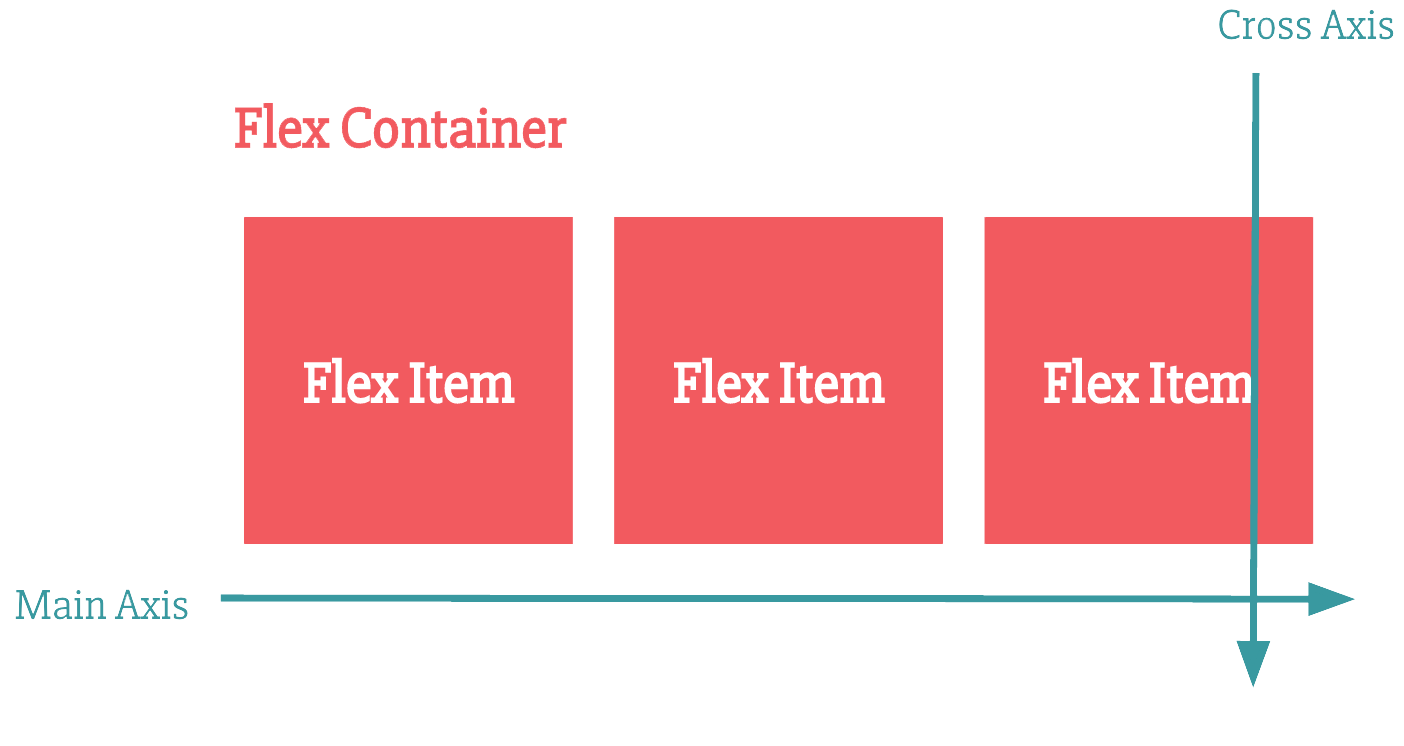
Flexbox

Flexbox
<div class="container">
<div class="item">Red</div>
<div class="item">Orange</div>
<div class="item">Yellow</div>
<div class="item">Green</div>
<div class="item">Blue</div>
</div>
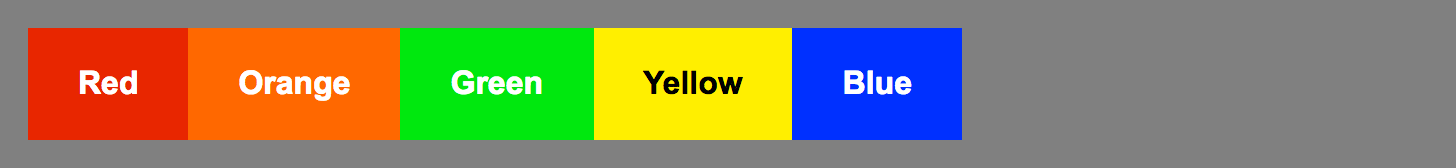
Flexbox
<div class="container">
<div class="item">Red</div>
<div class="item">Orange</div>
<div class="item">Yellow</div>
<div class="item">Green</div>
<div class="item">Blue</div>
</div>.container {
display: flex;
}

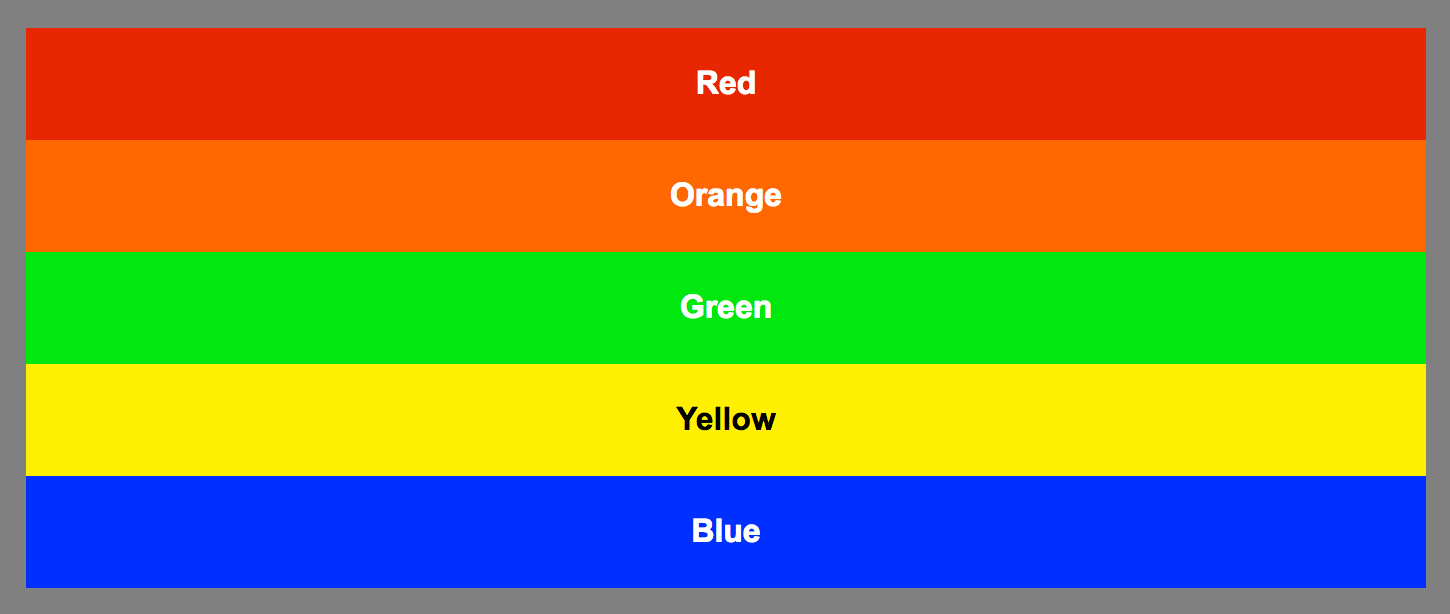
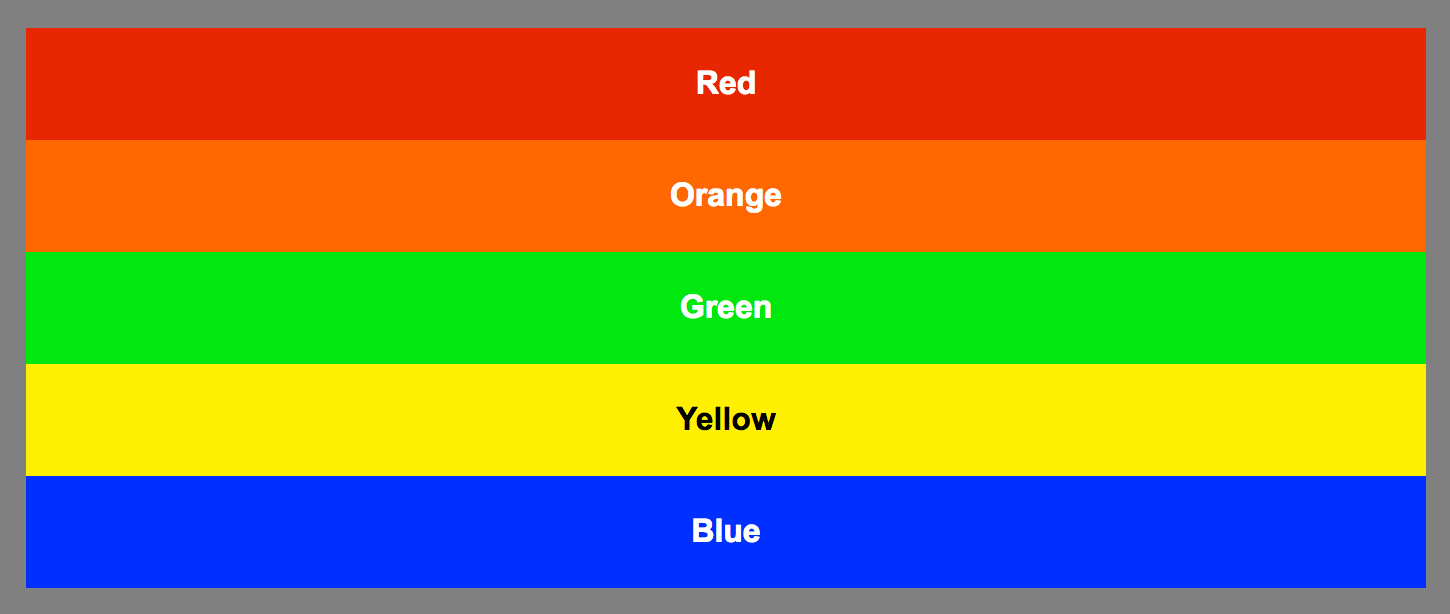
Flexbox

Flexbox
<div class="container">
<div class="item">Red</div>
<div class="item">Orange</div>
<div class="item">Yellow</div>
<div class="item">Green</div>
<div class="item">Blue</div>
</div>.container {
display: flex;
flex-direction: column; // row is the default
}

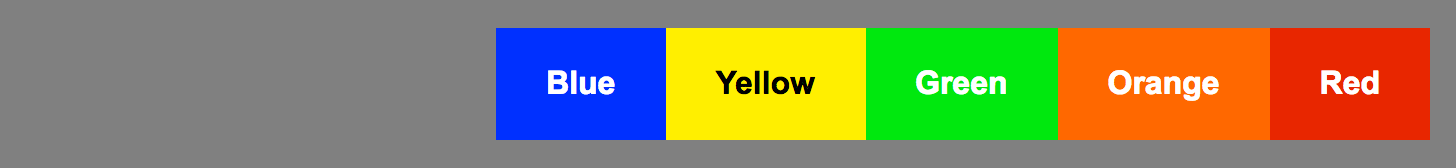
Flexbox
<div class="container">
<div class="item">Red</div>
<div class="item">Orange</div>
<div class="item">Yellow</div>
<div class="item">Green</div>
<div class="item">Blue</div>
</div>.container {
display: flex;
flex-direction: row-reverse;
}

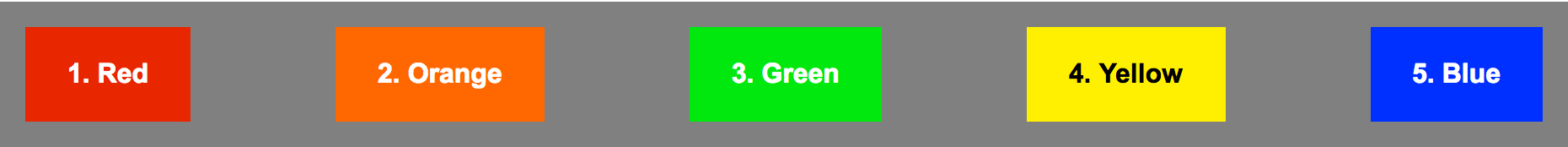
Flexbox

Flexbox
.item:nth-child(5) {
order: -1;
}
.item:nth-child(2) {
order: 1;
}
Flexbox
.item:nth-child(2) {
order: 1;
}
.item:nth-child(4) {
order: 1;
}
Flexbox
<div class="container">
<div class="item">Red</div>
<div class="item">Orange</div>
<div class="item">Yellow</div>
<div class="item">Green</div>
<div class="item">Blue</div>
</div>.container {
display: flex;
justify-content: center;
}

Flexbox
<div class="container">
<div class="item">Red</div>
<div class="item">Orange</div>
<div class="item">Yellow</div>
<div class="item">Green</div>
<div class="item">Blue</div>
</div>.container {
display: flex;
justify-content: space-between;
}

Flexbox
.container {
display: flex;
height: 200px;
/* align-items: stretch; */
}
Flexbox

Flexbox
.container {
display: flex;
height: 200px;
align-items: flex-end;
}
.item:nth-child(3) {
align-self: stretch;
}
Flexbox
.container {
display: flex;
height: 200px;
}
.item {
margin: auto;
}
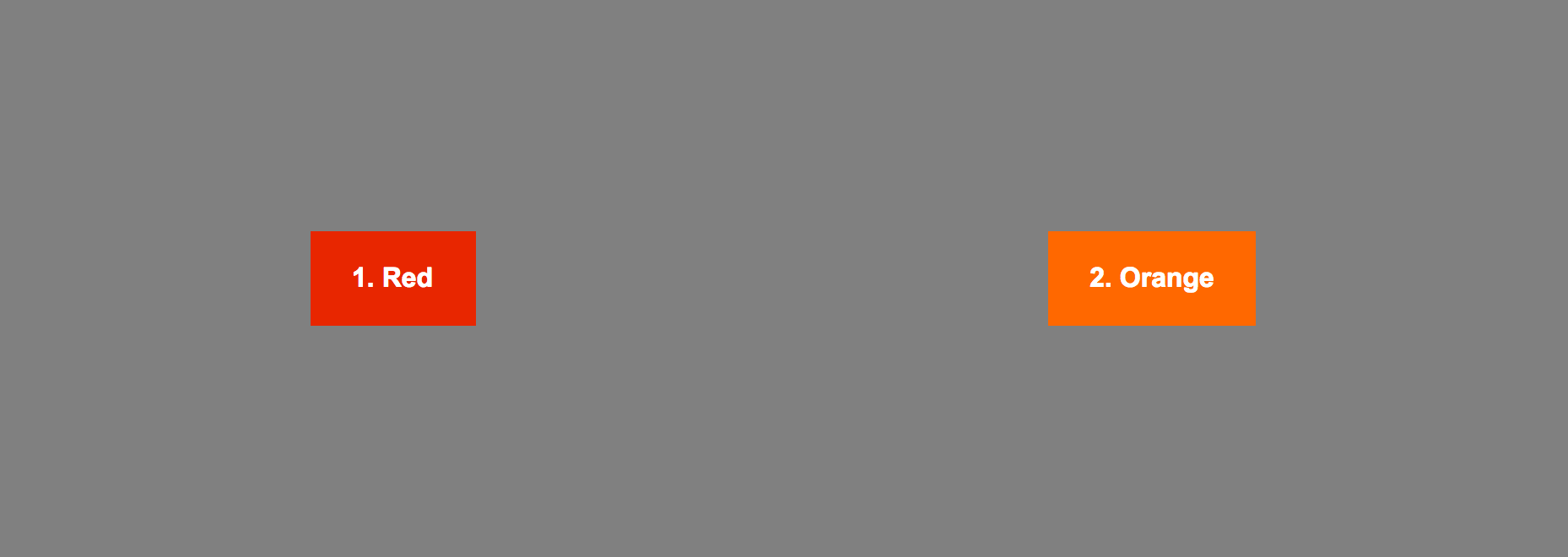
Flexbox
.container {
display: flex;
}
.item:nth-child(1) {
margin: auto;
}
.item:nth-child(2) {
margin: auto;
}
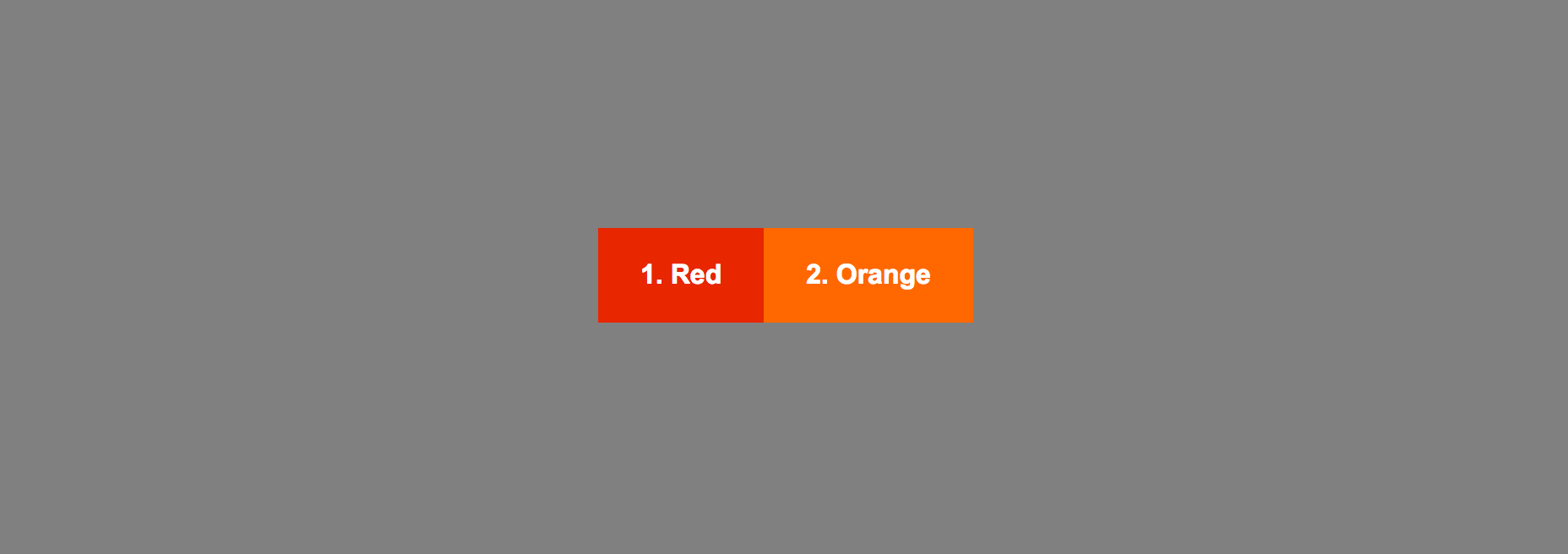
Flexbox
.container {
display: flex;
justify-content: center;
align-items: center;
}
Flexbox
.container {
display: flex;
}
.item:nth-child(4) {
flex-grow: 1;
}
Flexbox
.container {
display: flex;
}
.item:nth-child(4) {
flex-grow: 1;
}
.item:nth-child(5) {
flex-grow: 2;
}
Flexbox
.container {
display: flex;
}
.item:nth-child(4) {
flex-grow: 1;
}
.item:nth-child(5) {
flex-grow: 2;
}
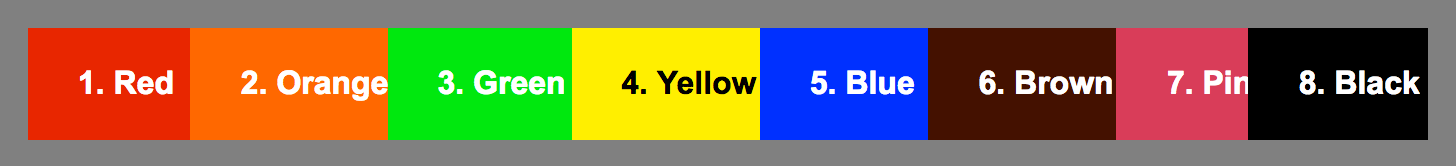
Flexbox
.container {
display: flex;
}
.item {
flex-shrink: 0;
}
.item:nth-child(7) {
flex-shrink: 1;
}
Flexbox
.container {
display: flex;
}
.item {
flex-basis: 60px;
}
Flexbox
.container {
display: flex;
}
.item {
flex-basis: 60px;
}
.item:nth-child(1) {
flex-grow: 1;
}
Flexbox
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
/* equivalent to */
.item {
flex: 1 1 auto;
}Flexbox

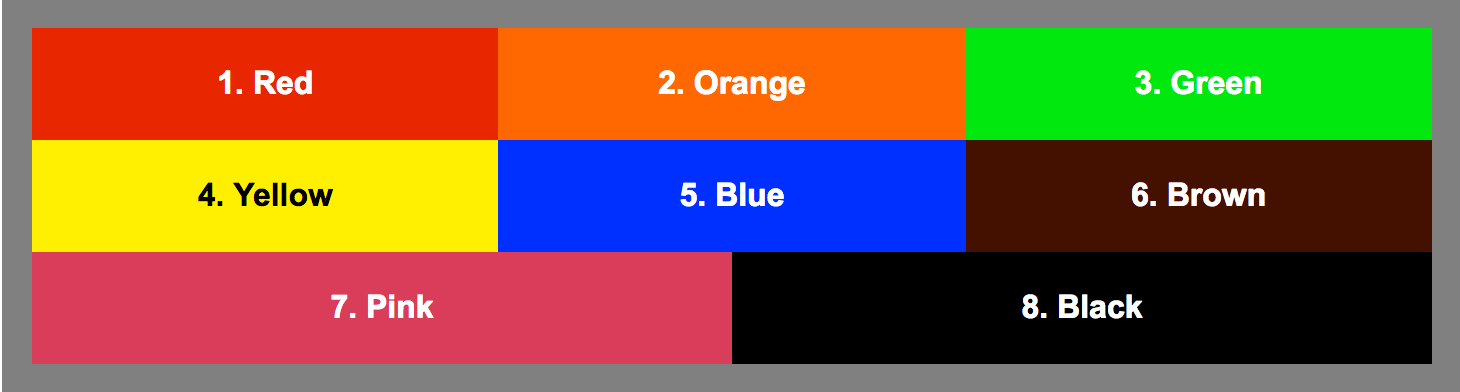
Flexbox
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 0 150px;
}

Flexbox
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 0 150px;
}

Flexbox

Flexbox

Flexbox
