React with no react
Software architecture for freedom of engineering with React and it's ecosystem

Andrei Preda
Software architecture
Decision 1: choosing the programming language / tools

reusable components
that's the future!



In a far away land, in a castle...
it's cool!
What is React?
In Preparation for the journey

- The V
- JSX as a convention
- Used to give original names to npm modules ex: react-state-hoc
- Has an un-opionated build tool
webpack/ browserify/ rollup
- Works on browsers and not only:
react-dom/server react-native
- ES6 friendly and recommended
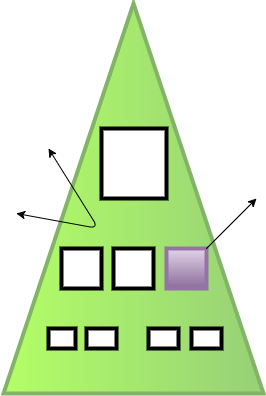
React mountain

React components
<TheWrapper />
React
components from npm
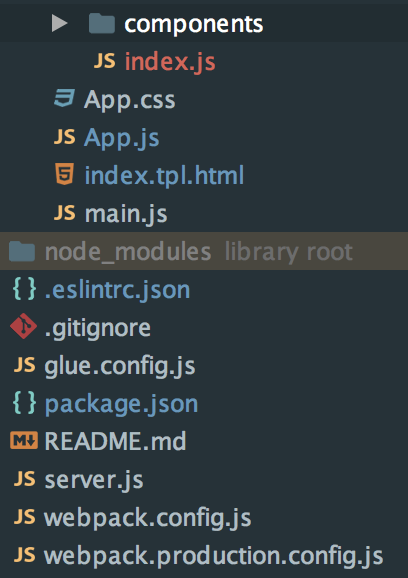
Code structure

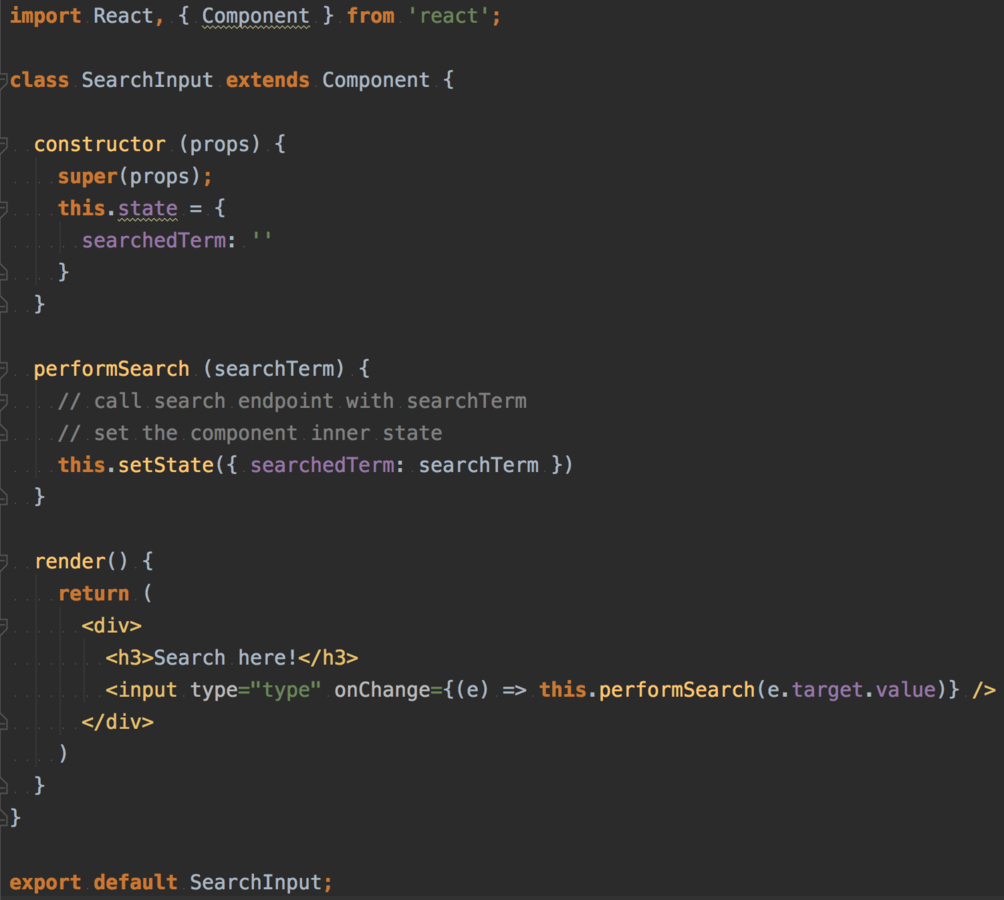
A statefull React component



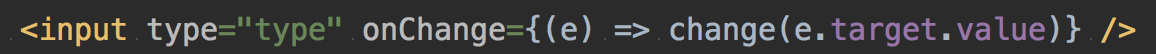
SearchInput component
Looks object oriented? :D
Where the state goes? (the answer near the buddhist)
State 0
{
searchedTerm: ''
}
State 1
{
searchedTerm: 'biscuit'
}
user inputs
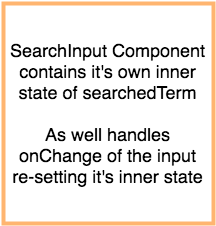
From React 0.14 +
we have stateless / function components


hmm..a global
immutable state object?
Note nowadays React uses
semver and it's version at 15.0.3
Something new on the horizon
We need some friends
for what it's going to happen



vs.

The dragon

v 15.0.3
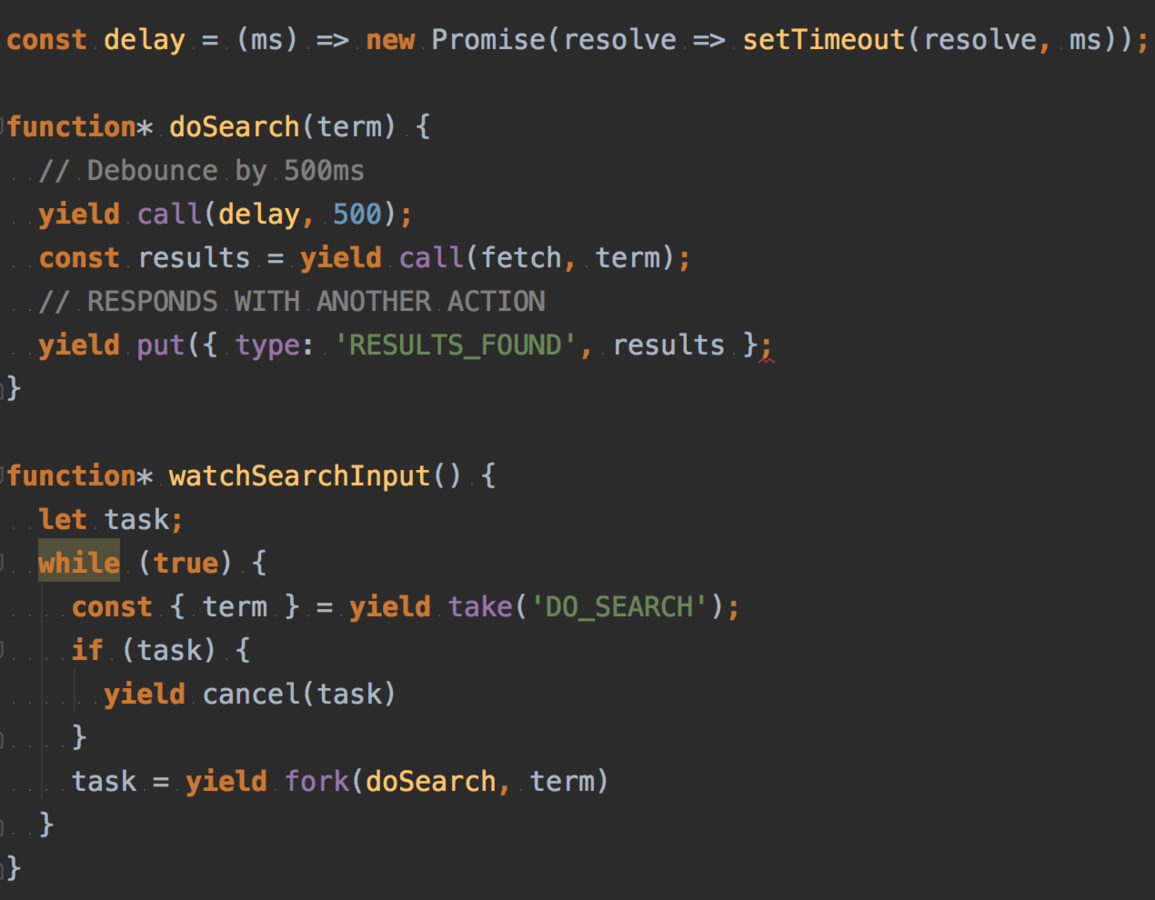
The flow of the search input (sagas)

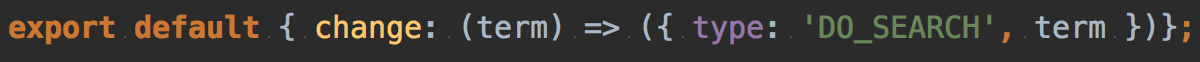
Redux dispatch an action

The action it's going in a journey / saga

Assuming
new ES6 features
Generator functions*
onChange
input event
it's decoupled
from the actual
component
1 - 0

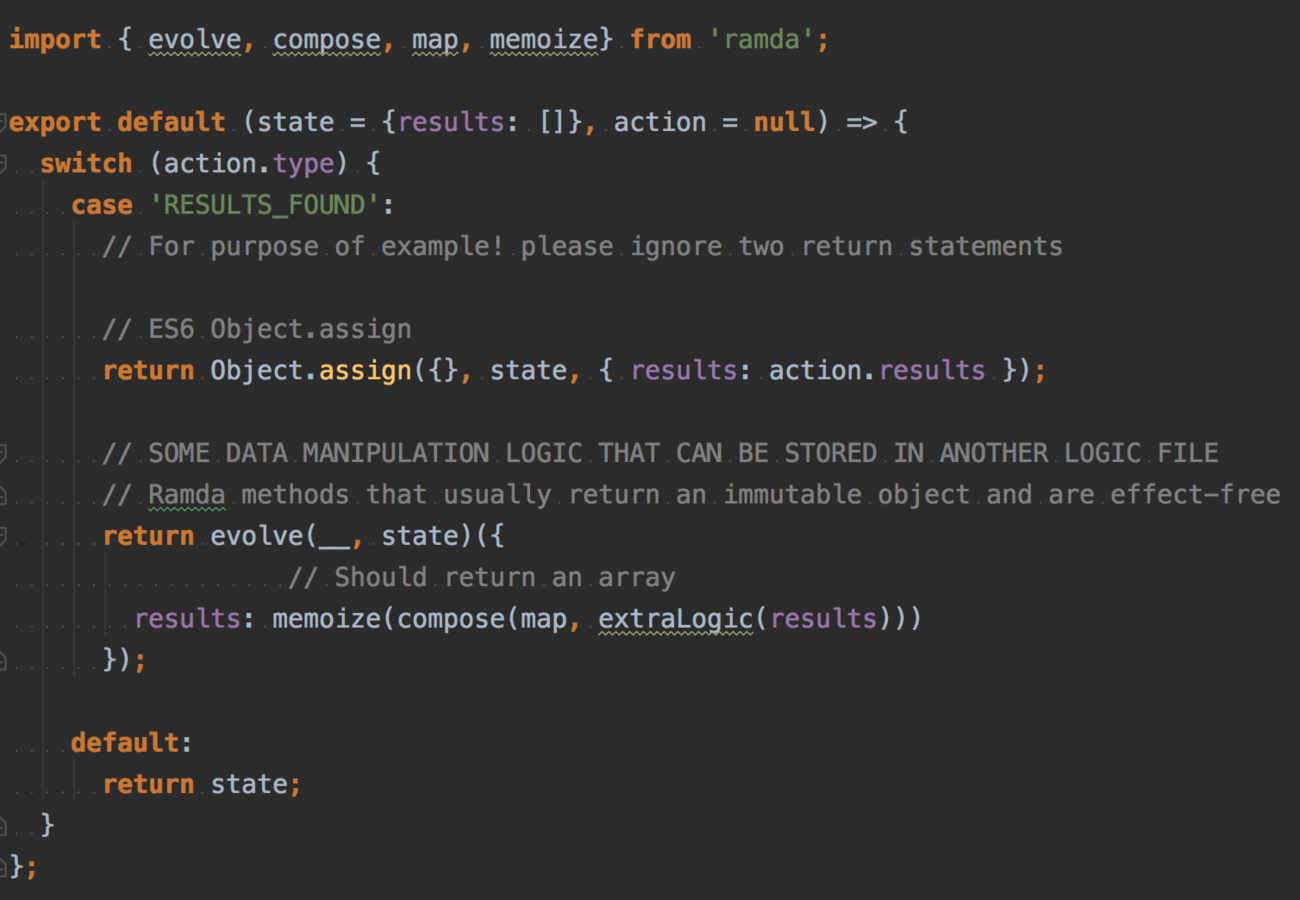
The results of a search (reducer & ramda)
Redux reducer captures 'RESULTS_FOUND'
2 - 0


The new state it's being generated after some logic have been applied on the raw data
The logic I/O it's separated and processed with Ramda.js
Assuming there is a function mapping the results to a
JSX <li> that components it's decoupled
from the state and does not need an inner state
No more need of a component inner state? Logic free components
React helps by offering components as functions
Side Effect free logic to handle the state / new state


Side Effect free logic
to handle async operations
and the flow of user interactions
PURE FUNCTIONS ONLY

Uses pure functions to map state directly to components

React turning functional?
The logic doesn't resides in the components, so the components can transform, no more mountains?

Hills, sun & rabbits
Transformation of the application structure
From:
root
components
seatchInput
resultList
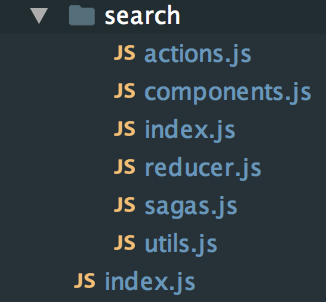
An application structured by features
that expose a public API
for other features to use and interact

into:

Easy to change and reusable
In the end,
- Learning about sagas was a great experience
- React, a framework that tends towards simplicity and opens new ways of programming it's cool
- The components file can be finally replaced by ELM-lang :)
- React Allows freedom of engineering by leaving both object oriented and functional style of components
- Still refactoring the project ...

