ACCESS
IBILITY
Web Accessibility
- Who profits?
- WAI - ARIA
- Code Talk
- Testing tools
- Question
Table of contents
Who profits?
Who profits?
Everyone!
Who profits?
user with disabilities
-
Visually impaired
-
Motorically disabled
-
Cognitively disabled
Who profits?
other user
-
Old people
-
Inexperienced user
-
Mobile user
-
Search engines
Discussion Opportunity:
"Maybe the bigger part of a projects target group?"
WAI ARIA
Web Accessibility Initiative – Accessible Rich Internet Applications
is a technical specification published by the World Wide Web Consortium (W3C) that specifies how to increase the accessibility of web pages, in particular, dynamic content, and user interface components developed with Ajax, HTML, JavaScript, and related technologies.
source: http://www.w3.org/TR/wai-aria/
Assistive technologies
- Screen reader
- Braille row
- Eye tracking
- Single-switch access
- Mouth stick
- ...


improvements
- markup additions
- tab control possible?
- text resizing with browser possible?
- simple language
Be a WAI ARIA Warrior!
Examples
Image Alt

Bad
Better
Car image
Fast driving racing car
Navigating content
with Skip links
<body>
<a href="#maincontent">Skip to main content</a>
...
<main id="maincontent>
<h1>Heading</h1>
<p>This is the first paragraph</p>with Landmark Roles
<ul role="navigation">
<form role="search">
<div role="main">Assistive technologies provide shortcut keys to navigate through elements defined as landmarks
-> boilerplate solutions?
Role Button
<div class="showCustomerTypeForm" role="button">
<span class="active">Business Customer</span>
/
<span>Private Customer</span>
</div>
<style>
[role="button"] {
cursor: pointer;
}
</style>
<script>
$(".showCustomerTypeForm").on('click', function () {
showCustomerTypeForm();
});
</script>
ARIA attributes
<div id="billing">Billing Address</div>
<div>
<div id="name">Name</div>
<input type="text" aria-labelledby="billing name"/>
</div>
<div>
<div id="address">Address</div>
<input type="text" aria-labelledby="billing address"/>
</div>source: developer.mozilla
Label replacement
<input title="Type search term here" type="text">Testing Tools


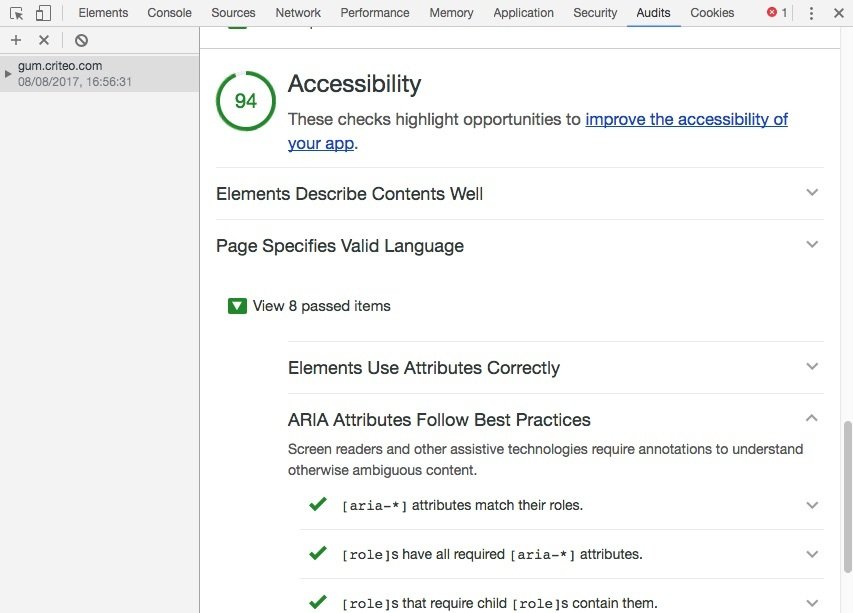
Testing Tools
Chrome Audit

Question
How to improve our Emojis accessibility?
😕
A Solution
😁
<i role="img" aria-label="beaming face with smiling eyes">😁</i>
emoji test source
and recommendation:
