Front-End Architecture
Andrey Kucherenko




Quality Attributes

Time to market


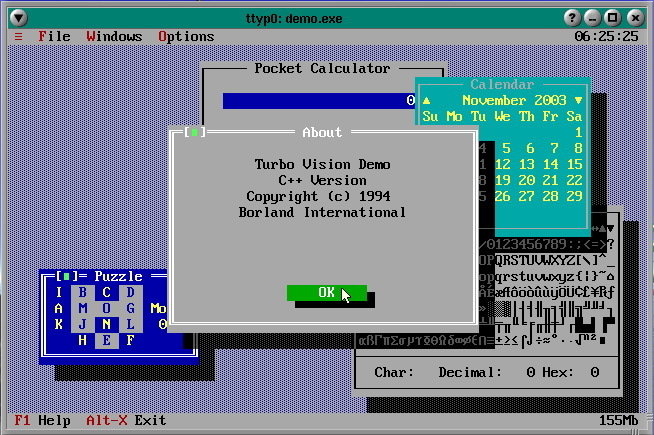
#include <tv/configtv.h>
// The SSC code doesn't support as much as needed for it.
#ifndef HAVE_SSC
class TMyApp : public TApplication
{
public:
TMyApp();
virtual void handleEvent(TEvent &event);
void Test();
};
TMyApp::TMyApp() :
TProgInit( &TMyApp::initStatusLine,
&TMyApp::initMenuBar,
&TMyApp::initDeskTop
)
{
}
const int cmAbout=0x1000;
void TMyApp::handleEvent( TEvent &event )
{
TApplication::handleEvent(event);
if (event.what==evCommand)
{
switch (event.message.command)
{
case cmAbout:
Test();
break;
default:
break;
}
}
}
class TestDialog : public TDialog
{
public:
TestDialog();
};
TestDialog::TestDialog() :
TWindowInit(&TestDialog::initFrame),
TDialog(TRect(0,0,60,18),"Dumb terminal")
{
options |= ofCentered;
TScrollBar *hsb=new TScrollBar(TRect(58,1,59,13));
TScrollBar *vsb=new TScrollBar(TRect(1,13,58,14));
insert(hsb);
insert(vsb);
TTerminal *tt=new TTerminal(TRect(1,1,57,12),hsb,vsb,4096);
tt->do_sputn("Hello!\nThat's just a test in the buffer.\nThat's all falks.",58);
//tt->do_sputn("Hello!\r\nThat's just a test in the buffer.\r\nThat's all falks.",60);
insert(tt);
insert(new TButton(TRect(25,15,35,17),"O~K~",cmOK,bfNormal));
selectNext(False);
}
void TMyApp::Test()
{
TestDialog *d=new TestDialog;
deskTop->execView(d);
CLY_destroy(d);
}
int main()
{
TEvent init;
init.what=evCommand;
init.message.command=cmAbout;
TMyApp myApp;
myApp.putEvent(init);
myApp.run();
return 0;
}
#else
int main()
{
fprintf (stderr, "Sorry: The SSC code doesn't support as much as needed for it.\n");
}
#endif



<HTML>
<HEAD>
<TITLE>Title</TITLE>
<META name="GENERATOR" content="Microsoft FrontPage 4.0">
<META name="keywords" content="html meta example google please index me">
</HEAD>
<BODY>
<H1>Title</H1>
<TABLE border="0">
<TR>
<TD>Header</TD>
</TR>
<TR>
<TD>
<TABLE>
<TR>
<TD>Left Side</TD>
<TD>Content</TD>
<TD>Right Side</TD>
</TR>
</TABLE>
</TD>
</TR>
<TR>
<TD>Footer</TD>
</TR>
</TABLE>
</BODY>
</HTML>
JavaScript
- 1995
- Brendan Eich

JQuery
- 2006
- John Resig

AngularJS
- 2009

Maintainability
Modularity
var myfunctionCollection1 = {
fun1: function () {
console.log("I am first fun1");
}
}
var myfunctionCollection2 = {
fun1: function () {
console.log("I am second fun1");
}
}
myfunctionCollection1.fun1();
myfunctionCollection2.fun1();

import { get } from 'axios';
function getUser(email, password) {
/// code here
}
Extensibility



Reusability


Usability









Performance

Coffee Machine
$
$
Coffee Machine
$
$
$
Coffee Machine
$
$
$







???
Thank you
