Multi Packages Applications: What? Why? How?
Andrey Kucherenko

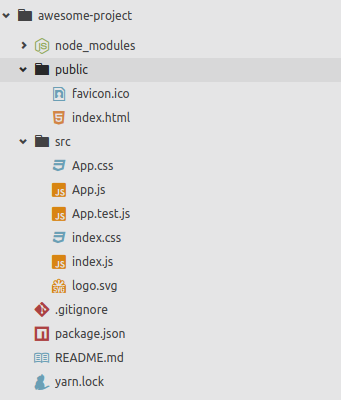
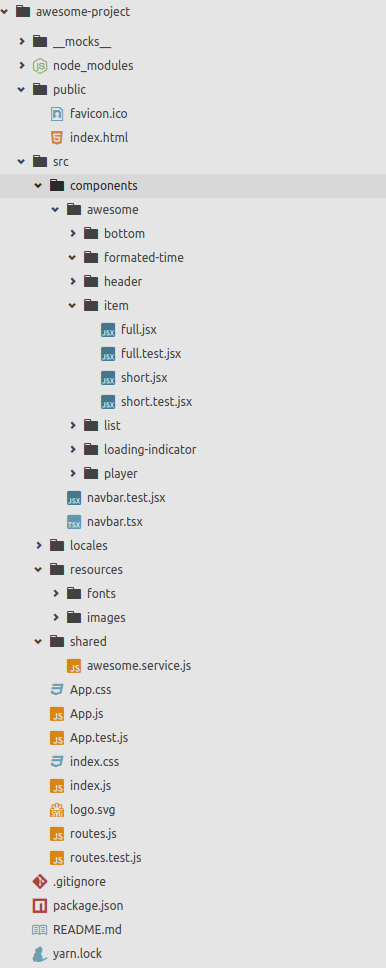
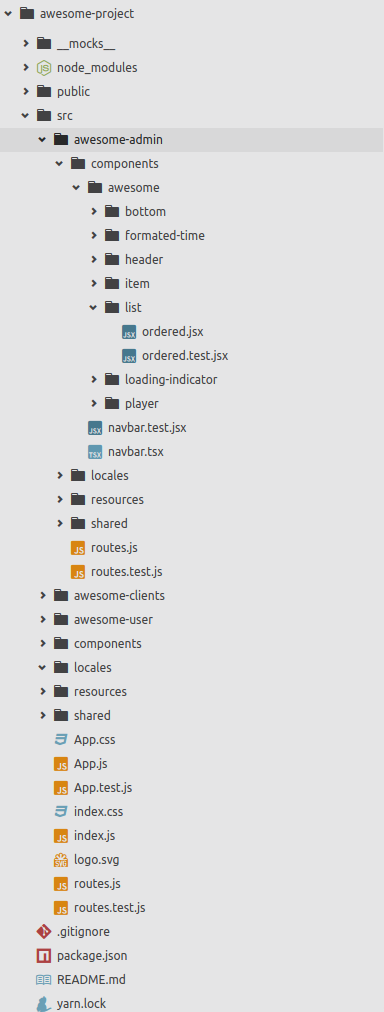
Projects Evolution



Tests: 303 passed, 303 total
Snapshots: 0 total
Time: 5.131s
Tests: 3007 passed, 3007 total
Snapshots: 0 total
Time: 90.131s
|----------|
| % Lines |
|----------|
| 100|Было
Стало
Unit Tests
Coverage
|----------|
| % Lines |
|----------|
| 89.7 |$ tslint 'packages/*/{src/**/,test/**/}*.ts{,x}' --force
Done in 0.47s.Linters
$ tslint 'packages/*/{src/**/,test/**/}*.ts{,x}' --force
Done in 19.47s.Found 0 exact clones with 0 duplicated lines in 0 files
0.0% (0 lines) duplicated lines out of 2302 total lines of code.
Done in 0.18s.
Duplications
Found 69 exact clones with 1467 duplicated lines in 58 files
4.97% (1467 lines) duplicated lines out of 29534 total lines of code.
Done in 2.75s.Took 2 min 56 sec on Jenkins
CI
Took 10 min 47 sec on JenkinsTeam 1
Git
Team 1
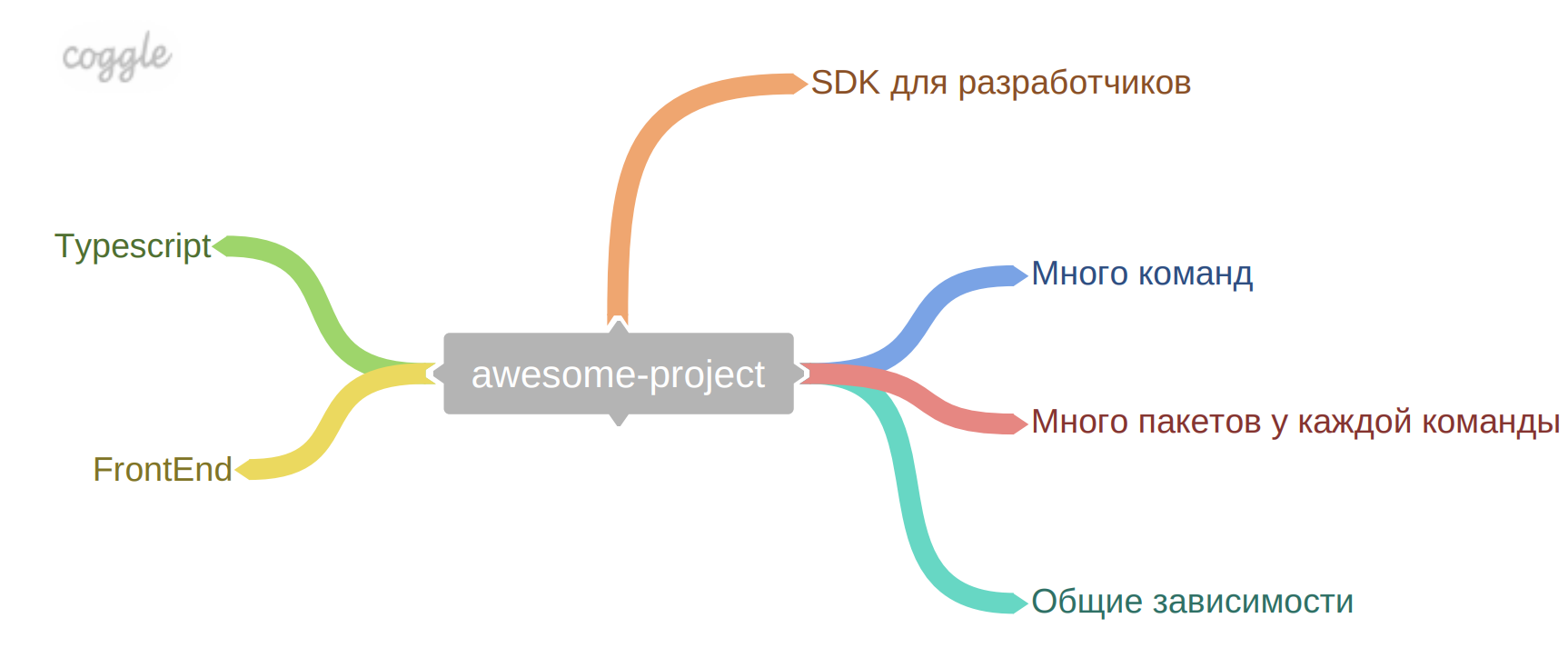
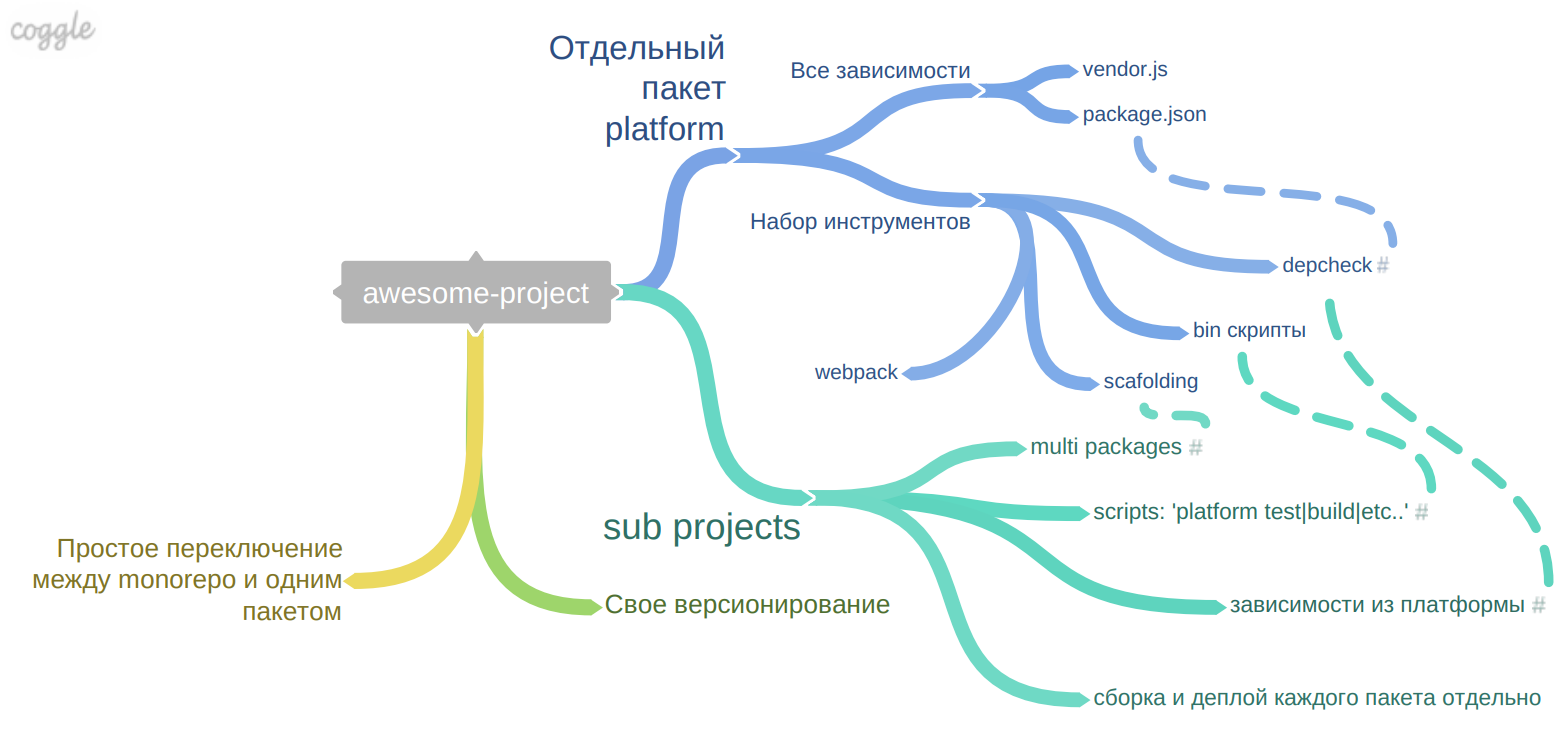
Project Specific

Проблемы NPM
- Тяжело управлять всеми пакетами одновременно
- Тяжело следить за версиями
- Тяжело уследить за зависимостями
Monorepos Projects
https://lernajs.io/

Возможности Lerna
- Init project
- Bootstrap project
- Publish project
- Manage versions
- npm link internal packages
├── lerna.json
├── package.json
└── packages
├── awesome-component
│ └── package.json
├── awesome-module
│ └── package.json
├── awesome-package
│ └── package.json
└── awesome-service
└── package.json{
"lerna": "2.0.0-beta.38",
"packages": [
"packages/*"
],
"version": "0.0.1"
}
➜ awesome-lerna git:(master) ✗ lerna init
Lerna v2.0.0-beta.38
Updating package.json.
Updating lerna.json.
Successfully created Lerna files
➜ awesome-lerna git:(master) ✗ lerna bootstrap
Lerna v2.0.0-beta.38
Bootstrapping 4 packages
Preinstalling packages
Symlinking packages and binaries
Postinstalling packages
Prepublishing packages
➜ awesome-lerna git:(master) ✗ lerna publish
Lerna v2.0.0-beta.38
Current version: 0.0.1
Checking for updated packages...
Comparing with: v0.0.1
➜ awesome-lerna git:(master) ✗ lerna run test
Lerna v2.0.0-beta.38
Successfully ran npm script 'test' in packages:
- awesome-component
- awesome-module
- awesome-package
- awesome-service
➜ awesome-lerna git:(master) ✗ lerna exec -- rm -rf ./node_modules
Lerna v2.0.0-beta.38
Проблемы Lerna
- Зависимости с разными версиями у пакетов
- npm link и все, что с этим связано
- Много node_modues











Возможности @knitjs
- Создание monorepo проекта
- Управление пакетами: сборка, публикация, разработка
- Все зависимости в одном package.json
- Нет node_modules в каждом репозитории
- Динамически генерируется package.json для пакета при публикации со списком зависимостей нужых пакету
- Показывает неиспользуемые и неустановленые зависимости
✗ create-knit-app lets-start-knitting
info creating a new knit app in lets-start-knitting
success finished creating your project!
info start exploring by running:
cd lets-start-knitting
yarn start
info read more about what you can do with knit:
info https://github.com/knitjs/knit
➜ lets-start-knitting git:(master) ✗ tree
.
├── modules
│ └── node_modules
│ ├── @myscope
│ │ ├── body-component
│ │ │ ├── help.png
│ │ │ ├── index.js
│ │ └── header-component
│ │ ├── index.js
│ │ ├── knit_logo.svg
│ │ └── package.json
│ ├── page-component
│ │ ├── index.js
│ │ ├── package.json
│ │ └── __tests__
│ │ └── page-component.test.js
│ └── webpack_entry
│ ├── index.html
│ ├── index.js
│ ├── package.json
│ └── README.md
├── node_modules
├── package.json
└── yarn.lock
➜ lets-start-knitting git:(master) ✗ tail component/package.json
{
"name": "@myscope/header-component",
"version": "0.0.0",
"browser": true
}
➜ lets-start-knitting git:(master) ✗ yarn knit build
yarn knit v0.21.3
$ knit build
✔ discovering modules
✔ validating package.json
✔ discovering modules
✔ validating package.json
✔ check for missing dependencies
✔ check for unused dependencies
✔ reading package.json of modules
✔ getting last tag
✔ determining updated modules since last release
✔ rebuilding project
✔ rebuilding updated modules
✔ @myscope/body-component
✔ @myscope/header-component
✔ page-component
Done in 14.92s.
Проблемы @knitjs
- Работает только с babel, не поддерживает typescript и другие
- Работа с версиями только в одном стиле
- Маленькое комьюнити

Дано:

depcheck
Syntax Support
- JavaScript (ES5, ES6 and ES7)
- React JSX
- CoffeeScript
- Typescript (with typescript dependency)
- SASS and SCSS (with node-sass dependency)
