Современные SPA приложения с ASP.NET core
speaker: Andrei Tserakhau
Про себя
full-stack .net developer EPAM Systems
Что бы не умереть со скуки опенсорсю (aspnet, angular)
Кому интересно - https://github.com/laskoviymishka

Делаю в основном кровавый ынтырпрайз
Развитие стандартного web приложения
Шаг 1 - классическое серверное приложение
1. ASP.NET MVC или Web Forms сервер
2. Вся бизнес логика располагается на сервере
3. Сервер обеспечивает всю логику представления
4. Любое взаимодействие с пользователем требует полной перезагрузки страницы
Эволюция web приложения
Шаг 2 - а давайте добавим немного Javascript-а и jQuery магии
PROS
CONS
Легко разрабатывать
Все еще большая часть кода не JS
Код представления невозможно или крайне сложно тестировать
Добавление действительно сложный функций болзененно
Приемлемый пользовательский опыт
Код представления становится кашей
Что дальше?
Шаг 3 - SPA приложение (а давайте используем JS-фреймворк)
PROS
CONS
Лучший пользовательский опыт
Сложные фичи делаются просто (относительно)
JavaScript
Четкое разделение зависимостей
Тестируемый код
Первый рендер страницы может быть ОЧЕНЬ медленным
Приложение может стать большим
Что мы имеем
Клиент написан на модненьком фреймворке (ng1-2, react, aurelia, хомяк бла-бла что-то JS)
Ваш клиент так или иначе собирается (npm, webpack, стакан, свинья, капуста, что угодно, не важно)
Сервер делает REST API (web api, nancy, свят-свят WCF json или упаси бог asmx)
У вас реализован SPA-fallback для реализации HTML5 маршрутизации
Итого : Клиент умный, а сервер нет
И вот оно счастье
Богатый пользовательский опыт
Приложение выглядит как нативное
Ваш сайт быстрый и плавный
Но все ли так гладко?
Первый запуск приложения медленный (размер приложения ~5mb)
Сайт выпадает из SEO
Особенно на слабых девайсах (около 5-10 sec)

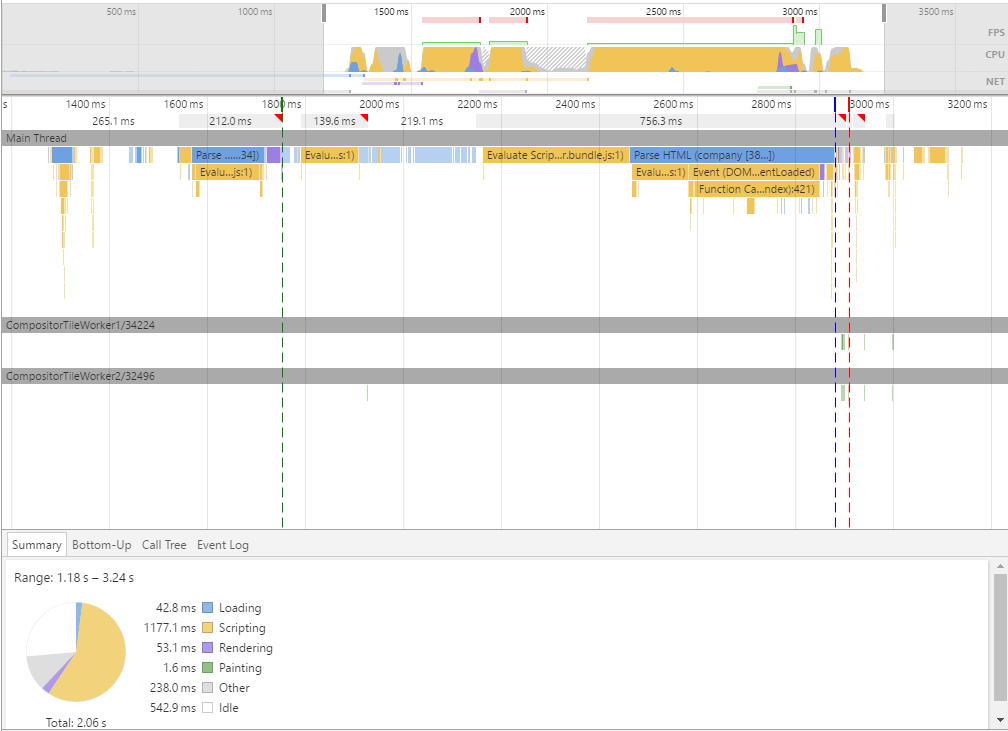
Давайте посмотрим на загрузку нашей страницы
Загрузили страницу
Фреймворк инициализирует себя
Выполняем код нашего приложения
Ура загрузили
Но есть надежда
Изоморфные приложения
Что есть изоморфное приложение?
ASPNET сервер (ваш код)
SpaServices
pre-render-module
NodeServices
Ваш boot-server.js
Дочерний Node
Итого
- Сайт живет в рамках 2-х процессов (.net и nodejs)
- ASPNET часть отвечает за сервер API и общую инфраструктуру
- JS отвечает за рендеринг представления и клиентскую логику
- Это достаточно быстро
Накладные расходы

DEMO
Pros
Cons
Кривая обучения
Пока-пока jQuery
Сложнее дебажить
Быстрая загрузка
Отношения между клиентом и сервером становятся более тесными ( и странными)
Может работать даже там где не должно (ie7-8)
Лучшие из обоих миров - js-front и .net-back.
Легко комбинировать серверную бизнесс логику и клиентскую логику представления