eeDepart - vision of the 2e FE future
What's eeDepart?
Both a framework and a working implementation
What problems is eeDepart trying to solve?
- Limited code reuse between projects
- Limited code reuse inside the project
- No best practices on where and how to do some specifics
genericdatatable.inc
First attempt at making a reusable component that could be dropped in the code and used by defining configuration and data processing that is domain related
Implementation... could have been better :) but it helped us realise it's all about the interface and creating smaller, reusable functions
Slight digression
Backbone.js gives structure to web applications
Marionette.js is a composite application library for Backbone.js that aims to simplify the construction of large scale JavaScript applications.
It is a collection of common design and implementation patterns found in the applications that have been built with Backbone.js
Goals of eeDepart
- provide CKI application architecture
- provide interface definitions
- provide an application with working generic CKI processing
- be a repository with best practices
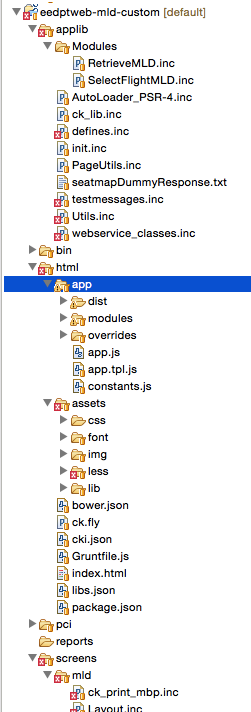
Project organisation
- eeFEtools
- eeDepart core
- eeDepart custom
So how does this work?
- ck.fly
- app.js
- eeDepart.js
- module trigger (e.g. retrieveApp.js)
How do you use eeDepart for new CKI?
- copy configuration files
- add PHP implementations (e.g. processing changes)
- override views/templates in JS
Override example