Web Accessibility and React
Andy Ernst
Software Engineer at Axon
Goal of this talk
- What
- Who
- Why
- How
- Where
- Covering basics only

What is Accessibility?
- Allowing people to see and use your website
- Inclusive website for everyone
- Called a11y for short
Who are we talking about?
- 6% cognitive
- 4% seeing color
- 2% no or little vision
- 2% hearing
- 8% motor
http://www.interactiveaccessibility.com/accessibility-statistics
Why improve accessibility?
- More users
- Otherwise you'll get sued
- Right thing to do
- Easier to do early
- Better experience for everyone

fix it now!
User difficulties
-
Dyslexic
-
Low vision, color blind
-
Hearing-impaired
-
Motor impaired
-
Non-sighted

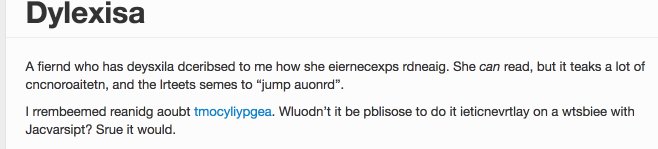
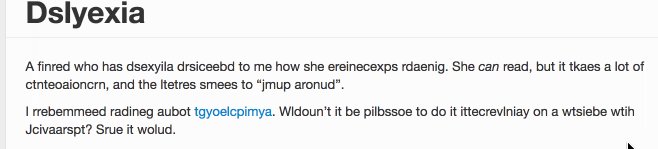
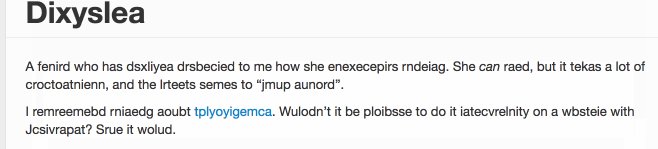
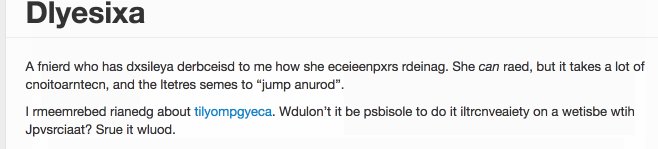
Sarah
- Dyslexia
-
Difficulty with
- reading

http://geon.github.io/programming/2016/03/03/dsxyliea
Fixes
- Limit text width
- Text 14px min, 1em preferred
- Call outs
- Straightforward language
- Spelling tolerance
Also helps when
- Distracted
- Skimming
- Non-native language
- Good design
Allan
- Low vision
- Color blind
-
Difficulty with:
- small fonts
- colors

Fixes
- Avoid small fonts
- Allow zooming
- Multiple cues
- Test with aXe
- Test color with camera
user-scalable=no

Also helps when
- Forgot glasses
- Glare on screen
- Old monitor
Liz
- Cannot hear well
-
Difficulty with:
- any audio
- unclear/multiple audio
Fixes
- Multiple contact methods
- Avoid audio-only cues
- Add captioning/transcripts
- Volume/speed adjust
auto-play?

Also helps when
- Noisy environment
- Non-native language
Julie
- Cannot use a mouse
-
Difficulty with:
- bad websites
- SPAs

DEMO
Keyboard-only navigation
Fixes
- Keyboard testing
- Keyboard clicking
- Proper HTML
- Large touch targets
- Careful with modals
Avoid
tabindex > 0
tabindex="1"? tabindex="2"? tabindex="5"?

tabindex="0"
tabindex="-1"
focusable
js-focusable
Instead:
Use native HTML
Avoid
:hover, :focus {
outline: none;
}
Don't override
Instead:

:hover, :focus {
border-left: 2px solid blue;
}
?
Also helps when
- On bus with phone
- Holding something
- Web forms

Brian
- Cannot see
-
Difficulty with:
- poor HTML structure
- bad user-flow
- SPAs



DEMO

⌘ + F5
Voice Over is Installed on all iPhones and macs
See training in System Preferences > Accessibility > Voice Over > Open Training
Fixes
- HTML hierarchy
- Proper HTML elements
- Meaningful link names
- Alt text
- Aria-role, aria-attribute, visuallyhidden
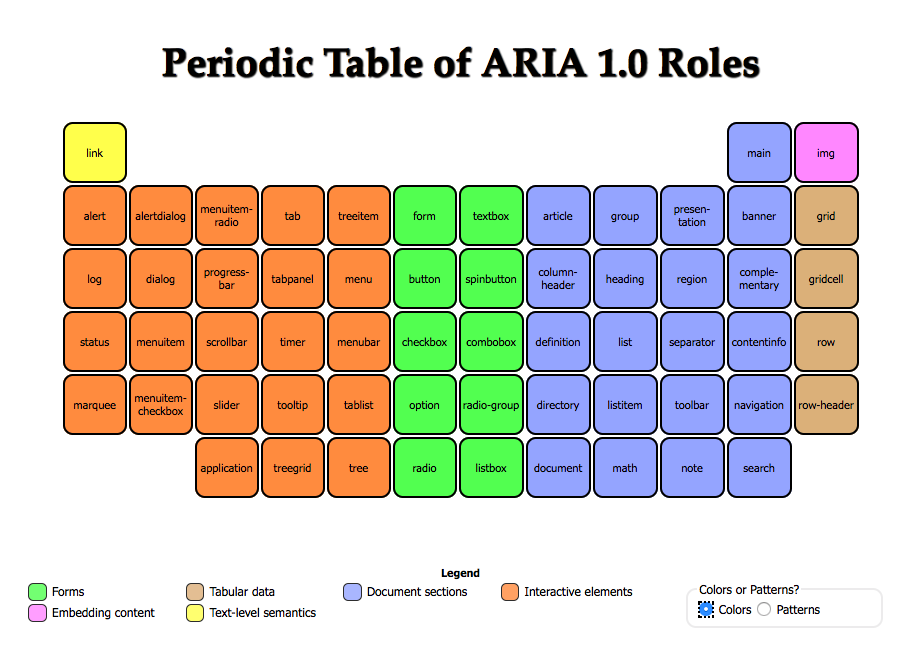
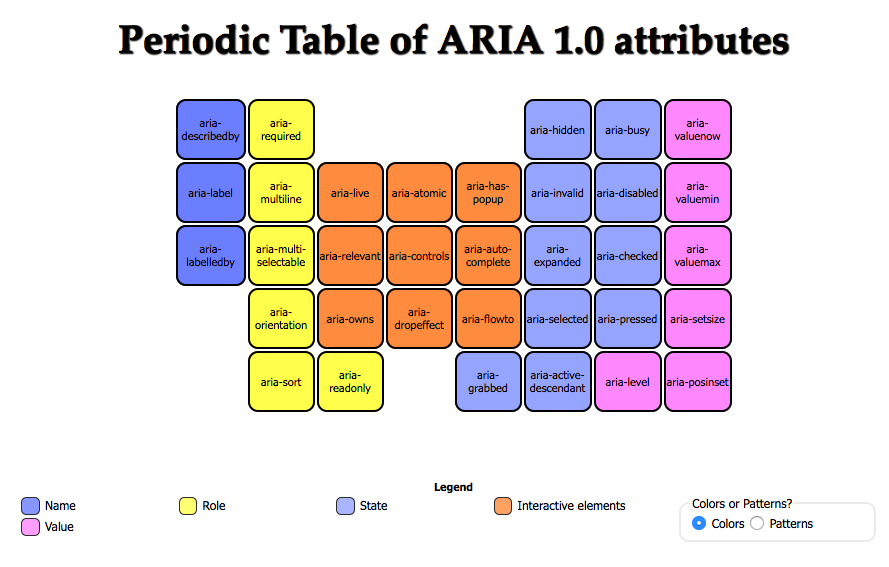
ARIA whaaaaaat?
- Many ARIA roles and attributes


aria-label
aria-hidden
aria-live


Aria best hits
-
role="listitem" -
aria-label="Search" -
aria-hidden="true" -
aria-live="assertive"
Visually hidden
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
position: absolute;
height: 1px;
width: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
}
ARIA
- HTML > role
- Role > aria-attr
- Aria-attr > visuallyhidden hints
- Test it!
<span role="checkbox"
aria-checked="true"
tabindex="0">
label name
</span>

Semantic HTML is always best!
Also helps when
- Good HTML helps everyone
- Crawlers
A11y in React
- Easily keep in sync
- Aria uses dashes
- Escape hatch for focus management
<article className={classes} role="listitem" aria-owns="open-product-details">
A11y in React
- Don't duck-punch (reimplement)!
- Use tested components
-
Use React aXe
- DEMO

var axe = require('react-axe');
axe(React, ReactDOM, 1000);
Should always do
- Think of users
- Test with aXe/React aXe
- Test with keyboard
- Test with a screen reader
The perfectly accessible website
Pure HTML, no CSS, no JS
But we break it with nice styles and JS functionality
Recap
- POUR
- Perceivable
- Operable
- Understandable
- Robust

Accessible website? You win!
Resources
- Free Udacity course
- A11y posters
Resources
- Definitions
- Examples
- Personal stories
Questions?
Andy Ernst
aernst@axon.com
axon.com/react-a11y