A custom theme in 30 minutes*
* Okay, maybe 40 Minutes, but it doesn't have the same ring to it.
Wish us luck
Founder and UI/UX Designer at Staple Web Design
Ben Dunkle
Professor of Digital Media Studies at Canisius College, and designer/partner at Field2 Design

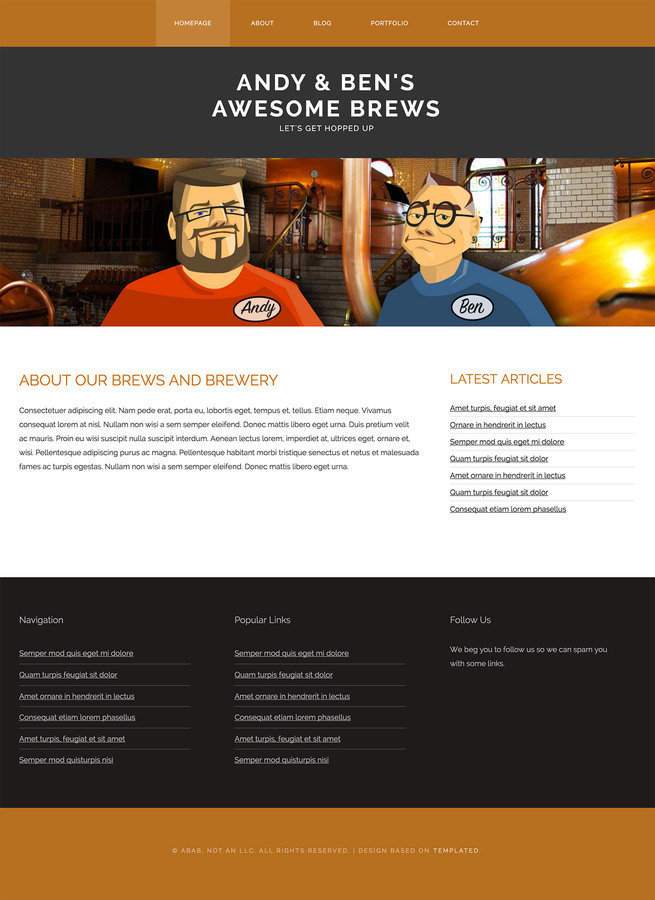
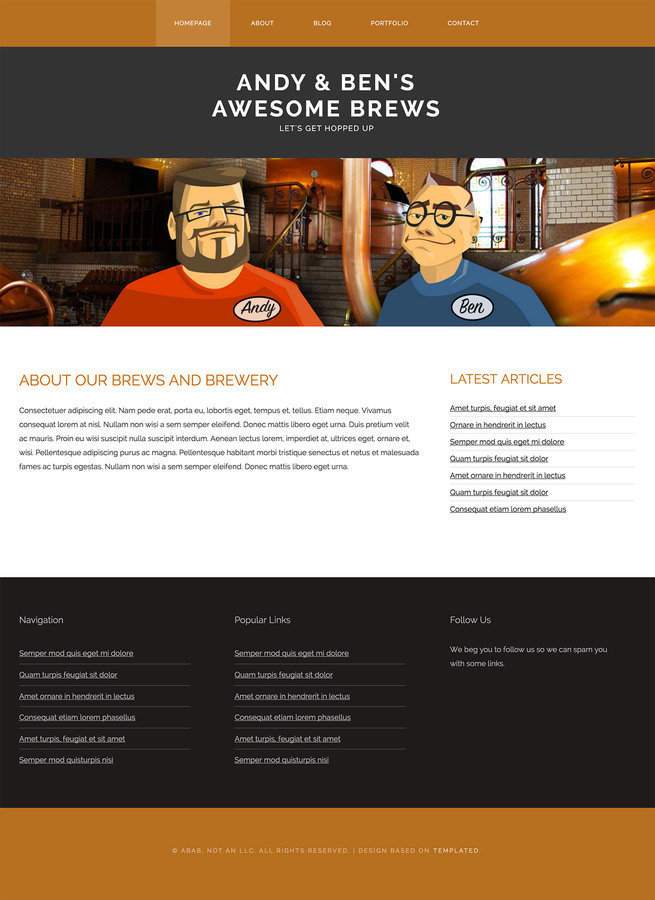
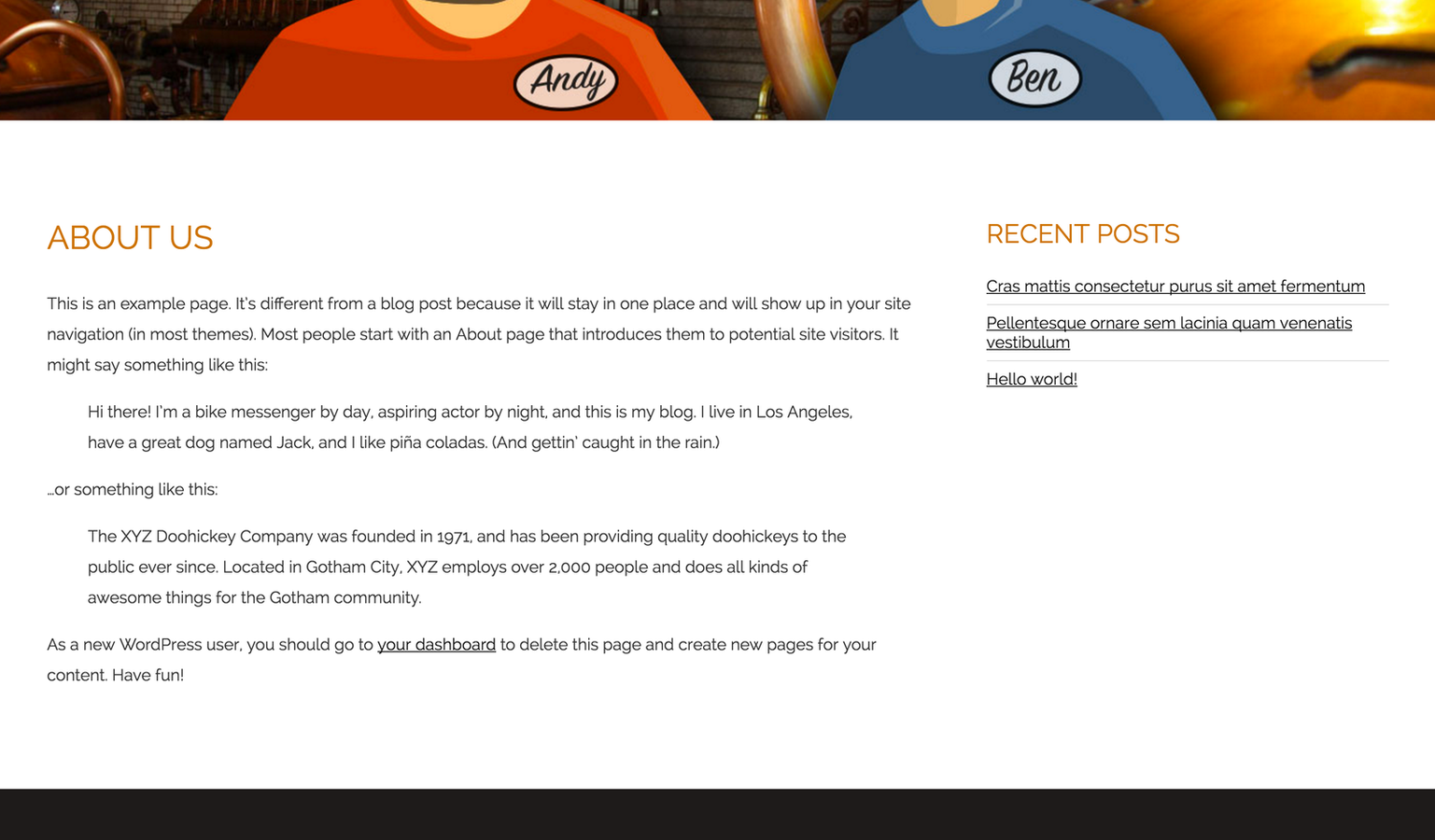
Today We're Building:
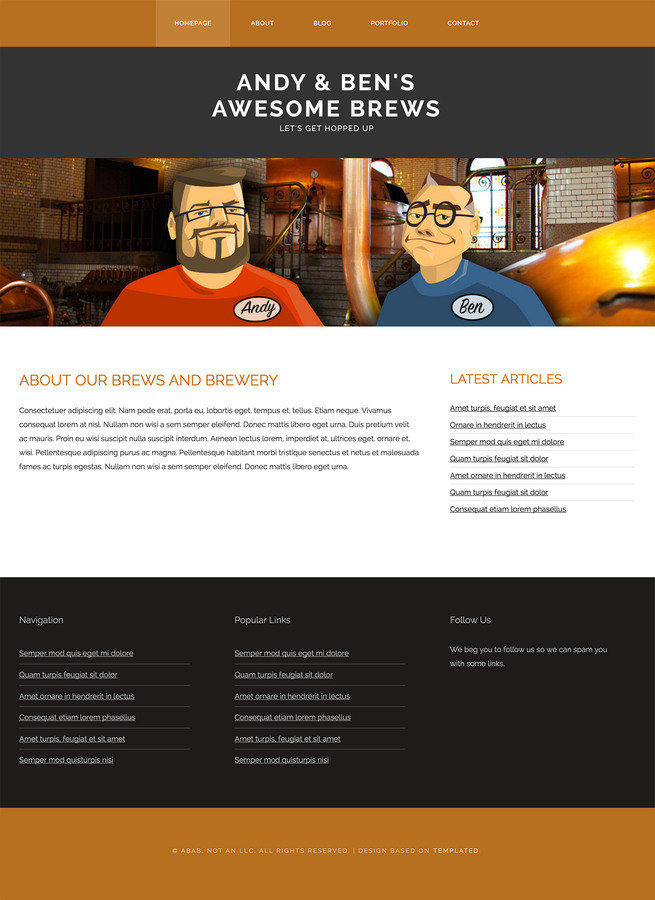
This simple and common site layout, based on the liquid of the heavens, beer.
We've built this in HTML and CSS, so now we'll take the next step, and turn it from static files into a dynamic site.

Before We Begin
We're starting out with a local copy of WordPress installed on our computer, as well as a few simple pieces of content added via our WP Dashboard.
A Local Copy of WordPress
We're using MAMP to create a 'local server' via our Mac.
You can also do this on Windows, no sweat.
There are many guides to setting a WordPress site up locally on WordPress.tv and elsewhere
We created some content and pages
Pages: Home, About, Blog, Contact.
A few random posts. Titles and dummy text in the content editor.

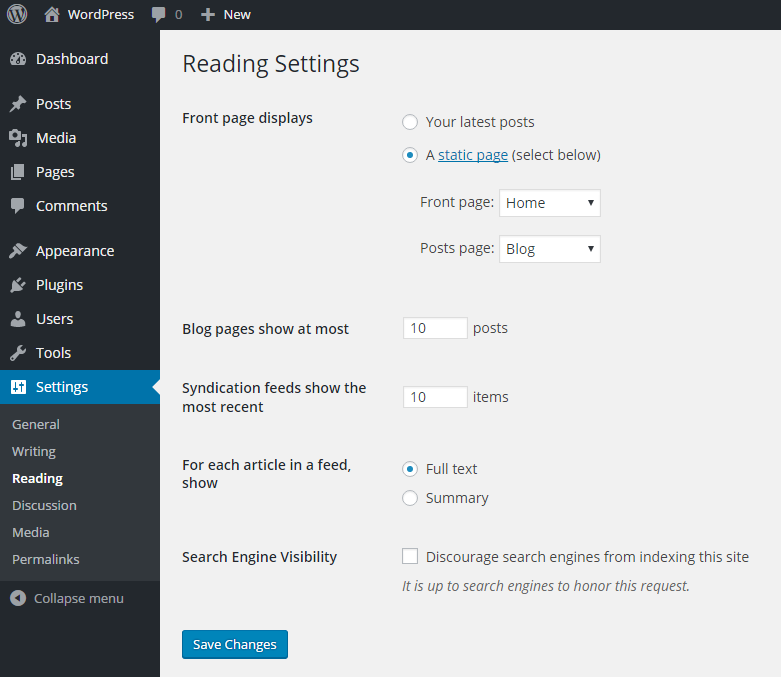
We set our reading settings as below
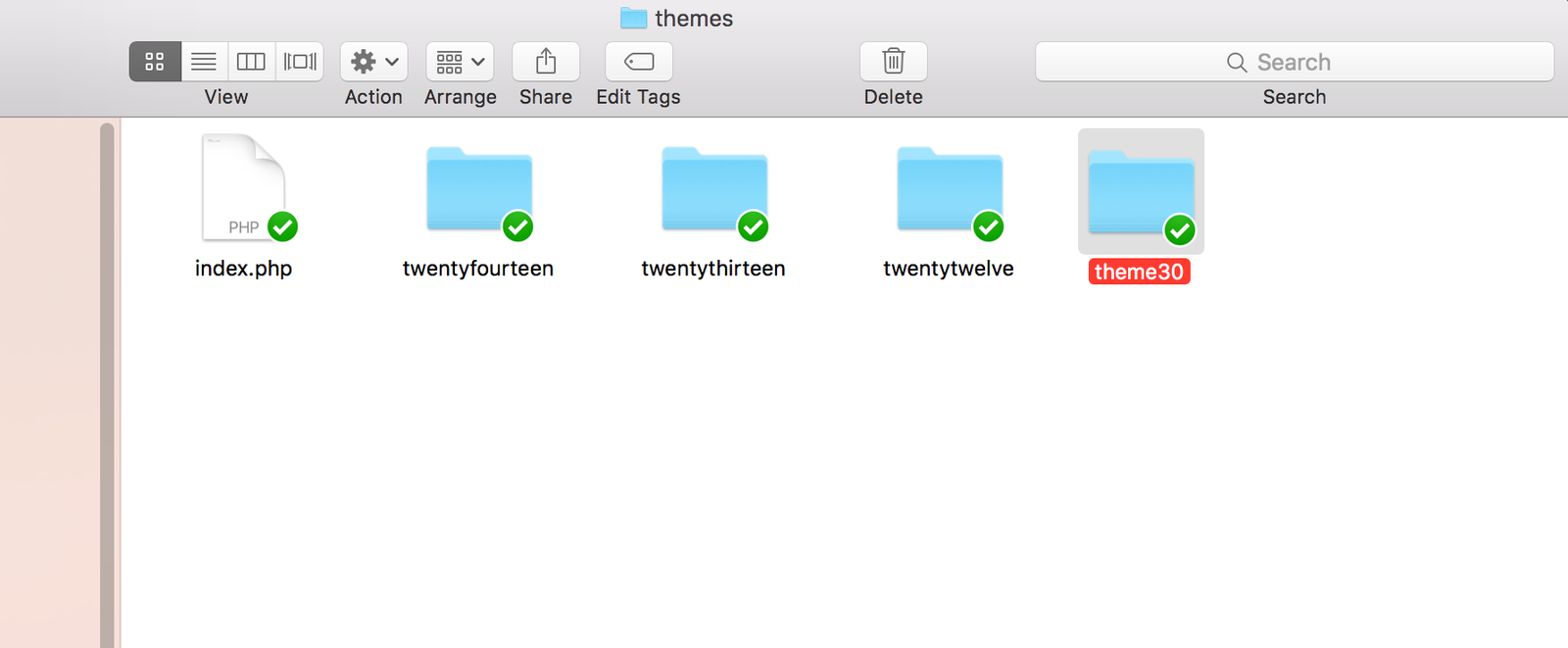
Create a new folder
in wp-content/themes

Create two new files
index.php and style.css

Edit the index.php file
This is the default "catch-all" file in the theme template hierarchy.
With just the index.php and style.css file, you have a "real" theme.
It just doesn't do much yet.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ABAB - Andy & Ben's Awesome Brews</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="http://fonts.googleapis.com/css?family=Raleway:400,200,500,600,700,800,300" rel="stylesheet" />
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div id="wrapper">
<div id="menu-wrapper">
<div class="nav-container container" role="navigation">
<ul>
<li class="current_page_item"><a href="#">Homepage</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- end #menu -->
</div>
<div id="header-wrapper">
<div id="header" class="container">
<div id="logo">
<h1><a href="#">Andy & Ben's Awesome Brews</a></h1>
<p>Let's get hopped up</p>
</div>
</div>
</div>
<div id="banner"></div>
<div id="page" class="container">
<div id="content">
<h2 class="entry-title">About Our Brews and Brewery</h2>
<p>Consectetuer adipiscing elit. Nam pede erat, porta eu, lobortis eget, tempus et, tellus. Etiam neque. Vivamus consequat lorem at nisl. Nullam non wisi a sem semper eleifend. Donec mattis libero eget urna. Duis pretium velit ac mauris. Proin eu wisi suscipit nulla suscipit interdum. Aenean lectus lorem, imperdiet at, ultrices eget, ornare et, wisi. Pellentesque adipiscing purus ac magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nullam non wisi a sem semper eleifend. Donec mattis libero eget urna. </p>
</div>
<div id="sidebar">
<ul class="widget-area">
<div class="widget">
<h3 class="widget-title">Latest Articles</h3>
<ul class="style2">
<li><a href="#">Amet turpis, feugiat et sit amet</a></li>
<li><a href="#">Ornare in hendrerit in lectus</a></li>
<li><a href="#">Semper mod quis eget mi dolore</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Amet ornare in hendrerit in lectus</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Consequat etiam lorem phasellus</a></li>
</ul>
</div>
</ul>
</div>
</div>
</div>
<div class="footer-wrapper">
<div class="footer" class="container">
<div class="widget">
<h2 class="widgettitle">Navigation</h3>
<ul class="widget-specific">
<li><a href="#">Semper mod quis eget mi dolore</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Amet ornare in hendrerit in lectus</a></li>
<li><a href="#">Consequat etiam lorem phasellus</a></li>
<li><a href="#">Amet turpis, feugiat et sit amet</a></li>
<li><a href="#">Semper mod quisturpis nisi</a></li>
</ul>
</div>
<div class="widget">
<h2 class="widgettitle">Popular Links</h3>
<ul class="widget-specific">
<li><a href="#">Semper mod quis eget mi dolore</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Amet ornare in hendrerit in lectus</a></li>
<li><a href="#">Consequat etiam lorem phasellus</a></li>
<li><a href="#">Amet turpis, feugiat et sit amet</a></li>
<li><a href="#">Semper mod quisturpis nisi</a></li>
</ul>
</div>
<div class="widget">
<h2 class="widgettitle">Follow Us</h3>
<p>We beg you to follow us so we can spam you with some links.</p>
</div>
</div>
</div>
<div id="copyright" class="container">
<p>© ABAB, Not an LLC. All rights reserved. | Design based on <a href="http://templated.co" rel="nofollow">TEMPLATED</a>.</p>
</div>
</body>
</html>We'll paste our entire index.html file from our static site into our index.php file
Adding images to our theme

Create a new folder named 'images' in your theme. Then add any images you have for your site into that folder.
Adding images to our theme
Now just add any images you're going to want to use in that folder.
We only have one. Our brewery / cartoon bust image below the header.


Edit the style.css file
Notice the First 3 Lines, This is needed to name our new theme.
We'll paste in the css from our HTML site below those lines
/*
Theme Name: 30 Minute Theme
*/
/* BELOW HERE IS OUR HTML SITES CSS FILE CONTENTS PASTED IN */
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
margin: 0px;
padding: 0px;
background: #B76F1E;
font-family: 'Raleway', sans-serif;
font-size: 16px;
font-weight: 400;
color: #363636;
}
h1, h2, h3 {
margin: 0;
padding: 0;
}
p, ol, ul {
margin-top: 0px;
}
p {
line-height: 190%;
}
strong {}
a {
color: #171717;
}
a:hover {
text-decoration: none;
}
a img {
border: none;
}
.image {
display: inline-block;
}
.image img {
display: block;
width: 100%;
}
.image-full {
display: block;
width: 100%;
margin: 0 0 2em 0;
}
.image-left {
float: left;
margin: 0 2em 2em 0;
}
.image-centered {
display: block;
margin: 0 0 2em 0;
}
.image-centered img {
margin: 0 auto;
width: auto;
}
/*********************************************************************************/
/* List Styles */
/*********************************************************************************/
ul.widget {
margin: 0;
padding: 0;
list-style: none;
}
ul.widget li {
border-top: solid 1px #E5E5E5;
padding: 0.80em 0;
}
ul.widget li:first-child {
border-top: 0;
padding-top: 0;
}
ul.widget a {
color: #eeeeee;
}
/*********************************************************************************/
/* Heading Titles */
/*********************************************************************************/
.entry-title, .widget-title {
font-weight: 400;
font-size: 2em;
color: #CC7310;
margin-bottom: 1em;
text-transform: uppercase;
}
.widget-title {
font-size: 1.75em;
}
/** WRAPPER */
#wrapper {}
.footer-wrapper {
background: #0F0F0F;
}
.container {
width: 100%;
margin: 0px auto;
}
.clearfix {
clear: both;
}
/*********************************************************************************/
/* Wrappers */
/*********************************************************************************/
#header-wrapper {
overflow: hidden;
background-size: 100%;
padding: 1em 0em 0em 0em;
background: #333333;
}
/*********************************************************************************/
/* Header */
/*********************************************************************************/
#header {
position: relative;
overflow: hidden;
text-align: center;
}
/*********************************************************************************/
/* Logo */
/*********************************************************************************/
#logo {
width: 500px;
margin: 0 auto;
padding: 2em 0em;
text-transform: uppercase;
}
#logo h1 {
letter-spacing: 0.10em;
font-size: 3em;
}
#logo p {
letter-spacing: 0.10em;
color: #FFF;
}
#logo a {
text-decoration: none;
color: #FFF;
}
/*********************************************************************************/
/* Banner */
/*********************************************************************************/
#banner {
overflow: hidden;
height: 360px;
background: url(images/brewery.jpg) no-repeat center;
background-size: cover;
}
#banner .image{ }
/** MENU */
#menu-wrapper {
background: #B76F1E;
}
.nav-container {
overflow: hidden;
height: 100px;
}
.nav-container ul {
margin: 0;
padding: 0px 0px 0px 0px;
list-style: none;
line-height: normal;
text-align: center;
}
.nav-container li {
display: inline-block;
}
.nav-container a {
display: block;
letter-spacing: 1px;
padding: 0px 40px;
text-decoration: none;
text-align: center;
text-transform: uppercase;
font-size: 0.80em;
line-height: 100px;
border: none;
color: #FFF;
}
.nav-container a:hover, .nav-container .current_page_item a {
text-decoration: none;
}
.nav-container .current_page_item a {
background: #C38136;
}
/** PAGE */
#page {
position: relative;
overflow: hidden;
padding: 6em 3em 5em 3em;
background: #ffffff;
}
/** MAIN WP CONTENT FOR PAGE (EDITOR CONTENT) */
#content {
float: left;
width: 65%;
padding: 0;
}
/*********************************************************************************/
/* Sidebar */
/*********************************************************************************/
#sidebar {
float: right;
width: 30%;
}
#sidebar ul, #sidebar li {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar .widget li {
padding: 0.5em 0;
border-top: 1px solid #dddddd;
}
#sidebar li:first-child {
border-top: none;
}
#sidebar .widgettitle {
font-size: 1.6em;
color: #CC7310;
font-weight: 400;
text-transform: uppercase;
margin-top: 1.5em;
margin-bottom: .75em;
}
#sidebar .widgettitle:first-child {
margin-top: 0;
}
#sidebar .widget {
margin-bottom: 3em;
}
/*********************************************************************************/
/* Copyright */
/*********************************************************************************/
#copyright {
overflow: hidden;
padding: 5em 0em;
text-align: center;
}
#copyright p {
letter-spacing: 0.20em;
text-align: center;
text-transform: uppercase;
font-size: 0.80em;
color: rgba(255,255,255,.5);
}
#copyright a {
text-decoration: none;
color: rgba(255,255,255,.7);
}
/*********************************************************************************/
/* Button Style */
/*********************************************************************************/
.button {
display: inline-block;
margin-top: 1.5em;
padding: 1.50em 3em 1.50em 3em;
background: #CC7310;
text-decoration: none;
text-transform: uppercase;
font-weight: 400;
font-size: 0.90em;
color: #FFF;
}
.button:before {
display: inline-block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 20px;
text-align: center;
color: #FFF;
}
/*********************************************************************************/
/* Footer */
/*********************************************************************************/
.footer-wrapper {
overflow: hidden;
padding: 5em 3em;
background: #1E1B1A;
}
.footer {
color: #ADADAD;
}
.footer ul, .footer li {
margin: 0;
padding: 0;
list-style-type: none;
}
.footer h2.widgettitle {
font-weight: 400;
font-size: 1.2em;
border-color: #2D2926;
margin-bottom: 2em;
}
.footer .widget li {
border-top: solid 1px #555555;
padding: 0.80em 0;
}
.footer .widget li:first-child {
border-top: none;
}
.footer .widget a {
font-size:1em;
color: #B1B1B1;
}
.footer .widget {
float: left;
width: 30%;
margin-right: 5%;
padding-right: 30px;
}
.footer .widget:last-child {
margin-right: 0;
}
/*********************************************************************************/
/* WP Basics */
/*********************************************************************************/
.entry-content img {
margin: 0 0 1.5em 0;
}
.alignleft, img.alignleft {
margin-right: 1.5em;
display: inline;
float: left;
}
.alignright, img.alignright {
margin-left: 1.5em;
display: inline;
float: right;
}
.aligncenter, img.aligncenter {
margin-right: auto;
margin-left: auto;
display: block;
clear: both;
}
.alignnone, img.alignnone {
/* not sure about this one */
}
.wp-caption {
margin-bottom: 1.5em;
text-align: center;
padding-top: 5px;
}
.wp-caption img {
border: 0 none;
padding: 0;
margin: 0;
}
.wp-caption p.wp-caption-text {
line-height: 1.5;
font-size: 10px;
margin: 0;
}
.wp-smiley {
margin: 0 !important;
max-height: 1em;
}
blockquote.left {
margin-right: 20px;
text-align: right;
margin-left: 0;
width: 33%;
float: left;
}
blockquote.right {
margin-left: 20px;
text-align: left;
margin-right: 0;
width: 33%;
float: right;
}
.gallery dl {}
.gallery dt {}
.gallery dd {}
.gallery dl a {}
.gallery dl img {}
.gallery-caption {}
.size-full {}
.size-large {}
.size-medium {}
.size-thumbnail {}Log into wp-admin and choose your new theme

Check out your Site
It should "work", but its still "static".
We want to be able to create new pages and posts
and let them show up "automatically".
Let's work on that.
Create 2 more files in your theme folder
- header.php
- footer.php
header.php
We'll take anything that repeats from page to page in the header area, and put it in this file.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ABAB - Andy & Ben's Awesome Brews</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="http://fonts.googleapis.com/css?family=Raleway:400,200,500,600,700,800,300" rel="stylesheet" />
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div id="wrapper">
<div id="menu-wrapper">
<div class="nav-container container" role="navigation">
<ul>
<li class="current_page_item"><a href="#">Homepage</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- end #menu -->
</div>
<div id="header-wrapper">
<div id="header" class="container">
<div id="logo">
<h1><a href="#">Andy & Ben's Awesome Brews</a></h1>
<p>Let's get hopped up</p>
</div>
</div>
</div>
<div id="banner"></div>
<div id="page" class="container">
footer.php
Just like our new header.php file, we'll take anything that repeats on our sites layout at the bottom and put it in footer.php
</div><!-- /#pagecontent -->
<div class="footer-wrapper">
<div class="footer" class="container">
<div class="widget">
<h2 class="widgettitle">Navigation</h3>
<ul class="widget-specific">
<li><a href="#">Semper mod quis eget mi dolore</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Amet ornare in hendrerit in lectus</a></li>
<li><a href="#">Consequat etiam lorem phasellus</a></li>
<li><a href="#">Amet turpis, feugiat et sit amet</a></li>
<li><a href="#">Semper mod quisturpis nisi</a></li>
</ul>
</div>
<div class="widget">
<h2 class="widgettitle">Popular Links</h3>
<ul class="widget-specific">
<li><a href="#">Semper mod quis eget mi dolore</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Amet ornare in hendrerit in lectus</a></li>
<li><a href="#">Consequat etiam lorem phasellus</a></li>
<li><a href="#">Amet turpis, feugiat et sit amet</a></li>
<li><a href="#">Semper mod quisturpis nisi</a></li>
</ul>
</div>
<div class="widget">
<h2 class="widgettitle">Follow Us</h3>
<p>We beg you to follow us so we can spam you with some links.</p>
</div>
</div>
</div>
<div id="copyright" class="container">
<p>© ABAB, Not an LLC. All rights reserved. | Design based on <a href="http://templated.co" rel="nofollow">TEMPLATED</a>.</p>
</div>
</body>
</html>
php 101
Get used to typing
<?php and ?>
{ and }
;
Edit the index.php file
The HTML content we cut and put into header.php and footer.php now just get simple get_header and get_footer code
<?php get_header(); ?>
<div id="content">
<h2 class="entry-title">About Our Brews and Brewery</h2>
<p>Consectetuer adipiscing elit. Nam pede erat, porta eu, lobortis eget, tempus et, tellus. Etiam neque. Vivamus consequat lorem at nisl. Nullam non wisi a sem semper eleifend. Donec mattis libero eget urna. Duis pretium velit ac mauris. Proin eu wisi suscipit nulla suscipit interdum. Aenean lectus lorem, imperdiet at, ultrices eget, ornare et, wisi. Pellentesque adipiscing purus ac magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nullam non wisi a sem semper eleifend. Donec mattis libero eget urna. </p>
</div>
<div id="sidebar">
<ul class="widget-area">
<div class="widget">
<h3 class="widget-title">Latest Articles</h3>
<ul class="style2">
<li><a href="#">Amet turpis, feugiat et sit amet</a></li>
<li><a href="#">Ornare in hendrerit in lectus</a></li>
<li><a href="#">Semper mod quis eget mi dolore</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Amet ornare in hendrerit in lectus</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Consequat etiam lorem phasellus</a></li>
</ul>
</div>
</ul>
</div>
</div>
<?php get_footer(); ?>D.R.Y.
Don't Repeat Yourself
Using this method to get the common header and footer blocks of code makes our lives easier later on, in the event that we want to change the layout of those blocks.
This allows us to edit once, vs multiple times when we have more files in our theme.
A few more bits of code to update.
Edit Header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php wp_title(); ?></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="http://fonts.googleapis.com/css?family=Raleway:400,200,500,600,700,800,300" rel="stylesheet" />
<link href="<?php echo get_stylesheet_uri(); ?>" rel="stylesheet" /><!-- links to the style.css file -->
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="wrapper">
<div id="menu-wrapper">
<div class="nav-container container" role="navigation">
<ul>
<li class="current_page_item"><a href="#">Homepage</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- end #menu -->
</div>
<div id="header-wrapper">
<div id="header" class="container">
<div id="logo">
<h1><a href="#">Andy & Ben's Awesome Brews</a></h1>
<p>Let's get hopped up</p>
</div>
</div>
</div>
<div id="banner"></div>
<div id="page" class="container">Footer.php
</div><!-- /#pagecontent -->
<div class="footer-wrapper">
<div class="footer" class="container">
[ ... ]
</div>
</div>
<div id="copyright" class="container">
<p>© ABAB, Not an LLC. All rights reserved.</p>
</div>
<?php wp_footer(); ?>
</body>
</html>The loop
[...]
<div id="content" role="main">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_title('<h2 class="entry-title">','</h2>'); ?>
<?php the_content(); ?>
<?php endwhile; else : ?>
<p>Nothing to see here, folks.</p><!-- Show this message if there's nothing to display. -->
<?php endif; ?>
</div>
[...]replace hard coded content with the loop.
After:
[...]
<div id="content" role="main">
<h2 class="entry-title">About Our Brews and Brewery</h2>
<p>Consectetuer adipiscing elit. Nam pede erat, porta eu, lobortis eget, tempus et, tellus. Etiam neque. Vivamus consequat lorem at nisl. Nullam non wisi a sem semper eleifend. Donec mattis libero eget urna. Duis pretium velit ac mauris. Proin eu wisi suscipit nulla suscipit interdum. Aenean lectus lorem, imperdiet at, ultrices eget, ornare et, wisi. Pellentesque adipiscing purus ac magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nullam non wisi a sem semper eleifend. Donec mattis libero eget urna. </p>
</div>
[...]Before:
index.php
functions.php
Create functions.php and save it in your theme folder
Now lets put this info in our blank functions.php file
Lets "register" a navigation menu so we can add menu items easily
<?php
//enable menus and create a location for our primary menu
register_nav_menus(array('primary' => 'Primary Nav')); We'll also set up some Sidebars (Widget-Areas) for our Theme.
// Add Widgetized Areas (aka sidebars)
register_sidebar(array(
'id' => 'widgets',
'name' => 'Sidebar widgets'
)); // enable widgets in our theme that can be added to the sidebar area
register_sidebar(array(
'id' => 'footer-widgets',
'name' => 'Footer widgets',
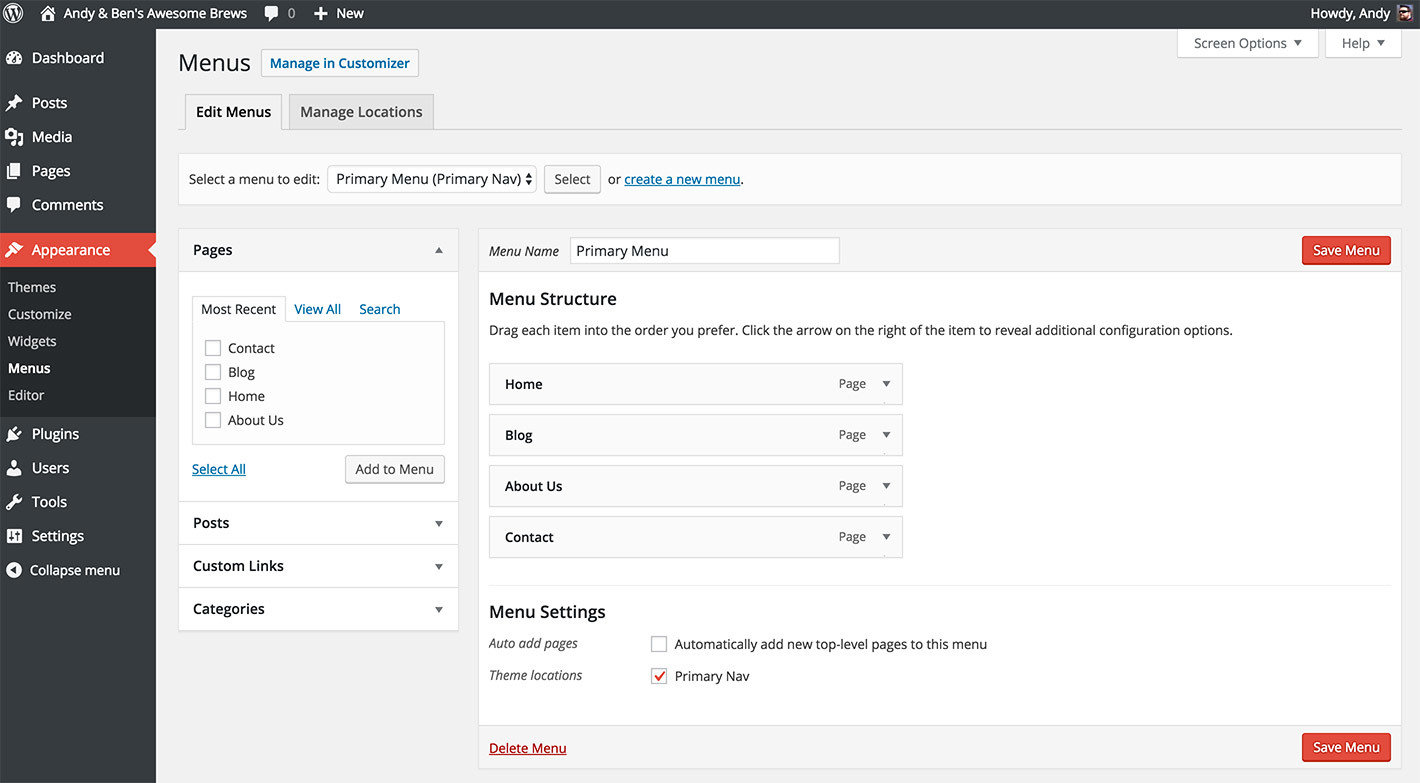
)); // enable widgets in our theme that can be added to the footer areaCreating a Menu in
The Dashboard

Edit the header.php file. Replace:
<div id="menu-wrapper">
<?php wp_nav_menu(array(
'theme_location' => 'primary',
'container' => 'nav',
'container_id' => 'menu',
'container_class' => 'container nav-container'
));
// This block above displays the primary menu. We can manage these links in the WP-Admin>Appearance>Menus.
?>
</div><div id="menu-wrapper">
<div class="nav-container container" role="navigation">
<ul>
<li class="current_page_item"><a href="#">Homepage</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>with this wp_nav_menu code
Let's Check our SIte
Sidebars and widgets
Edit the index.php file. Replace:
<div id="sidebar">
<?php dynamic_sidebar('widgets'); ?>
</div><div id="sidebar">
<ul class="widget-area">
<div class="widget">
<h3 class="widget-title">Latest Articles</h3>
<ul class="style2">
<li><a href="#">Amet turpis, feugiat et sit amet</a></li>
<li><a href="#">Ornare in hendrerit in lectus</a></li>
<li><a href="#">Semper mod quis eget mi dolore</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Amet ornare in hendrerit in lectus</a></li>
<li><a href="#">Quam turpis feugiat sit dolor</a></li>
<li><a href="#">Consequat etiam lorem phasellus</a></li>
</ul>
</div>
</ul>
</div>with this dynamic_sidebar code
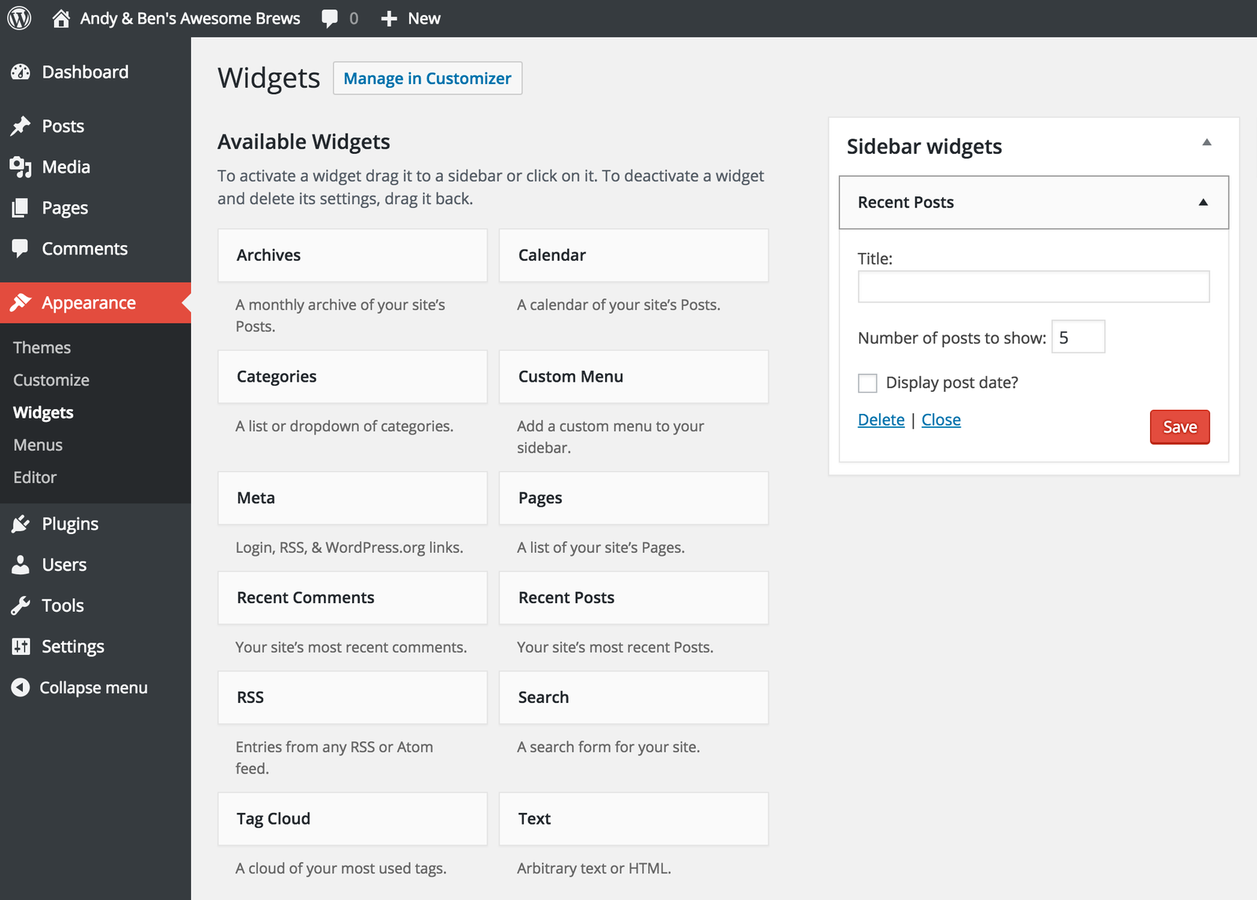
Add some widgets to your new sidebar

Check the site to Verify we have our Widgets
A few more template files
Duplicate index.php and save as:
- page.php
- front-page.php
- single.php
- 404.php
What are all these files for?

Posts Are Chronological
Pages are not
So we should display dates published on our templates that we're using for Posts.
Edit the index.php file to add dates published and a line separating posts
<?php get_header(); ?>
<div id="content" role="main">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_title('<h2 class="entry-title">','</h2>'); ?>
<div class="entry-meta"><?php the_time( 'M j Y' ); ?></div>
<?php the_content(); ?>
<hr>
<?php endwhile; else : ?>
<p>Nothing to see here, folks.</p><!-- Show this message if there's nothing to display. -->
<?php endif; ?>
</div>
<div id="sidebar">
<?php dynamic_sidebar('widgets'); ?>
</div>
<?php get_footer(); ?>Duplicate the index.php file and rename it to home.php
home.php is used as the "Posts Page" that we set up in our Dashboard under Settings>Reading
Think of this as your "Recent Blog Posts" page.
We Have A blog!
Edit 404.php
[...]
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_title('<h2 class="entry-title">','</h2>'); ?>
<div class="entry-meta"><?php the_time( 'M j Y' ); ?></div>
<?php the_content(); ?>
<hr>
<?php endwhile; else : ?>
<p>Nothing to see here, folks.</p><!-- Show this message if there's nothing to display. -->
<?php endif; ?>
[...][...]
<h2 class="entry-title">Page Not Found</h2>
<?php get_search_form(); ?>
[...]Before:
After:
We've just added a "Page Not Found" heading, and a search box below it.
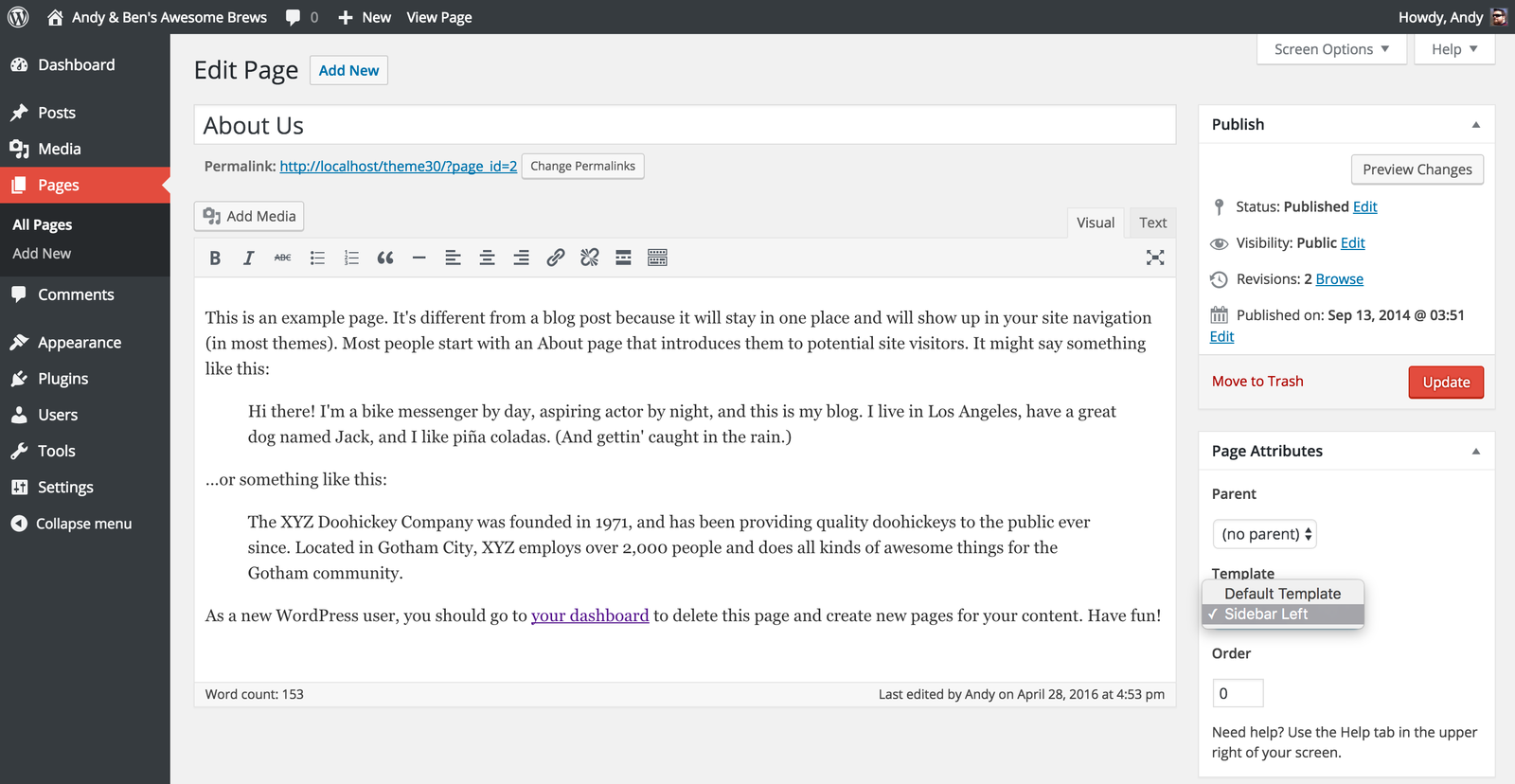
page Templates!
Content left / Sidebar Right
The "Regular" layout. Let's spice this crap up some!

Duplicate page.php and rename the new file to page-left-sidebar.php
Add the new lines to the top of the file
<?php
/*
Template name: Sidebar Left
*/
?>
<?php get_header(); ?>
<div id="content" role="main">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_title('<h2 class="entry-title">','</h2>'); ?>
<?php the_content(); ?>
<hr>
<?php endwhile; else : ?>
<p>Nothing to see here, folks.</p><!-- Show this message if there's nothing to display. -->
<?php endif; ?>
</div>
<div id="sidebar">
<?php dynamic_sidebar('widgets'); ?>
</div>
<?php get_footer(); ?>Now we'll move the sidebar div and its contents up above the content div.
<?php
/*
Template name: Sidebar Left
*/
?>
<?php get_header(); ?>
<div id="sidebar">
<?php dynamic_sidebar('widgets'); ?>
</div>
<div id="content" role="main">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_title('<h2 class="entry-title">','</h2>'); ?>
<?php the_content(); ?>
<hr>
<?php endwhile; else : ?>
<p>Nothing to see here, folks.</p><!-- Show this message if there's nothing to display. -->
<?php endif; ?>
</div>
<?php get_footer(); ?>Now edit a Page on your site

Now check out that page
In most cases you'll need to adjust your style.css file to change some settings when moving blocks of content. We'll get to that in a minute.
We can duplicate page-sidebar-left.php and name it page-full-width.php
Now we'll rename the page template (underlined in yellow below)
Then remove the sidebar div and its contents (replaced with a red dashed line)
<?php
/*
Template name: Full Width (No Sidebar)
*/
?>
<?php get_header(); ?>
<div id="content" role="main">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_title('<h2 class="entry-title">','</h2>'); ?>
<?php the_content(); ?>
<hr>
<?php endwhile; else : ?>
<p>Nothing to see here, folks.</p><!-- Show this message if there's nothing to display. -->
<?php endif; ?>
</div>
<?php get_footer(); ?>With these new page template layouts, we may want to use some CSS to clean up any issues.
If you remember when we first edited the header.php file,
we added
<?php body_class(); ?>
This has WordPress attach classes to the body that we can target to update our styling on page templates.
body.page-template-page-sidebar-left #sidebar {
float: left;
}
body.page-template-page-sidebar-left #content {
float: right;
}
body.page-template-page-full-width #content {
width: 90%;
margin: 0 auto;
float: none;
}We'll add this to the bottom of our style.css file
Resources
Looking for more help as you build a Theme?
The WordPress Codex
You will spend a lot of time here, get accustomed to it. It has tons and tons of helpful information.
More Great REsources
- The Theme Handbook (WIP - but still a great read)
- Underscores (the most popular "starter" theme)
- ThemeShaper
- Developing your First WordPress Theme - TutsPlus
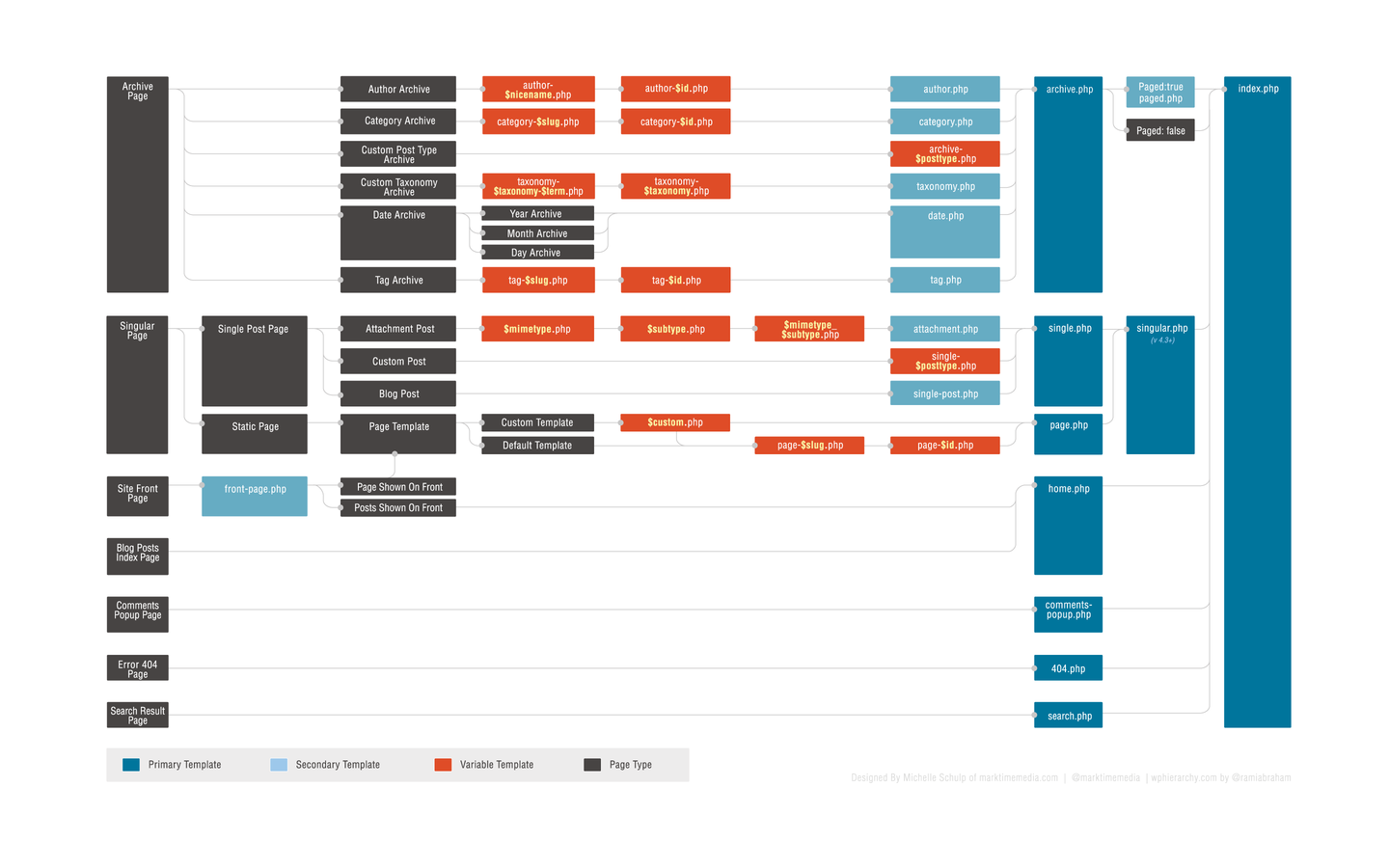
- Template Hierarchy Image
If you live in or near Buffalo, come to the WP Buffalo Meetups. We discuss theming all the time.
Do NOT be afraid to create things. You will continue to learn and grow as you do it.