Needle in a Haystack
Choose and Make a WordPress Theme Yours

Andy Staple
staplewebdesign.com
@AndyStaple

About Me
Andy Staple
Interactive Designer & Front-End Developer at Staple Web Design
Co-Founder of the Buffalo WordPress Users Meetup and WordCamp Buffalo.
Twitter: @AndyStaple
Where Are the Slides?
slides.com/andystaple/choosing-customizing-wordpress-themes/
The Paradox of Choice
It is all about asking yourself the right questions.
We'll discuss:
- The WordPress Theme Ecosystem
- Finding a Theme for your Content
- Customizing that Theme
- How to go beyond the basics, and not drown
The WordPress Theme Ecosystem
Who Builds them, and Where do you get them?
-
WordPress.org (and other open-source options)
- Commercial Themes (paid premium themes released by a developer)
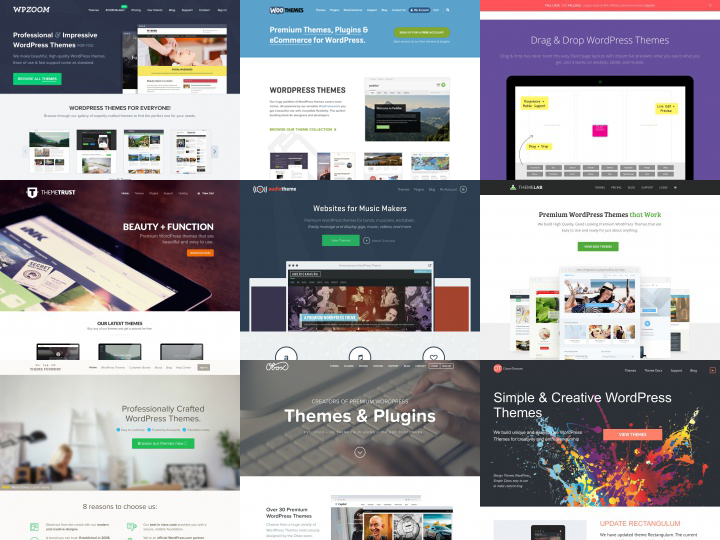
- Theme Marketplaces (theme resellers, or directories)
- Custom-Built Theme for your needs
Choice 1:
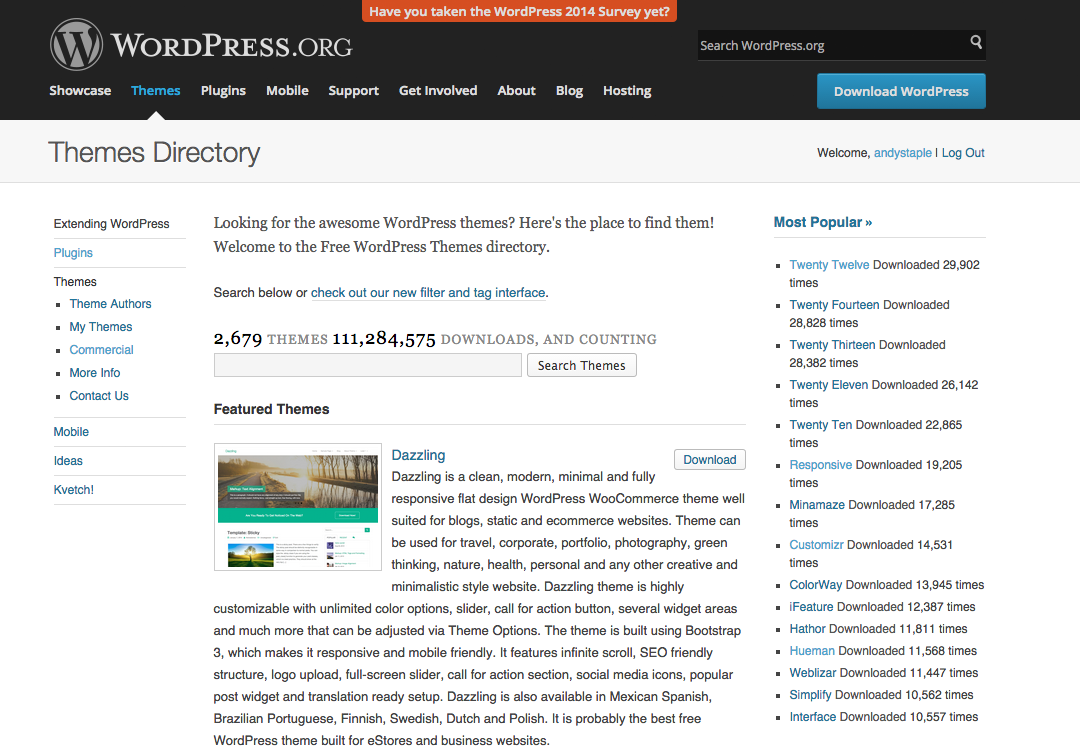
WordPress.org Theme Directory

Choice 1:
WordPress.org Theme Directory
- Code Standards scrutinized by the Theme Review Team
- Design is not reviewed or scrutinized
-
They're Free, and very easy to Install (right from your Site's Admin Panel)
- Most are used and updated often
- Searching for Features is quite easy (we'll get into that a bit later)
Choice 2:
Commercial Themes
Many Options, WordPress.org has a Commercial Page
that lists GPL Compatible Commercial Themes.
Choice 2:
Commercial/Paid/”Premium” Themes
- With the Purchase Price, you typically get
- Support*
-
Documentation (you can ask for an example before buying)
- Often Tout Dozens of Custom Features* (not always a good thing)
- Cost is typically low, theme developers look to sell quantity to make money.*
- Consider:
- How long do you have Support Access after purchasing?
- Custom Features and long-term commitment
* Generalizations of course
Choice 2: Commercial Themes
Built for Mass-Market Appeal, and have a Warranty (Support). Expect to see others around town that look a lot like you.
Choice 2.5:
Commercial Theme Marketplaces
Theme Forest, Mojo, Creative Market. You can think of them as a middle-man or reseller for theme developers.
- Large Directories of Themes
- Allows Theme Dev's to get more exposure, but typically take a cut of the cost of the theme.
- Consider
- Does the Marketplace review theme code?
- Watch for bloated themes. Is it trying to be everything for everyone?
Choice 3:
Custom-Built by a Professional
Everyone wants something unique and tailored to their needs. There are positives, but also negatives that stop many from going this route.
- Hiring a Professional Theme Developer costs money
- Trusting someone to build based on your vision is stressful but rewarding if done right
- Designed and built to solve your specific problems
Choice 3: Custom-Built
Built for your specific purpose. Does what you need well, but support is on a case-by-case basis and add-ons aren't as easy to find

Choice 3.5:
Build it Yourself!
Don't freak out, it isn’t as horrific as it sounds, even if you're new to Theme Development. There is tons of help out there!
- Requires Time and some HTML/CSS Knowledge
- There will be crying (both in joy and frustration)
- Will give you a deeper understanding of how the Web and WordPress work
Choice 3.5: Build it Yourself
Get your Hands Dirty. Intimate Knowledge of what you've put in, and what it is expected to give out.


Choice 3.5: Build it Yourself

Judging Themes
We need to filter out the noise of themes that don't match our needs
- Your CONTENT should dictate what you need in a Theme
- A theme built for microblogging isn't the best choice for a talkative blogger.
- Does the Theme’s Design Elements match your brand message?
- Theme Features, do you need them all? Don't be Homer.

Judging Themes (cont)
-
Beware of ”perfect” Theme Demo content
- Is the Theme updated recently? How are the ratings?

- Is it self-explanatory, or have documentation?
- Is it built using Responsive or Adaptive Code? Handheld Traffic isn't going down
Judging Themes (cont)
- Does the Theme:
- Have Widgetized Areas?
- Make use of the Customizer?
- Have Additional Page Templates?
- Is the Theme Developer part of the WordPress Community?
- What License restrictions are on the Theme?
Customizing your Theme
So you finally settle on a theme... but you’re likely not done yet.
- Every WordPress Theme is different. What I go over here is dependant on the Theme and how it is built.
- Many changes are very easy to make, without touching code.
- Can be hard to know where to look at times.
The Theme Customizer
Relatively new, but great feature for basic design changes.
Appearance > Themes > Customize

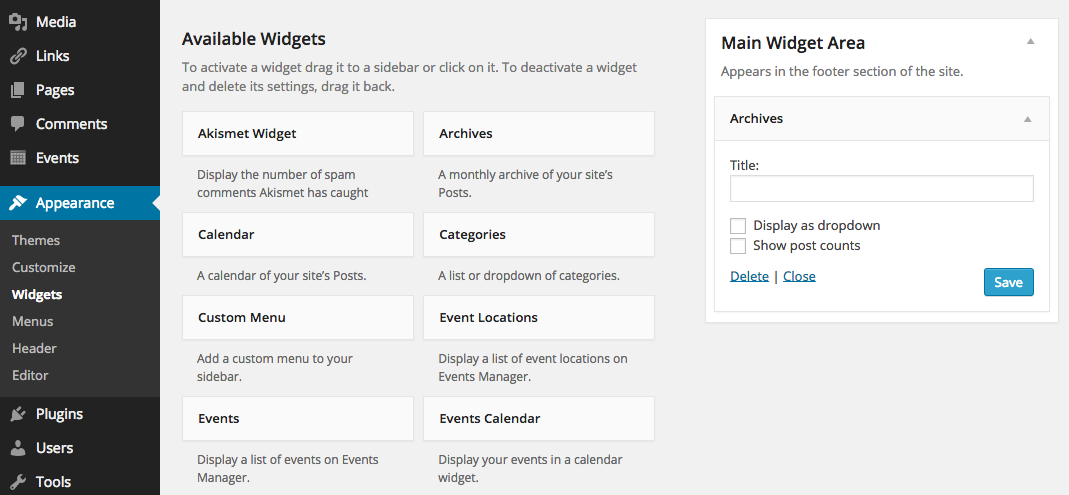
Widgetized Areas
Often are Sidebars, but can be anywhere the Theme Dev's heart desires.
- Drag-n-Drop Functionality and Reordering

Theme Options Pages
Theme-Specific Options or Settings pages offer additional ways to change your theme layout or design.
Often found in: Appearance > Theme Options*

*Realistically could be put anywhere. Check the Theme's docs
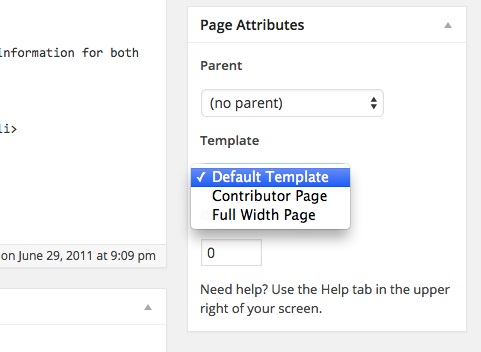
Page Templates
Allow you to choose from alternate templates for Pages.
Pages > Edit Page > Page Attributes > Template
Support is dependant upon the theme, and varies considerably.

Child Themes
Want to make changes that aren't built into the Dashboard? Use a Child Theme. They require only a style.css file and a parent theme.
- Theme Updates do not overwrite child-theme customizations
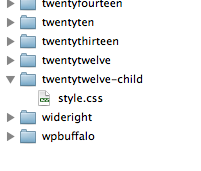
Child Themes
Step 1:
- Create a New Directory (Folder) in wp-content/themes
- name the folder whatever you'd like. ( 'twentytwelve-child' )

Child Themes
Step 2:
- Add the code below in your newly created style.css file
/*
Theme Name: Twenty Twelve Child
Theme URI: http://example.com/you-can-do-it/
Description: Twenty Twelve Child Theme
Author: Your Name
Author URI: http://example.com
Template: twentytwelve
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fourteen-child
*/
@import url("../twentytwelve/style.css");

Live Demo Time