Graphics Creation
Objectives
- Know and understand the properties of different colour systems
- Know and understand the need for different image resolutions
- Know, understand and select different bitmap and vector file formats
Representing graphics in computer
- Graphics on a computer screen is composed in tiny dots call "Pixel" (Piture Element)
- Each dot will display one single color
- Dots are usually arranged in grid, and we call it Bitmap

Resolution
- Resolution is usually measured in number of pixels in w x h
- e.g. Full HD image is 1920 x 1080 pixels
Colors and formats
- Color depth and different color space
- File formats
Color Depths
- Bitmap graphics store the color of individual pixels
- Color Depth is the number of bits per pixel for storing color
- 1-bit color: Black and white (only)
- 8-bit color
- Usually for Grayscale images nowadays
- Also possible for indexed color images
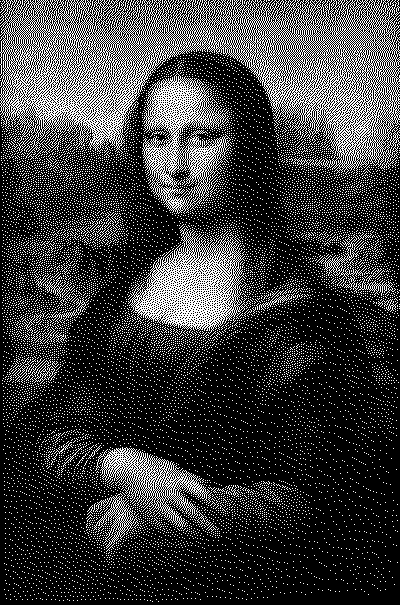
https://www.vintagecomputing.com/wp-content/images/1bitcolor/monalisa_diff.png


1-bit image,
notice how "Dithering" works

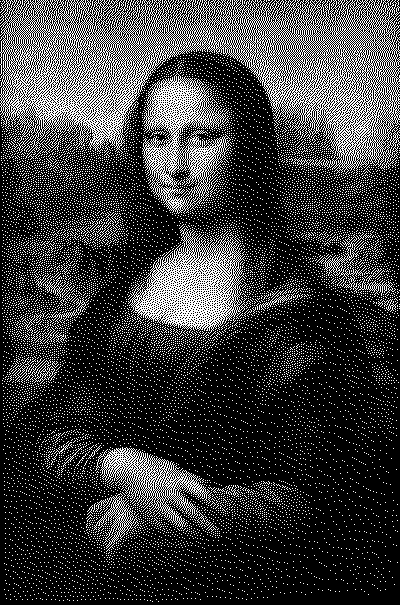
Usual grayscale image (8-bit)


Indexed Color Palette
- A set of color is chosen to represent in each pixel
- Color depth can varies, but usually for GIF is 8-bit
- Dithering applies if not enough color to represent

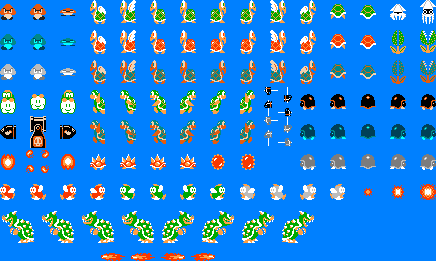
Retro games use Indexed color as well
Note that it contains 16 discrete colors only

24-bit
- Usually refers to RGB color, where each component is 8 bit (such that the value range from 0-255)
- Sometimes refer as True-color
- More color than human can distinguish ( >16 Million)

RGBA
- RGB (24bit) is enough to represent almost all colors, but;
- For image files, an Alpha channel (A) is added to store opacity
- The higher the value, the more opaque (not transparent) is the pixel
- i.e. zero in A means completely transparent
- A is also 8 bit, making RGBA to be 32-bit color depth
- Note JPEG file does not support RGBA, so only PNG files allows transparency
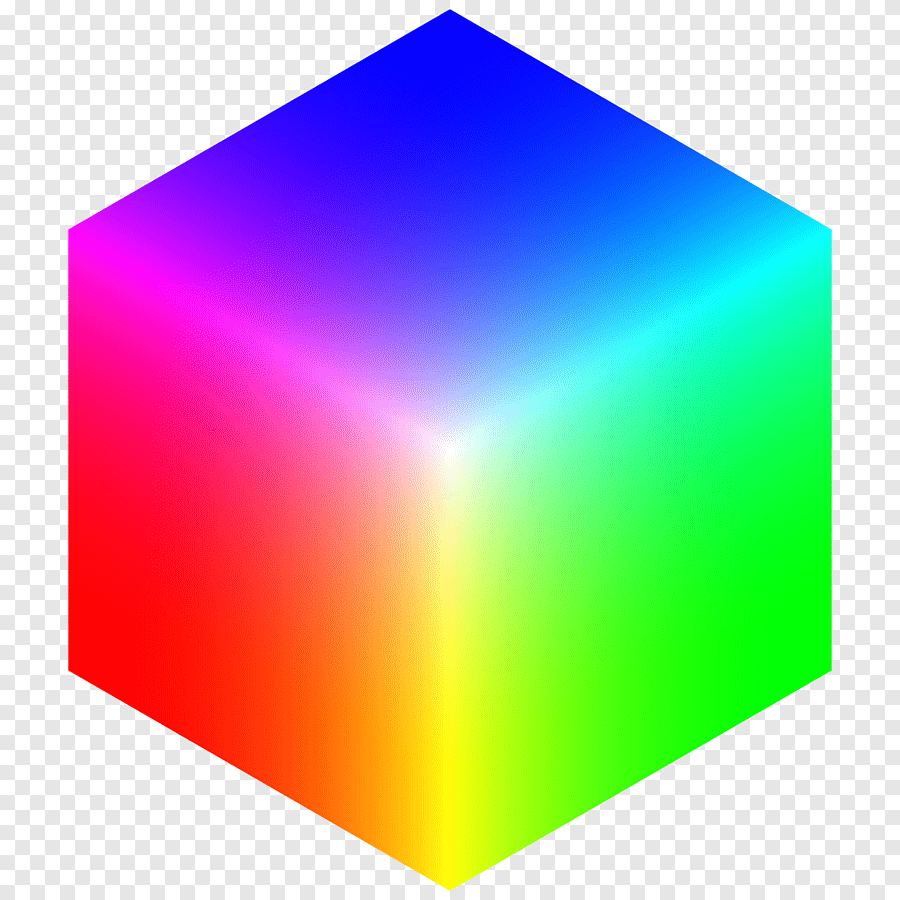
HSL
- Hue - Saturation - Luminance
- Hue: basically means color
- Saturation: more saturate -> more vibrant
- Luminance: "Lightness" of the color, the more the luminance, closer to white.
Color Wheel (Hue)

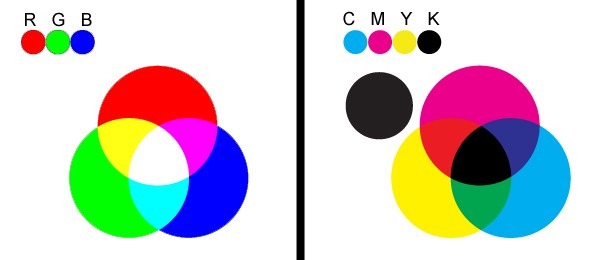
Colors for printing
- CMYK
- CMS
CMYK color space
- CMYK is also 32-bit, each color contains 4 components
- CMYK is not for screen, but for printing
- i.e. if you are designing for printouts, the color should choose CMYK


Half-tone pattern (dots) for CMYK Printing

Color Management System
- Different screens, printers reproduce colors differently
- A CMS is an integrated system to enable uniform reproduction of colors from input through output
- Color profile is created for each individual device, taking consideration of the physical characteristic, capability of the device
- There's some industry standard color profile, so you can make sure the design looks the same across your computer to print-outs.
Think Pair Share
- From your experience, what might be the problem or limitations of working with bitmap graphics (e.g. PS, Paint)?

Vector graphics
- Instead of storing graphics information in Pixel, Vector graphics store the Instruction to reconstruct the graphic
- e.g. In bitmap, the triangle will store as follows, but;
- in vector, we only need to store the location of three points and lines
- The graphics is calculated and
redraw every time displayed - Redraw (or rasterized) means
to turn the instruction to
bitmap representation

Think Pair Share
- Vector graphics (Illustrator e.g.) addresses some of the problem of Bitmap graphics. What are those advantages for vector to bitmap?
- Did you notice some drawback or potential limitations for vector graphics? What are they?

Image File Formats
- Bitmap:
- .bmp - bitmap, windows' default format
- .jpg or .jpeg - lossy compression, great for photos, common for Internet
- .gif - 8-bit maximum, can store simple animation, supports indexed transparency
- .tif
- .png - supports RGBA 32-bit color depth, usually lossless, Internet standard
- .psd - Adobe Photoshop
Image File Formats
- Vector:
- .svg - Scalable Vector Graphics format, Internet Standard
- .ai - Adobe Illustrator