
Frameworks
¿Cómo, cuándo y por qué?
...Y por qué no, también.
@anfibiacreativa

Javascript
@anfibiacreativa




Javascript
SPECIFICATION
LIBRARIES
FRAMEWORKS
RUNTIMES
(Especificación)
(Librería)
(Marco)
(Ejecución)
@anfibiacreativa
Typescript
Javascript
SPECIFICATION
(Especificación)
LIBRARIES
FRAMEWORKS
RUNTIMES
(Librería)
(Marco)
(Ejecución)
@anfibiacreativa
Typescript
Javascript
SPECIFICATION
(Especificación)
LIBRARIES
FRAMEWORKS
RUNTIMES
(Librería)
(Marco)
(Ejecución)
@anfibiacreativa
Javascript
LIBRARIES
FRAMEWORKS
(Librería)
(Marco)
@anfibiacreativa
Inversión del Control

@anfibiacreativa
@anfibiacreativa
DOM
La selección y manipulación de elementos, se logra fácilmente de manera nativa
@anfibiacreativa
DOM
La selección y manipulación de elementos objetos, se soporta nativamente
LÓGICA
Empezamos a mover la lógica de negocio del servidor al cliente
@anfibiacreativa
@anfibiacreativa








10/2010
10/2010
12/2011
05/2013
02/2014
09/2016
12/2016
@anfibiacreativa






@anfibiacreativa




MODELO
LENGUAJE
TIPO
Typescript
Modelo-Vista-Controlador
Framework
@anfibiacreativa
MODELO
LENGUAJE
TIPO
JavaScript
DOM/VDOM
Librería UI
@anfibiacreativa
MODELO
LENGUAJE
TIPO
JavaScript
DOM/VDOM
Framework

@anfibiacreativa
MODELO
LENGUAJE
TIPO
JavaScript
DOM (Paso de compilación)
Framework

@anfibiacreativa
Library
o Framework
INVERSIÓN
de CONTROL
Solución de Arquitectura
@anfibiacreativa
@anfibiacreativa
-
Limitaciones de tiempo
@anfibiacreativa
-
Limitaciones de tiempo
-
Tamaño/madurez equipo
@anfibiacreativa
-
Limitaciones de tiempo
-
Tamaño/madurez equipo
-
Tecnología pre-existente
@anfibiacreativa
@anfibiacreativa



Curva de
Aprendizaje
Alta
Alta
Baja
Baja
@anfibiacreativa



Madurez del
código base
* respecto a su uso en producción
Alta
Alta
Alta
Media
@anfibiacreativa



Oferta herramienta
de linea de comandos
(CLI)
Muy Alta
Alta
Alta
Alta
@anfibiacreativa



Integración sin
herramientas de
compilación
No
Ext.
Si
No
@anfibiacreativa



OOTB
Routing
Si
Ext.
Si
Ext.
@anfibiacreativa



Mecanismos para mejorar`runtime perfomance`
Si
Si
Si
Si
@anfibiacreativa



¿Cuál es el costo del bootstrap?
Alto
Medio
Bajo
~
~200kb
~100kb
~35kb
~var
Los valores son aproximados
@anfibiacreativa



Mecanismos dedicados para integrar
control de estado
Si
Si
Si
Si
ngRX*
Redux*
Vuex*
Store
Librería o módulo externo*
@anfibiacreativa



Mecanismos para implementar i18n and l10n
Si
Ext.
Ext.
Ext.
@anfibiacreativa



Herramientas dedicadas para SSR y SSG
Si
Si
Si
Si
¿Necesitamos un Framework en nuestro proyecto?
@anfibiacreativa
¿Es un producto?
¿El resultado es estático?
¿Es un proyecto?
¿El resultado es dinámico?
¿Se necesita control de estado?
¿Se necesita data-binding?
¿Es una UI reactiva?
@anfibiacreativa


¿Puedo hacerlo
solo con
JavaScript?
@anfibiacreativa
Selección de elementos del DOM
Manipulación del DOM
Control del estado
ES2015+
@anfibiacreativa
@anfibiacreativa


@anfibiacreativa

NAVEGADOR se encarga de la lógica, hace el routing, descarga los datos, genera el HTML, etc
CSR
Runtime
RÁPIDO
RÁPIDO
RÁPIDO
LENTO
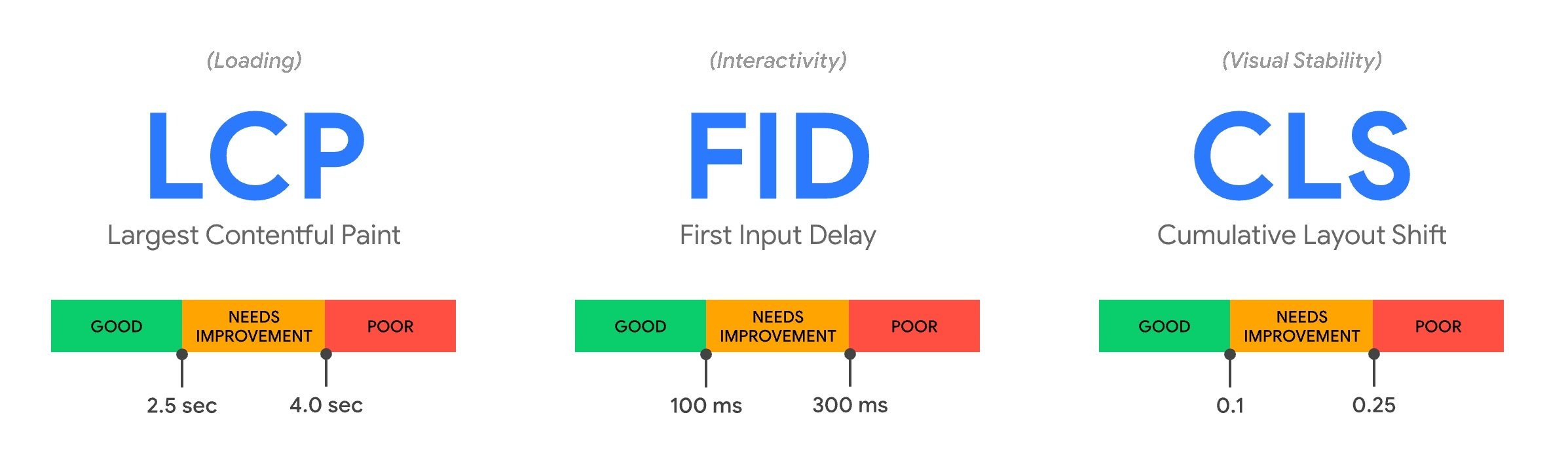
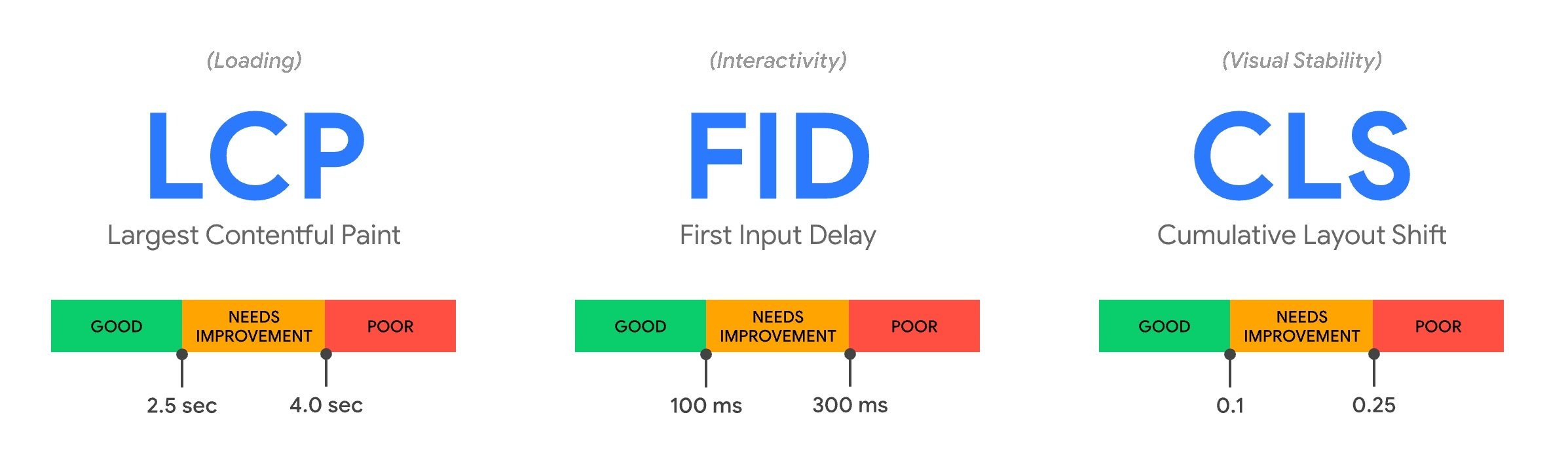
First Paint
First Contentful Paint
Time to First Byte
Time to Interactive
@anfibiacreativa
@anfibiacreativa
(Re)hidratación del DOM
Server Side Rendering
Static Site Generators



Parcial
via otro Framrwork basado en Svelte


@anfibiacreativa
Muchas Gracias
Natalia Venditto
Imágenes: Unsplash.com
Iconos y gráficos: www.flaticon.com







https://www.flaticon.com/authors/becris
https://www.flaticon.com/authors/wichaiwi
https://www.flaticon.com/authors/nikita-golubev
https://www.flaticon.com/authors/freepik
https://www.flaticon.com/authors/smashicons
https://www.flaticon.com/authors/smashicons
https://www.flaticon.com/authors/ddara
@anfibiacreativa