Progressive Enhancement
Progressive enhancement is key to improving web performance and accessibility
© Annie Sprat | Unsplash.com
Progressive Enhancement
Progressive enhancement is key to improving web performance and accessibility
© Annie Sprat | Unsplash.com
© rupixen.com| Unsplash.com
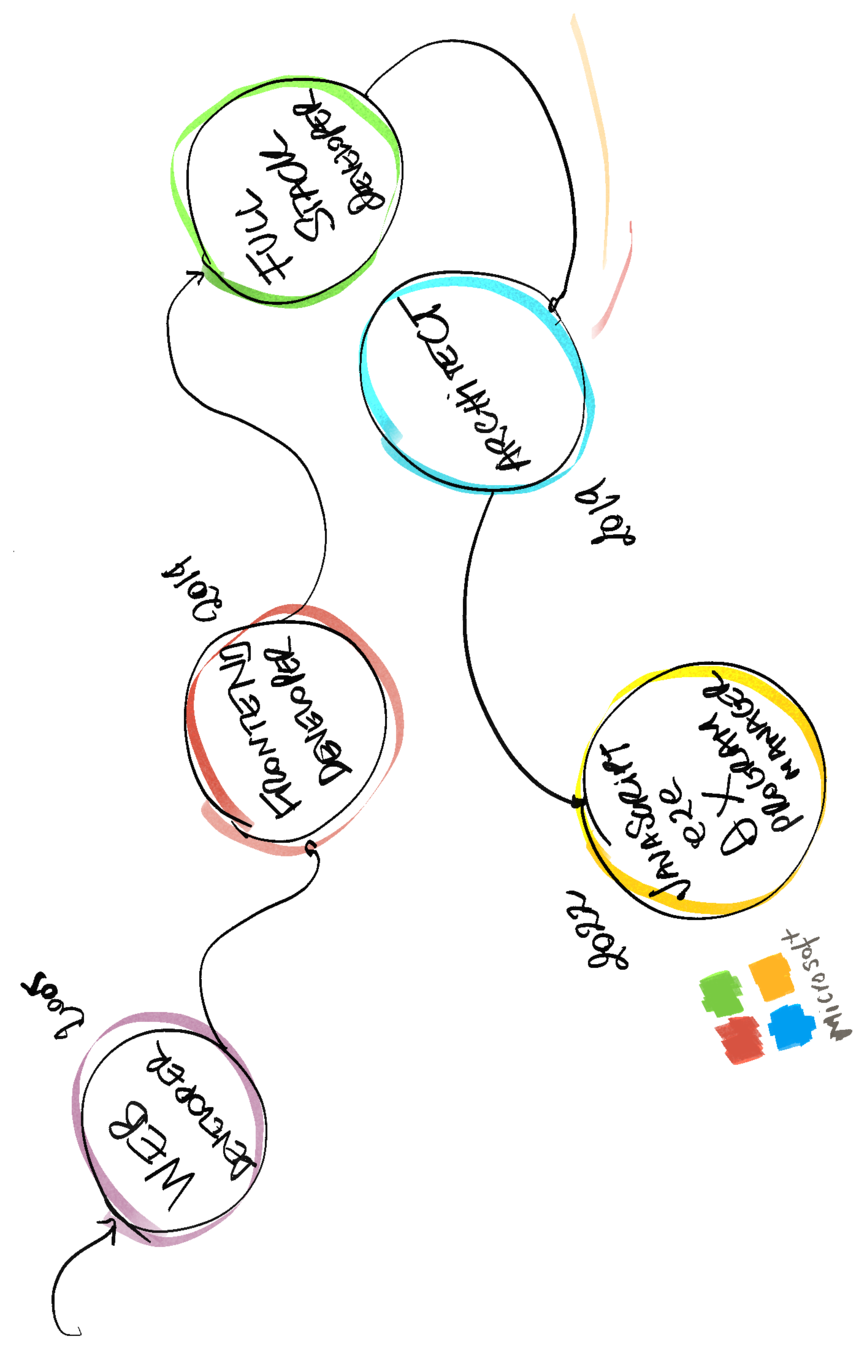
2007
2011
2015
2019
2022
250 M
750 M
1,250 M
1000X
Growth
microfrontend.dev - @anfibiacreativa

MOBILE
© Tyler Lastovich | Unsplash.com
28%
iPhone*
14% in LATAM
16% in APAC
microfrontend.dev - @anfibiacreativa

Know your users and what they have at hand
Baseline price
EU
Critical path budget
200
Kbs
~150
microfrontend.dev - @anfibiacreativa

While some countries in the world have sunset 2G and even 3G, most countries in Latin America and Europe plan to continue to service devices until late 2025 and even late 2026.
4G coverage 2021
85%
5G coverage 2021
25%

End-user bounce rate probability increase
< 1s > 3s
32%
< 1s > 5s
90%
*Financial institutions sites in the US average 2.2s
microfrontend.dev - @anfibiacreativa


Natalia Venditto
Click here to start.

@anfibiacreativa
@anfibiacreativa
PERFORMANT
ACCESSIBLE
© Amirali Mirhashemian | Unsplash.com
NOT SURE OUR CUSTOMERS WILL AGREE.
microfrontend.dev - @anfibiacreativa



Architect
@anfibiacreativa
Setup constraints that lead to the development of lean experiences that fit within performance budgets.
Use-case(s)
Architecture
Decision
Architecture
Decision
Tech-stack
Definition
Tech-stack
Definition
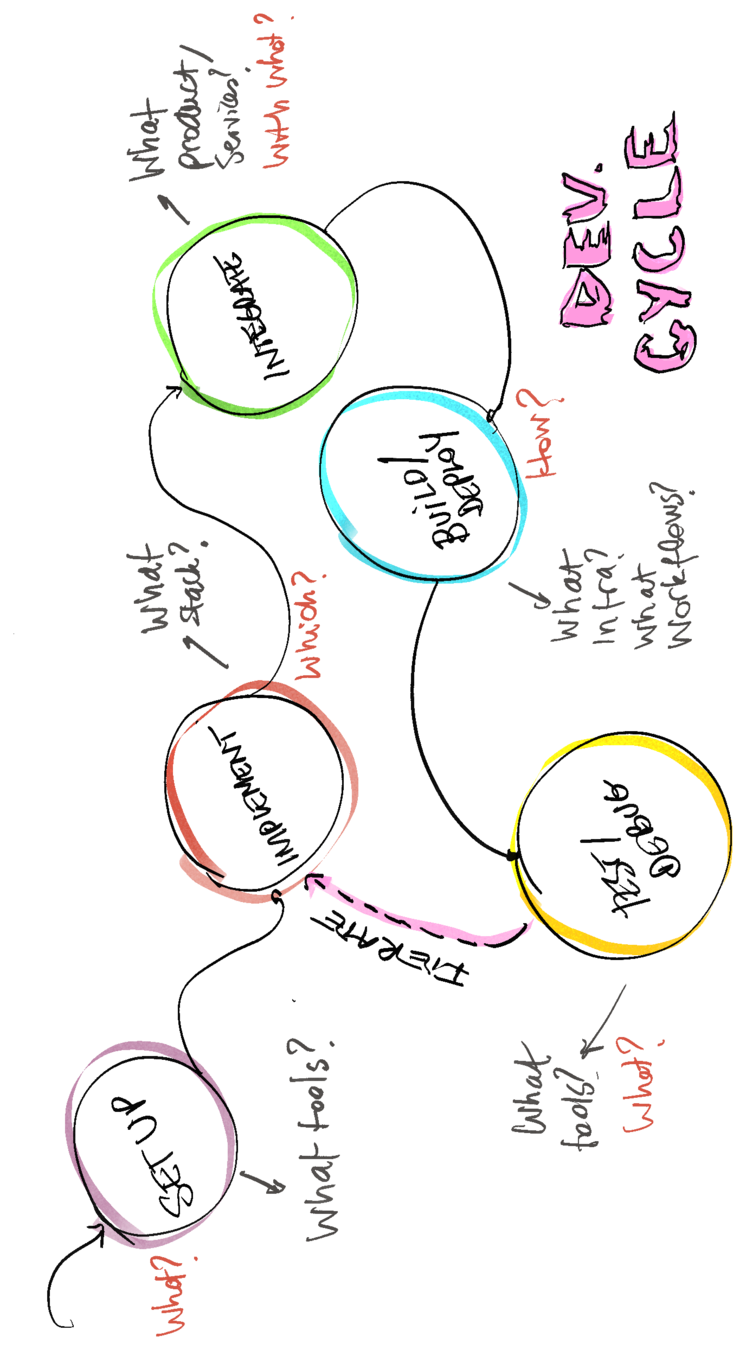
Development
Cycle
Development
Cycle
Deployment
Options
Deployment
Options
applications
user experiences
© Clay Banks | Unsplash.com
@anfibiacreativa
BEFORE WE MAKE ANY DECISIONS...
microfrontend.dev - @anfibiacreativa

Async or defer load, consider the critical path.
Tree-shake, bundle consciously and eliminate dead code.
Must have.
Define and respect your performance budget.
Could have.
Use new generation frontend frameworks.
Stick to web platform APIs and web standards.
microfrontend.dev - @anfibiacreativa

What are the new generation of full-stack frameworks?
Meta-frameworks with SSR capabilities.
microfrontend.dev - @anfibiacreativa

Island Architecture
Homepage
Userpage
© Jcob Nasyr | Unsplash.com
instead of a multi-framework horizontal split
Partial Hydration
microfrontend.dev - @anfibiacreativa



Features of Island Architecture
Frameworks featuring this from of progressive hydration don't need a shell.
Every region is hydrated independently and bootstrap is handled by the top-level object (document).
They feature state serialization.
microfrontend.dev - @anfibiacreativa

YOU MAY WANT TO CHECK






Resumability instead of hydration
https://qwik.builder.io
As opposed to hydration (that replays all logic in the client), resumability picks up where the server left (state and handlers are serialized).
microfrontend.dev - @anfibiacreativa

YOU MAY WANT TO CHECK
"Why does the frontend setup gets more and more complicated each time: bundlers, transpilers, linters. I only want to execute a JavaScript (script) in the browser!"


Web-standards based HTML-First frameworks
Real HTML-First frameworks feature no compilation/transpiling steps.
In the case of enhance.dev, it promotes progressive enhancement as FWA (pure serverless functions)

https://enhance.dev
YOU MAY WANT TO CHECK
microfrontend.dev - @anfibiacreativa

enhance.dev
File based routing, pages organized as desktop folders.
Database-backed APIS with simple access with JS.
microfrontend.dev - @anfibiacreativa

SSR composable HTML Custom Elements.
Web Component progressive enhancement.
NO JAVASCRIPT REQUIRED.
microfrontend.dev - @anfibiacreativa

I'm not saying JavaScript is bad, but...
microfrontend.dev - @anfibiacreativa

Suboptimal JavaScript on the client-side is bad.
Making the end-user pay the price, literally, is bad.
WE DON'T KNOW THE CAPACITY THE USER SYSYEM HAS AT ANY TIME.
microfrontend.dev - @anfibiacreativa

Move all intensive computation and composition to the cloud.
Edge Functions
Origin Functions
Compute that needs to be executed closer to the user.
Compute for which cold-start and latency are acceptable.
microfrontend.dev - @anfibiacreativa

FUNCTIONAL WEB APPS.
microfrontend.dev - @anfibiacreativa

Thank you.
microfrontend.dev - @anfibiacreativa
