Micro
Frontends
@anfibiacreativa
@anfibiacreativa




Security
Performance
Frontend
@anfibiacreativa
Accessibility
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
@anfibiacreativa
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
Web Components
iFrames
Continous
Integration
Integration
Continous
Deployment
Web Hooks
Web Hooks
Module
Federation
@anfibiacreativa
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
Web Components
iFrames
Continous
Integration
Integration
Continous
Deployment
Web Hooks
Web Hooks
Module
Federation
RIA
CSS
Frameworks
JS
Frameworks
Modularization
JS/CSS
Frontend
Setup
Frontend
Build
@anfibiacreativa
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
Web Components
iFrames
Continous
Integration
Integration
Continous
Deployment
Web Hooks
Web Hooks
Module
Federation
CSS
Frameworks
JS
Frameworks
Modularization
JS/CSS
Frontend
Setup
Unit Testing
Cross-Browser
Support
Frontend
Build
Standards
ECMAScript
Spec
E2E
Protocols
Browser as
API
@anfibiacreativa
RIA
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
Web Components
iFrames
Continous
Integration
Integration
Continous
Deployment
Web Hooks
Web Hooks
Module
Federation
CSS
Frameworks
JS
Frameworks
Modularization
JS/CSS
Frontend
Setup
Unit Testing
Cross-Browser
Support
Frontend
Build
Standards
ECMAScript
Spec
E2E
Protocols
Browser as
API
Authentication
REST
GraphQL
Security
REST
Tokens
Content
Security Policy
@anfibiacreativa
RIA
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
Web Components
iFrames
Continous
Integration
Integration
Continous
Deployment
Web Hooks
Web Hooks
Module
Federation
CSS
Frameworks
JS
Frameworks
Modularization
JS/CSS
Frontend
Setup
Unit Testing
Cross-Browser
Support
Frontend
Build
Standards
ECMAScript
Spec
E2E
Protocols
Browser as
API
Authentication
REST
GraphQL
Security
REST
Tokens
Content
Security Policy
CORS
XSS
Data Storage
Clientside
Cookies
Fingerprinting
@anfibiacreativa
RIA
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
Web Components
iFrames
Continous
Integration
Integration
Continous
Deployment
Web Hooks
Web Hooks
Module
Federation
CSS
Frameworks
JS
Frameworks
Modularization
JS/CSS
Frontend
Setup
Unit Testing
Cross-Browser
Support
Frontend
Build
Standards
ECMAScript
Spec
E2E
Protocols
Browser as
API
Authentication
REST
GraphQL
Security
REST
Tokens
Content
Security Policy
CORS
XSS
Data Storage
Clientside
Cookies
Fingerprinting
Troubleshooting
Debugging
Source Maps
@anfibiacreativa
RIA
INFRASTRUCTURE
Cloud
JAMStack
SSR
Micro Frontends
Integrations
BFF
Web Components
iFrames
Continous
Integration
Integration
Continous
Deployment
Web Hooks
Web Hooks
Module
Federation
CSS
Frameworks
JS
Frameworks
Modularization
JS/CSS
Frontend
Setup
Unit Testing
Cross-Browser
Support
Frontend
Build
Standards
ECMAScript
Spec
E2E
Protocols
Browser as
API
Authentication
REST
GraphQL
Security
REST
Tokens
Content
Security Policy
CORS
XSS
Data Storage
Clientside
Cookies
Fingerprinting
Troubleshooting
Debugging
Source Maps
Performance
Observability
Error Handling
UX
URL Design
Design Patterns
@anfibiacreativa
RIA
Infrastructure
Data Storage
Business Logic
Frontend
@anfibiacreativa
Data Access
@anfibiacreativa
Image: Frank Vessia unsplash.com




Sources: archive.fo, archive.org
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>The document title</TITLE>
</HEAD>
<BODY>
<IMG src="logo.gif" ALT="Logo">
<H1>Main heading</H1>
<P style="color: grey;">A paragraph.</P>
<P style="color: green; font-style: italic;">Another paragraph.</P>
<P id="hello" style="color: red;"></P>
<script>
function myFunction() {
document.getElementById("hello").innerHTML = "Hello World";
}
</script>
<A HREF="#" onclick="myFunction()">Click me</button>
<UL>
<LI>A list item.</LI>
<LI>Another list item.</LI>
<LI>
</UL>
</BODY>
</HTML>@anfibiacreativa












@anfibiacreativa
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com












@anfibiacreativa
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com












@anfibiacreativa
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com









@anfibiacreativa
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com



@anfibiacreativa
Image: John Thomas | unsplash.com
Frontend
@anfibiacreativa
Client-side
Server-side
Infrastructure
Data Storage
Business Logic
Data Access
Infrastructure
Data Storage
Business Logic
Data Access
Infrastructure
Data Storage
Business Logic
Data Access
Infrastructure
Data Storage
Business Logic
Data Access
@anfibiacreativa
Decoupling
(or loosely coupling)
Frontend
@anfibiacreativa
Client-side
Server-side
Infrastructure
Data Storage
Business Logic
Data Access
Infrastructure
Data Storage
Business Logic
Data Access
Infrastructure
Data Storage
Business Logic
Data Access
@anfibiacreativa
Independent
Deployability
@anfibiacreativa

1
2
3
@anfibiacreativa
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com
base branch
feature/1
feature/2
feature/3
release
hotfix/1
@anfibiacreativa

1
2
3

@anfibiacreativa
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com

1
2
3
@anfibiacreativa
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com
Business Capability
Independent Team
Fail Silently
@anfibiacreativa
Image: Jason Hogan | unsplash.com
Image: Kelly Sikkema | unsplash.com
Orchestration
@anfibiacreativa
Composition
Routing
Communication
@anfibiacreativa
Micro Frontends
Techniques
Image: Danilo Alvesd | unsplash.com
Level of Encapsulation Required
security
code
more concerns
less concerns
more encapsulated
less encapsulated
@anfibiacreativa
performance
code
more budget
less budget
more encapsulated
less encapsulated
@anfibiacreativa
@anfibiacreativa
Level of
Encapsulation
High
Hyperlinks
Iframes
ES Imports
Web
Components
High
Low
Medium*
Depends on the use of Shadow DOM*
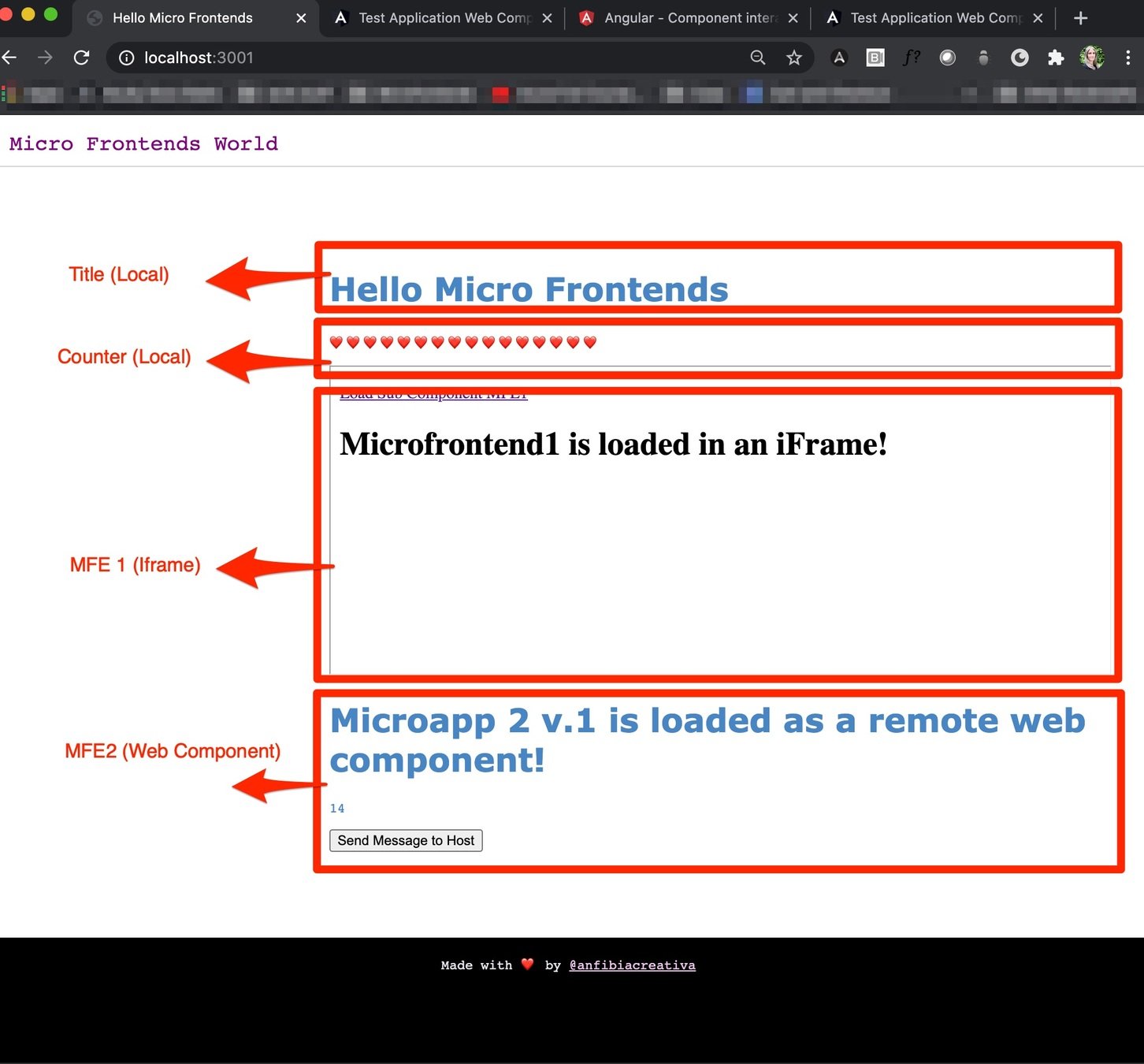
Container
@anfibiacreativa
AppShell
iFrame
Hyperlink

1
2
3
@anfibiacreativa




0
API First
Pattern
@anfibiacreativa
history.pushState()
Style
System
@anfibiacreativa
Commons/Shared
Strategy
@anfibiacreativa
Mono
Repositories


Dependencies (Libraries, Framework, other Utils)
Projects (Apps)
@anfibiacreativa
Component1
Component2
Component3
JS Commons


@anfibiacreativa
Load eagerly
Load Lazily

Above the Fold
Below the Fold
State
Management

@anfibiacreativa





Emoji Icon: https://www.flaticon.com/authors/vectors-market at www.flaticon.com
Graphics: https://www.flaticon.com/authors/smashicons at www.flaticon.com
Pub/Sub
@anfibiacreativa
Component
iFrame
WebComponent
Pub/Sub
LocalStorage
input
event=`topic`
publish(event)
subscribe(event, callback)
subscribe(event, callback)
Micro Frontends
When/What?
backend
release cycles
more monolithic
less monolithic
more frequent
less frequent
@anfibiacreativa
team
deployability
more independent
less independent
more independent
less independent
@anfibiacreativa
team size
dynamic content
large
small
more
less
@anfibiacreativa
@anfibiacreativa
can use module federation
apps size
more likely
large
small
@anfibiacreativa
@anfibiacreativa
less likely
want to stick to a technology/pattern
have a style guide
more likely
no
yes
@anfibiacreativa
@anfibiacreativa
less likely
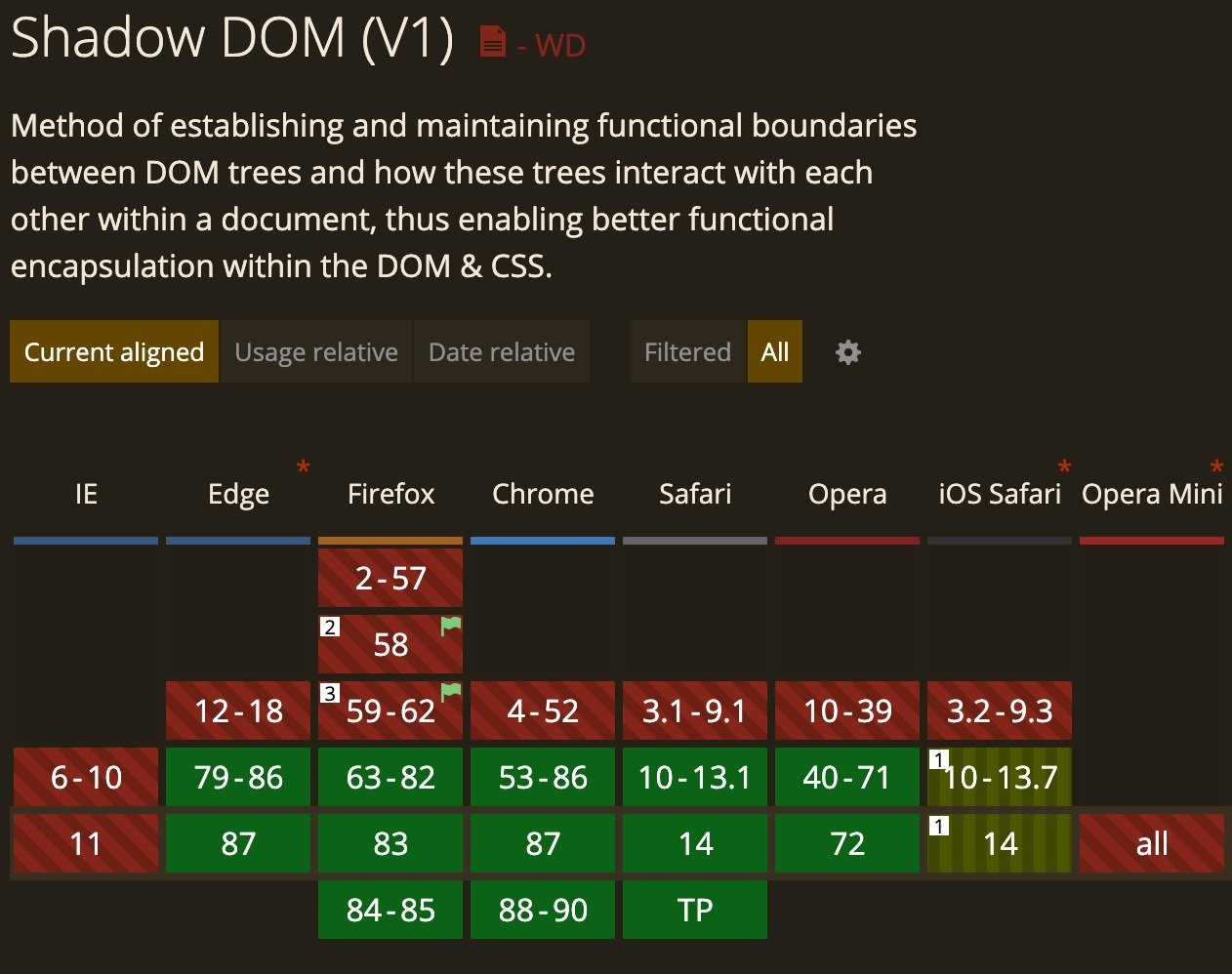
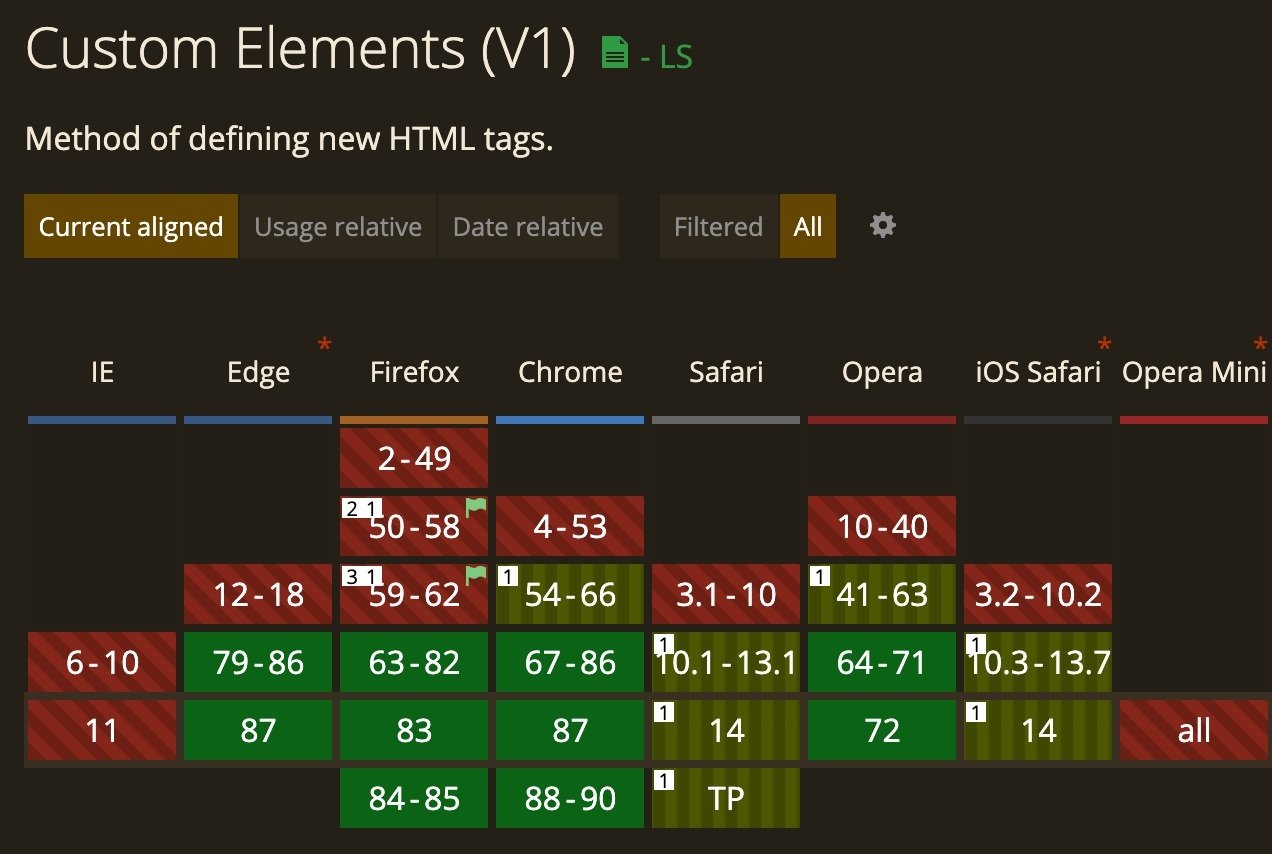
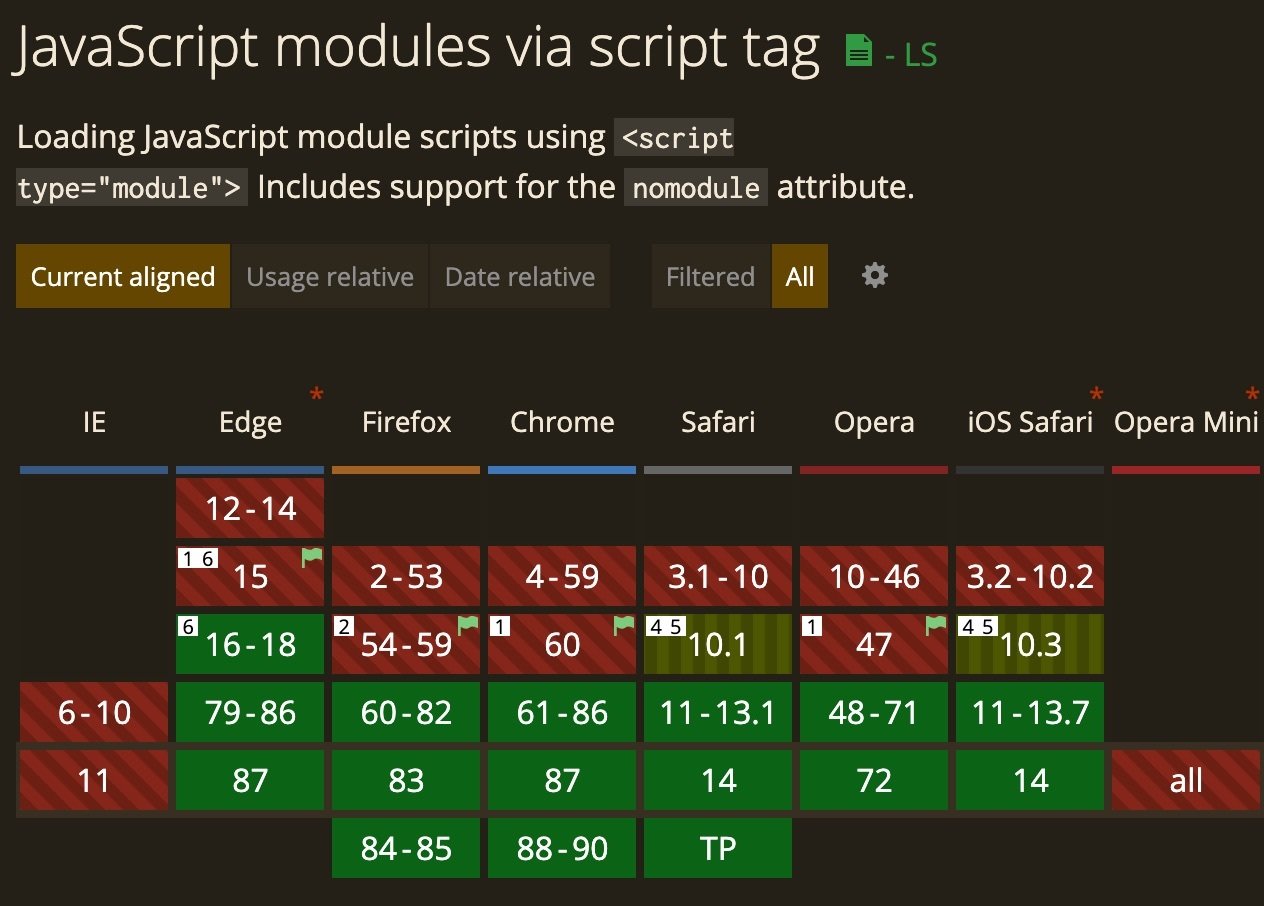
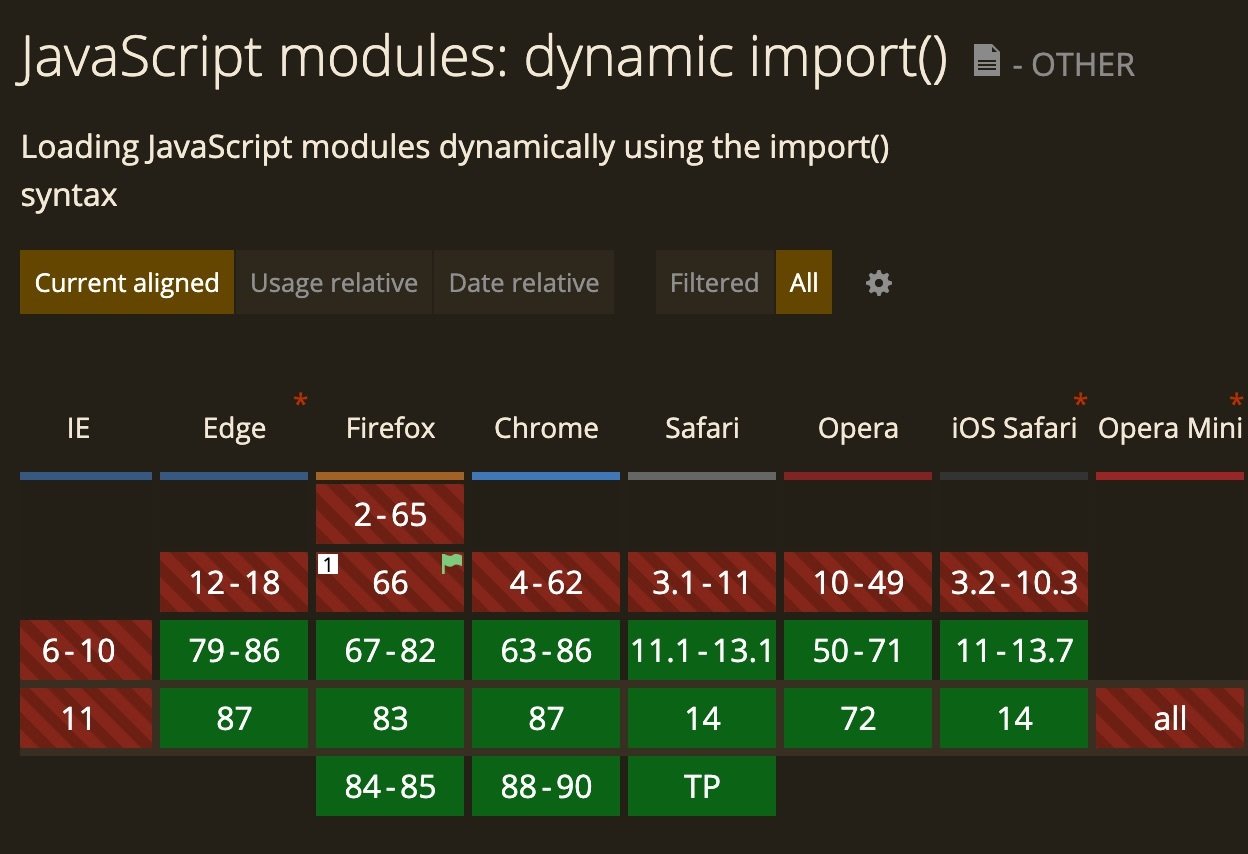
Browser
Support

Sources: caniuse.com

Sources: caniuse.com

Sources: caniuse.com

Sources: caniuse.com
@anfibiacreativa
Image: Lucas Godina | unsplash.com
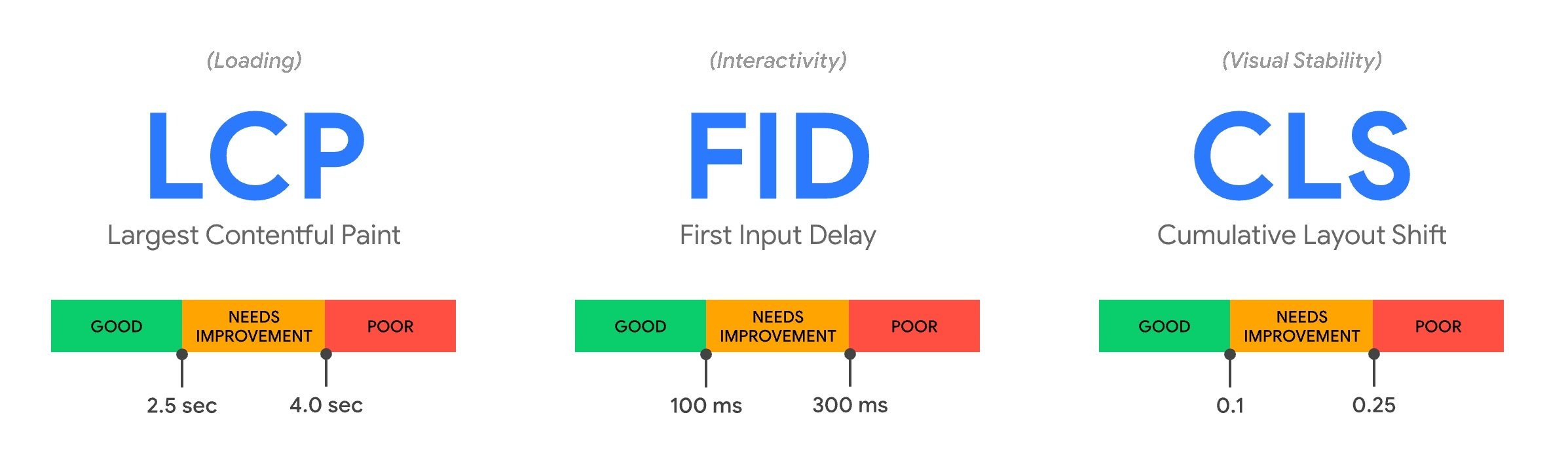
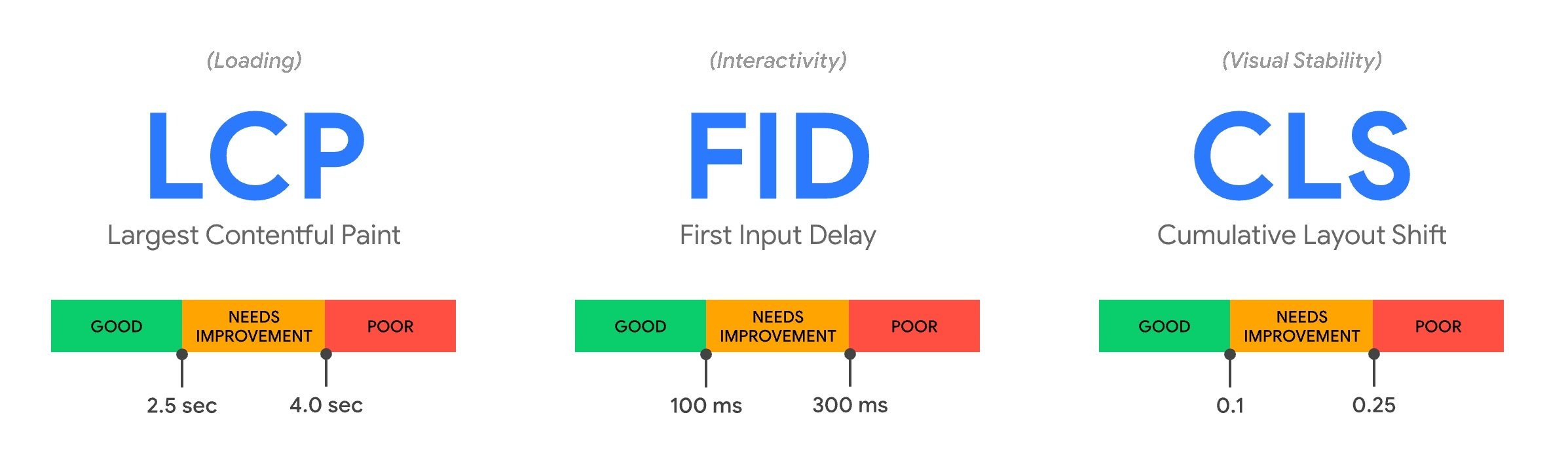
UX
Performance



CSR
Runtime
FAST
SLOW
First Paint
First Contentful Paint
Time to First Byte
Time to Interactive
CLIENT takes care of the logic, the routing, data fetching and logical operations
FAST
FAST

SSR
SERVER-Side + CSR
FAST
SLOW
First Paint
First Contentful Paint
Time to First Byte
Time to Interactive
SERVER takes care of the logic, the routing, data fetching and logical operations
FAST
FAST
Special infra/State State Duplication
-

SSG
Buildtime
FAST
RÁPIDO
SLOW
First Paint
First Contentful Paint
Time to First Byte
HTML Generation
Time to First Byte
Time to Interactive
COMPILER takes care of the logic, the routing, data fetching and logical operations
FAST
FAST
FAST

All assets should be pre-built
and pre-rendered
and served via
CDN

Deploys should be atomic
as a full snapshot

Cache should be invalidated
after each deploy

Everything lives in GIT
(version control)

Builds are automated
(CD/CI)







Module
Federation


1
2
3
@anfibiacreativa
0
REMOTE
REMOTE
REMOTE
HOST

const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
uniqueName: "host_name"
},
plugins: [
new ModuleFederationPlugin({
name: "host",
remotes: {
'remote1': "remote1"
},
library: { type: "var", name: "host_name" },
filename: "remoteEntry.js",
shared: [
// other advanced options include requiredVersion, shareScope, etc
"@anfibiacreativa/styles/styles.css",
{"@angular/core": { singleton: true, strictVersion: true }},
{"@angular/common": { singleton: true, strictVersion: true }},
{"@angular/router": { singleton: true, strictVersion: true }}
]
})
],
};const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
publicPath: "http://localhost:4201/",
uniqueName: "remote1"
},
plugins: [
new ModuleFederationPlugin({
name: "remote1",
remotes: {
},
library: { type: "var", name: "remote1" },
filename: "remoteEntry.js",
exposes: {
'./Module': './src/app/remote1/remote1.module.ts',
},
shared: ["@angular/core", "@angular/common", "@angular/router"]
})
],
};
@anfibiacreativa
Remote
shareScope
Host Runtime
Container
provided modules
exposed modules
consumed modules
version check
version check
version def
Image: Noah Buscher| unsplash.com
E2E
Testing

Spasibo!
Natalia Venditto
Images: Unsplash.com | Icons and graphics: flaticons.com
https://www.flaticon.com/authors/smashicons
https://www.flaticon.com/authors/monkik
@anfibiacreativa


https://www.flaticon.com/authors/freepik



https://www.flaticon.com/authors/vitaly-gorbachev







