Click para empezar.

microfrontend.dev - @anfibiacreativa

Rendimiento
en tiempo de ejecución.
microfrontend.dev - @anfibiacreativa

microfrontend.dev - @anfibiacreativa

2007
2011
2015
2019
2022
250 M
750 M
1,250 M
1000X
MOVILES
CRECIMIENTO
TERMINALES
microfrontend.dev - @anfibiacreativa

28%
iPhone*
*14% EN LATAM/16% APAC
microfrontend.dev - @anfibiacreativa

Presupuesto medio móvil EU
200
€
microfrontend.dev - @anfibiacreativa

Presupuesto rendimiento*
150
kb
* performance budget, para el 'critical path'
microfrontend.dev - @anfibiacreativa

microfrontend.dev - @anfibiacreativa

microfrontend.dev - @anfibiacreativa



Natalia Venditto
aka anfibiacreativa
Principal JavaScript e2e Developer Experience and Tools Lead @Microsoft Azure
Google Developer Expert for Angular and Web Technologies
Autora de https://microfrontend.dev
2021 Microsoft Most Valuable Professional


MPAs
Los sitios web -quasi estáticos- de toda la vida, vamos...
microfrontend.dev - @anfibiacreativa



Cliente
Servidor
microfrontend.dev - @anfibiacreativa

PETICIÓN
RESPUESTA



Cliente
Servidor
microfrontend.dev - @anfibiacreativa

PETICIÓN
RESPUESTA







Cliente
Servidor
microfrontend.dev - @anfibiacreativa

PETICIÓN
RESPUESTA







Frameworks
y librerías...
microfrontend.dev - @anfibiacreativa







10/201012/201105/201302/201409/201612/2016microfrontend.dev - @anfibiacreativa



Tree-shaking
Bundle(s)
Minification
Build System
TRANSPILATION
OPTIMIZATION
IN
microfrontend.dev - @anfibiacreativa

Compression
OUT
Dead-code el.
OPTIMIZATION




Tree-shaking
Bundle(s)
Minification
Build System
TRANSPILATION
OPTIMIZATION
IN
microfrontend.dev - @anfibiacreativa

Compression
OUT
Dead-code el.
OPTIMIZATION



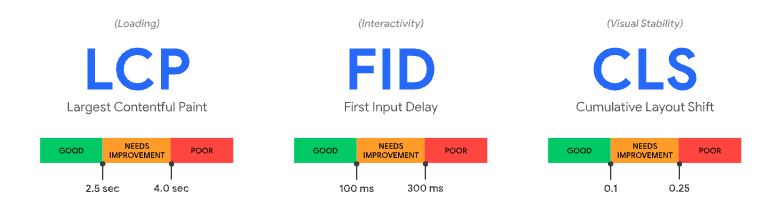
Core Web Vitals
RuntimeCLIENT
¿Dónde ocurre?
¿Cuándo ocurre?
¿Qué ocurre?
Client-side rendering
La lógica y el cómputo, el routing, el manejo de los datos, la renderización del HTML, el cacheado, todo ocurre en el lado cliente.


010101
101010
010101
AST
Bytes
Optimized Code
Script
PARSER
INTERPRETER
COMPILER
microfrontend.dev - @anfibiacreativa



010101
101010
010101
AST
Bytes
Machine code
Script
PARSER
INTERPRETER
COMPILER
010101
101010
microfrontend.dev - @anfibiacreativa

microfrontend.dev - @anfibiacreativa

Hora de teatro.

crédito del emoji: @freezydorito
BuildtimeBUILD S.
¿Dónde ocurre?
¿Cuándo ocurre?
¿Qué ocurre?
Static site generation
La lógica y cómputo, el routing, el manejo de los datos, la renderización del HTML, todo ocurre mayoritariamente en el build-system, durante la compilación. *
microfrontend.dev - @anfibiacreativa

BuildtimeSERVER
¿Dónde ocurre?
¿Cuándo ocurre?
¿Qué ocurre?
Server-side rendering
-
La lógica y el cómputo, el routing, el manejo de los datos, la renderización del HTML, el cacheado, todo ocurre mayoritariamente en el servidor, a demanda.






Server Redendered Components
Nuxtv.17.1+Svelte Kitmicrofrontend.dev - @anfibiacreativa

Next.js
etc
Nativo
Metaframeworks
Analog.js
Metaframeworks
Frameworks que se desarrollan por encima de otros frameworks o librerías JavaScript y que ofrecen capacidades adicionales, (entre ellas el Server Side Rendering, o renderizado a demanda de páginas estáticas que luego se hidratan o modifican).
microfrontend.dev - @anfibiacreativa

Hidratación parcial o progresiva
Nos permite dinamizar ciertas regiones o componentes selectivamente, con JavaScript y la serialización del estado (y datos relativos).
Ver: Island Architecture


microfrontend.dev - @anfibiacreativa

Frameworks basados en web-standards y HTML-First
Los frameworks HTML-First puros ofrecen una experiencia que no requiere de compilación ni transpilado.
s el caso de enhance.dev, que promueve el 'progressive enhancement', es decir, agregar JavaScript solo cuando se requiere.

https://enhance.dev
DE INTERÉS:
microfrontend.dev - @anfibiacreativa

Static site generation
// static site generation - cacheada/ no se invalida
async function getBilboSessions() {
const sessions = await fetch('http://www.bilbostack.com/api/v1/sessions');
const data = await sessions.json();
return data;
}
export default async function Page() {
const data = await getBilboSessions();
return (
<>
{data.sessions.map(({id, title, description, speaker, time, track}) => {
<div key={id}>
<h2>{title} | {speaker}</h2>
<span>{track}</span><span>{time}</span>
<p>description</p>
</div>
))}
</>
);
}
Server-side rendering (dynamic)
// server-side rendering - dynamic fetching no cacheado
async function getBilboRegistrations() {
const registrations = await fetch('http://www.bilbostack.com/api/v1/registrations', {cache: 'no-store'});
const data = await registrations.json();
return data;
}
export default async function Page() {
const data = await getBilboRegistrations();
return (
<>
{data.sessions.map(({id, name, pronouns, session}) => {
<div key={id}>
<h2>{session} | {id}</h2>
<span>{name}</span><span>{pronouns}</span>
</div>
))}
</>
);
}
Server-side rendering (dynamic)
// server-side rendering - dynamic fetching no cacheado
async function getBilboRegistrations() {
const registrations = await fetch('http://www.bilbostack.com/api/v1/registrations', { next: { revalidate: 3600 });
const data = await registrations.json();
return data;
}
export default async function Page() {
const data = await getBilboRegistrations();
return (
<>
{data.sessions.map(({id, name, pronouns, session}) => {
<div key={id}>
<h2>{session} | {id}</h2>
<span>{name}</span><span>{pronouns}</span>
</div>
))}
</>
);
}

Client-side rendering
// next.js 13 hybrid directiva para ejecución del lado cliente
'use client';
//....imports
async function getBilboRegistrations() {
const registrations = await fetch('http://www.bilbostack.com/api/v1/registrations');
const data = await registrations.json();
return data;
}
export default async function Page() {
// lógica y renderizado
}
Client-side rendering
// astro client:load para crear islas
import Component from '../clientside/component.jsx';
<Component client:load />MPA o SPA + cacheada en CDN
SSG
SSR
Data Request
AT BUILDTIME
Data Request
ON THE FLY
La naturaleza de la experiencia, de los datos y la necesidad de dinamismo dictan el mecanismo de renderizado y la vida de la caché.
Data Request
AT RUNTIME
(Containerized) Microservice App.
Serverless Func. (Origin)
Edge Computing/Composable
API Gateway, Cache, Validación y Proxy
Homepage
Landing page
Blog page
User page
E-commerce
Hibridos
Arquitectura de
Establecer limitaciones que nos lleven a desarrollar experiencias ajustadas al los presupuestos de rendimiento, con la experiencia en primer lugar.
Caso de uso
Arquitectura
Decisión
Tech-stack
Definición
Desarrollo
Ciclo de
Despliegue
Opciones de
aplicaciones
experiencias
Arquitectura
Decisión
Tech-stack
Definición
Desarrollo
Ciclo de
Despliegue
Opciones de
microfrontend.dev - @anfibiacreativa

Infraestructuras
en la nube, 'at the edge of the network', y cacheado
microfrontend.dev - @anfibiacreativa

LOAD
CDN
Blob
Cliente
PETICIÓN
REDIRECCION
microfrontend.dev - @anfibiacreativa

HTML
Función
COMPUTE
COMPOSICIÓN
BOOTSTRAP
CACHE
BALANCER
LOAD
CDN
Blob
Cliente
PETICIÓN
REDIRECCION
microfrontend.dev - @anfibiacreativa

HTML
Función
COMPOSICIÓN
BOOTSTRAP
CACHE
RESPUESTA
BALANCER
Protocolos
y redes, y esas cosas...
microfrontend.dev - @anfibiacreativa

Covertura 5G mundial 2024
45
%
microfrontend.dev - @anfibiacreativa

* predicción. 60% de ciudades T-1 (Gartner).
Gracias.
@anfibiacreativa - https://www.microfrontend.dev


microfrontend.dev
Imágenes de Dall-E con Bing Image Creator excepto cuando son de Unsplash y sus autores, y acreditadas como tal.